今回は、スターサーバーに登録した独自ドメインをSSL化する方法を紹介します。
スターサーバーでSSLを使おう
スターサーバーでは全プラン(一番下のエコノミーも含めて!)でSSLの導入が可能です。
そして、もちろん完全無料で利用することが出来ます。
現在のインターネット世界ではWEBサイトの信頼性やセキュリティの確認はもはや常識になっており、ドメインにSSL認証の証明書を付与することはブログを公開する前に必ずやるべきことのひとつになっています。
なので、今回はスターサーバーに設定したドメインのSSL化を行いましょう。
「サーバーID」にはSSLを設定できません!
なお、スターサーバーで一番最初に使うことができる「サーバーID.stars.ne.jp」をSSL化することは出来ません!
スターサーバーでSSLを使いたい場合は、まずサーバーに独自ドメインを登録する必要があります。
詳しい手順は以下の記事で解説していますので、そちらでご確認ください。
SSL化の手順を解説
それでは、スターサーバーに登録している独自ドメインにSSLを導入する手順を解説していきます。
①:SSLを導入するドメインを選択する
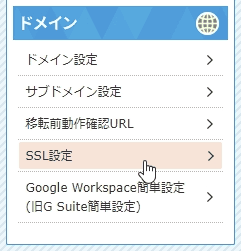
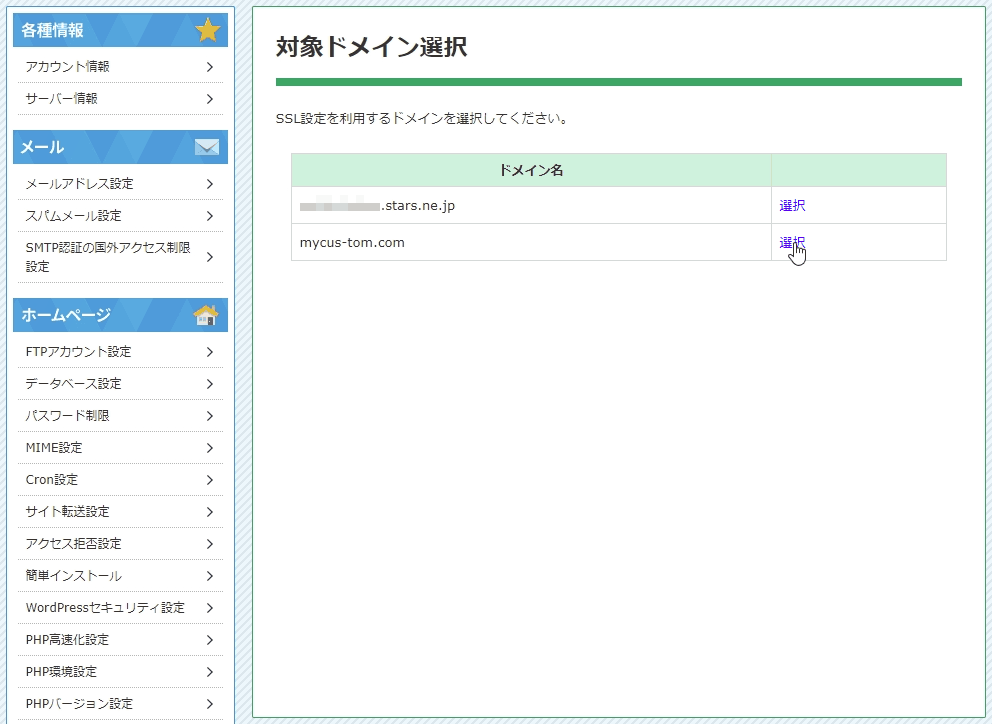
始めに「サーバー管理ツール」画面を開き、そのサイドバー内の「ドメイン」に存在する「SSL設定」をクリックしてください。いちばん下までスクロールしたら見つけることができます。

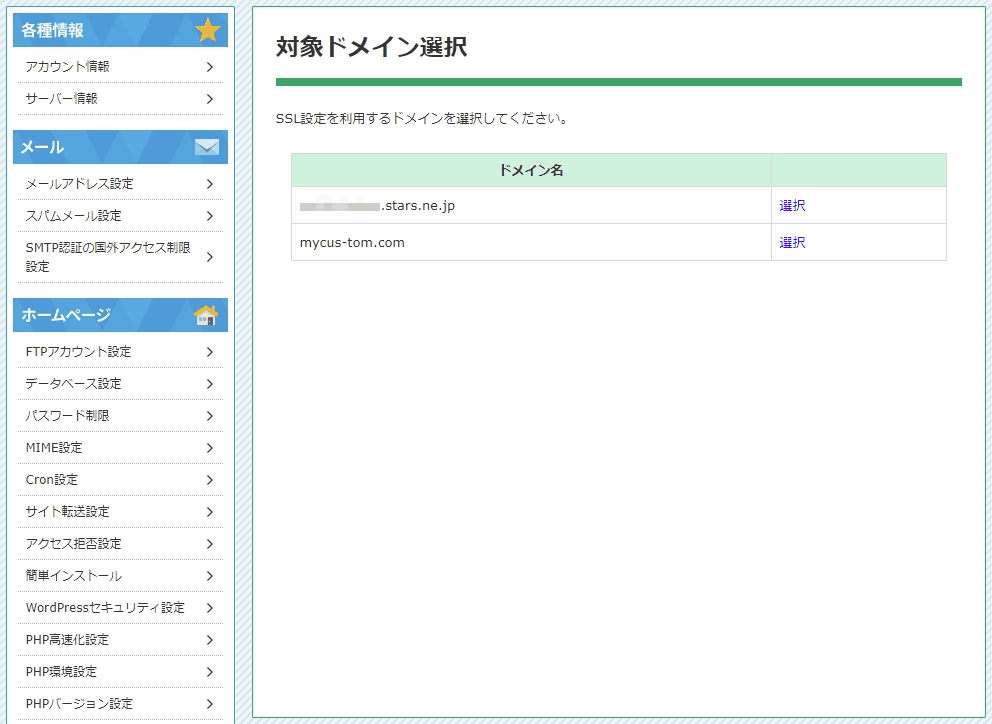
すると、「対象ドメイン選択」と書かれた登録中のドメインの一覧ページが表示されますので、この中からSSLを導入するドメインの「選択」をクリックしてください。


②:「SSL設定」ページで「無料独自SSL」を設定する
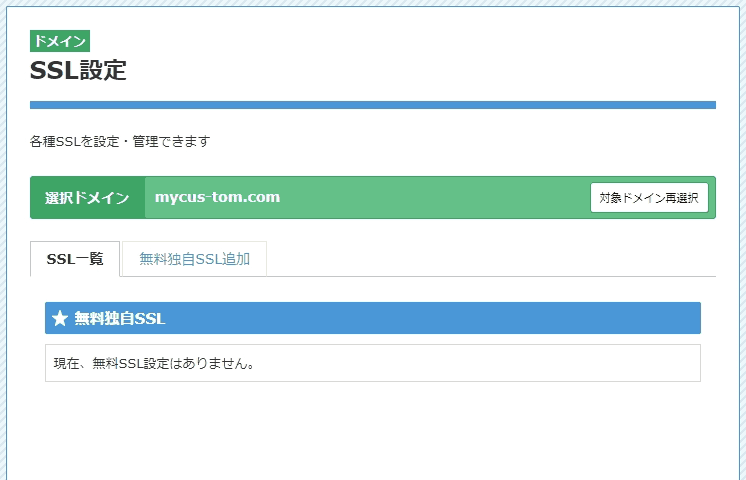
すると、「SSL設定」と書かれたページに入ることが出来ます。

では一旦、緑色の背景が付いた「選択ドメイン」と書かれた項目に注目してください。

今一度、意図したドメインを選択しているかどうか確認しましょう。間違ったものを選択している場合は、右側の「対象ドメイン再選択」ボタンをクリックして、対象ドメイン選択のページに戻りましょう。
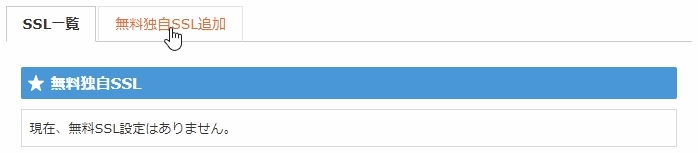
そして、確認を終えたら「無料独自SSL追加」タブをクリックして、無料独自SSLの追加画面を開いてください。


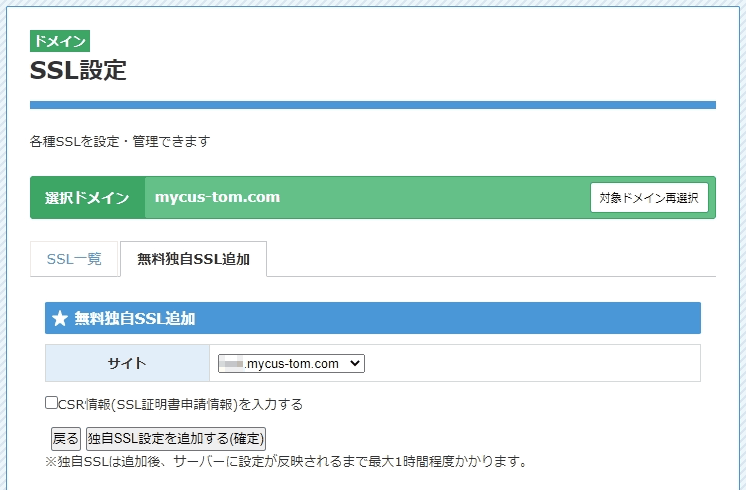
この画面から、独自ドメインに対してSSLの導入手続きを行うことができます。
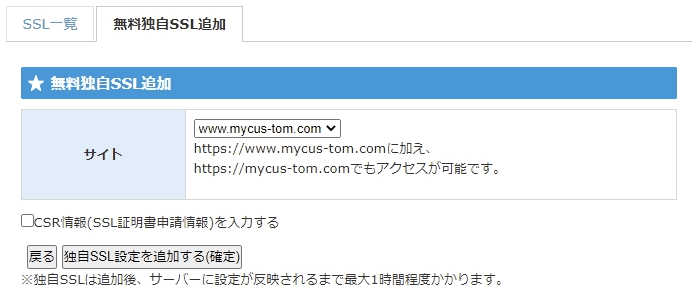
さて、「★ 無料独自SSL追加」の「サイト」には、サブドメイン込みでなにやらいろいろ表示されているのがわかりますね。このように、スターサーバーでは独自ドメインをSSL化する際に、ちょっとややこしいところがあります。
なので、ここで一度、ドロップダウンボックスに表示されているサブドメインの意味を説明します。
①:「www.」付きのドメイン
こちらは、独自ドメインそのものに対してSSLを導入する設定です。
表示されている選択ボックスには「www.」のサブドメインが付いた独自ドメインが表示されていますが、下の方にはこのような注意書きが書かれております。

なので、ちゃんと「https://あなたの独自ドメイン」の形でもアクセスが可能ですので安心してください。
②:それ以外のサブドメイン
またもちろんですが、スターサーバーで作成した独自ドメインのサブドメインに対しても、SSLを導入することが出来ます。

もしこれからサブドメインでサブサイトなどを作ろうかと考えているのであれば、SSL化も忘れず行いましょう。
今回は、先ほど「①」で示した独自ドメインそのもののSSL化を行います。
というのも、おそらく当記事を読んでいる方の多くは「example.com」の形でブログやWEBサイトを運営する予定ですよね?ならば、まずはこれを選択する必要があります。

上の画像のように「www.」付きのドメインがセットされているかどうか確認してください。もし「先にサブドメインを作っていた」等で別のものが表示されている場合は、ドロップダウンボックスをクリックして、中から探して選択してください。
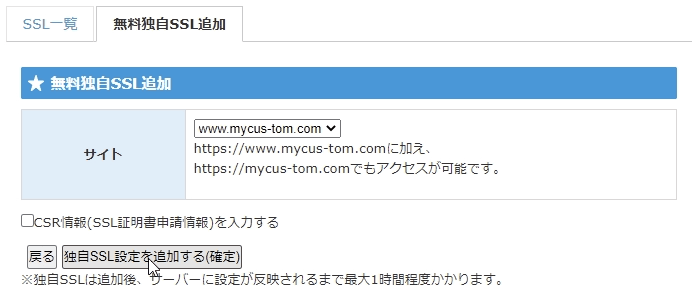
そして、ちゃんと選択されているのであれば、下の「独自SSL設定を追加する(確定)」ボタンをクリックしましょう。

備考:「CSR情報」とは

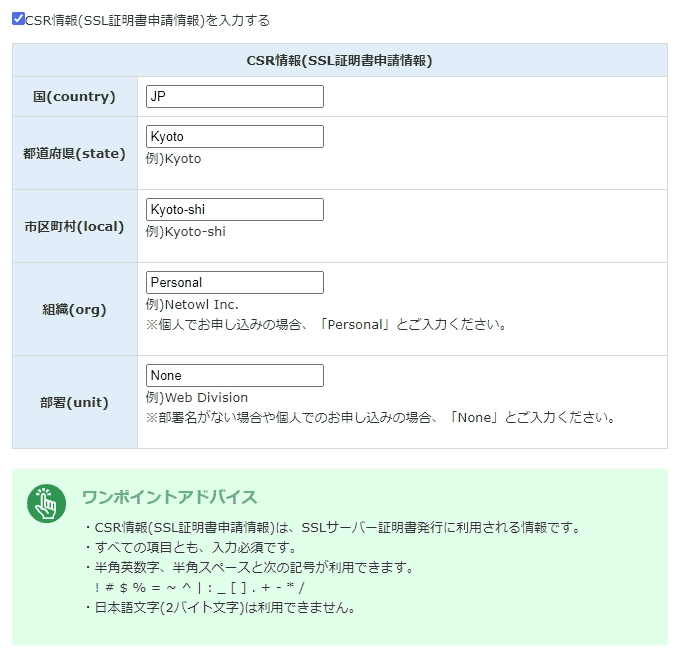
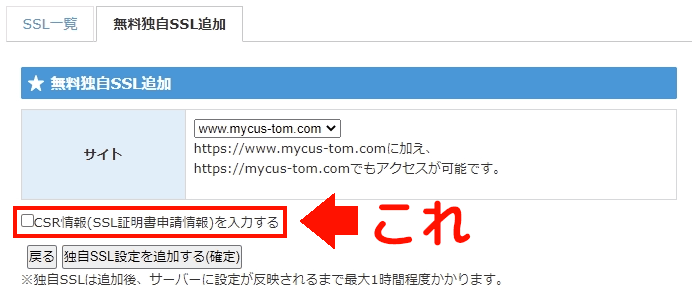
サイトと確定ボタンの間に、「CSR情報(SSL証明書申請情報)を入力する」と書かれたチェックボックスが存在しているのが確認できますか?
これにチェックを入れると、以下のような項目が出現します。
「CSR」とは「Certificate signing request」の略であり、和訳すると「証明書署名要求」という意味になります。要するに「SSLの証明書を発行してやるから、まずは署名してくれないか?」ということですね。
そして、その署名にはホストサーバー名や電子メールアドレスなど様々な情報が必要になるわけですが、それらの基本的なものはスターサーバーが勝手にやってくれるわけです。
で、この「CSR情報」に書かれているものは「追加であなたの居場所を書いてくれたらそれも署名しとくけど、どうする?」という意味になるんですね。
ただ、この部分を入力していなくても証明書の発行は可能ですので、必ず入力しなければならないという事はないんです。あくまで証明書を持っているドメインの運営者情報を厳格にするだけですので。
なのでここは何もする必要はありませんが、もし気になるのであれば有効化及び必要事項を記入しましょう。
③:SSL化完了!
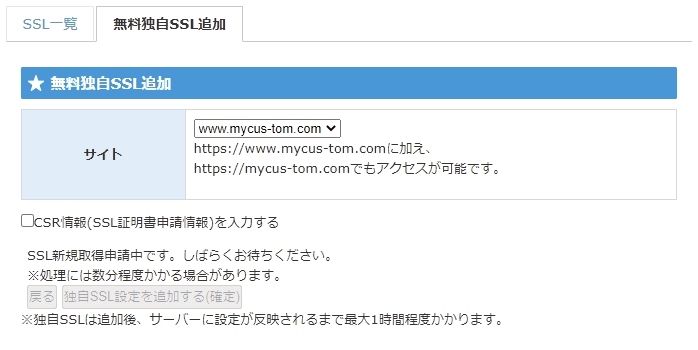
先程のSSL追加ボタンを押すと、画面がこのような表時に切り替わります。

「SSL新規取得申請中です。しばらくお待ちください。」と表示されますので、ほんの少しだけ画面をそのままに待機してください。注意書きには処理に数分かかると書かれていますが、まあだいたい30秒くらいです。
そして、申請が完了すると、更に画面はこのようなものに切り替わります。

上の画像のように、『「www.あなたの独自ドメイン」に独自SSL設定を追加しました。』という文章が表示されていますね。
それでは、下の「戻る」ボタンをクリックしましょう。

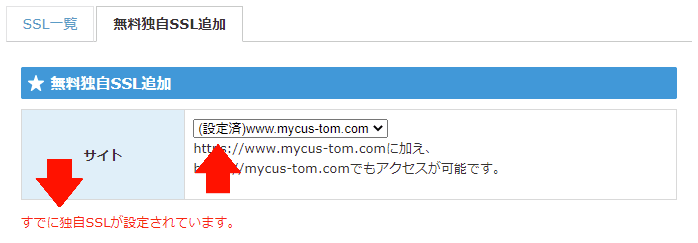
すると、先ほどの無料独自SSL追加画面の「www.」付きドメインの表示はこのようになっているはずです。

ドロップダウンボックスの中にはドメイン名の前に「(設定済)」と表記され、サイト欄の下の方には「既に独自SSLが設定されています。」と書かれていれば、SSLの申請は完了です。
ただし、今度はスターサーバー内部で「https://」アドレスの準備が始まりますので、またしばらく待つ必要があります。
ここまで作業お疲れさまでした。
SSLを導入した後は…
さて、「https://」の形でもWEBサイトを表示できましたか?
では次に、「URLの正規化」を行いましょう。
まず、以下にそれを行う理由を解説しましたので、目を通してください。
下に書いたURLを見てください。
- http://あなたのドメイン
- https://あなたのドメイン
もう知っている方もいるかとは思いますが、検索エンジンにとって上記のふたつは全く別のものなんです。
ですが、WordPressの仕組み上、レンタルサーバー内のファイル構造はひとつしかありません。そして、SSL化したURLも、そのファイル構造を利用して「https://」サイトを構築します。
つまり、小文字の「s」が「無いサイト」と「有るサイト」、この2つが同時に存在し表示されることになるのです。
ということは、上記を放置したままだと「お互いがお互いのコピーサイト」が存在し続けてしまうわけですよね?これでは、ブログを書いても書いても検索エンジンからは「ニセサイト」だと思われてしまい、正当な評価がなされません。
このため、この状態を「https://」のURLに一本化して解消する、つまり「URLの正規化」を行う必要があるんです。
当サイトではその作業内容を以下の記事で紹介していますので、そちらでご確認ください。
終わりに
今回は、スターサーバーに追加した独自ドメインのSSL化についての解説を行いました。
スターサーバーでWordPressを設置しブログを書く準備が出来たら、そのブログの独自ドメインをSSL化することを忘れないようにしてください。
また、必ずURLの正規化も行いましょう。
それでは、また。