今回は、WordPressの下書きを、常時「作成した順」に並べる方法を紹介します。
下書きを更新したときに、順番がグチャグチャになってしまうことを防ぐことが出来ます。
下書きを更新すると順番が変わっちゃう件
私は、ある程度下書きの記事を書き溜めて、それらを一気に投稿するっていうブログスタイルを取っています。そっちの方が、毎日投稿よりも気持ちが楽ですし、義務感もないのですから。
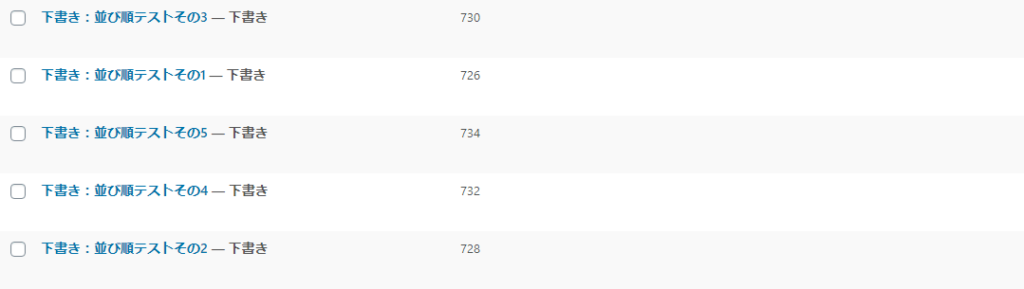
そこで困っていることがひとつ。それは、「下書きを更新するたびに、投稿一覧ページに表示される下書きの並び順が変わってしまう」と言うこと。

上の画像を見てもらったら、よくわかると思います。
私は下書きを書き溜めていく際、出来るだけ記事の順序を考えたうえで作成しています。なので、記事をひとつ更新しただけで順番が崩れてしまうと、このように見づらくてしょうがないんです。
なので、「下書きを更新しても、投稿一覧ページは下書きを作成した順のままで表示してくれる」といった方法はないのかな?と、WordPressを始めた頃からずっと考えていました。
そして最近、それを解決できることを発見したので、その方法を紹介したいと思います。
下書きを作成した順に並べるには
それでは、投稿画面で下書きを「作った順」に並べるカスタマイズを紹介していきます。
PHPコードの挿入
まずは、下記のPHPコードを、子テーマの「functions.php」内の適当な位置にコピペしましょう。
// 管理者画面の「投稿」および「固定」ページに表示される記事の順序を、「作成した順」に並び替えるコード
function mycus_post_order_ID_DESC_in_admin( $wp_query ) {
global $pagenow;
if ( is_admin() && 'edit.php' == $pagenow && !isset( $_GET['orderby'] ) ) {
$wp_query->set( 'orderby', 'ID' );
$wp_query->set( 'order', 'DESC' );
}
}
add_filter( 'pre_get_posts', 'mycus_post_order_ID_DESC_in_admin', 5 );そして、「ファイルを更新」ボタンをクリックして、変更を保存しましょう。

これで、カスタマイズは完了です。
カスタマイズの確認
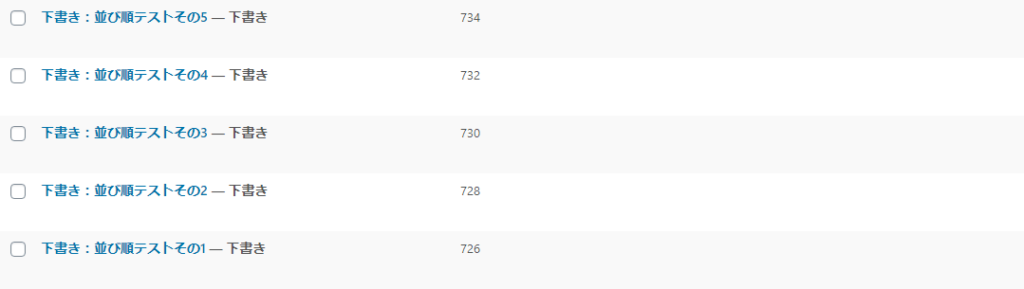
それでは、きちんと「作った順」に並んでいるかを確認してみましょう。

上の画像のように、順序がきちんと並んでいたら成功です。お疲れさまでした。
カスタマイズの解説
それでは、今回のカスタマイズについて、簡単に解説していきます。
順不動になる仕組み
さて、なぜ先ほどのコードを書き加えると、下書き記事の順番が変わらなくなるのでしょうか?
以前、私が書いた記事に、「投稿記事・固定記事には、記事IDと言うものが存在する」と言うことを説明しました。
この「記事ID」と言うものが、今回のカスタマイズの重要な部分です。
実はこれ、原則変更することが出来ないんですね。なので、「記事ID順で並べる」と言うことは、「下書きを作成した順で並べる」と言うことになるんです。
そして、これを「投稿一覧」ページを開いたときに、あらかじめそう表示されるようにPHPコードで設定することで、「下書きを作成した順」で並ぶようになるんです。
これが、今回のカスタマイズの仕組みというわけです。
PHPコードの解説
今回のコードについても、少しだけ解説しておきます。
「global」とは
これは、「グローバル宣言」と言うものです。これを行うことで、変数の参照がグローバル変数を優先するようになります。
なので、今回の関数がエラーを起こさずに動作するようになるんですね。
詳しくは、こちらの記事で説明されています。
「$pagenow」の意味
これは、WordPressのグローバル変数です。WordPressはあらかじめグローバル変数をいくつか設定しており、開発者はそれを利用してカスタマイズを円滑に進めることが出来ます。
ちなみに、この「$pagenow」は、「wp-admin」で使用されるものです。つまり、「管理者ページ専用」と言うことです。
詳しくはこちらで開設されています。
「!isset( $_GET[‘orderby’] )」の意味
まず、「isset()」と言うものは、変数が設定されていると見なされるかどうか、を判別する関数になります。
そして、「$ _GET[]」は、URLパラメーター、つまりブラウザのアドレスボックスに入力された文字を読み取って出力する「HTTPGET変数」と呼ばれるものです。
つまり、「!isset( $_GET[‘orderby’] )」というものの意味は、下の通りになります。
投稿一覧ページのアドレスボックスの後ろに「?orderby=」が付いていないとき、関数が有効になる。
こういうことなんですね。
詳しい説明は、以下をご覧ください。
「’orderby’, ‘ID’」と「’order’, ‘DESC’」
「’orderby’, ‘ID’」
これは、何に基づいて、並び順を変更するか?を決めるものです。
今回は、「記事ID」を基準にしたいので、「WP_Query」から「ID」を選択しています。
「’order’, ‘DESC’」
こちらは、並び順をどうするか?と言うものです。つまり、数字が小さい方から並べるか、大きい方から並べるか?と言うことですね。ABC順であれば、Aから並べるかZから並べるかと言うことになります。
今回は、IDが大きい方から前に表示されて欲しかったので(当たり前ですが)「DESC」を選びました。
「pre_get_posts」とは
こちらは、ページが形作られる前に、関数に介入するよう指示するWordPressのアクションフックだと覚えておいてください。
「add_filter」関数と、このアクションフックを使うことで、投稿一覧ページのクエリを変更しているのです。
ちゃんとした説明は、こちらの記事を読んでみてください。
最後に
今回は、「下書きを作成した順で表示する」というカスタマイズを紹介しました。
ちなみに、PHPコードは、こちらのサイトのものを参考にしています。
もし、投稿一覧ページが「更新順」で表示されることに困っている方は、ぜひ当記事を参考にしてみてください。
それでは、また。