今回は、ロリポップ!サーバーを使用するWEBサイトの高速化について考えていきます。
ロリポップ!サーバー自体に付属している高速化機能や、WordPressに導入をお勧めするプラグインを解説していきます。
今回の高速化テストの概要
WEBサイト最適化後の計測結果の公表や高速化に役立つ機能の紹介の前に、今回私が行ったテストの概要について説明します。
利用した計測サービス
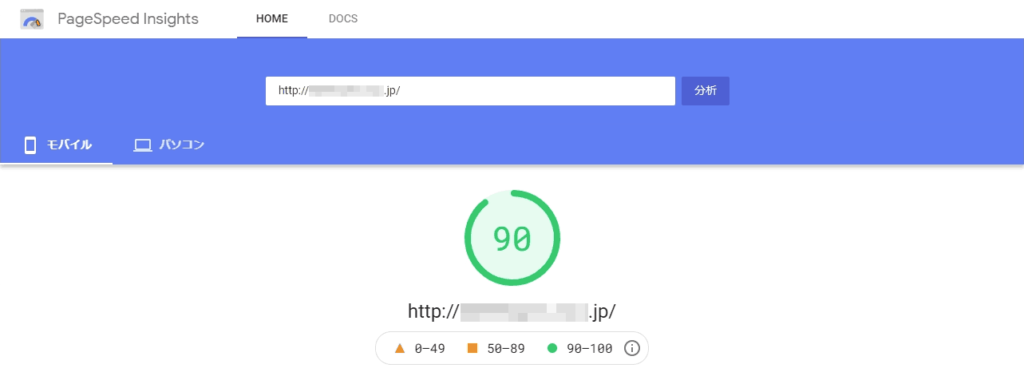
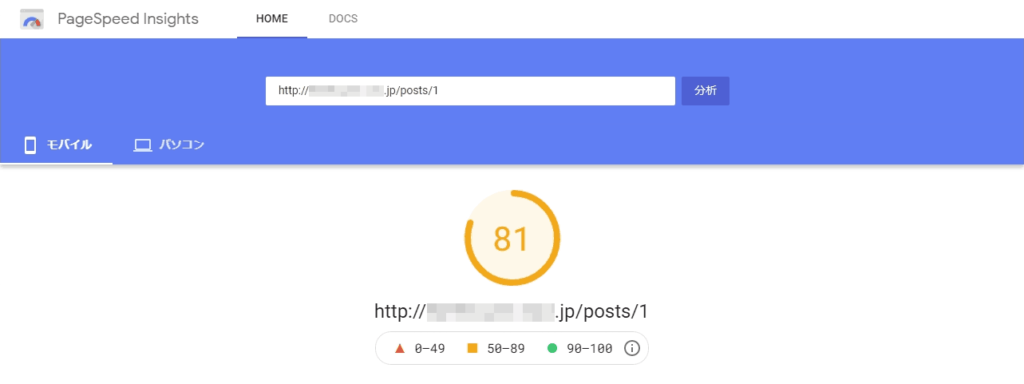
WEBサイトのスピードを計るために利用したWEBページ計測サービスは、「PageSpeed Insights」です。
このサイトでは、WEBページのURLを打ち込むことで、WEBサイトのスピードを「100点満点中何点」のスコアで結果を表示してくれます。そして、このスコアはパソコンとモバイルの両方が表示されます。
また、スコアを伸ばす(スピードを上げる)ためにはどの箇所を改善したらいいのか?また改善したら何秒短縮できるのか?と言ったことも併せて表示してくれます。
なお、このサイトはGoogleが運営しており、グーグルのWEBブラウザ「Chrome」基準でWEBページのスピードを計測するため、このスコアを伸ばすことで若干の検索順位の上昇を期待することができます。
そんな理由で、今回のテストにはこちらのサービスを基準にしました。
どちらのスコアを基準にしたか
今回のテストでは「モバイル」のスコアを基準としました。
というのも、Googleは以前、「モバイルのスコアも検索順位の基準のひとつにするよ。モバイル検索の場合はね」とのお達しをしています。そして、今日のネット社会ではスマートフォン・タブレットといった端末のほうがパソコンよりも多く普及しているからです。
また、モバイルスコアを伸ばすほどパソコンスコアも伸びるため、結果としてこのスピード計測においては、モバイルスコアをどれだけ伸ばせるかにかかっています。
こういった理由で、今回の記事で公開する結果は、全て「モバイルスコア」であることをご理解ください。
計測回数は?
スピードテストの計測回数は「5回」を目安としました。
なので、当記事に添付する測定結果の画像はその中からランダムに選んだもの、スコアは5回の平均点を公開します。
ブログの状態
また、計測に使用したWEBサイトの説明も行います。
まず、テストに使用したサイトの状態はこのようになっています。
そして上記の設定に加え、以下のものなども導入しました。
「Wordfence Security」や「SiteGuard WP Plugin」などの、多くのWordPressユーザーが使用するであろうセキュリティ系プラグインを導入・有効化しています。
このように、出来るだけ実際の使用を想定した条件に近づけてテストを行いました。
また、アドセンスといった広告を設置していない状態でのデータであるという事もご理解ください。アドセンスが設置されているページでは、PageSpeedのスコアが10点から15点ほど下がる傾向があります。掲載している広告の枚数にもよるでしょうが、多ければ多いほど低くなりがちです。
というわけで、あなたがアドセンスを利用している場合は、当記事の計測結果から12点ほど引きつつ参考にしたら良いかと思われます。
高速化を施す前の速度は…?
それではまず、高速化を施す前の「素の状態のWEBサイト」の計測結果を公開します。
WEBサイトの「フロントページ」と「投稿記事ページ」の2ページを計測したので、それぞれ公開していきます。
フロントページ
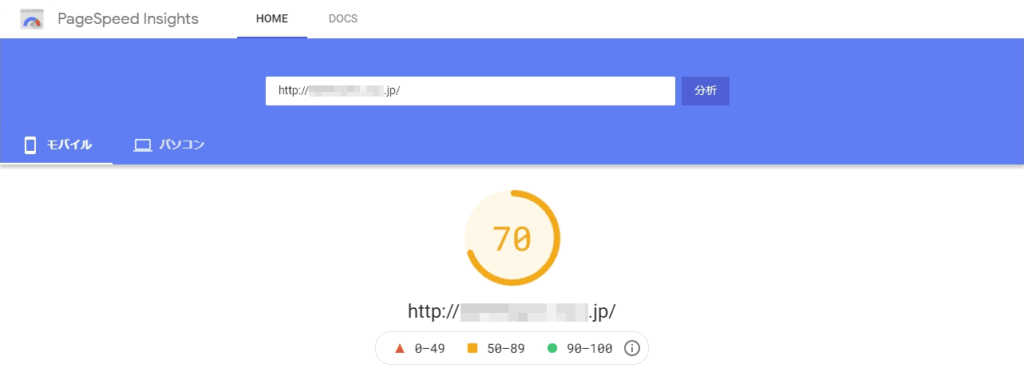
まずは、フロントページです。
比較的に大きめのアイキャッチ画像が多くなるこのページは、このような結果となりました。

5回の各スコアは「70点」「72点」「72点」「73点」「73点」であり、平均すると「72.0点」となりました。
70点台前半をキープ出来たので上出来かもしれませんが、あいにく今回のテストではアドセンスを表示していないため、これを加味した場合は「60点台前半」になると考えた方が良いでしょう。
投稿記事ページ
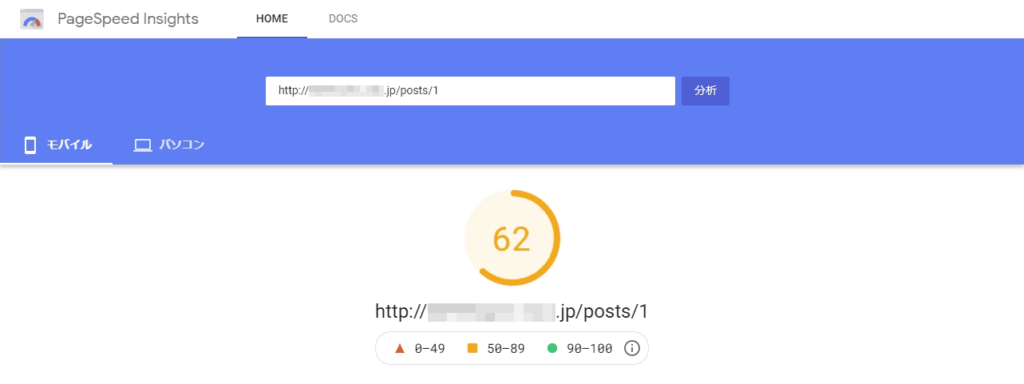
次は投稿記事ページです。

こちらの各スコアはそれぞれ「62点」「63点」「63点」「63点」「64点」となり、平均点は「63.0点」となりました。
60点台前半をキープ出来ていますが、やはり広告を設置していた場合のことを考えると、実質的には「50点台前半」もしくは「40点台後半」になるかもしれません。そして、普通に考えたら投稿記事ページの方が、フロントページよりもアクセス数は多くなります。
このため、こちらは改善する必要があります。
サイトの表示速度を速くしよう!
それでは、先ほどの結果からスコアを伸ばすため、WEBサイトに高速化を施しましょう。
ここでは、私がテストサイトの高速化に用いた各種機能を紹介する記事のリンクを掲載します。なので、導入後の設定など詳しい解説はそちらを参考にしてください。
サーバーの機能
まずは、ロリポップ!サーバーに標準で備わっている機能の紹介です。
ロリポップ!アクセラレータ

ロリポップ!サーバーには「ロリポップ!アクセラレータ」という、サーバー上のWEBサイトを最適化するシステムが搭載されています。そして、これはエコノミープラン以外の全てのプランで利用することができ、設定ひとつだけで簡単に高速化を実装できます。
詳しくは、以下の記事をご覧ください。
プラグイン
次はプラグインの紹介です。
ここでは使用したものを簡単に紹介しますので、詳細は個別の記事を読んでください。
Async JavaScript

WEBサイトのページに設置された「JavaScript」の読み込みを遅延または非同期に設定するプラグインです。JavaScriptの読み込みを後ろにずらすことにより、WEBページの表示速度をいくばくか上げることができます。
詳しい設定は、こちらの記事で解説しています。
EWWW Image Optimizer

WordPressのメディアにアップロードした画像を自動的に圧縮してくれるプラグインです。圧縮した画像を添付することにより、ブラウザがWEBページを読み込む際の負担を軽減します。
詳しい使い方は、こちらで説明しています。
W3 Total Cache

WEBサイトにキャッシュを導入するプラグインです。これにより、ブログの読み込みをある程度簡略化し、速度を上げることが可能です。
また「W3 Total Cache」は、ロリポップ!サーバーのような「Apache」システムを採用しているサーバーと相性が良いです。このため、ロリポップ!サーバーにはうってつけとなります。
なお今回の高速化設定は、WordPressテーマ「Cocoon」に搭載されている高速化も併用しているため、このプラグインの設定の一部は使用しておりません。理由は両者の機能が衝突してしまい、その結果高速化に悪い影響を与える可能性が存在するからです。
詳しい設定は、こちらで解説しています。
テーマの機能
最後に、使用中のテーマの高速化機能になります。WordPressテーマ「Cocoon」ユーザー向けの記事です。
Cocoonの高速化機能

Cocoonには、ブラウザキャッシュやコードの圧縮といった高速化の機能を設定することができます。
もちろん、各種の高速化プラグインにも同じ機能は存在しています。しかし、そちらを使うよりもテーマに付属している機能を使った方がPagespeedのスコアが上昇することを確認しました。おそらく、WEBサイトにかかる負担が軽いのだと思われます。
なので、プラグインとこちらの機能をお互い補うように併用することで、最大限の効果を発揮することができます。
詳しい解説は、こちらで行っています。
高速化を施した後の計測結果は…
さて、上記のものを用いてWEBサイトを最適化した後の結果はどうなっているのでしょうか?
それでは、計測の結果を発表します。
フロントページ
さて、フロントページの計測結果はこうなりました。

5回の各スコアは「87点」「88点」「89点」「89点」「90点」となり、平均点は「88.6点」となりました。
高速化を施した後はだいたい80点台後半をマークしており、高速化を施す前と比べると平均点は「16.6点」上昇しました!90点台前半に持っていくことができませんでしたが、上出来なのではないでしょうか?
また、ここにアドセンス設置による速度の悪化を加味しても、70点台前半を安定してキープ出来ていることになりますね。
投稿記事ページ
最後に、投稿記事ページの計測結果です。

こちらは「73点」「77点」「81点」「81点」「83点」という結果で、平均すると「79.0点」になりました。
高速化を施した後は70点台から80点台前半をマークしており、高速化を施す前と平均点を比べると「16.0点」上昇していました!先ほどと同じく、16点代の伸びになりましたね。こちらもスコアの良化は上々だと感じています。
こちらも、アドセンスの影響を加味した場合、最低で60点台後半で安定させることが可能となるでしょう。60点台をキープ出来ているのであれば、まずまずだと思います。
終わりに
今回は、ロリポップ!サーバー上のWEBサイトの表示速度を上げる方法について紹介しました。
個人的には、平均スコアを20点は上げたかったのですが、ここが限界なのかもしれません。今回のテストに含めることは出来ませんでしたが、アドセンスを実装するとスコアが10点以上下がってしまうので、もうちょっと伸びていればよかったのですが……仕方がないです。
また今回の記事ではあえて省きましたが、高速化後はパソコンのスコアは90点台後半をマークしていました。なので、そちらの方は心配ないでしょう。基本的に、今日のレンタルサーバーはどこもSSD化やクラウド化によって速いですので。
当記事で紹介しているものを参考に、ロリポップ!サーバーを使っているあなたもWEBサイトを高速化してみてくださいね。
それでは、また。