今回は、WordPressのWEBサイトを高速化するプラグイン「W3 Total Cache」を紹介します。
プラグインを導入する手順や、それ以降に行うことを説明していきます。
このプラグインの概要
さて、今回当記事で紹介する「W3 Total Cache」とは、WEBサイトの高速化を行ってくれるWordPressプラグインです。
たとえば、以下のような機能が備わっています。
上記の通り、一般的なWordPressの高速化プラグインですが、それ以外にも特徴があります。
「Apache」を導入しているWEBサーバーと親和性が高い
これをもうちょっと詳しく説明すると、サーバーにはいくつかのソフトウェアやOSによって違いが存在しているんです。そして、一般的にWEBサイトを高速化するプラグインは、それぞれ動作する環境や構成を想定して設計されているんですね。
つまり、サーバーとプラグインの間には、ある程度の相性が存在しているという事になります。このため、WEBサイトが動いている環境に即したものを使用した方が、より高い効果を期待できます。
なので、ロリポップ!など「Apache」導入のレンタルサーバー上で動くWEBサイトは「W3 Total Cache」がうってつけというわけなんです。
以上が、プラグインの概要の説明になります。
WEBサイトに導入しよう
それでは、「W3 Total Cache」をWEBサイトに導入する手順を解説していきます。
導入の手順
まずは、WordPressの管理者ページ左のサイドバーに存在する「プラグイン」にカーソルを合わせメニューを開き、「新規追加」を見つけてクリックしましょう。

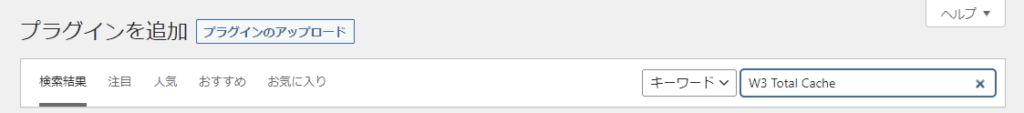
そして、「プラグインを追加ページ」に入ったら、右上の検索ボックスに「W3 Total Cache」と入力しましょう。打ち間違えのないように、コピペで構いません。

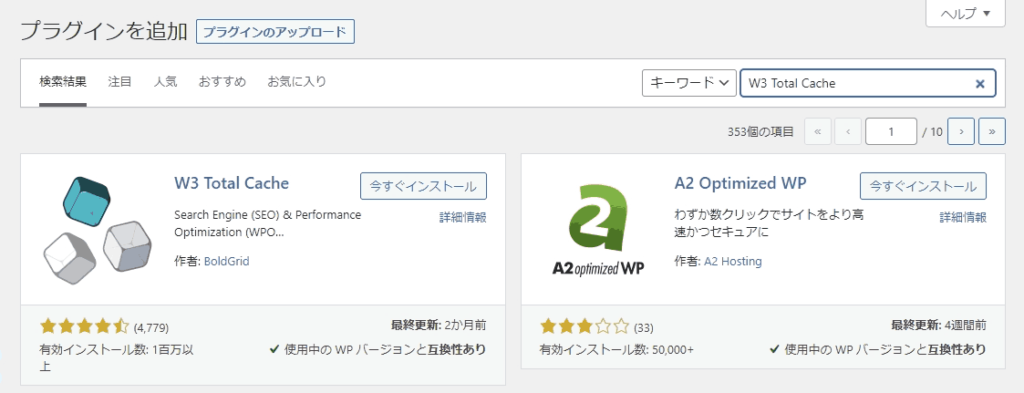
すると、すぐに検索結果が表示され、おそらく左上にこのようなプラグインが表示されているかと思われます。

これが、今回導入する「W3 Total Cache」になります。
それでは、このプラグインの表示カードの右上の「今すぐインストール」をクリックしましょう。

そして、インストールが完了したら「有効化」をクリックしてください。

これで、「W3 Total Cache」の導入は完了です。
導入の確認
そして、ちゃんと導入されているかどうかの確認も行いましょう。
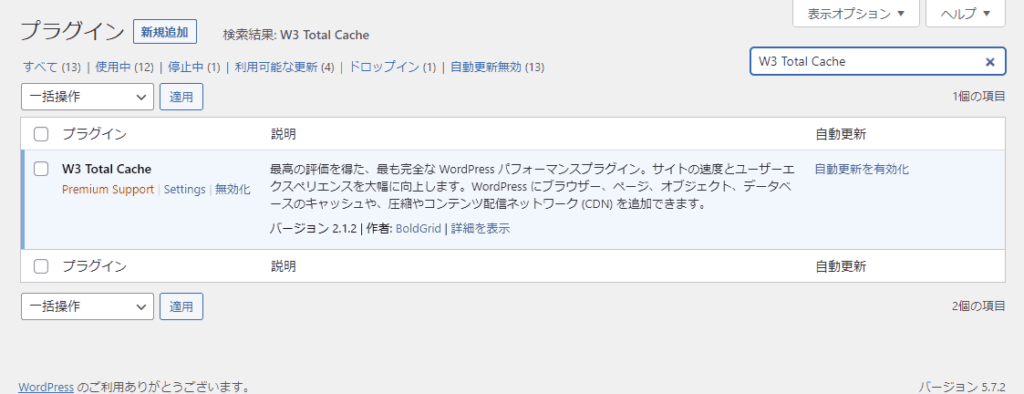
まず、有効化ボタンを押してプラグインが有効化された瞬間に「プラグイン」ページに変遷します。そして、導入済みのプラグインの一覧の中に、それが存在してるはずです。

もしプラグインが多すぎて見つからなければ、左上の検索ボックスに「W3 Total Cache」と打って検索をかけてみてください。

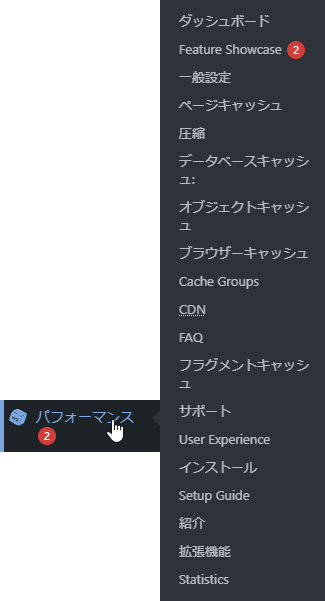
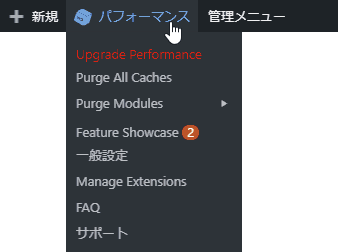
また、管理者画面の左側サイドバーや上部のアドミンバーには「パフォーマンス」という項目が追加されているはずです。


実は、ここが導入した「W3 Total Cache」の設定ページになっています。なので、導入したのにどこにも「W3 Total Cache」と表示されていない!と慌てないようにしてくださいね。
プラグインページや管理者ページ上に以上の項目が存在しているようであれば、導入は成功です。
導入を終えた後は
プラグインの導入とその確認が終わったら、次は以下の操作を行っていきましょう。
まずはセットアップを行おう
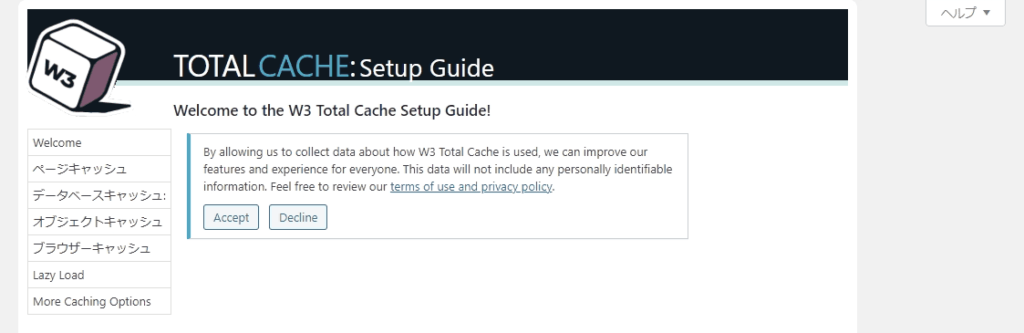
最初に「W3 Total Cache」のプラグインページにアクセスしたら、以下のような画面が表示されます。

これは導入後初めてプラグインを使う際に必ず発生し、この設定を済ませなければ他の設定やダッシュボードを開くことができません。
このため、まずはセットアップを完了させる必要があります。
なお、当サイトでは以下の記事で「W3 Total Cache」のセットアップの手順を紹介していますので、そちらをご確認ください。
セットアップが終わったら……
セットアップを終えるかスキップすると、「W3 Total Cache」の各機能にアクセス出来るようになります。
W3TCに搭載された機能を確認する
まずは、W3TCの機能をそれぞれ確認してみましょう。
このプラグインにはキャッシュの削除のほかにもWEBサイトの構成を確認したり、設定をプレビューで確認したりすることができます。
なので、個別の設定を行う前にそちらの機能の確認をお勧めしています。
詳しい使い方については、こちらの記事に書きました。
より詳細な設定を行ってみる
セットアップと機能の確認を終えたら、圧縮するファイルの設定やキャッシュの更新時間といった各機能の個別の設定を行ってみましょう。
細かな調整を行うことで、WEBサイトの表示速度をより速めることができます。
各設定の詳しい内容は、こちらの記事で確認してください。
設定のバックアップを取得する
最後に、設定のバックアップを取ることも忘れないでください。
WEBサイトに何かあった時はもちろん、変更した設定を以前の状態に戻したくなったときの復元を簡単に行うことができます。なので、ちゃんとバックアップを取得しておきましょう。
詳しい解説はこちらをご覧ください。
終わりに
今回は、WordPressサイトを高速化するプラグイン「W3 Total Cache」の導入について解説を行いました。
プラグインを導入した後はセットアップが始まりますので、まずはそちらで大まかな設定を行いましょう。
それから、機能を確認したり、各種の細かな設定を行うようにしてください。
それでは、また。