今回は、「PageSpeed Insights」の「レンダリングを妨げるリソースの除外」を解決する方法を紹介したい。
プラグインを使うことで、簡単に解決することができる。
「レンダリングを妨げるリソースの除外」とは?

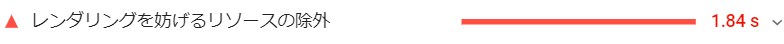
「PageSpeed Insights」 でテストを行っているとよく表示されがちな「レンダリングを妨げるリソースの除外」、これはいったい何を意味しているのだろうか?
これをもうちょっとわかりやすく言い換えると、「WEBサイトのページの描写に時間がかかってるから、改善しよう」という意味である。
例を挙げると、閲覧者がサイトにアクセスし、ブラウザがWEBサイトの構成を読み込んで画面に描写する。その時の読み込みと描写の段階ですごく負担が発生しているから、これを何とかできるよね?ということだ。
原因となるもの
では、これが表示されてしまう原因はなんなのだろうか?
ふたつの例を示したい。
解決が簡単なもの
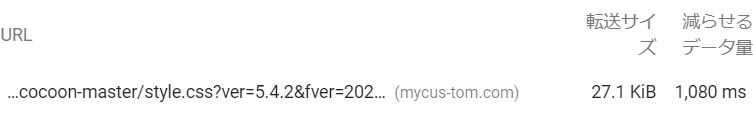
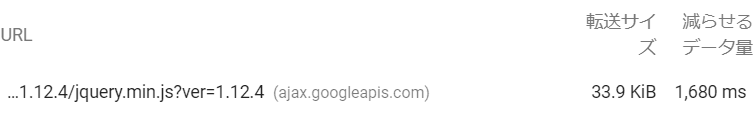
こちらは、容量が大きいソースコードだ。

無圧縮のCSSファイルやJavaScriptファイルは読み込みに時間がかかり、WEBサイトの描写がスムーズに行われなくなってしまう。
幸い、こちらはテーマ付随の機能やプラグインを使えば簡単に解決することができる。
解決が難しいもの
こちらは、「Google Analytics」や「Cloudflare」などの、WEBサイトに設置した外部リソースによるものだ。

これらは、主に相手側のJavaScriptファイルをヘッダーに設置した外部リンクで読み込む形になるので、こちら側からどうにかすることができない。だが、これらの外部リソースはWEBサイトの運用に必要不可欠なので、設置を取りやめることもまた難しい。
しかし、完全に解決する手立てが無いわけでもない。
例えば、外部リソースのJavaScriptファイルの読み込みを同期させなかったり、遅らせたりすることで、WEBサイトの描写をスムーズに行わせることができる。
それが、今回の記事で紹介する「Async JavaScript」というプラグインだ。
「Async JavaScript」で問題を解消しよう
それでは、JavaScriptの非同期化または遅延化を行うことができる「Async JavaScript」の導入方法と使い方を解説していきたい。
導入の手順
管理者画面の左側に存在するサイドバーの「プラグイン」にマウスカーソルを合わせ、メニューが展開されたら「新規追加」をクリックする。

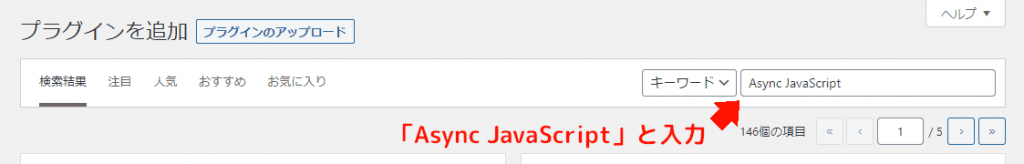
そして、「プラグインを追加」ページを開いたら、右上の検索ボックスに「Async JavaScript」とコピペで入力しよう。

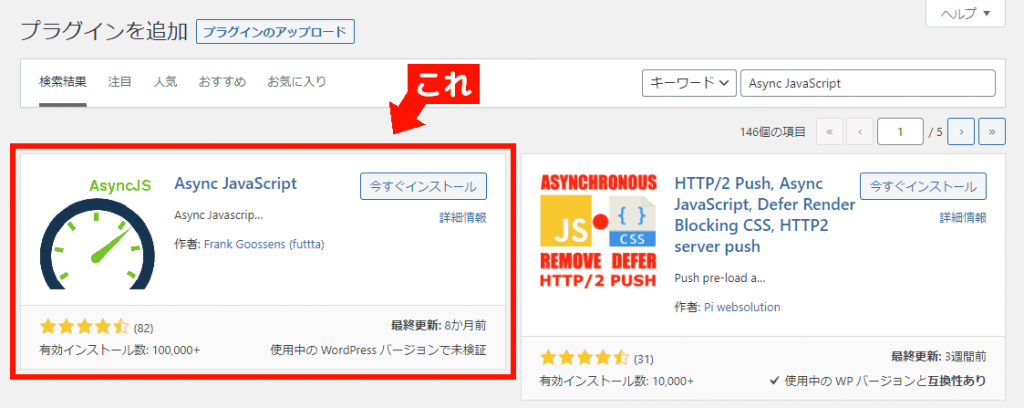
そしたら、検索結果には、下の画像と同じプラグインが表示されているはずだ。

これが、今回使用する「Async JavaScript」プラグインである。「今すぐインストール」をクリックし、その後に「有効化」をクリックしよう。


これで、プラグインの導入は完了。
確認
ちゃんと導入されているか、確認しよう。
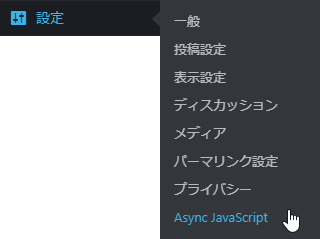
まず、管理者画面の左サイドバーに存在する「設定」にマウスカーソルを合わせ、展開されたメニューの中に存在する「Async JavaScript」をクリックしよう。

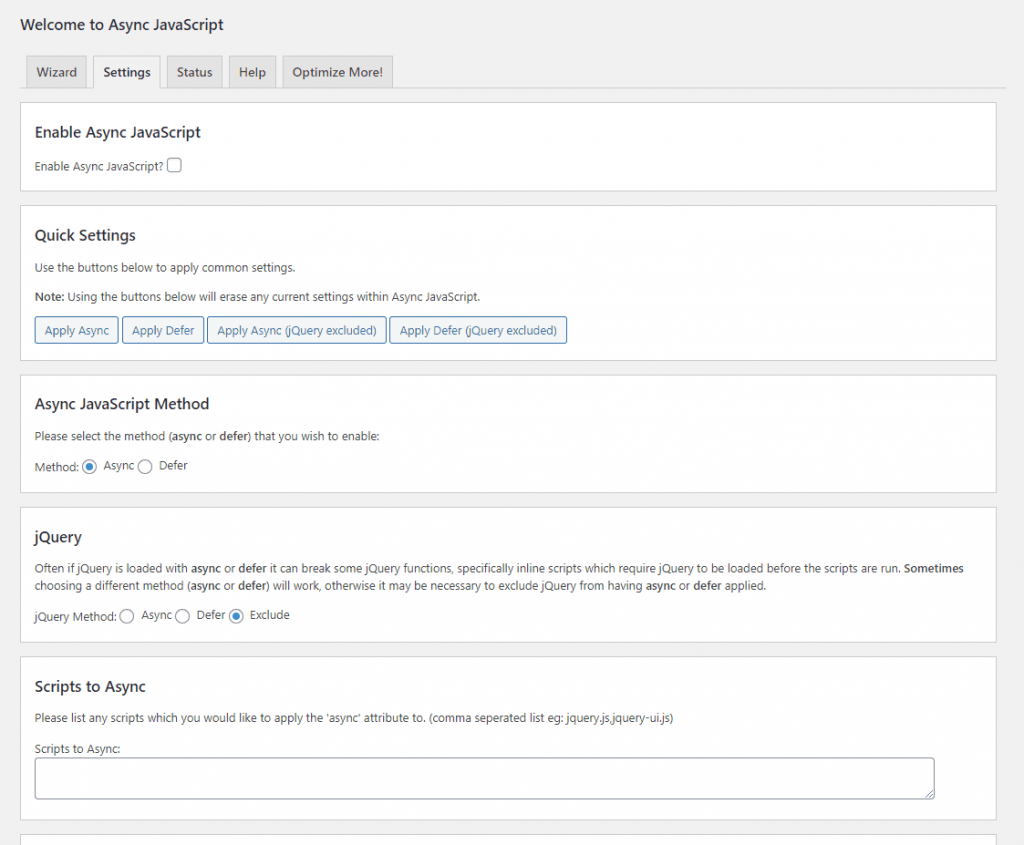
そうすると、このような画面を開くことができるはずだ。

ここが、「Async JavaScript」プラグインの設定ページだ。
タブの解説

さて、通常はサイドバーの設定から開くと、「Async JavaScript」の「Settings」ページが開かれるが、それ以外のタブの解説も左から順に行っていきたい。
Wizard

「GTmetrix」というWEBサイトの速度を計測するサイトの「API Key」を登録する場所。これにより、いつでもWEBサイトの高速化の状況を測ることができるというもの。
使う機会は全くないので、登録しなくてよい
Settings

主に使う場所。文字通り「Async JavaScript」の設定を行う。
オススメの設定は下のほうで紹介。
Status

Async JavaScriptの設定状況を確認する場所。また、GTmetrixのAPIキーを登録している際は、高速化のレポートを見ることもできる。
こちらも全く使わない。
Help

Async JavaScriptが行っている機能だとか、サポートへの連絡方法だとかが記載されているページ。
こちらも使う機会は無い。
Optimize More!
(画像)

端的に言うと、「他のプラグイン(有料含む)を導入したり、このサーバーと契約してくれよ」というページ。
こちらも開く機会は無い。
オススメの高速化設定
それでは私自身が設定している、オススメの高速化設定を紹介していきたい。
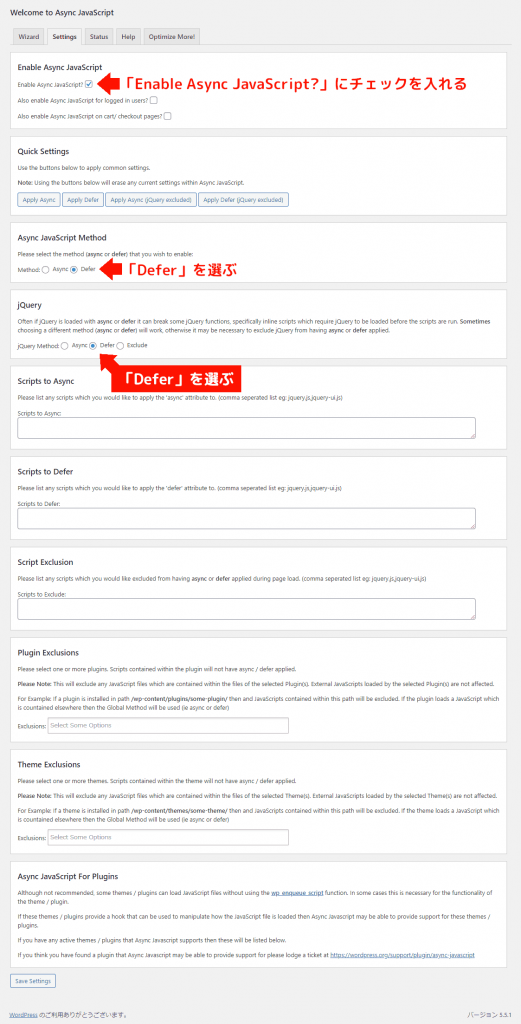
まずは、下の画像と同じようにチェックを入れてほしい。

そして、チェックを入れ終わったら、必ず「Save Settings」ボタンを押そう。

これで、高速化の設定は完了だ。
「Defer(遅延化)」に設定している理由
さて、なぜどちらも「Async(非同期化)」ではなく、「Defer(遅延化)」に設定しているのか?
その理由は、遅延化のほうが「PageSpeed Insights」のスコアが良かったからである。
非同期に設定するとスコアが悪化した理由は断定しかねるが、おそらく「JavaScriptの非同期読み込み処理を行うスクリプトが、WEBサイト自体の読み込みを悪化させる」という本末転倒なことが起きているのではないかと推察する。
よって、PageSpeedのスコアのためにも「Defer」を設定しよう。
「Async JavaScript」の各種設定項目の解説
それでは、先ほどの行った設定の意味と理由を簡単に解説したい。
また同時に、それぞれの設定項目の意味も記す。
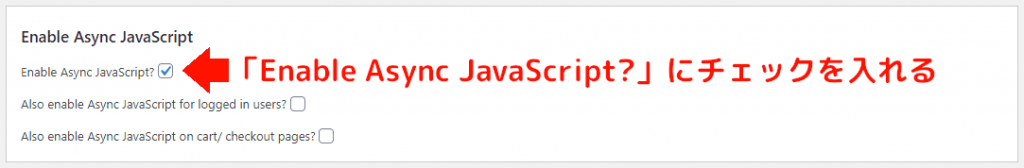
Enable Async JavaScript

ここは、プラグイン自体の有効化/無効化に関する項目。
なお、チェックを入れる場所は「Enable Async JavaScript?」だけでよい。
Enable Async JavaScript?
プラグインの有効化/無効化に関するチェックボックス。
チェックを入れておこう。
Also enable Async JavaScript for logged in users?
WEBサイトにログインしているユーザーにもプラグインの機能を有効化するか?というチェックボックス。
こちらにはチェックを入れなくてよい。
Also enable Async JavaScript on cart/ checkout pages?
お買い物カートページやチェックアウトページでもプラグインの機能を有効にするか?というチェックボックス。通販ページを設置しているユーザー向けのもの。
こちらもチェックを入れる必要は無い。
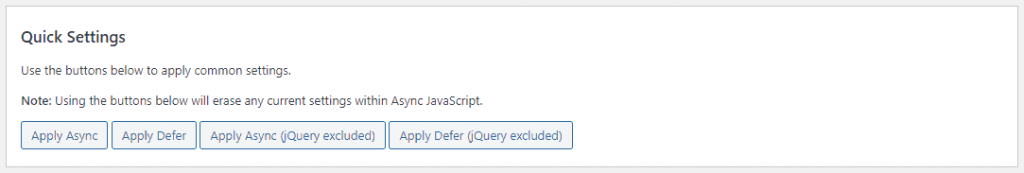
Quick Settings

こちらは、下の「Async JavaScript Method」と「jQuery」のラジオボックスを、ワンボタンでいちどに設定できる項目。
こちらを使って設定を行うことはおすすめしない。なぜなら、変更点が分かりづらいからだ。
ただし、ここで設定を終わらせるなら「Apply Defer」のボタンを押そう。
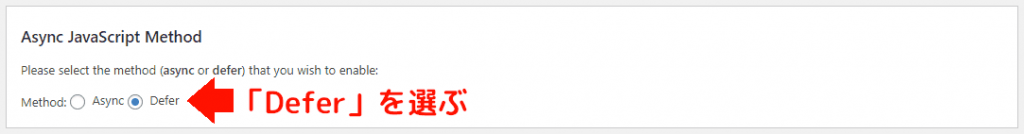
Async JavaScript Method

こちらは、JavaScriptの読み込みを「非同期化」か「遅延化」のどちらかに選択する項目。
こちらは「Defer」にチェックを入れよう。
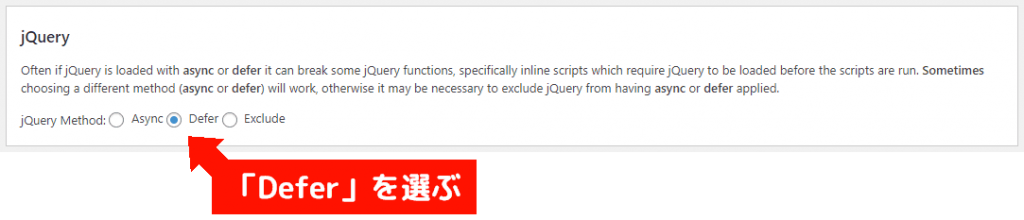
jQuery

こちらは、jQueryの読み込みを「非同期化」「遅延化」「どちらも行わない」の三種類から選択する項目。
jQueryとは、JavaScriptで人気が高い動作をひとまとめにしたアプリみたいなものである。
こちらも「Defer」を選ぼう。
なお、サイト上のjQueryに異常が発生した場合は、「Exclude」を選ぶしかない。
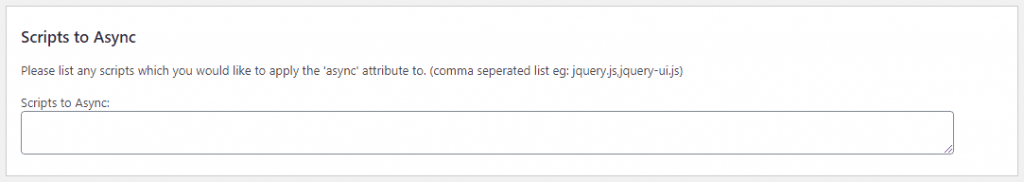
Scripts to Async

スクリプトのファイル名をボックスに入力することで、個別に「非同期化」の設定ができる項目。
以下のように入力する。
// 入力例
some-javascript.js
some-jquery.js基本的に非同期化の設定は使用しないので、ここは空欄でよい。
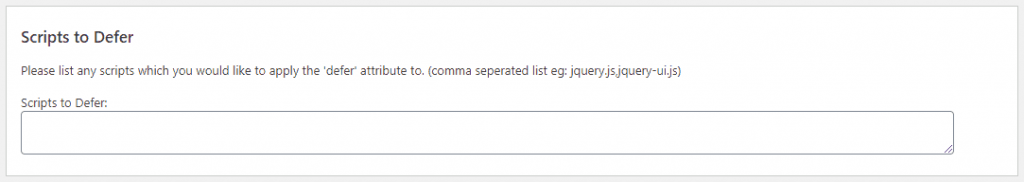
Scripts to Defer

スクリプトのファイル名をボックスに入力することで、個別に「遅延化」の設定ができる項目。
こちらも、以下のように入力する。
// 入力例
some-javascript.js
some-jquery.jsこちらも空欄でよい。なぜなら、既に全てのスクリプトに対して遅延化を実行しているからだ。
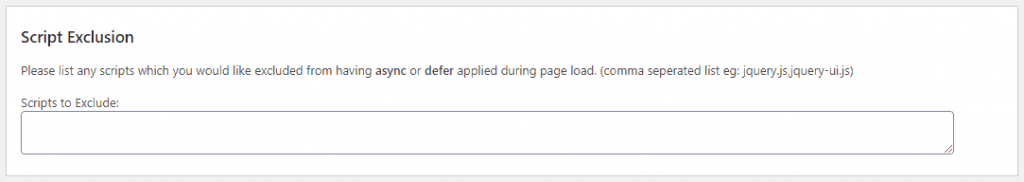
Script Exclusion

スクリプトのファイル名をボックスに入力することで、個別に「非同期化も遅延化も行わない」設定ができる項目。つまり、プラグインの動作からの「除外」を選択することができる。
こちらも同じく、以下のように入力する。
// 入力例
some-javascript.js
some-jquery.jsこちらも基本的に空欄でよい。
しかし、何か特定のスクリプトに異常が発生しているのなら、ファイル名をボックスに入力して、除外設定を登録しておこう。
Cocoonの場合は、非同期化設定の際、ソースコードのハイライト化を行う「highlight.js」に異常をきたすことがある。
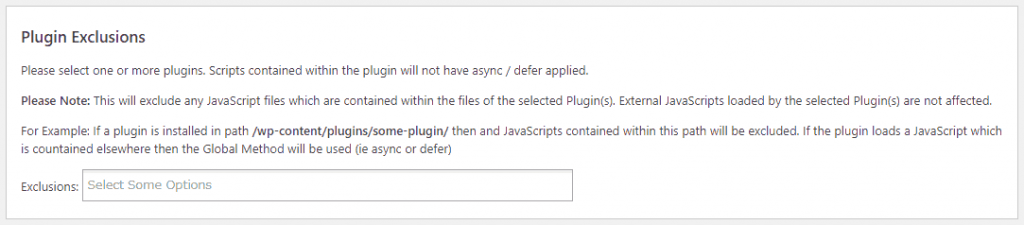
Plugin Exclusions

プラグイン名を登録することで、「/wp-content/plugins/some-plugin /」のパス内に存在するプラグインのスクリプトファイルをすべて除外することができる項目。
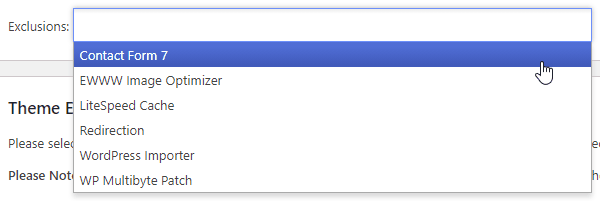
ボックスをクリックするとドロップダウンメニューで導入済みのプラグインが全て表示されるので、下のようにメニューの中から除外したいプラグインをクリックしよう。

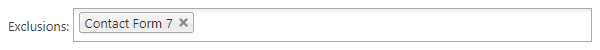
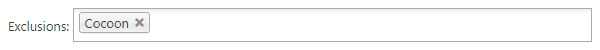
そうすると、このようにボックスに登録される。

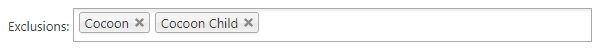
もちろん、複数選ぶことも可能。

なお、こちらは基本的には設定しなくてよい。
また、プラグインフォルダにスクリプトファイルが存在しない場合や、スクリプトファイルが別のフォルダに独立して存在している場合は、意味を成さない設定である。
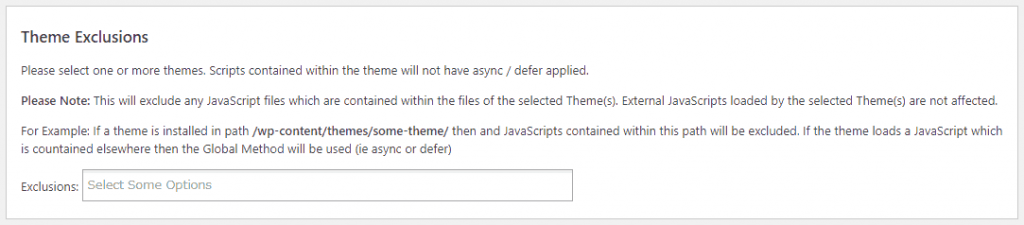
Theme Exclusions

先ほどの「Plugin Exclusions」のテーマ版である。
「/wp-content/themes/some-theme/」のパス内に存在するテーマのスクリプトファイルを、すべて除外することができる項目。
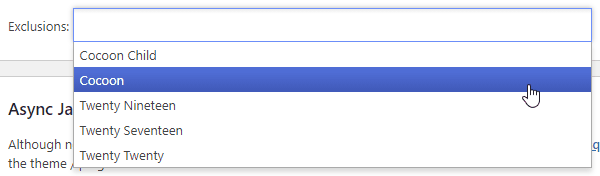
先ほどと同じく、ボックスをクリックするとドロップダウンメニューで導入済みのテーマが全て表示されるので、下のようにメニューの中から除外したいテーマをクリックしよう。

なお、子テーマも認識されていることが確認できる
そうすると、このようにボックスに登録される。

もちろん、複数選ぶことも可能。

なお、こちらも基本的には設定しなくてよい。
また、先ほどと同じく、テーマフォルダにスクリプトファイルが存在しない場合や、スクリプトファイルが別のフォルダに独立して存在している場合は、意味を成さない設定である。
Async JavaScript For Plugins

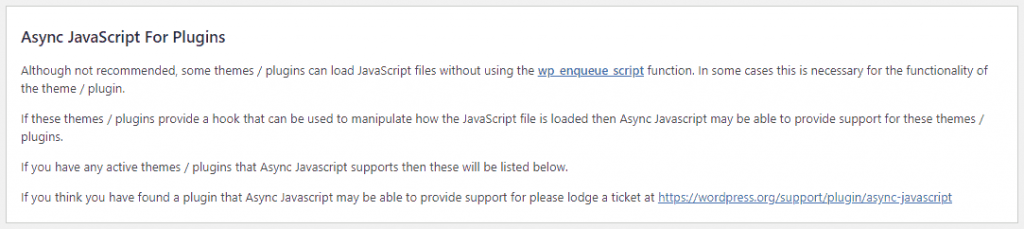
「Async JavaScript」のために、情報提供を頼みます!という項目。
Although not recommended, some themes / plugins can load JavaScript files without using the wp_enqueue_script function. In some cases this is necessary for the functionality of the theme / plugin.
If these themes / plugins provide a hook that can be used to manipulate how the JavaScript file is loaded then Async Javascript may be able to provide support for these themes / plugins.
If you have any active themes / plugins that Async Javascript supports then these will be listed below.
If you think you have found a plugin that Async Javascript may be able to provide support for please lodge a ticket at https://wordpress.org/support/plugin/async-javascript
「Async JavaScript」の設定タブ内、「Async JavaScript For Plugins」より
ちょっとわかりづらいので、以下の英文が説明していることを要約したい。
WordPressにJavaScriptファイルを読み込ませるときは、通常「do_action( ‘wp_enqueue_scripts’)」という関数を使うことが多いんだ。そして、「Async JavaScript」はその関数を検索してスクリプトの非同期化や遅延化を行っているよ。
しかし、中にはそれらを使用せずにスクリプトを読み込んでいるテーマやプラグインも存在するんだ。もちろん、WordPressは推奨してないんだけどね。
それらの中で、もし私たちが対応できそうなものを見つけたらWordPressのプラグインのサポートフォーラムで教えてくれ。対応を頑張ってみるよ。
まあ、こういう意味である。
心当たりがあったら、フォーラムに問い合わせてみてはいかがだろうか。
終わりに
今回は、「レンダリングを妨げるリソースの除外」が発生する原因の解説と、それを「Async JavaScript」を使用して解決する方法を紹介した。
基本的にこの問題は、外部リンクのJavaScriptの読み込み遅延化を行うことで完全に解決することができる。そして、今回使用したプラグインは容量が小さく、WEBサイトに与える負担も少ない。
なので、今回行った設定を参考にしてみてほしい。
それでは、また。