今回は、ロリポップ!サーバーに備わっているWEBサイト最適化機能、「ロリポップ!アクセラレータ」について解説します。
お手軽にWEBサイトを高速化してみましょう。
「ロリポップ!アクセラレータ」ってなに?

さて、今回紹介する「ロリポップ!アクセラレータ」とは、WEBサイトのページの表示にかかる時間を短縮する、WEBサイト高速化機能です。
これだけでは読んで字のごとくなので、もう少し詳しく解説しましょう。
まず、WordPressに代表される動的なWEBサイトは、アクセスがあった時にサーバー上に設置されている各ファイルを組み合わせて記事、すなわちWEBページを構築していきます。
ただ、この作業を「同じ閲覧者」に「同じWEBページ」で繰り返すのは、ちょっと時間のムダだと思いませんか?それにいちいち構築を繰り返しているため、サーバーにも少なからずの負担をかけています。
このとき、「閲覧者がアクセスしたWEBページの情報」と「アクセスされたWEBページの内容」を紐づけて記録し、WEBページを完成させた状態で保存していたら、もう一度同じアクセスが発生しても素早く表示できますよね?
これが、ロリポップ!アクセラレータの仕組みになります。
閲覧者とサーバーの間に「キャッシュサーバー」を挟むことで、再訪した閲覧者に対して素早く応答することができるというわけなんです。
これにより、サーバーの負担を抑えることはもちろん、WEBサイトのアクセス数が増えてもサーバーに直接負担をかけることを回避できるので、一時的にですがアクセス数の上限が上回ってもサーバーエラーを回避することができます。
以上が、「ロリポップ!アクセラレータ」の具体的な説明です。
備考
なお、この機能を使うときには、少し考えるべき点が存在します。
というのも、ロリポップ!アクセラレータが作成し記憶するキャッシュの保存期間はわずか「10分」程度という事です。
キャッシュは溜まりすぎると逆にサーバーの負担になるため、それを回避するためにある程度の期間でキャッシュを破棄するものなのですが、ロリポップ!アクセラレータはそのサイクルがとても短期間なのです。
つまり、本当に一時的な機能になるんですね。超短時間に繰り返し閲覧された場合は効果を発揮しますが、中長期的に考えるとあまり意味がありません。
このため、「バズり」時には有効なのですが、平時には効果が薄い事を覚えておいてください。
ロリポップ!アクセラレータの使い方
それでは、この機能の使い方を解説に入ります。
アクセラレータを有効化する
それでは、有効化の手順から説明していきます。
初めに、ユーザー専用ページのサイドバーの「サーバーの管理・設定」から「ロリポップ!アクセラレータ」を探してクリックしてください。

すると画面が切り替わり、「ロリポップ!アクセラレータ」ページが表示されます。

このページで、アクセラレータの設定を行うことができます。
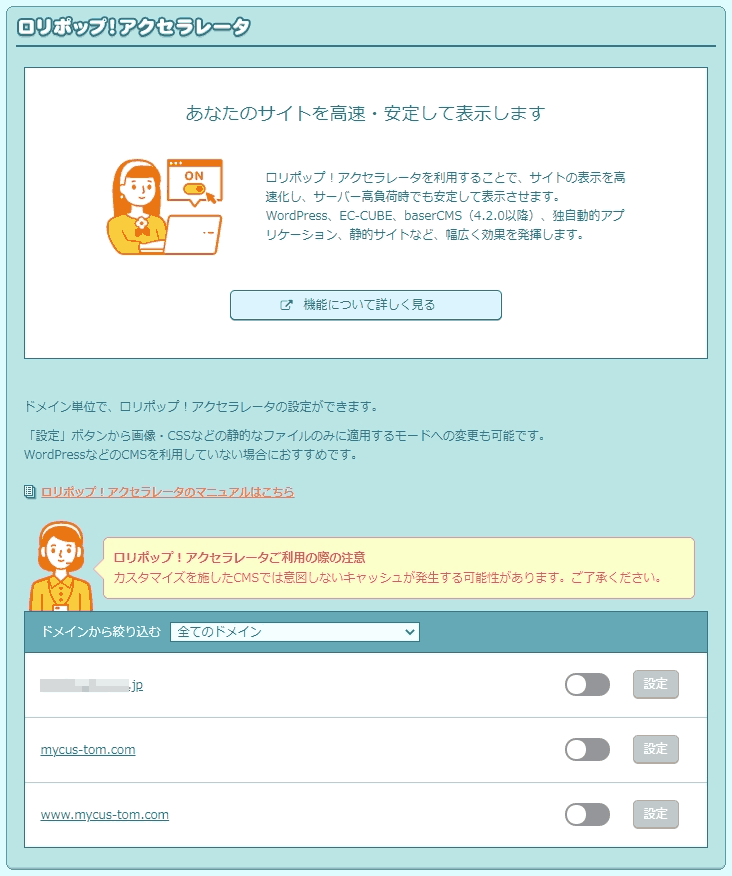
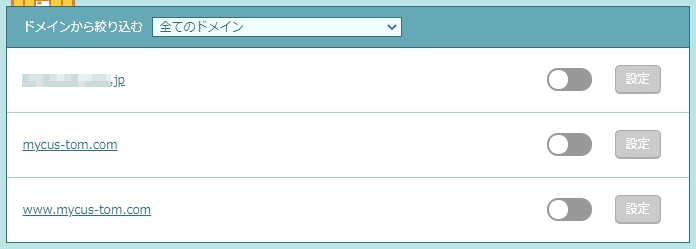
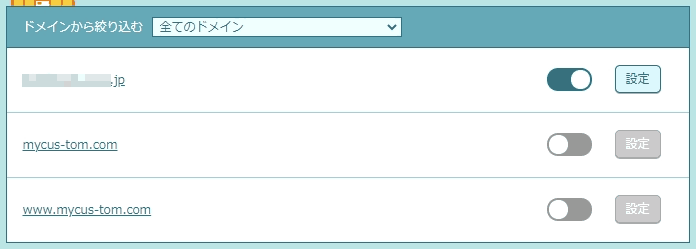
そして、その画像内の下部に存在するテーブルをご覧ください。

ここに、アカウントの初期ドメインも含めてロリポップ!サーバーに登録している全てのドメインが表示されていることが分かりますか?。
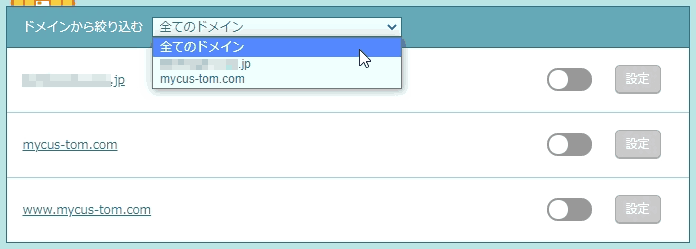
また、「ドメインから絞り込む」をクリックすると、ドロップダウンが展開され、ドメインごとに確認することもできます。

もし登録しているドメインが多い場合は、こちらで絞り込んでみても良いでしょう。
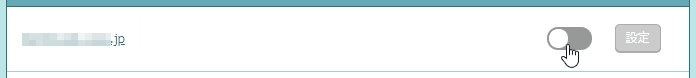
さて、アクセラレータを設定したいドメインを決めたら、右側の「設定」ボタンの横に存在しているスライドスイッチをクリックしてください。

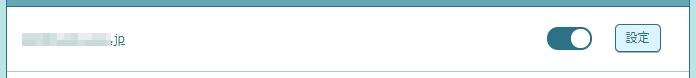
すると、スライドスイッチ全体が青い色に変わります。

これで、ロリポップ!アクセラレータが有効化されました。たったこれだけです!
ちなみに、システムが反映されるのは設定してから約五分後になるので、WEBサイトの速度をテストしたいといった場合は、少し待ってからにしましょう。
詳細な設定
また、ロリポップ!アクセラレータを有効化したら、その動作範囲を設定することもできます。
先ほどのスライドスイッチの横に存在している「設定」ボタンをクリックしてください。

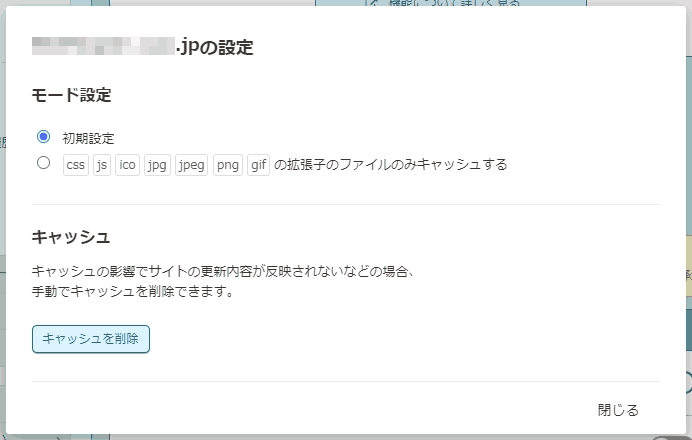
すると、以下のような項目が展開されます。

ここで、アクセラレータのモードの選択と、手動によるキャッシュの削除を行うことが可能です。
モード設定

こちらは、ロリポップ!アクセラレータの適用範囲を選択する項目です。項目がふたつ存在しているので、それぞれ説明していきます。
もしPHPファイルなどのキャッシュを作りたくない場合は、「css js ico jpg jpeg png gif の拡張子のファイルのみキャッシュする」を選択しましょう。

こちらの場合は、WEBサイトのデザインに関わるファイルや画像ファイルのみにキャッシュを適用することができます。
通常は「初期設定」でなんら問題はありませんが、もし何らかのエラーが起きていた場合は、拡張子を限定してキャッシュを行うようにしてください。
キャッシュ

そしてこちらは、手動でキャッシュデーターを削除する項目になります。
説明文に記載されているように、まれにアクセラレータのキャッシュクリアの不具合による影響で、WEBサイトの更新内容が反映されないことがあります。
そんなときは、「キャッシュを削除」ボタンをクリックしましょう。

これにより、WEBサイトのキャッシュを削除し、正しい内容を表示させることができます。
それぞれ設定を終えたら、「閉じる」ボタンを押しましょう。

アクセラレータを無効化する
ロリポップ!アクセラレータを無効化する方法も解説しておきます。
まずは先ほどと同じように、ユーザー専用ページから「ロリポップ!アクセラレータ」ページを開いてください。
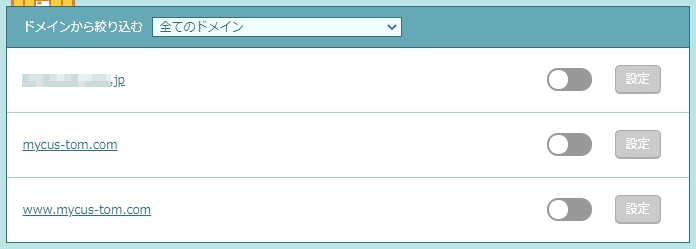
そして、そのページ内を確認すると、下部のドメインが羅列されている項目に、アクセラレータが有効化されたものが表示されているはずです。

これを無効化したい場合は、この青くなっているスライドスイッチをクリックしましょう。

するとトグルスイッチが元の灰色に切り替わります。

これでアクセラレータの無効化は完了です。
有効化するときと同じく無効化する際も、たったこれだけで済みます。
どのくらいのスピードアップ効果があるのか?
さて、先ほどの解説でロリポップ!アクセラレータを有効化することができました。
では、この機能はWEBサイトをどれだけ速めてくれるのでしょうか?
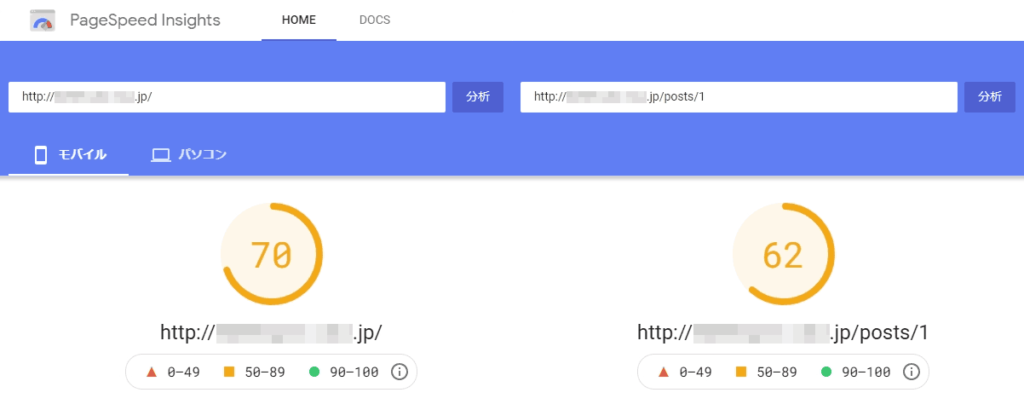
Googleが運営するWEBページの表示速度計測サービス「PageSpeed Insights」で実際にスピードを計ってみましょう。
このサイトでは、100点満点中のスコアが高ければ高いほど、WEBページのスピードが速いことになります。なので、有効化した際にスコアの上昇がみられた場合は、効果アリとなります。
計測した結果を比べてみる
それでは、結果を見てみましょう。
なお、比較テストの条件はこのようになっています。
- 無効化時・有効化時の2通りを5回づつ計測した。
- スコアは「モバイル」のものを参考にした。
- また、WEBページはフロント・投稿記事の両方を計測している。
- どちらのページも、50KB以下に圧縮した画像を5枚から10枚添付している。
- アドセンス等の広告は設置していない。
テストサイトのため、広告未設置であることをご理解ください。
無効化時
まずは、アクセラレータが無効化されている時の状態です。

こちらは以前の記事でも公開しましたが、こういう結果となりました。
まあ、下位グレードのレンタルサーバーという事を考えたら、普通のスコアと言った方でしょうか?
有効化時
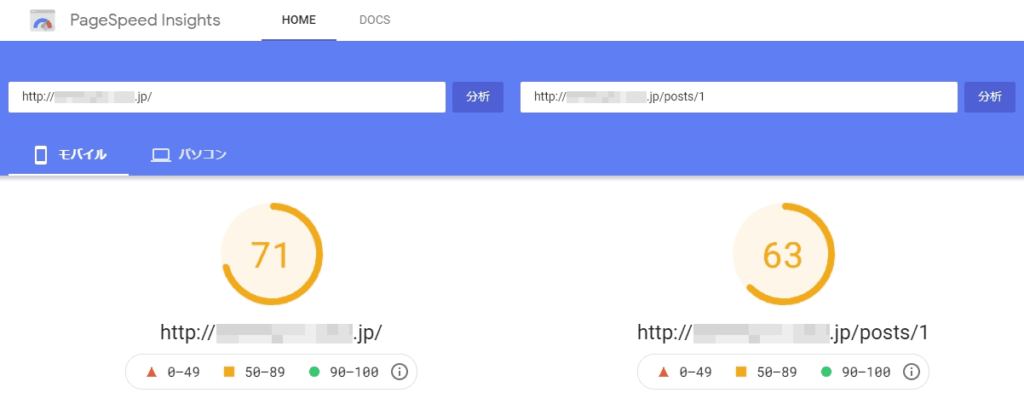
さて、次はアクセラレータを有効化した状態です。
なお、上の方で解説したように、ロリポップ!アクセラレータのキャッシュ保持時間はわずか10分ほどですので、複数回計測するときは素早く作業しましょう。
それでは、ご覧ください。

5回計測時の各スコアと平均点はこのようになりました。
どちらも非常に微妙にですが、スコアの改善が見られました。「0.04点」ぶんだけとはいえ、確かに表示速度の上昇に貢献しています。
このようにごくごく僅かですが、スピードアップ効果はちゃんと存在しています。ただ、個人的には誤差かなぁ…と感じてしまうところではありますが。
この点数を高いと感じるか低いと感じるかは人それぞれと思いますが、設定自体はとても簡単です。なので、WEBサイトで使用中のWordPressやそのプラグインとの相性を確認し、不具合が起きそうにないのであれば導入してみることをお勧めします。
終わりに
今回は、ロリポップ!アクセラレータの仕組みや効果を解説しました。
また、アクセラレータを有効化したときに得られるスピードアップ効果がどれほどなのか?といった検証も行いました。
結果として、短時間における繰り返しのアクセスには効果が存在していることを確認することができました。
簡単な設定ですぐに使用することができる機能なので、皆さんもぜひ使ってみてください。
それでは、また。