この記事では、フレックスボックス内の複数の要素を手っ取り早く横にはみ出させる方法を紹介する。
さまざまなコンテンツを横並びにしてスクロール表示させたいときに役に立つ方法だ。
やりたいこと
この記事に辿り着いた人の大半は、おそらくこのようなカスタマイズを行いたいはずだ。
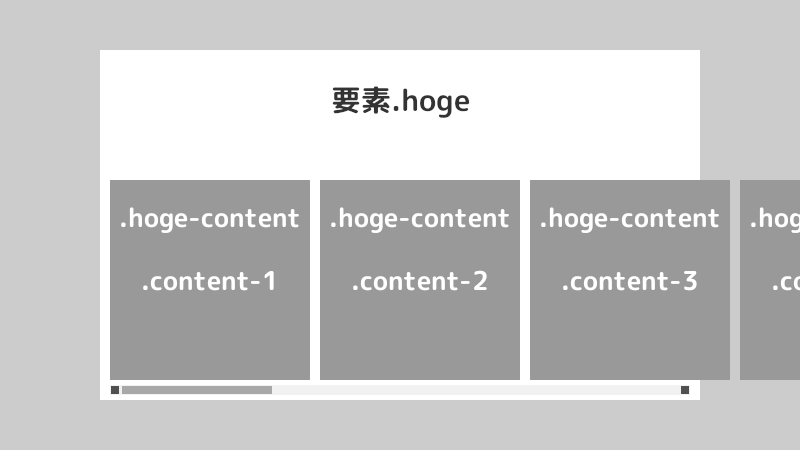
「display: flex;」で指定したdiv要素「.hoge」の中に存在している複数のdiv要素「.hoge-content」を横並びではみ出させたい。そして、それをスクロールで表示したい。
イラストで表すとこんな感じだ。

この「.hoge-content」どもを固定した幅でたくさん横に並べてはみ出させるにはどうしたらいいのか……。
「.hoge-content」の幅を絶対値pxで指定し、「.hoge」を「flex-wrap: nowrap;」と指定してしまえばいいんじゃないか?
しかし、これではうまくいかない場合がある。
幅をpxで指定してもnowarpを指定してもうまくいかない……
「widthの単位をpxで指定しているのにうまくいかない……」
「flex-wrapをnowrapにしているのに要素内からはみ出さず窮屈に横に並んでしまう……」
これは、WordPress向けに配布されている既存のテーマをカスタマイズしているときに直面しがちな問題でもある。
こんなときはどうしたらいいものか……。
min-widthで幅を指定して解決!
さて、テーマ側のCSSを大幅に弄りたくない。でもなんとかしたい。そんな時に使うCSSコードがこちらとなる。
/*「.hoge」要素(はみ出させたい要素の土台の要素)*/
.hoge {
display: flex;
flex-wrap: nowrap;
justify-content: unset;
}
/*「.hoge-content」要素(はみ出させたい複数の要素)*/
.hoge-content {
min-width: 30%;
}min-widthプロパティとは、要素の最小の幅をあらかじめ指定するものである。もうちょっと軟らかめに表現すると「絶対にこれより小さい幅になっちゃダメです!」となる。
つまり、フレックスボックス内にnowrapで並べられた要素がwidthの指定を無視して潰れた幅でおしくらまんじゅう状態になっているのなら、min-widthで最少幅を決めてやればいいというわけだ。
min-widthはフレックスボックス内で自動的に調整されない、つまり指定された最小幅が優先される。そして、nowrapで折り返しも無効化済みだ。このふたつが合わさった結果、フレックスボックス内から次々と横並びで要素をはみ出させることができる。
また、「justify-content: unset;」も重要である。親の要素から横並びではみ出している要素たちには自分たちを包み込む親が決めた幅が存在しない。自分たちが押し広げた範囲が親の幅だ。こういった状況になっているので、要素内の配置を指定すると変な表示になってしまう。なのでunsetで配置を未設定にする必要があるのだ。
さて、ちゃんと要素がはみ出しているのが確認できただろうか?あとは「overflow: scroll;」なりを指定してスクロール表示をしてみよう。
「display: flex;」からはみ出さないときに確認することまとめ
min-widthで要素内の要素の幅を指定してる?
親要素のflex-wrapをnowrapに指定してる?
横並びの配置の表示がおかしいときはjustify-contentがunsetになってる?
上記の3つを確かめてみよう。
今回は、私自身がスクロール系のカスタマイズを試行錯誤しているときに発見したことを忘備録としてまとめておいた。
通常、要素内の要素があふれ出さないようにするものだが、どうしてもはみ出させたかったのでその方法を考えていた途中で気が付いた。
同じ問題を抱えている人がこの記事を読んで解決したら嬉しい。

