今回は、WordPressにアップロードした画像を簡単に圧縮してくれる「EWWW Image Optimizer」プラグインを紹介したい。
画像の圧縮を行うことで、「PageSpeed Insights」のスコアを上昇させることができる。
画像の圧縮を行うべき理由
さて、なぜ画像の圧縮を行ったほうが良いのだろうか?
その理由はただひとつ、ページの読み込み速度に関わるからである。
当たり前だが、記事に存在する画像の容量が小さければ小さいほど、サーバーとブラウザの両方にかかる画像の転送と描写の処理にかかる負担は軽くなる。これにより、読み込みがスムーズになり、ページの高速化が期待できる。
また、読み込み速度が向上するということは「PageSpeed Insights」のスコアの上昇も期待できる。とくに彼らは「適切なサイズの画像」についてうるさいのだが、ある程度まで画像を圧縮しておくことで、警告は表示されなくなる。
なので、画像の圧縮はかならず行うべきなのだ。
そしてWordPressには、導入するだけでアップロードした画像を自動で圧縮してくれるプラグインが存在する。
それが、今回紹介する「EWWW Image Optimizer」だ。
「EWWW Image Optimizer」で簡単に画像を最適化!
それでは、画像圧縮プラグイン「EWWW Image Optimizer」の簡単な解説と導入方法を紹介したい。
「EWWW Image Optimizer」とは?

「EWWW Image Optimizer」とは、アップロードした画像の最適化を行い、画像の容量を圧縮してくれるプラグインである。
初回は今までアップロードしてきた既存の画像を手動で最適化する必要があるものの、それ以降の最適化は全てプラグインが自動で行ってくれる。
圧縮の仕組みについて
画像には、「色深度」と呼ばれるものが存在する。これは、言い換えると「色素の数」だ。
そして、これが画像の容量の大きな部分を占めているのだ。
考えてみてほしい。色深度が「32」と「256」では、どちらのほうが画像の容量が大きくなるだろうか?言われなくとも「256」である。
つまり、画像の圧縮とは「色深度を再調整する」ということなのだ。色素数を減らすことで、画像の容量を削減することができる。
「EWWW Image Optimizer」は、この「色深度のギャップ」を自動で調整し、最適化した画像の生成を行ってくれるのだ。
導入する方法
それでは、プラグインを導入する手順から説明したい。
まず、管理者画面の左側サイドバーの「プラグイン」にマウスカーソルを合わせ、メニューの中から「新規追加」をクリックしよう。

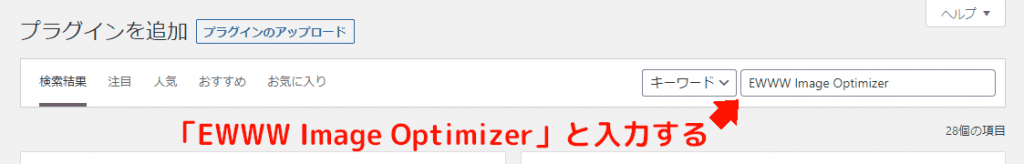
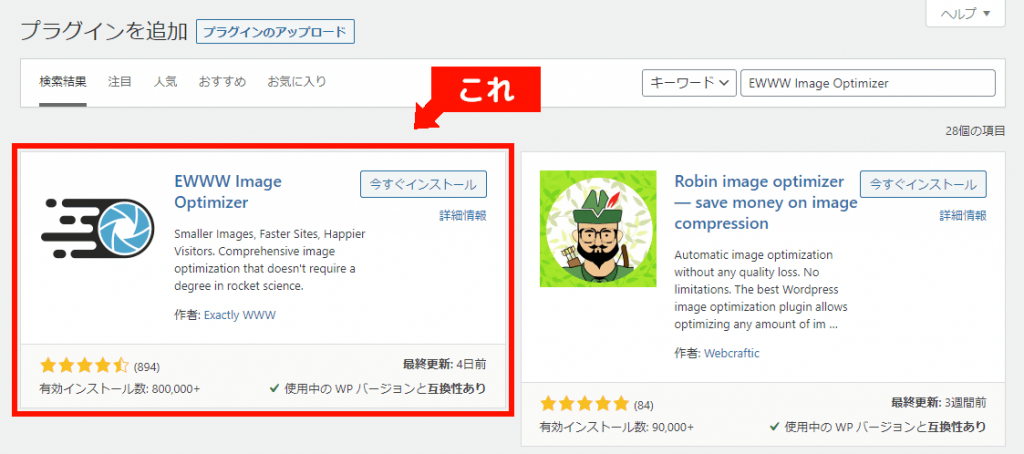
そして、「プラグインを追加」画面に入ったら、検索ボックスに「EWWW Image Optimizer」とコピペで入力しよう。

検索が終わったら、検索結果にこのようなプラグインが表示されているはずだ。

これが、今回導入する「EWWW Image Optimizer」プラグインである。
「今すぐインストール」を押し、次に「有効化」を押そう。


これで、導入は完了だ。
有効化の確認
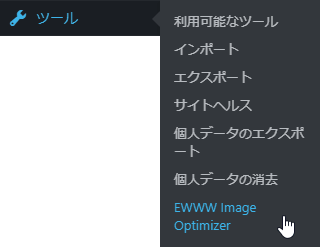
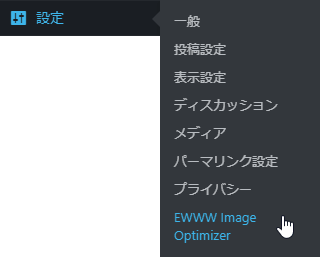
プラグインが正しく導入・有効化されていれば、「ツール」と「設定」にそれぞれ「EWWW Image Optimizer」という項目が追加される。


それぞれクリックすると、このようなページを開くことができる。


「ツール」から開くページは最適化された画像の閲覧や履歴の消去など、「設定」から開くページは圧縮の調整などだ。
また、「メディア」には「一括最適化」という項目も追加される。


ここは、既存のアップロード画像を一括して圧縮を行う場所だ。画像の検出はプラグインがライブラリから自動で行ってくれる。
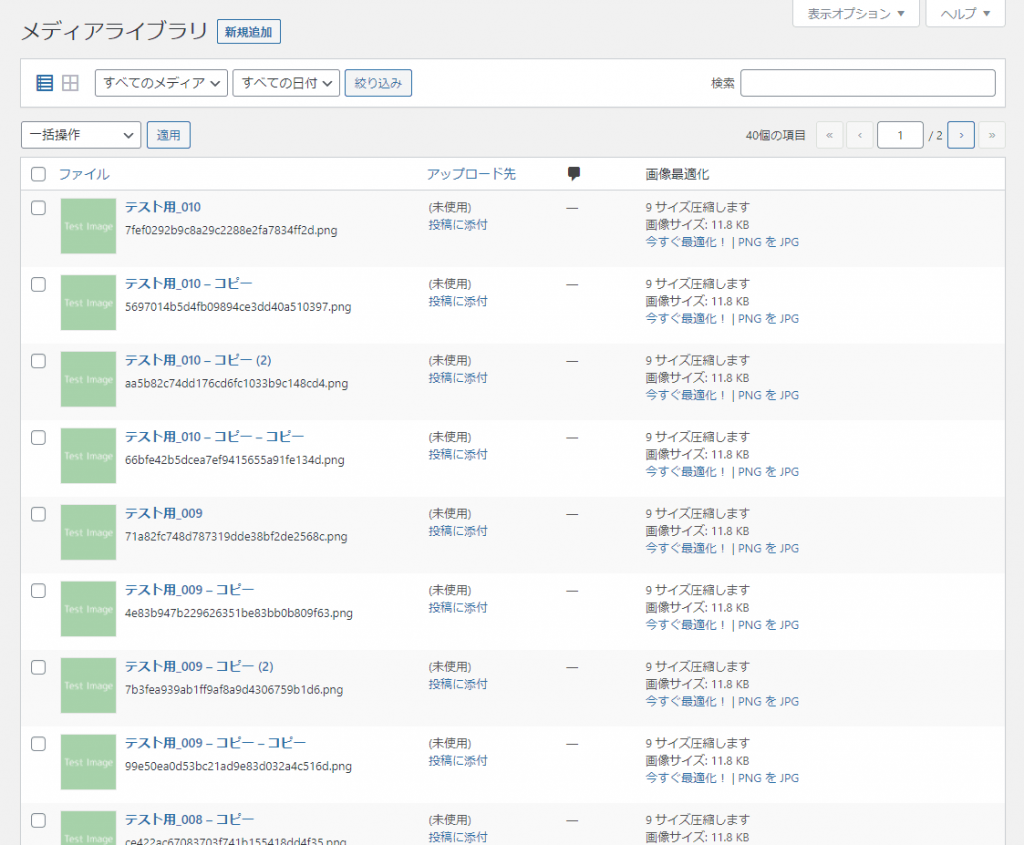
最後に、「メディア」の「ライブラリ」も確認しよう。

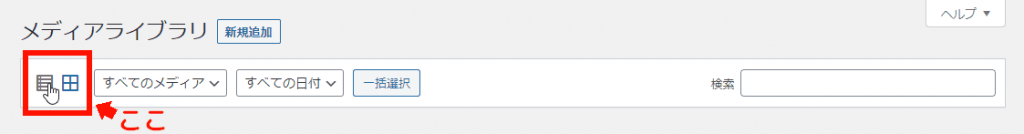
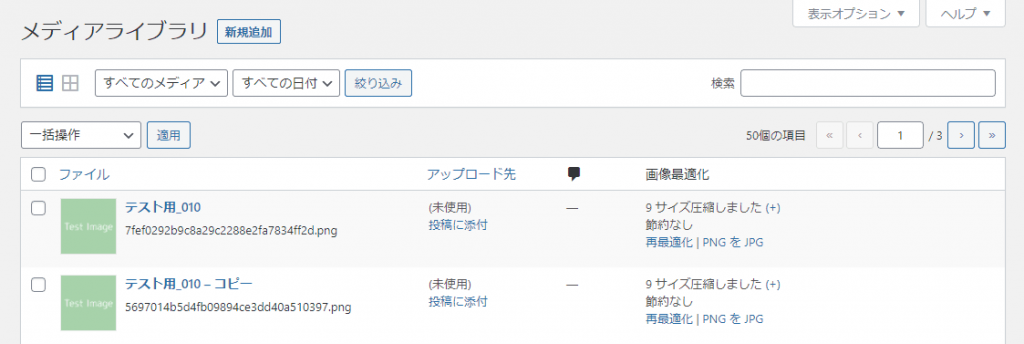
「メディアライブラリ」を開いたら、ページ左上に存在する表示タイプを「グリッド」から「リスト」に切り替える。

そしたら、このように「画像最適化」というカラムが追加されているはずだ。

このように、画像の最適化がスタンバイされた状態になっているはずだ。
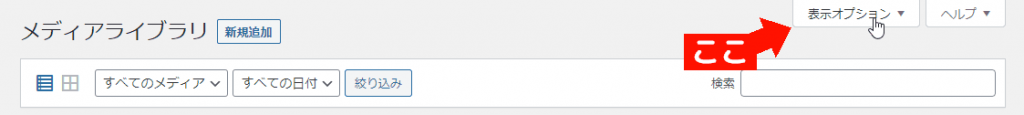
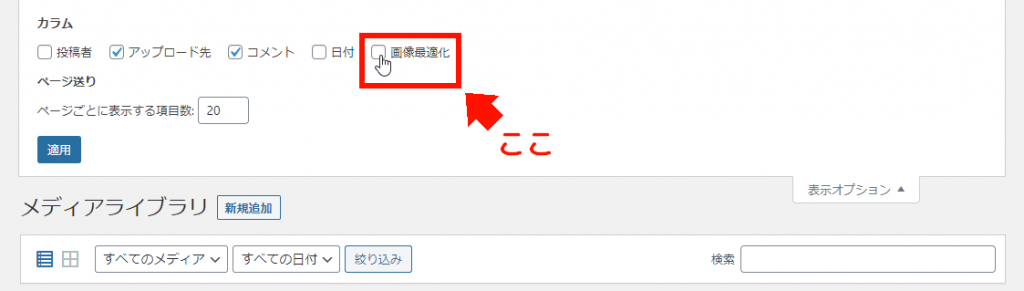
もしカラムが追加されていなければ、右上の「表示オプション」から「画像最適化」にチェックを入れよう。


こうすることで、ちゃんとカラムが表示されるはずだ。
これで、大まかな確認を終える。
「EWWW Image Optimizer」の設定の確認
さて、導入を行ったら、最適化を始める前にいくつか設定を確認しておきたい。
とは言え、最適化に関する設定は、最初からプラグイン側でベストな状態にされている。なので、それ以外の設定、例えば画像の遅延読込やリサイズ、変換に関わる項目のみを好みで調整するだけで十分だ。
ここでは、以下のタブの中から、確認しておく部分だけ紹介する。

それでは、解説を行っていく。
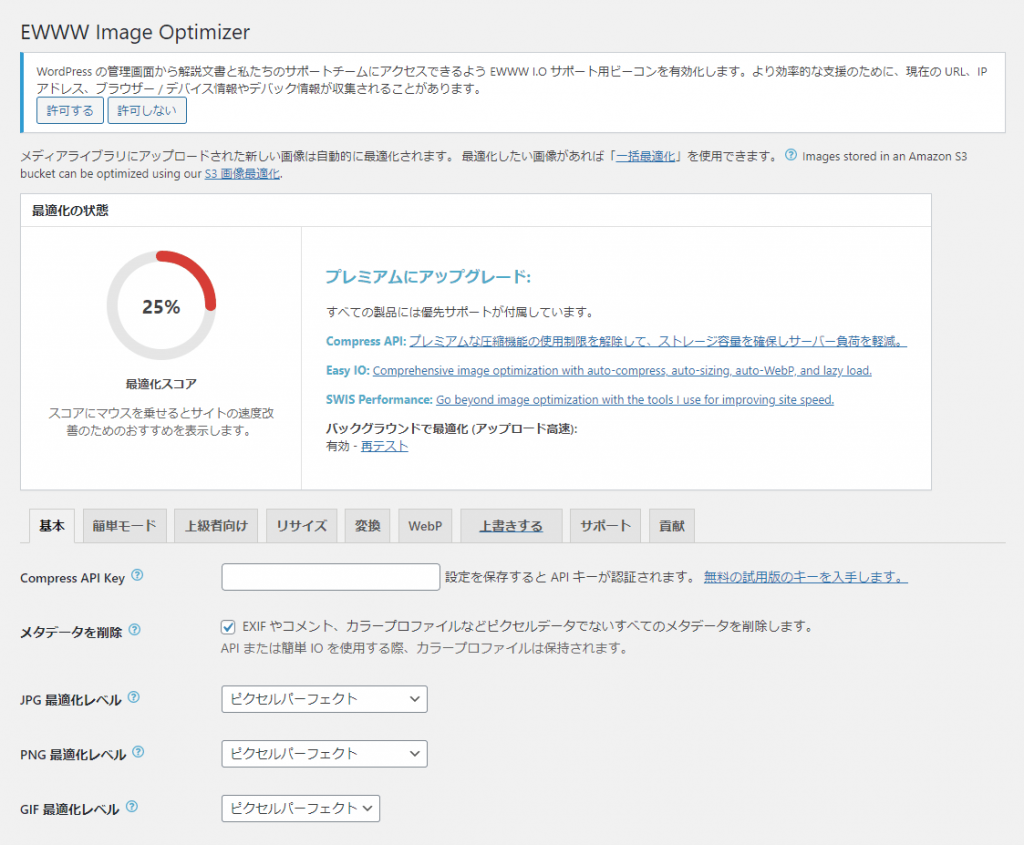
「基本」タブの確認
この画像のようになっていたらOK。

どのみち初期設定以外は、お金を払ってプレミアムプランにならなければ利用できない。なので、気にする必要は無い。
有料版にアップデートしなくても、十分に機能してくれるからだ。
それ以外のタブ
その他のタブも、正直あまり設定する場所はない。
なので、サラッと紹介して終わる。
簡単モード
「簡単 IO」はプレミアムプランのみ。
「遅延読み込み」に関しては、現在の「PageSpeed Insights」ではスコアが悪くなるだけなので使わなくてよい。
上級者向け
サーバーに負担をかける機能が多いので、使わなくて良い。
リサイズ
設定しなくとも問題は無い。
理由は「Cocoon」などの今どきのWordPressテーマには、「画像を拡大表示することができるJavaScript」が標準装備されているはずだ。
なので、リサイズを行うと画像の表示に支障をきたす恐れがある。
変換
こちらも何も設定しなくてよい。
もし、サーバーの容量が気になるのであれば「オリジナルを削除」にチェックを入れても良いが、何か異常が発生して画像が消える可能性もあるので、そこは自己責任で。
拡張子の変更に関しても、特に行う必要は無いと考えている。
WebP
高速化に良いと言われているが、未だにWindowsやAppleはまともに対応しようしない。
また、もう一度全部の画像を最適化する必要があるため、時間がかかる。
よって、ここも何も設定を変更しなくてよい。
それ以降の3つのタブ
(画像)
「上書きする」と書かれたタブは、このプラグインの関数についての解説を行っている公式サイトのページに飛ぶ。なので、普通に使っているぶんには関係ない場所だ。
「サポート」タブは、プラグインのヘルプを有効化したり、デバッグのログデーターを「EWWW Image Optimizer」本社に自動で送ってもいいか?という場所。こちらも何も設定しなくてよい。
「貢献」タブも「サポート」タブと同じく、使用データの送信を目的としたもの。こちらも有効化する必要は無い。
「EWWW Image Optimizer」の使い方
それでは、利用方法を説明したい。
始めて使う場合と、それ以降では使い方が違うので、その点についても説明したい。
初回
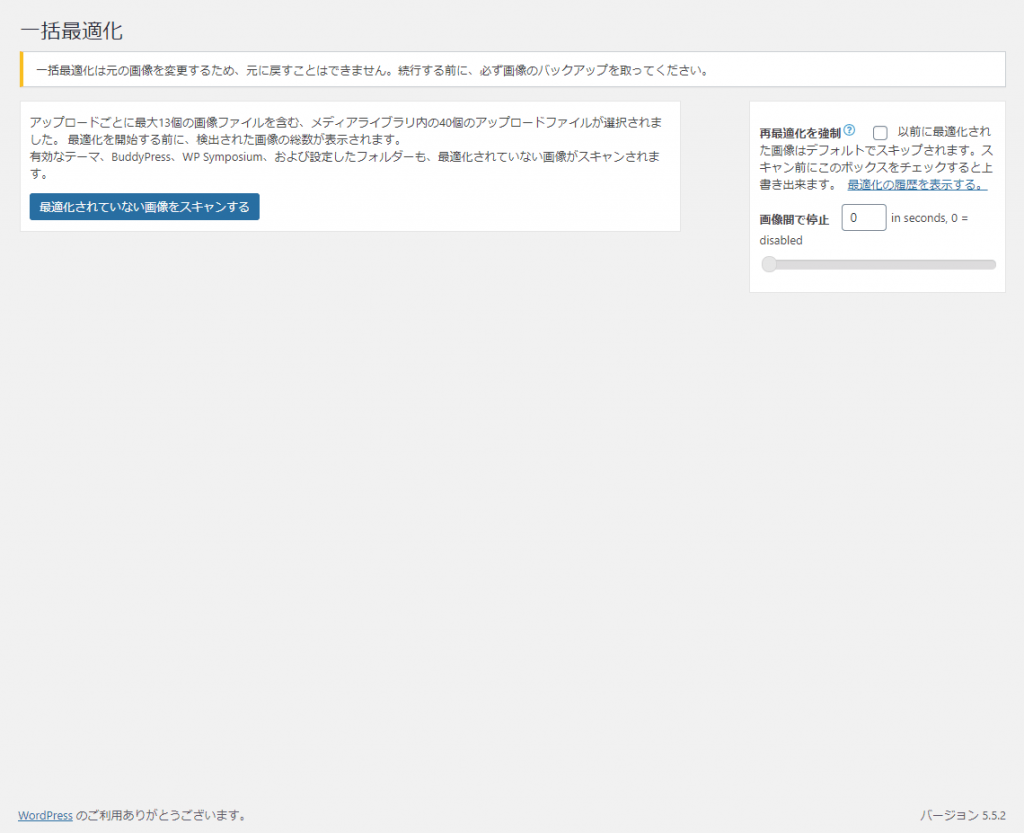
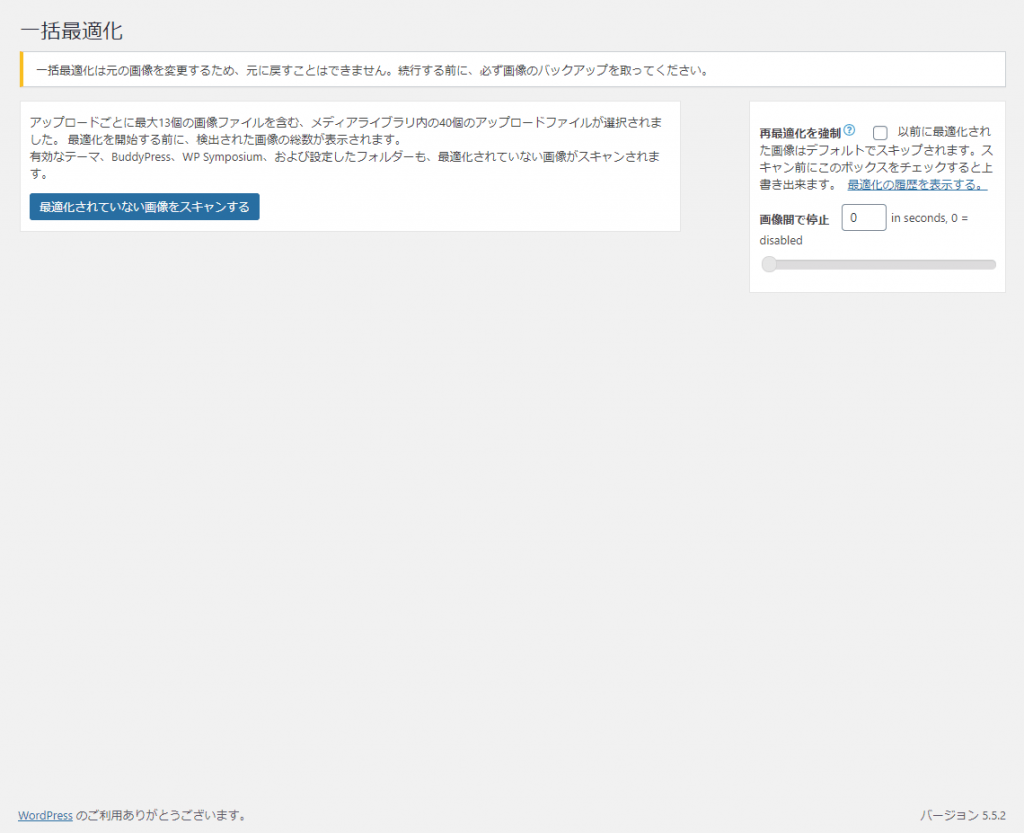
まずは先ほどの説明の通り、「一括最適化」のページを開こう。


そしたら、検出されたアップロード済みのメディアファイルの総数が表示されているはずだ。また、不可逆な圧縮を行うため、画像の控えを取れとの注意書きも存在する。


それぞれ確認したら、「最適化されていない画像をスキャンする」ボタンをクリックしよう。

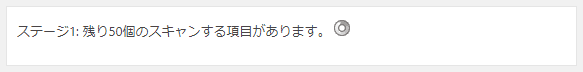
そうすると、まずは「ステージ1:のこりX個のスキャンする項目があります。」と表示される。

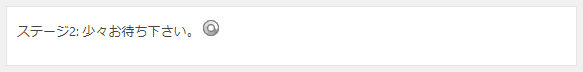
次に、「ステージ2:少々お待ちください。」との表示が入る。

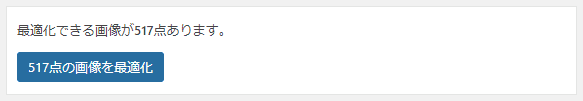
そして、「最適化できる画像がX点あります。」と表示される。

なお、このとき平気で何百点も表示されるのは、同時にサムネイル画像の最適化も行うからである。なので、長らくブログを運用している場合は、最適化する画像が5000点を超えたとしても何ら異常は起きていない。
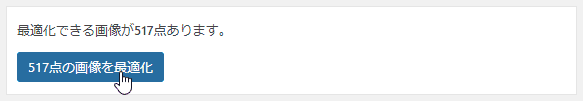
確認できたら「X点の画像を最適化」と書かれた青いボタンを押そう。

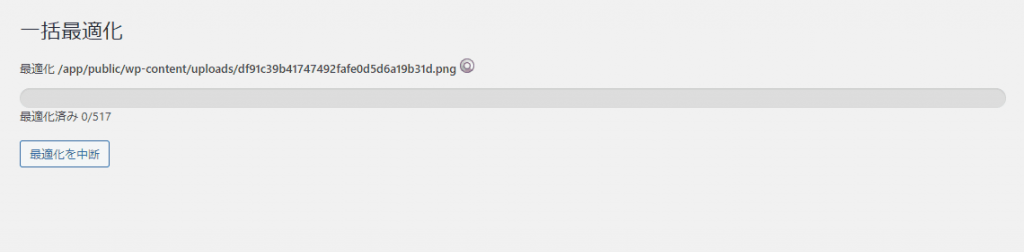
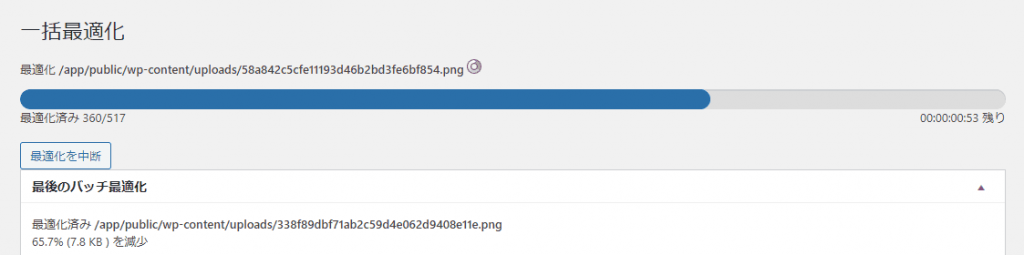
そうすると、このように最適化が始まる。

最適化の進捗状況はプログレスバーで表示され、バーのすぐ下のほうには最適化した画像のログが表示されているのが解るはずだ。

なお、最適化を行っている最中は、プログレスバーが右端まで到達して「完了」と表示されるまで、くれぐれもブラウザのタブを閉じたりしないようにしよう。
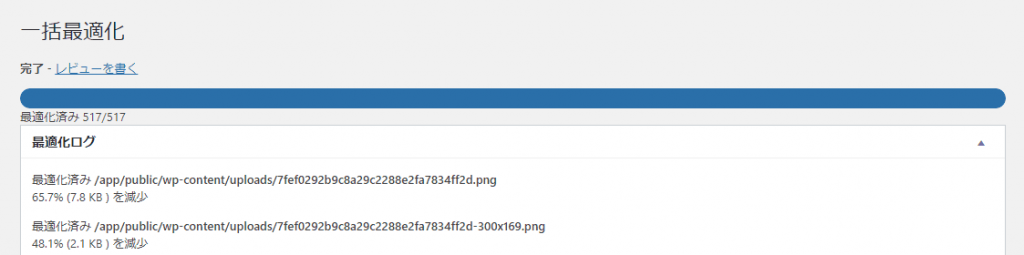
そして、このようにバーが最後まで到達して「完了」と表示されたら、画像の最適化は完了だ。

これで「EWWW Image Optimizer」を導入する前にアップロードしていた画像は、すべて圧縮された。
最適化の確認
実際にちゃんと圧縮されているかどうか、確認してみよう。
まずは、もう一度「一括最適化」ページを開き、「最適化されていない画像をスキャンする」をクリックしよう。
そして、このような結果が表示されていたら成功だ。

スキャンが必要な画像はもう存在しない。
また、先ほどの導入の確認で説明したように、「メディアライブラリ」も確認してみよう。ちゃんと表示タイプをリスト表示に切り替えるように。


これで、ライブラリの確認も完了だ。
ちゃんと画像は圧縮されている。
それ以降
じつは、これ以降はとくに何もする必要は無い。
というのも、これからアップロードする画像は全て「EWWW Image Optimizer」が自動で圧縮を行ってくれるからだ。
なので、特に設定を行う必要は無い。
再最適化を行う場合は
滅多に無いことだが、何らかの不具合でアップロードされた画像がうまく最適化されずにライブラリに保存されてしまう場合がある。
そのときは、メディアライブラリから個別に最適化する方法がある。
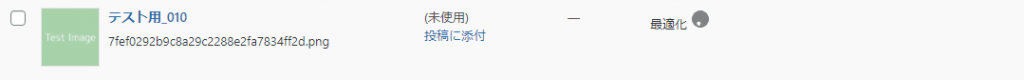
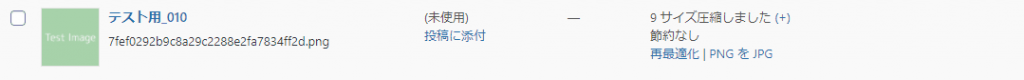
このように、「再最適化」と書かれた場所をクリックする。

そしたら、このようにグルグルとロードが表示される。

再最適化が完了したようだ。

これで再最適化はおしまい。
いちおう、画像をWordPressに追加したときはメディアライブラリを確認する癖をつけておきたい。
一括再最適化(オススメはしない)
全くオススメはしないが、「今までアップロードしてきた画像をもう一度、それも全部最適化する」という方法もある。
それは、「一括最適化」ページの右側に存在する「再最適化を強制」にチェックを入れて、一括最適化を行う方法だ。
(画像)
ただし、これはプラグインを導入した初回に行う最適化作業を「もう一度繰り返す」ということなので、恐ろしいほどの時間がかかる。
なので、WebP画像の生成などを除いたら、これを行うメリットはどこにもない。
終わりに
今回は、画像を圧縮する理由と、それを簡単に実現してくれるプラグイン「EWWW Image Optimizer」の紹介とその使い方を解説した。
このプラグインは、プレミアム版にアップグレードしなくとも簡単な操作で十分なほどの圧縮効果が得られるため、とてもオススメだ。
そして、記事に添付する画像は出来るだけ圧縮しておくことで、閲覧者に対しても優しく、またPageSpeedのスコアを上げるためにもなる。
なので、画像の最適化を行っていない人、PageSpeedのスコアがなかなか上がらない人は、ぜひとも試してみてほしい。
それでは、また。