画像に付け加えたキャプションが、下書きと公開記事では想像と違って見えたことはありませんか?
今回は、そんなWordPressの画像ブロックのキャプションを、少しカッコよくカスタマイズする方法を紹介していきます。
はじめに

このように、非常に簡素なデザインとなっているのがわかりますね。
その中でも、以下の点が目立ちます。
- 文字の大きさが段落の本文と殆ど同じ。
- 画像とキャプションの間隔が、段落同士の幅とあまり変わらない。
このため、記事を読んでいる人たちに対して若干不親切な印象を与えているといえます。
カスタマイズを行う前にするべきこと
WordPressのカスタマイズを行う際は、必ずバックアップを取るようにしてください。万が一の場合に備えてです。
なお、当サイトでは、WordPressのバックアップを取得する方法についても、解説を行っております。
バックアップを取る方法はいろいろありますが、自前でカスタマイズを行う場合は各種ファイルをサーバーから直で取得できるFTPソフトを使った方が便利ですので、ぜひ参考にしてください。
キャプションのカスタマイズ例
それでは、カスタマイズをおこなっていきましょう。
ここでは、CSSというものを使いますので、お使いのWordPressより子テーマの「style.css」の編集画面にアクセスしてください。
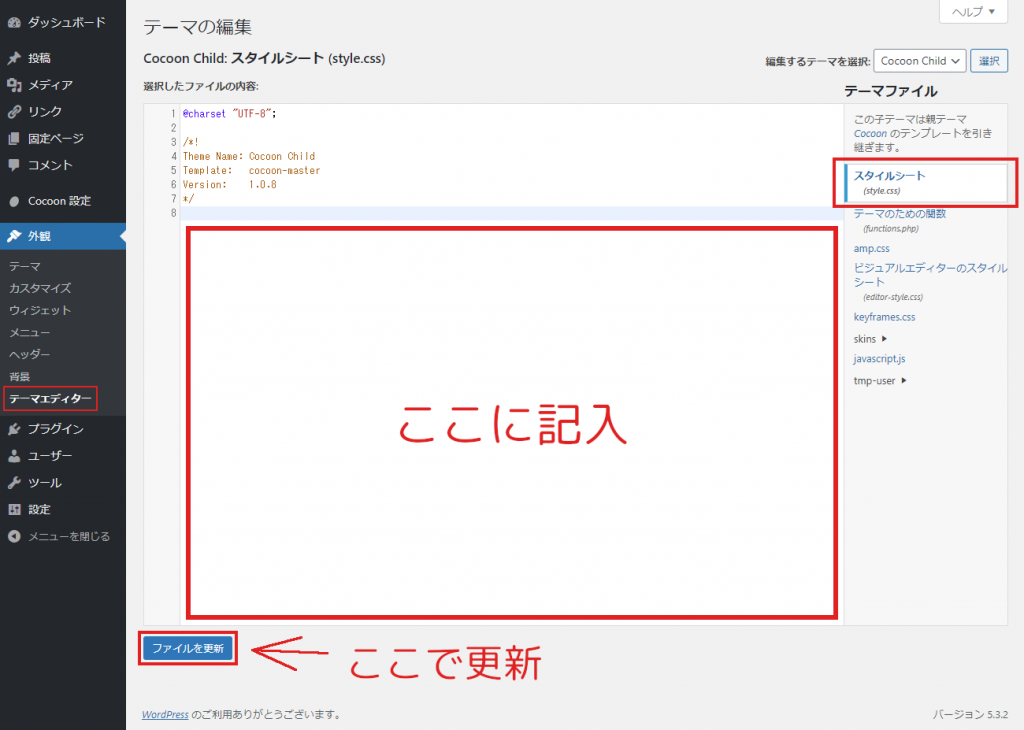
WordPressの管理者画面に入り、サイドバーの「外観」から「テーマエディター」をクリックしてください。

すると、上の画像のように「テーマの編集」画面を開くことができます。
そして、この画面より「スタイルシート(style.css)」を選び編集を行える状態にしておいてください。
CSSコード
では、CSSコードを紹介します。
/*WordPressの画像ブロックと画像のキャプションのカスタマイズ(全体)*/
/*ここから*/
.wp-block-image figure {
position: relative;
}
.cf .wp-block-image figcaption {
position: absolute;
bottom: 0;
margin-bottom: 10px;
padding: 2px 16px;
width: 100%;
background-color: rgba(0, 0, 0, 0.4);
color: #fff;
font-size: 16px;
transition: 1s all;
}
.wp-block-image figure:hover figcaption {
opacity: 0;
transition: 1s all;
}
@media screen and (max-width: 480px) {
.cf .wp-block-image figcaption {
font-size: 10px;
margin-bottom: 8px;
}
}
/*ここまで*/また、もう少し整えたものはこちらになります。
/*WordPressの画像ブロックと画像のキャプションのカスタマイズ(全体)*/
/*ここから*/
.wp-block-image figure {
position: relative;
}
.cf .wp-block-image figcaption {
position: absolute;
bottom: 0;
margin-bottom: 10px;
padding: 2px 16px;
width: 100%;
background-color: rgba(0, 0, 0, 0.4);
color: #fff;
font-size: 16px;
}
.wp-block-image figure:hover figcaption {
opacity: 0;
}
.cf .wp-block-image figcaption, .wp-block-image figure:hover figcaption {
transition: 1s all;
}
@media screen and (max-width: 480px) {
.cf .wp-block-image figcaption {
font-size: 10px;
margin-bottom: 8px;
}
}
/*ここまで*/先ほどのものと内容は変わりません。「:hover」など、エフェクトに関わる効果をまとめただけです。
外観
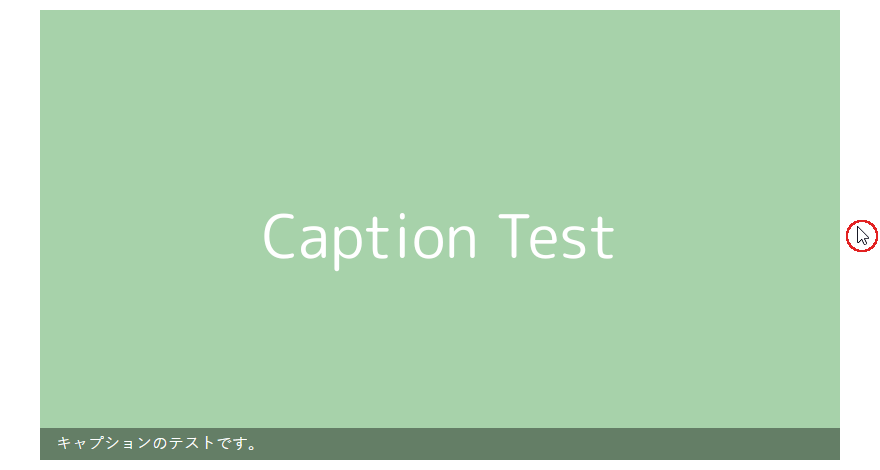
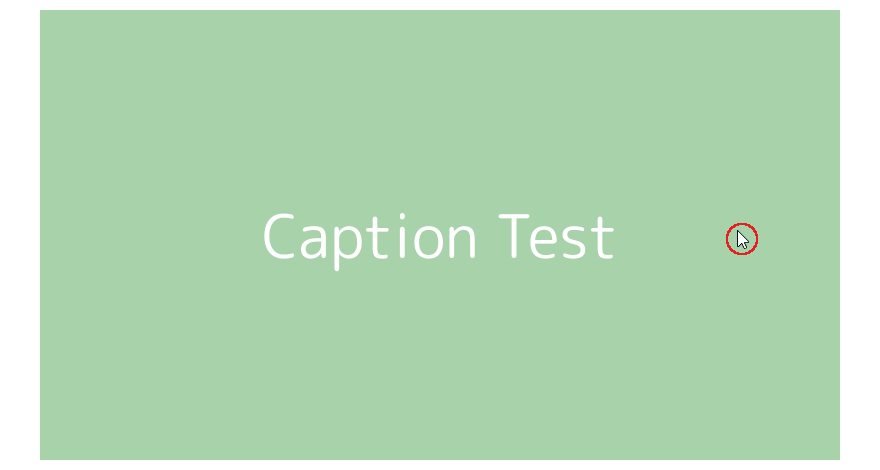
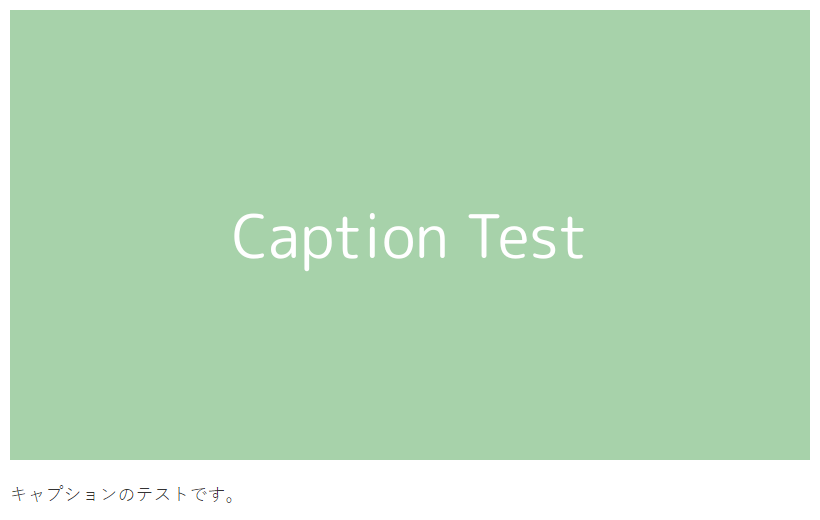
さて、先ほどのCSSカスタマイズで画像のキャプションは以下のようになります。
このように、キャプションを分かりやすい部分に配置することができ、また画像そのものを確認したいときはキャプションがフェイドアウトするようになりました。
これにより、素の状態よりもキャプションらしくなりました。
解説
それでは、今回のカスタマイズの解説を簡単に行っていきます。
ではまず、画像ブロックとキャプションの位置関係から。
画像ブロックのfigure要素を「position: relative」とし、相対位置に指定します。そして、キャプション自体を「position: absolute」として絶対位置に指定します。
こうすることでキャプションはその座標をfigure要素から参照するようになりました。
そして、キャプションに「bottom: 0;」を指定し、いついかなる時でもfigure要素の下部に表示されるようにします。
さて、これでキャプションが画像に覆いかぶさるようになったわけですが、ただ文字が表示されるだけだと画像の色によっては見づらくなります。
なので、「background-color」プロパティでキャプションに背景色を設定しましょう。このとき、色素の値をrgbaカラーで指定することでアルファチャンネルが有効になり、半透明な背景に設定することができます。
RGBカラーにおいては0が黒なので、R(= Red)・G(= Green)・B(= Blue)の三色を0に設定し、真っ黒にします。そして、A(= Alpha)を小数点以下にすることで、透明度の調整が可能です。このカスタマイズにおいて、私の場合は0.4に設定しました。
また、背景色が黒寄りの場合、文字色がそのままだと読みづらくなるため「color: #FFF;」を指定しましょう。これで可読性が向上します。
キャプションに背景を設定したのは良いですが、このままだとそれ自体の大きさがいびつになってしまいます。もっと言うと、要素の大きさがキャプション内の文字数を参照しているままなのです。
なので、キャプション要素に「width: 100%」を指定しましょう。これにより、文字数に関わらず要素は画像の左端から右端までカバーするようになります。これは、先のfigure要素にrelativeを指定したため、キャプション要素はそれを参照に100%の幅の長さの数値を取得できるというわけです。
また、下端に微妙に隙間があるため「margin-bottom」を用いて位置を修正することもおすすめします。これは、WordPressで最初から指定されているCSSによるものです。
最後に、カーソルを画像に合わせたらキャプションが消え、また外したらキャプションが出現する機能を作ります。
これには「:hover」という疑似要素を使用します。この疑似要素、CSSの表記法によって、まるでスイッチのように要素の作用を分けることもできます。
つまり、以下のような感じでです。
.hoge1:hover .hoge2 { opacity: 0; }この例では、hoge1という要素にカーソルを載せると、hoge2が透明になります。つまり、hoge2を透明にしたいとき、それそのものに:hoverを指定するのではなく、別の要素を用いてそれを行うこともできるというわけです。
こうすることで、画像部分にカーソルを置いたときにフェードアウトし、またカーソルを外したらフェードインするキャプションを作ることができました。
以上が主な点になります。
他には、キャプション自体の内部の文字との間隔や文字の大きさを整えました。
また、WEBページを表示する画面のサイズが480px以下、つまりスマホ画面のときに少々レイアウトの崩れが発生しましたので、CSSの上書きにより調節しました。
カスタマイズで心掛けたポイント
このカスタマイズで心掛けた点は、以下の3点です。
- キャプションが画像に重なること
- キャプションには背景色があること
- 画像だけの表示もできること
まず、1番目の理由は、そのキャプションが何を説明するものなのか、一目でパッと分かるようにしたかったからです。もちろん、デフォルトのデザインでもわからないことはないと思いますが、やはりそれが画像の説明を表すものだと気が付くのにちょっとの時間を要するような気がするからです。
そして、キャプションと画像を重ねるならば、キャプションには背景があった方が親切ですよね?そしてその文字も背景に対応して読みやすい色が付くと良い。これが2番目の理由です。
そして最後に、キャプションで隠れている部分も見えた方が良いとの考えから、画像のみの表示も両立できるような機能を付け加えました。
以上が今回のカスタマイズのポイントになります。
最後に
以上がキャプションのカスタマイズになります。
様々なWordPressテーマに合う、シンプルなデザインになりました。
このままコピペして使っても良いですし、あなたが考えているカスタマイズの参考にしてくれても構いません。
それでは、また。