今回は、「Google Chrome」で使える「定規系プラグイン(測定プラグイン)」を紹介します。
これにより、コンテンツの大きさや要素同士の距離を「px(ピクセル)」単位で把握することが可能になり、Webサイトのデザインのカスタマイズがもっと捗るようになります。
始めに:定規みたいなプラグインが欲しくなった理由
さて、まず何故「定規みたいなプラグイン」が欲しくなったのか、その理由がこちらです。
まあ、つまるところ「要素同士の距離」「要素と要素を重ねて作る枠や帯の幅」「アイコン・ボタンの大きさ」と言ったものを、その場でパッと確認できた方が楽だからです。
もちろん、ブラウザ画面をスクリーンショットし、イラストソフトの直線ツールで計る……なんてことも出来ないわけではありませんが、それってかなり面倒くさいですよね。
また、今のWebサイトには「レスポンシブ」な設計が求められているため、なおのことリアルタイムでそういったものを確認できた方が便利なわけです。
よって、メインで利用している「Google Chrome」に要素(エレメント)同士の距離をその場で測定してくれるプラグインが欲しくなったわけです。
Chromeで使える定規系プラグインの紹介
それでは、私が現在Chromeに導入している定規系のプラグインを紹介していきます。
また、以下のポイントも見ていきます。
これらの使用感も参考にしてみてくださいね。
Dimensions

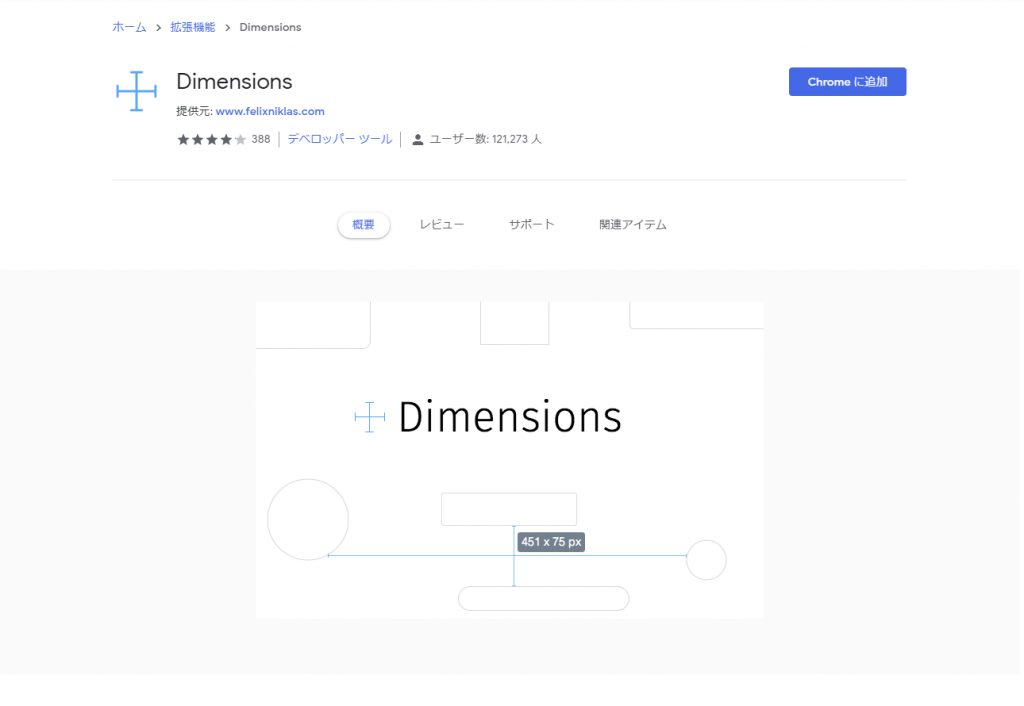
まずはこちら、「Dimensions」というプラグインになります(公式サイトはこちら)。
上の画像から分かる通り、このプラグインは以下のような機能を備えています。
伸び縮みする十字のターゲットをWebページ上に出現させることで、要素同士の間隔を視覚にわかりやすく測定する
もちろん、要素の大きさを測ることも出来ますよ(※条件によります)。
それでは、特徴をそれぞれ見ていきましょう。
使いやすさ
使用感についてお話します。
使い方は簡単です。
ブラウザ上部のアドレスバー付近に表示されるアイコンをクリックすることで、起動および停止の動作を行うだけです。
これで、ブラウザ画面に十字のレティクルが現れ、リアルタイムで間隔を測定し続けてくれます。
「ALT+D」のショートカットキーでオンオフもできるようです。ただ、私の環境では再現できませんでしたので、基本的にはアイコンから実行した方が良いでしょう。
なにより、このプラグインの特徴は、「すべての要素をピクセルの色彩の変化で認識し測定する」ところです。
なお、認識できる変化は以下の通りです。
- 画像やビデオ、GIFなどの「イメージ」
- ボタンやアイコンなどの「HTMLを組み合わせた要素」
- テキストの文字や入力ボックス
ここから分かるように、本当にWebページ上に存在するありとあらゆる色の変化を識別して測ってくれるんです。
このように、ユーザーは単純明快に、でもすごい仕組みで動いてるプラグインなんですね。
注意点
ただし、このプラグインには弱点が存在しています。
先ほど「色彩ですべてを認識している」と説明しましたね。これがある意味で足枷になるわけです。
というのも、色の境目でターゲットが変わるため、テキストの1文字だけでも簡単に引っかかってしまうんです。例を挙げると、たくさんの色が使われている写真や大量の文字が載っている本文といったところでしょうか。
つまり、このプラグインは「要素間の感覚」を測ることには強いものの、「要素の大きさ」を測ることには向かないんです。
なお、十字のグリッドが表示されている時にALTキーを押すことで、色の変化を無視して要素そのものの大きさを測ることが出来るようですが、私の環境では成功率が低かったです。
言語・開発状況・利用者数
プラグインの細かい情報を記載します。
言語
プラグインの言語は英語のみとなっております。
ただし、使用するぶんには問題はないです。非常に直感的な仕様となっているので。
説明や規約に関しては、各自で翻訳アプリなどを使うようにしてください。
開発状況
いちおう、これらが現状となっております。
まあ、とてもシンプルなプラグインであるため、特に新しくアップデートすることがないのでしょうね。
利用者数
利用者数は「約10万人」です。
まあまあ多いのではないでしょうか?
読み取り権限
最後に、気になる「読み取り権限」についてです。
「Dimensions」はユーザーの読み取りを行いません!
つまり、このプラグインはChromeを使用しているユーザーが持つ「閲覧履歴」などの情報を見たりしないんです。
なので、導入の際の読み取り権限の許可もありません。
安心して使うことが出来ますね。
総評
以上が、「Dimensions」の紹介になります。
単純・明快・そして個人情報も探らないという、良心の塊のようなプラグインです。
ただし、色彩が豊かすぎると逆に本領を発揮できない部分には注意しておきましょう。
Page Ruler Redux

次に紹介するのは、「Page Ruler Redux」です。
つまり、要素の大きさそのものをパッと見ることが出来るんです。
それでは、説明を行っていきますね。
使いやすさ
始めに、使用感についてです。
立ち上げ方は、一般的なプラグインと変わりありません。
ブラウザ右上に表示されているプラグインのアイコンをクリックすることで、起動及び停止を行うことが出来ます。
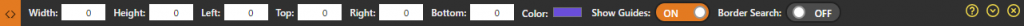
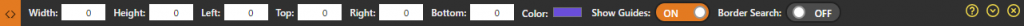
さて、このプラグインを立ち上げると、WEBページ上部・Chromeアドレスバー直下にこのようなツールバーが現れます。

ここには、左から順に以下の数値を表す項目が並んでいます。
- Width
要素自身もしくは自由にカーソルを動かしたときの「横の幅」の長さ - Height
要素自身もしくは自由にカーソルを動かしたときの「縦の幅」の長さ - Left
Webページの左端からの距離 - Top
Webページの上端からの距離 - Right
Webページの右端からの距離 - Bottom
Webページの下端からの距離
この記事を読んでいる皆さんがおもに見ることになる数値は、「Width」と「Height」のふたつになるかと思われます。
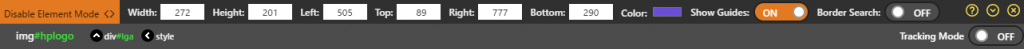
そして、今しがた見たツールバーの左端(Widthの左側)に、赤の背景に「<>」と書かれたボタンのようなものが見えていることに気が付きましたか?

これが、「Element Mode」つまり「要素モード」になります。
こちらは、現在Webページに存在している様々なHTML要素にフォーカスし、その要素そのものの大きさを測るモードになります。
また、ツールバーには以下のような機能があります。
- 「Color:」
フリースケールモードの際の「グリッド」及び「グリッド内」の色を変更することが出来ます - 「Show Guides:」
グリッドの表示・非表示の切り替えを行います - 右端の上矢印と下矢印のアイコン
ツールバーの位置をブラウザの最下部に移動させたり、また戻したりします - バツ印アイコン
プラグインを停止します - クエスチョンマークのアイコン
プラグインに関する様々な情報を記した外部の公式サイトに移動します
基本的に、使うことがあまりない項目になるかと思われます。
まずは、ツールバーの役割を覚えていってくださいね。
特に便利だと思った点
「Page Ruler Redux」の要素モードでは、その要素の上下に重なっている要素も名称付きで表示してくれます。
なので、たくさんの要素を重ねて作ったアイコンなども、ストレスフリーに確認することが出来るんです。

上の画像の左端を見てくれれば、それが良く分かると思います。
ショートカット
また、このプラグインには「矢印キー」「Shiftキー」「Ctrlキー」「Altキー」を使った、各種ショートカットも存在しています。
ここでは、その一覧を紹介しておきます。
また、ツールバーにもショートカットが存在します。
それぞれ便利ですので、ぜひ活用してみましょう。
特にマウスだと「1px」単位でカーソルを動かすのは大変ですからね。
言語・開発状況・利用者数
次は、プラグインに関する細かい情報を見ていきましょう。
言語
11ヶ国語に対応しています(日本語未対応)。
英語やロシア語など幅広くサポートされていますが、例によって日本語は未対応です。
海外製プラグインの宿命でしょうかね?
ただ、普通に使う分には問題はありません。
開発状況
ツールバーなどを使う分、プラグインの容量は少々多くなっております。
利用者数
利用者数は「約50万人」となっております。
なかなか人気なプラグインですね。
読み取り権限
さて、最後にちょっと気になる読み取り権限についてです。
「Page Ruler Redux」は「閲覧履歴の読み取り」のみ許可を訪ねます。
そして、それ以外のデータを読み取ろうとはしません。
また、このプラグインは使用統計も記録していますが、それらをどうするかはユーザーで決めることが出来ます。
以下に方法を載せるので、参考にしてください。
まず、ブラウザに表示されているプラグインのアイコンを右クリックし、メニューを開いたら、「オプション」をクリックしてください。
すると、「Page Ruler Redux Options」と書かれた、シンプルなページに移ります。

ここで設定することが出来るのは、下に書くふたつです。
- 「Send Anonymous Usage Statistics:」
匿名の使用統計の送信に関する項目 - 「Do Not Show Update Tab:」
拡張機能が更新された時に、そのアナウンスを行うことについての項目
もし、自分がこのプラグインを「いつ・どのページで・どんな時に」使っているか、という事を送信したくないのであれば、上の項目のチェックを外すことをおすすめします。
ちなみに、使用統計の匿名化送信に関しては、デフォルトで「ON」になっていることも注意してください。
プラグインの更新通知に関しては、何もしなくても良いと思います。
もし「こういうのって、うっとうしいな……」と感じたのであれば、チェックは外しておきましょう。
と言っても、もう最後の更新から3年以上経ちましたけどね。
総評
以上、「Page Ruler Redux」の紹介でした。
このプラグインは、特に「要素の大きさ」を見たいときに重宝してくれますので、ぜひ使ってみてください。
備考
ひとつ気になることがありまして、「Page Ruler Redux」はパクリに悩んでいるようです。
これは、Chromeウェブストアの概要欄でも「我々がオリジナルだ」と記載しているほどです。
「Page Ruler」というプラグインにはご注意ください。
一見すると「Page Ruler Redux」に似ていますが、読み取り権限は「アクセスしたウェブサイト上にある自分の全データの読み取りと変更」という非常に強力かつ、その要求の必要性に疑問符を付けざるを得ないものとなっています。
そもそも「コピーソフトか?」と思うほどに酷似しており、プラグインの公式サイト自体もどことなく怪しいので、触らぬが吉、導入せずが吉です。
私個人としては、必要以上に情報を要求しない姿勢も含め「Page Ruler Redux」は信頼して良いプラグインだと考えております。
おわりに
今回は、「Google Chrome」で使用できる「定規系プラグイン」についての説明をお送りしました。
現在、私は当記事で紹介した「Dimensions」と「Page Ruler Redux」のふたつを使用しております。それぞれ「要素同士の距離を測る」のと「要素の大きさを測る」といった使い分けになります。
おかげさまで、当ブログのデザインのカスタマイズはだいぶラクになった感じですね。とはいえ、最近は外見的なカスタマイズを行ってはいないのですが……。
この記事を読んだ皆さんも、ぜひここで紹介したふたつのプラグイン(アドオン)を使ってみてください。
それでは、また。