回は、記事上にパンくずリストを表示する関数の作り方を解説していきます。
説明はWordPressテーマ「Cocoon」の環境下で行いますが、関数自体はPHPとWordPressの関数を利用していますので、テーマ問わず使うことができます。
なぜパンくずリストの表示はなぜひとつだけなのか?
前置きとして、パンくずリストについて少し考えていきましょう。
パンくずリストがひとつだけの理由
さて、Cocoonに限らず、大抵のWordPressテーマはパンくずリストをページ上にひとつしか表示しません。その理由は何故でしょうか?
例えば、記事のタイトルの上にひとつ、そして記事を読み終わった後のフッターにひとつあれば便利だと思いませんか?閲覧者は読み始める前にその記事がどのカテゴリに属するのかを確認することができますし、また読み終えた後でもそれを下部で確認することができますので、些細なことかもしれませんがユーザビリティは向上するはずです。
実を言うと、当サイトも使用しているWordPressテーマ「Cocoon」のコミュニティフォーラムでも全く同じ質問が行われていました。それがこちらです。
そして、当該フォーラムでのわいひら氏の回答も、至極もっともなものです。というのも、パンくずリストは検索エンジンに対する道先案内の看板のようなものだと考えてください。「スーパーマーケットまであと〇キロ」という看板があるとして、それをほぼ同じ場所にふたつ並べる必要があるのでしょうか?
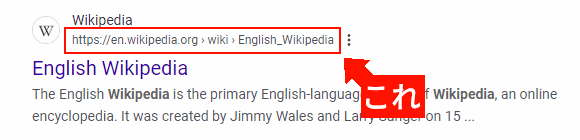
パンくずリストは単なる装飾、Webページ上に表示される要素ではありません。検索エンジンに構造化されたメタデータを提供するためにも存在しているのです。これを元にして、検索結果にパンくずリストが表示されるようになるのです。

そして、こうするにはマークアップが必要になります。地図記号と考えてもらって構いません。私たちが地図から記号に基づいて行き先を考えるように、検索エンジンはマークアップされた情報を参照し、それを検索結果に表示してくれるのです。サイトアイコンとか説明文などが表示されるのも同じ理由です。
なので、パンくずリストをひとつしか表示しない理由はこういう事です。
同一のマークアップはふたつもいらない
これが、パンくずリストにまつわる簡単な解説となります。
パンくずリスト:Cocoonの場合
Cocoonのパンくずリストの設定方法についても、ここですこし解説しておきます。
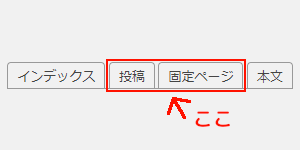
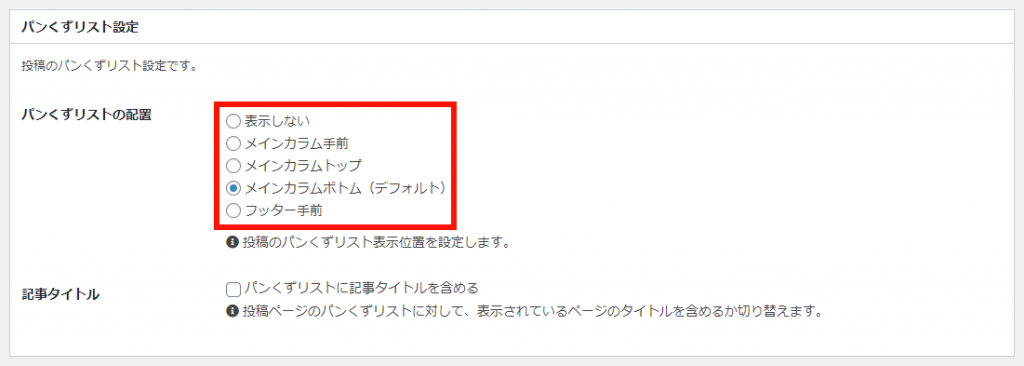
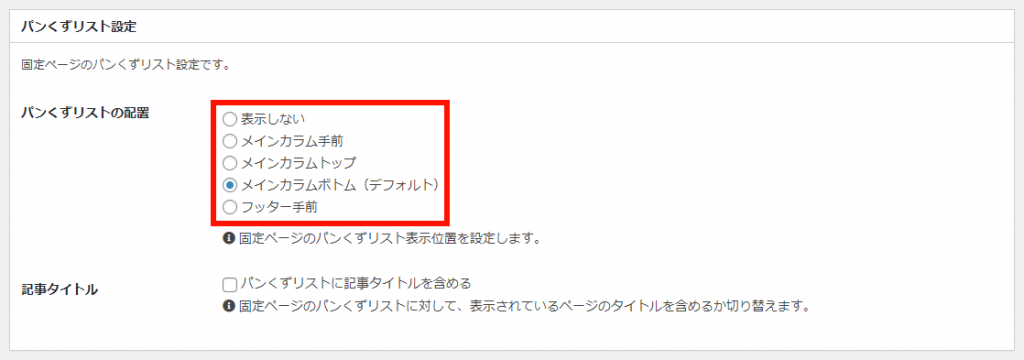
管理者画面の「Cocoon 設定」を開いて、「投稿」と「固定ページ」のタブから設定することができます。

そして、表示に関する設定は以下の通りです。


また、パンくずリストには記事タイトルも含めることができ、現在閲覧中の記事のタイトルを表示することができます。
そして、先ほど上で解説したように、Cocoonでも設置できるパンくずリストはこの通りひとつだけなんですね。
パンくずリスト関数の作り方・使い方
それでは、カスタマイズに入ります。
カスタマイズの前の確認
カスタマイズを行う前に確認しておいてほしいことを書いておきますので、お読みください。
はじめに
先ほどお話したように、「パンくずリスト」を重複させる必要性はありません。なので、当記事では以下のものを作成します。
パンくずリスト「風」要素
つまり、パンくずリストもどきな要素ですが、以下の機能は備えています。
このように、大体のWordPressテーマで一般的なパンくずリストの機能と同一であり、唯一異なる点は「マークアップ機能が存在しない」ということです。
このため、今回作成するものは「人間のためのパンくずリスト」であり、テーマに備わっているパンくずリストとの併用を想定したものであることをご理解ください。
今回のカスタマイズに用いるもの
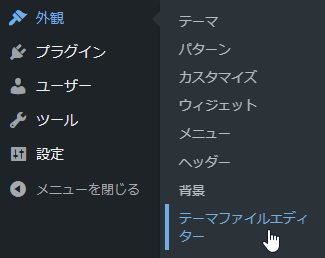
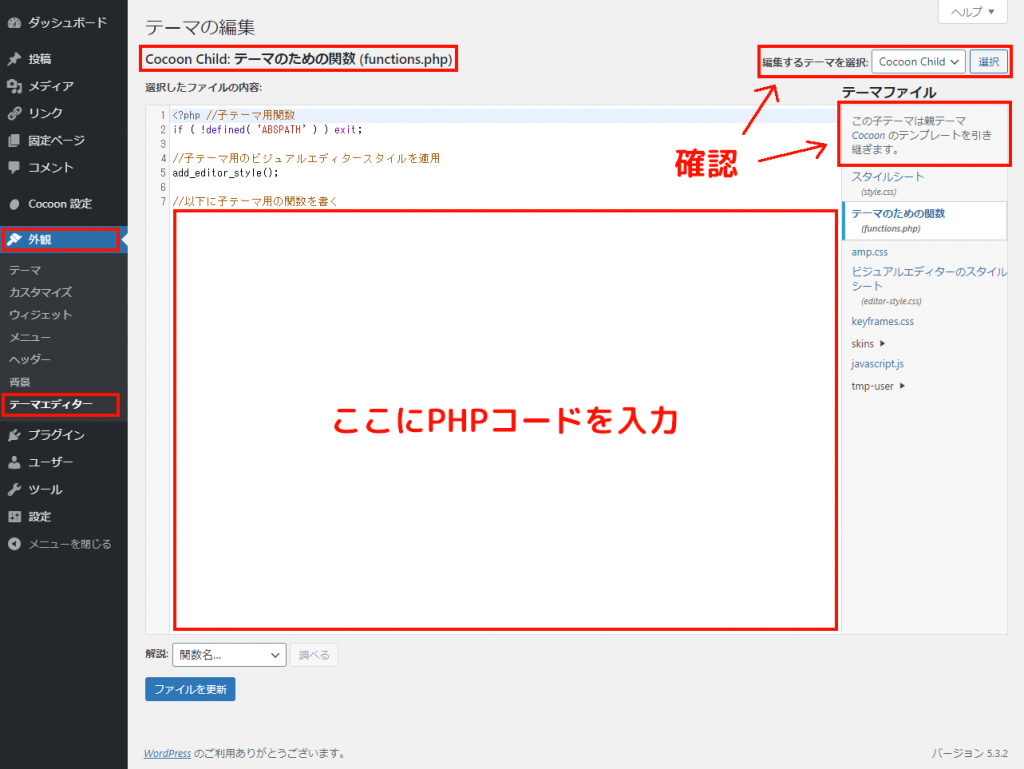
今回のカスタマイズはPHPを使いますので、子テーマの「functions.php」を編集します。アクセスの詳細は下のトグルボックスに記述しましたので、開いてお読みください。
また、CSSを用いてデザインを整えたりもしますので、子テーマの「style.css」も使います。
こちらも上のトグルボックスで説明した「テーマファイルエディター」からアクセス可能です。
パンくずリスト関数のPHPコード
パンくずリスト関数のPHPコードはこちらです。
// 自作パンくずリスト関数(アクションフック使用)
function mycus_breadcrumbs_tag_func_a( $action_hook = 'singular_entry_content_before' ) {
// スタイルの調整
if ( $action_hook == 'singular_entry_content_before' ) {
$style = '<style>.main{padding-top:72px;}.mycus-singular_entry_content_before-breadcrumbs-tag{position:absolute;top:26px;}@media screen and (max-width:834px){main.main{padding-top:64px;}.mycus-singular_entry_content_before-breadcrumbs-tag{top:22px;}}</style>';
} else if ( $action_hook == 'singular_entry_content_after' ) {
$style = '<style>.main{padding-bottom:72px;}.mycus-singular_entry_content_after-breadcrumbs-tag{position:absolute;bottom:16px;}@media screen and(max-width:834px){main.main {padding-bottom: 64px;}.mycus-singular_entry_content_after-breadcrumbs-tag{bottom: 12px;}}</style>';
} else {
$style = '';
}
// 出力関数
add_action( $action_hook, function () use ( $action_hook, $style ) {
if ( is_single() ) { // 投稿ページ
echo $style;
echo '<div class="mycus-breadcrumbs-tag mycus-'.$action_hook.'-breadcrumbs-tag"><span>';
echo '<a href="'.get_home_url().'"><i class="fas fa-home"></i></a><i class="fas fa-chevron-right"></i>';
echo the_category( '<i class="fas fa-chevron-right"></i>', 'multiple', false );
echo '</span></div>';
} else if ( !is_front_page() ) { // 固定ページ(フロントページ除く)
echo $style;
echo '<div class="mycus-breadcrumbs-tag mycus-'.$action_hook.'-breadcrumbs-tag"><span><a href="'.get_home_url().'"><i class="fas fa-home"></i></a></span></div>';
}
} );
}これを子テーマの「functions.php」にコピペして、「ファイルを更新」ボタンをクリックしてください。

これでカスタマイズは完了です。
使用方法
では、この関数の使い方とデザインの調整について解説します。
パンくずリスト要素の外観と機能
先に、関数によって出力されるパンくずリスト要素とその外観を紹介します。
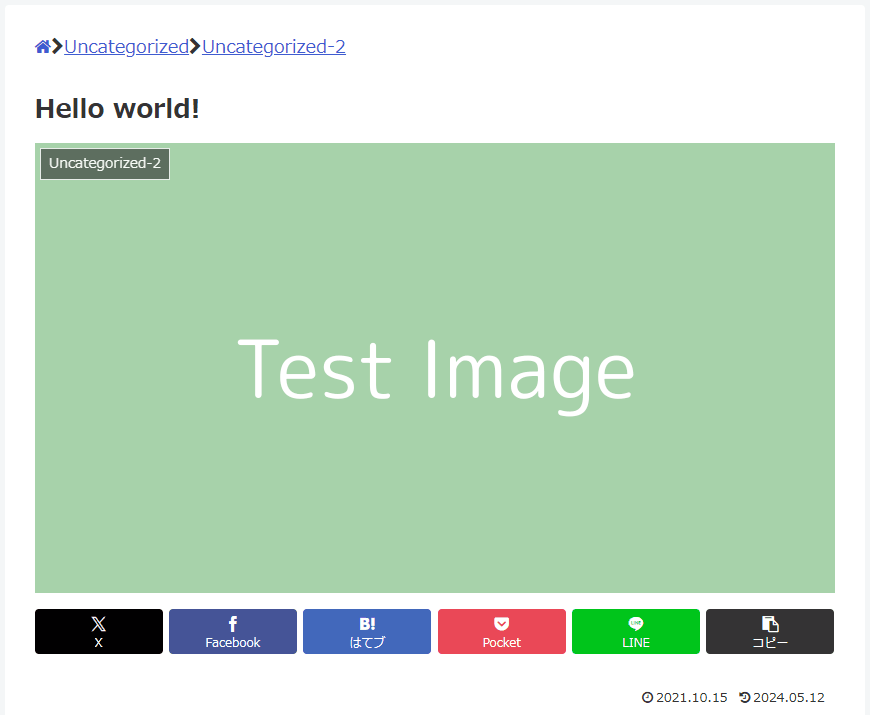
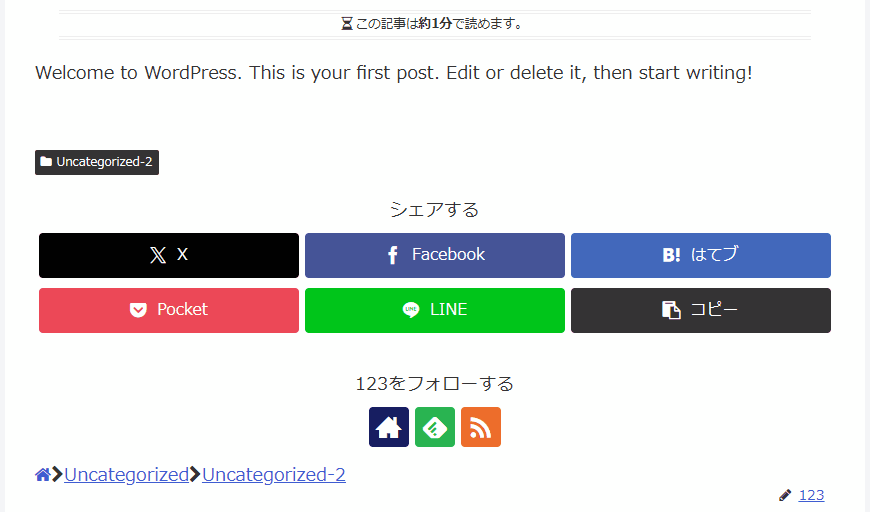
投稿ページの場合は、以下のように親子関係も階層で表示されます。

また、このようにホームアイコンやカテゴリはリンクになっていますので、クリックしてフロントページやカテゴリ一覧ページに飛ぶことができます。

ここでは親子関係だけですが、孫やひ孫カテゴリもちゃんと表示されます。
固定ページの場合は、ホームアイコンのみ表示されます。

それ以外は変わりません。ホームアイコンをクリックしたらフロントページに飛ぶことができます。
このように、機能・デザイン共に一般的なテーマに備わっているパンくずリストと遜色はありません。
関数を呼び出すには
さて、この関数はWordPressのアクションフック機能に基づいて出力されるようにしています。そして、その中でもCocoonが独自に用意したアクションフックにフックされるようにしました。
なお、「アクションフックとは何か?」ということについては、この記事の下の方で解説します。
デフォルト位置(記事上部)
デフォルトでは、投稿・固定記事の本文の上部のアクションフックにかかるようにしていますので、以下のようにするだけで十分です。
// 実行
mycus_breadcrumbs_tag_func_a();そうすると、以下のように記事の一番上にパンくずリストが出力されるようになります。

記事下部に出力する場合
記事の下の方に出力したい場合は、このようにしてください。
// 実行
mycus_breadcrumbs_tag_func_a( 'singular_entry_content_after' );「singular_entry_content_after」とは、Cocoon専用の記事本文下部に設置されているアクションフックです。なので、記事下に出力する場合はこちらを利用してください。
そうすると、このように投稿記事の一番下に表示されるようになります。

CSSを使った微調整(デザイン・位置)
このままではそのまますぎるので、パンくずリスト要素の外観等をCSSで整えましょう。
デザインの修正
まずはリンク色のままになっている文字色や矢印との間隔など、基本的な部分を整えてあげる必要があります。
以下のCSSを子テーマの「style.css」にコピペしてください。
/*自作パンくずリストの基本的な修正*/
/*ここから*/
.mycus-breadcrumbs-tag {
margin: 5px 0;
line-height: 1.6;
}
.mycus-breadcrumbs-tag a {
text-decoration: none;
}
.mycus-breadcrumbs-tag a:hover {
color: #1967d2;
}
.mycus-breadcrumbs-tag .fa-chevron-right {
margin: 0 5px;
}
.mycus-breadcrumbs-tag a, .mycus-breadcrumbs-tag .fa-chevron-right {
color: #333;
}
@media screen and (max-width: 480px) {
.mycus-breadcrumbs-tag {
font-size: 14px;
}
}
/*ここまで*/こうすると、要素のデザインは以下のようになります。

これを元にすることで、派生的なデザインを作りやすくなったかと思います。
では、先ほどの「自作パンくずリストの基本的な修正」はそのまま、より発展的にデザインを調節してみましょう。
デザイン案:太文字
文字を全体的に太くしてみましょう。
/*自作パンくずリストのデザインの調節:太文字*/
/*ここから*/
.mycus-breadcrumbs-tag a {
font-weight: 600;
}
.mycus-breadcrumbs-tag a, .mycus-breadcrumbs-tag .fa-chevron-right {
color: #B7B7B7;
}
/*ここまで*/このCSSコードだと、このようなデザインになります。

親しみやすく、大体のテーマに調和するデザインになりました。
デザイン案:太文字(背景色有)
文字を太くしたうえで、更に背景色が欲しい場合はこのように出来ます。
/*自作パンくずリストのデザインの調節:太文字(背景色有)*/
/*ここから*/
.mycus-breadcrumbs-tag span {
padding: 5px 20px 3px;
background-color: #999;
border-radius: 20px;
}
.mycus-breadcrumbs-tag a {
font-weight: 600;
}
.mycus-breadcrumbs-tag a, .mycus-breadcrumbs-tag .fa-chevron-right {
color: #fff;
}
/*ここまで*/このCSSコードだと、デザインは以下のようになります。

パンくずリストが目立つ分かりやすいデザインになりました。
カスタマイズの解説
今回行ったカスタマイズの解説についても、簡単に行っておきます。
大まかな内容
今回作成した関数のポイントは以下です。
この三点を個別に解説します。
まず、「add_action()」関数の組み込みですが、こういった「WordPress上に何らかの要素を出力する」場合は適切なタイミングと位置が重要になります。このため、「add_action()」の利用が前提となってきます。今回はこれをあえて組み込むことにより関数としての汎用性は低下しましたが、アクションフックに呼び出す際の手間は減りました。
なお、「add_action()」については下の方でもう少し詳しく解説していますので、そちらをお読みください。
「add_action()」を使うにはアクションフック名が必要になります。なので関数に「引数」を設定して、そこにフック名を入力するようにしました。
これによりアクションフック名を関数の様々な場所に使いまわせるようになりました。
特に生成する要素のクラス名にアクションフック名を含めることができるようになりましたので、フックさせる場所に応じて区別ができるようになり、CSSのデザインをフックごとに対応させることが可能になっています。
引数はデフォルトにCocoon独自のアクションフック「singular_entry_content_before」を設定しておりますので、Cocoonユーザーの方はそのままでも使うことができます。
またこちらもCocoonユーザー限定ではありますが、使用が想定されるアクションフックにはあらかじめ簡単なスタイル(CSS)を設定し、そのスタイルタグがHTML上に直接出力されるようにすることでCSSファイルに記述する手間を減らしました。
もちろん、それ以外のアクションフックを設定した場合は何も出力されないようにし、PHPエラーが起きないようにしております。
以上が、今回作成した関数の大まかな仕組みとなります。
詳細な解説
PHP関係
まずはPHPについての解説になります
「get_home_url()」
「get_home_url()」関数は、トップページ(フロントページ)のリンクを取得するWordPress専用の関数です。今回のカスタマイズでは、家アイコンを押したらトップページに飛ぶために使用しました。
こちらの関数は一般的に「get_home_url()」の形で構いません。特にこちらでなにか指定するオプション的なものもないため、括弧の中には何も入れなくて良いです。
より詳しい解説は公式サイトでご確認ください。
「the_category()」
こちらは投稿記事のカテゴリリストを取得するための関数です。こちらもWordPress専用です。今回のカスタマイズの要点となる、要素をパンくずリスト風にするための大事な関数となっております。
使い方についてですが、この関数は以下のようにオプションがあります。
the_category( string $separator = ”, string $parents = ”, int $post_id = false )
3つのパラメータについて、まず簡単に説明します。
より詳しい解説は公式サイトをご確認ください。
「string $parents = ”」について
これは「the_category()」関数の表示を決めるもので、3つのオプションがあります。そして、文字で説明されても若干わかりにくいものがあるので、ここで画像も使って解説を行うことにします。
「”」、つまり空にした場合、親子関係は表示されません。

現在のカテゴリのみが表示されます。生成されるリンクも現在のカテゴリのページです。
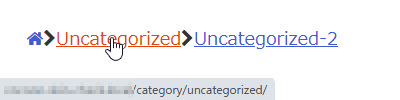
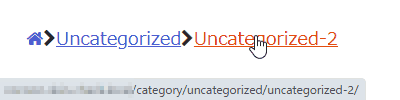
「‘single’」の場合は親子関係が表示されますが、生成されるリンクは現在のカテゴリページのみです。



この通り、親・子のどちらにマウスカーソルを合わせても、子つまり現在のカテゴリのものとなっています。
これは、親カテゴリと子カテゴリの間にある「>」もまたリンクの一部になっていることからもわかりますね。
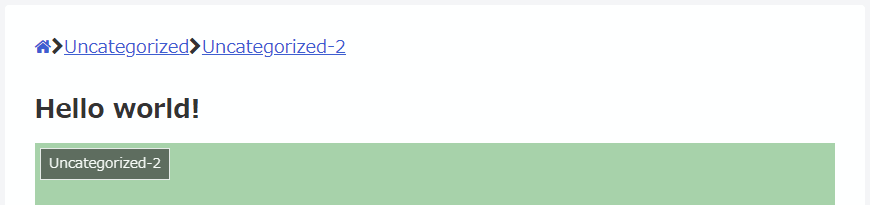
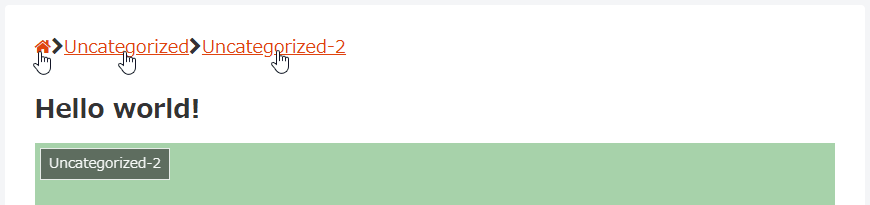
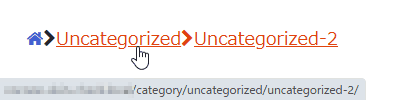
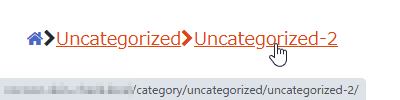
「‘multiple’」の場合は、親子関係が表示され、かつ生成されるリンクもそれぞれ親のもの・子のものとなります。



この通り、それぞれのカテゴリページに飛べるようになっているのが分かります。
今回のように、パンくずリストのように構成された要素を作りたい場合は「’multiple’」が最適です。
「is_single()」
これは「投稿記事かどうか?」を検証するために使うWordPress専用の条件タグです。
今回のカスタマイズでは、投稿記事ページとフロントページを除く固定ページでの表示を分けるために使いました。
詳しい説明は公式サイトにあります。
「is_front_page()」
こちらは先ほどと似ていますが、今度は「フロントページかどうか?」を検証するためのものです。
おそらく、固定記事でランディングページを作り、それをフロントページに設定している方もいるでしょう。そういった場合にパンくずリストは出力されるべきではないので、「!is_front_page()」としてフロントページを除外する条件付けを行いました。
詳しい解説は公式サイトでご確認ください。
「add_action()」
これはWordPressのコールバック関数で、アクションフックと呼ばれており、WordPress専用の関数になります。
アクションフックとは何か?コールバック関数とは何か?という説明を大雑把にまとめますと、とりあえず以下のように覚えておいてください。
「do_action( ‘アクションフック名’ )」の位置で関数を呼び出すもの
つまり、この関数は実行したい関数を「実行したい位置」で呼び出すために存在しているのです。そしてもちろん、存在しないアクションフック名にフックさせることはできません。
Cocoonの場合は、記事ページを形作る「content.php」にいくつかのアクションフックを用意してくれているため、フック名を用いてこれを使うことができます。
CSS関係
こちらについては特筆すべきことはありませんが、ひとつ覚えてもらいたい点があります。
絶対位置での表示について
さて、このパンくずリストは、「position: absolute;」を用いて、いかなる時でも記事の最上部、もしくは最下部に表示されるようにしています(注:使用テーマがCocoonのとき、特定のアクションフックを用いた場合)。
ただし、この「position: absolute;」というものは、「position: relative;」を目安に絶対位置を決定する仕組みを持っています。そして、その関係性はHTML要素の親要素と子要素との間で決定されます。
つまり、親がrelativeのときに子がabsoluteであれば、子は親を基準に位置を決めます。ただ、親と子がrelativeで孫がabsoluteの場合だと、孫は子を基準に位置を決めるのです。
今回の場合、記事要素全体の要素である「.main」がrelativeに設定されているため、自作したパンくずリストは上で説明した位置に表示されます。ただ、使用しているCocoonのスキンによっては、「.article」もrelativeに設定されていることもあります。
この場合は、下部に表示する際には違いが出てきますので注意してください。

このように、執筆者タグのすぐ下に位置するようになります。
今回作成した関数について
さて、当記事の入りで「このコードは推奨していない」と書いた理由について、少しお時間をください。
この関数が苦手とするところ
この関数の融通の利かない部分が以下になります。
アクションフックに依存するため、汎用性に欠ける
つまり、今回私が作ったコードは「必ずアクションフックから出力される」ようにしています。もちろん、そうしないように書くこともできます。
// 自作パンくずリスト関数
function mycus_breadcrumbs_tag_func() {
if ( is_single() ) { // 投稿ページ
echo '<div class="mycus-breadcrumbs-tag"><span>';
echo '<a href="'.get_home_url().'"><i class="fas fa-home"></i></a><i class="fas fa-chevron-right"></i>';
echo the_category( '<i class="fas fa-chevron-right"></i>', 'multiple', false );
echo '</span></div>';
} else if ( !is_front_page() ) { // 固定ページ(フロントページ除く)
echo '<div class="mycus-breadcrumbs-tag"><span><a href="'.get_home_url().'"><i class="fas fa-home"></i></a></span></div>';
}
}このようにした場合、「add_action( ‘アクションフック名’, ‘関数名’ );」として呼び出す必要があります(単に「関数名();」として直で関数を実行した場合、呼び出しのタイミングが指定されていないが故に不具合が発生します)。
なので、WordPressで生の関数を作り実行する場合はフックの利用が不可欠になります。だから、今回の場合であれば上記のトグルボックスの中のコードのようにする意味はあまりないんですよね。
いろいろな関数に使いまわせるように作ったならともかく、今回のように簡単な要素を出力したい場合は「フックから発動する」というようにあらかじめ組み込んでしまえばいいわけなので。
改良案
このため、後日さきほど紹介した「プレーンなコード」をショートコード化しました。
こうすることで、今回自作したパンくずリスト要素をWordPressのどこにでも呼び出せるようになりました!
これにより「カスタムHTML」ウィジェットを用いることで、記事要素はもちろんサイドバーやヘッダー・フッターにも呼び出しが可能になります(注:ウィジェット位置はテーマによって違いがあります)。
このように、アクションフックにフックさせて発動させるよりもこちらの方が利便性が高いので、ぜひショートコードの方をお試しください。
最後に
今回は、パンくずリストを出力する関数を作成しました。
同時にパンくずリストの存在意義や、自作した関数に用いたPHPとCSSに関する解説も行いました。
なお記事中で前置きした通り、今回作成したパンくずリストはテーマに備わっているパンくずリストとの併用を前提としたものであることをご理解ください。また、より使いやすいようにショートコードに改良したものがありますので、今後はそちらのほうを使っていただけると幸いです。