今回は、ウィジェットのタイトルを設定するときに、タイトルの先頭に半角の「!」マークや全角の「!」を使うことで、管理画面ではタイトルが表示されるが、WEBサイト上ではタイトルが非表示になるように分岐するカスタマイズを紹介する。
これにより、ウィジェットの管理性の向上とWEBサイトのデザインの綺麗さを両立することができる。
ウィジェットタイトルを非表示にしたい理由
始めに、WordPressのウィジェットはタイトルを付けなくても設置することができる。


なので、「カスタムHTML」や「検索」のウィジェットを使うときは、タイトルを設定しない方が自然なデザインになることが多い。とくに、投稿・固定記事の本文中に表示する場合は、だ。
そのため、もっぱらショートコードやリンクの出力に使う「カスタムHTML」ウィジェットはタイトルを設定せずに使用している人が多いだろう。
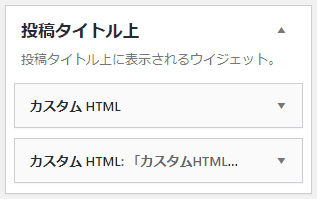
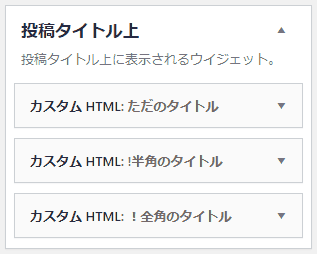
しかし、タイトルを設定していなかったら、ウィジェットの管理ページの各ウィジェットエリアの設定表示はこのようになってしまう。

当たり前だが、このようにウィジェットのブロック名しか表示されないため、個々のカスタムHTMLウィジェットが何を表示しているのか判別できない。そのため、編集したいウィジェットがある場合、ひとつひとつ開いて探さなくてはならなくなる。このように、タイトルを未設定にしている場合、管理性が悪い。
なので、今回は「管理画面でウィジェットタイトルを設定するときに、特定の条件に従って入力することで、WEBサイト上ではタイトルを表示しなくなる」カスタマイズを行いたい。
今回使用するもの
子テーマの「functions.php」
これだけ。
このファイルにPHPコードをコピペするだけで完成する。
ウィジェットタイトルを非表示に分岐するカスタマイズ
それでは、カスタマイズを行おう。
タイトル頭に半角の「!」マークを付けたとき非表示にする
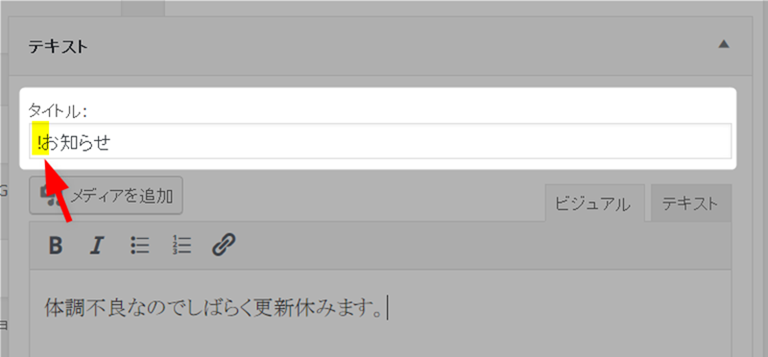
どんなときもウィジェットタイトルが非表示になってしまっては困るので、ここはタイトルの頭に半角のビックリマークを付けたときに、表示されないようにしよう。
そのためには、このPHPコードを使ったらよい。
// 半角の「!」マークでウィジェットタイトルを非表示にするコード
function mycus_remove_widget_title_func( $widget_title ) {
if ( substr( $widget_title, 0, 1 ) == '!' ) {
return null;
} else {
return $widget_title;
}
}
add_filter( 'widget_title', 'mycus_remove_widget_title_func' );これで、非表示にすることができるようになった。
確認してみよう
それでは、確認してみよう。
確認のため、以下のみっつのウィジェットを用意する(全角については後述)。
- タイトルの頭に何もつけない。
- タイトルの頭に半角の「!」マークをつける。
- タイトルの頭に全角の「!」マークをつける。
まずこちらがウィジェットの管理画面。

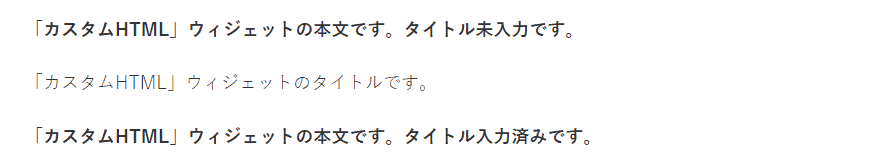
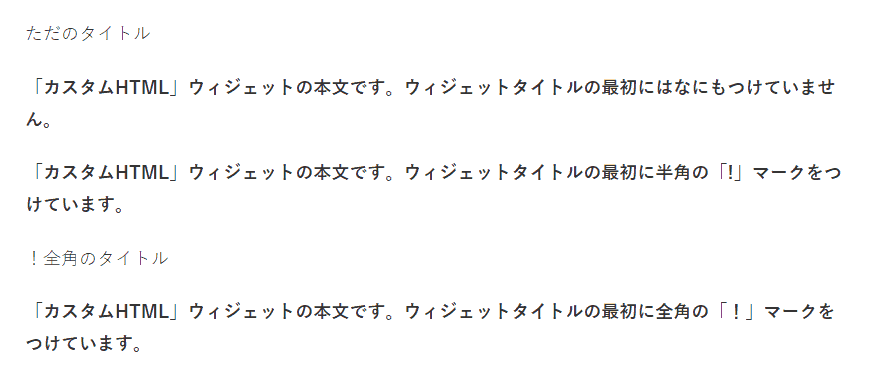
そして、WEBサイトの本文。

このように、ウィジェットタイトルの頭に半角のビックリマークを付けることで、WEBサイト上での出力を無効化していることが確認できた。
全角のビックリマーク「!」でも非表示にするには
さて、先ほどは「半角のエクスクラメーションマーク」を付けることで、ウィジェットタイトルの非表示化を行った。
しかし、いちいち半角に変えてシフトキーを押して……というのは少しだけ面倒くさいので、「全角のエクスクラメーションマーク」でもタイトルを非表示にしたい。
こんな時は、このPHPコードを使おう。
// 半角の「!」マークと全角の「!」マークのどちらでもウィジェットタイトルを非表示にするコード
function mycus_remove_widget_title_mb_func( $widget_title ) {
if ( substr( $widget_title, 0, 1 ) == '!' || mb_substr( $widget_title, 0, 1 ) == '!' ) {
return null;
} else {
return $widget_title;
}
}
add_filter( 'widget_title', 'mycus_remove_widget_title_mb_func' );このコードを使えば、半角のみならず全角の「!」マークでもウィジェットのタイトルを非表示にすることが可能だ。
確認してみよう
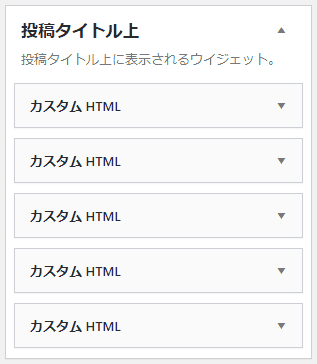
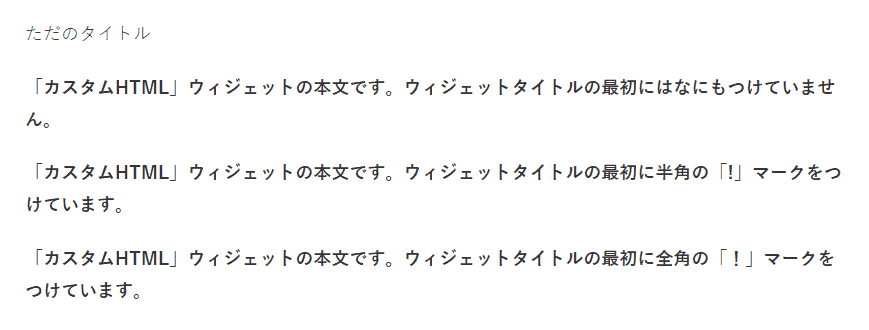
それでは、こちらも確認してみよう。
条件は先ほどと変わらず、タイトル先頭に「何もつけない」「半角のエクスクラメーションマーク」「全角のエクスクラメーションマーク」の三種類だ。そして、今回のコードでは「半角」と「全角」のタイトルがそれぞれ両方消えるはず。
それでは、実行だ。

この通り、半角・全角どちらでもWEBサイト上でウィジェットタイトルを非表示にすることができた。
今回使用した関数など
それでは、今回のカスタマイズに使用した関数の解説などを行っていきたい。
substr
これは、「文字列の一部を返す」関数である。この関数を使うことで、文字列の一部を返したり、逆に文字列に含まれる文字を指定したりすることができる。
今回のカスタマイズでは、この関数を使うことによって、ウィジェット先頭のビックリマークを特定している。
substr( string $string , int $start [, int $length ] ): string
この関数を簡単に説明すると、まず「$string」の部分が文字列である。今回のカスタマイズでは「ウィジェットタイトル」が文字列でなければならないので、その部分に変数「$widget_title」を入れている。
そして、後ろに続く「$start」と「$length」が、それぞれ文字列の「始まり」と「長さ」である。このふたつのパラメーターを使うことで、「指定された文字列の〇文字目から数えて◇文字目まで」取り出して返すことができる。これにより、今回のように文字列の最初の1文字を指定することができる。
より詳しい説明は、こちらのサイトでされている。
mb_substr
こちらの関数も、先ほどの「substr関数」と働きは変わらない。
ただし、こちらの関数は「2バイト言語(マルチバイト言語)」にも対応した関数だということである。また、関数名の前のほうに付いている「mb」は「multibyte」の略である。
そして、この関数は如何なる言語においても、必ず「文字数に基づいて」文字列の一部を返してくれる、安全な関数となっている。そのため、半角・全角など使用言語のバイト数に関係なく使うことができるので、多言語の対応も簡単に行うことができる。
つまり、この関数を使うことによって、全角の「!」マークを指定することも可能になっているのだ(半角の「!」マークについては、あえて「substar」関数で指定している)。
より詳しい説明は、こちらのサイトを読むといい。
「substr( $widget_title, 0, 1 ) == ‘!’」とは
この文字列の意味は、下のようになる。
ウィジェットタイトルの「0文字目」から数えた「1文字ぶんの文字列」と、半角の「!」マークは「真」である。
この関数においての「0番目」は、現実世界での「1番目」である。つまり、このパラメーターの書きかただと「0文字目」から「1文字」数えた文字列を取り出すので、それは「指定された文字列の最初の1文字」を取り出すことになる。
そして、等号がふたつ並んだ記号「==」の意味は、「等しい」という意味である。
なので、この文字列の意味は、「もしウィジェットタイトルの先頭の文字が半角のビックリマークのとき(どうなる、どうする)」という条件を持っていることになる。
文字列の「最初の1文字、最後の1文字」
メモがてらに、書き留めておく。
憶えておこう。
追記:関数の練習用ショートコード
メモがてらにいろいろと練習できるショートコードも作ってみた。
半角英数字・全角文字の両方に対応するよう「mb_substr」関数を使っている。
// substr関数のテスト:ショートコード
// [mycus_test_shortcode_substr_mb start=0 length=0][/mycus_test_shortcode_substr_mb]
function mycus_test_shortcode_substr_mb_func( $atts, $content ) {
$test = shortcode_atts( array(
'start' => '0',
'length' => '0'
), $atts );
$shortcode = '<div class="mycus-test-mb-substr"><p>' . mb_substr( $content, $test['start'], $test['length'] ) . '</p></div>';
return $shortcode;
}
add_shortcode( 'mycus_test_shortcode_substr_mb', 'mycus_test_shortcode_substr_mb_func');パラメーターをいろいろ変えて試してみよう。
ショートコードの作り方については、以前記事にしたので読んでみてほしい。
add_filter
最後に、これは「フィルターをかける」WordPress専用の関数である。つまり、フィルターをかけたいものを選び、その働きに介入して動作を弄るものだと覚えたらよい。
今回は、「ウィジェットタイトル」の働きを司る関数に介入したかったので、WordPressで事前に設定されているフィルター、「widget_title」を使用した。
なお、この関数を使う頻度はかなり高いので、この記事での解説はこれで終える。詳しい説明は下のリンクを読むといい。
終わりに
今回のカスタマイズでは、記号の付け忘れミスなどがなければ正しく作動するはずだが、あなたが使用しているテーマに前もって組み込まれている場合などは、何か不具合が起きる可能性もあるので注意されたし。
なお、Cocoon内に内蔵されている機能は、使用している関数が違う(「substr」系関数ではなく、「strpos」系関数)ため、特に競合などは起こらない。
今回は、「ウィジェットタイトルの表示・非表示の分岐」についてのカスタマイズを行った。
実を言うと、Cocoonにこの機能が標準で装備されているとは知らずにカスタマイズの作業をしており、その途中で気が付いた。しかし、どうせ組み立てているのなら、全角でも非表示にできるようにしようと思い立ち、最後まで行うことにした。
結果として、いろいろと勉強になるいい機会になったと思う。
なお、今回のカスタマイズの件に関しては、こちらのサイトのコードを参考にした。