Cocoonのメインカラムのパンくずリストの位置を変更するカスタマイズ
 Cocoon
Cocoon今回はメインカラム部分に表示されるパンくずリストの位置を変更する方法を紹介していきます。
Webサイトをフラットデザイン風にしたいときに役に立つテクニックです。
Cocoonのパンくずリストの位置について
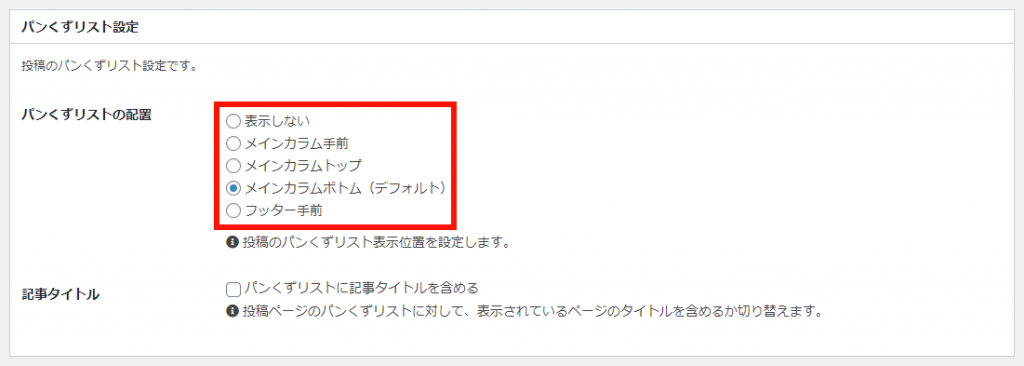
Cocoonのパンくずリストは管理者画面の「Cocoon 設定」ページより以下のように設定することができます。
この通り、現在のバージョン:2.7.~では、5つの項目の中から配置の種類をひとつだけ選ぶことができます。各配置の簡単な解説も下に書きます。
まあ、どこに設置してもシステム的に変わりがあるわけではありません。検索エンジンはちゃんとパンくずリストの存在を検知してくれますので。強いて言えば閲覧者に「最初にこのページが属する分類を教えるか」、もしくは「読み終えた後にそのページが属するカテゴリに興味を持ってもらうか」になるでしょうか。
「メインカラム」関係で注意したいところ
さて、上記でCocoonのパンくずリストの設置位置を説明しましたが、その中のうち表示位置に関して注意したい項目があります。
それは「メインカラムトップ」と「メインカラムボトム」の項目です。
ここではそれらの仕組みと気になる点について少し説明します。
「メインカラムトップ」と「メインカラムボトム」の表示のしくみ
まずは下の画像をご覧ください。

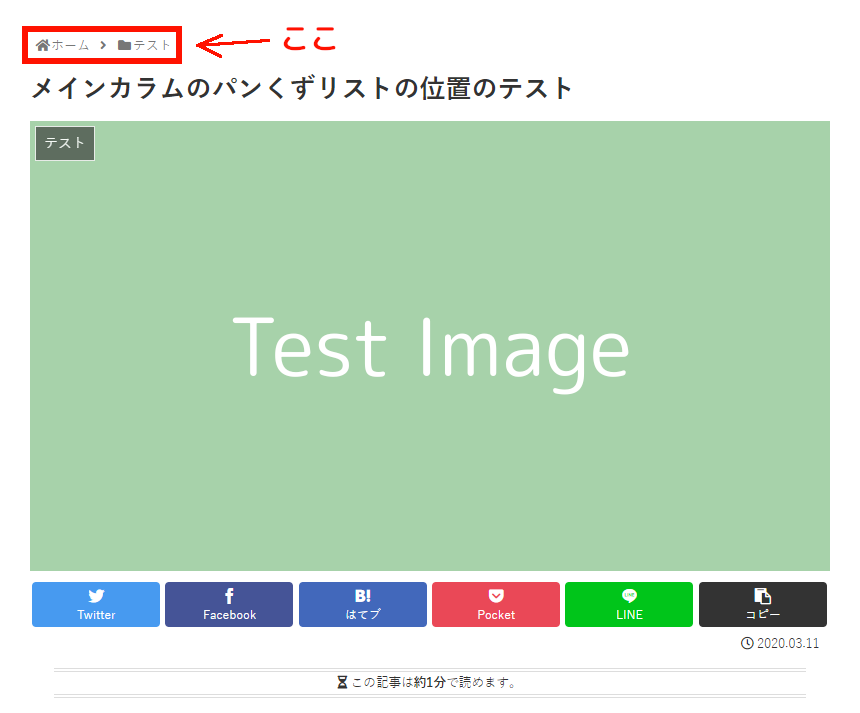
メインカラムトップの表示位置です。ここではタイトルの上に表示されていますが、タイトルの上に広告やウィジェットを設置している場合はその上に表示されるようになります。

メインカラムボトムの表示位置です。この通り記事本文下に表示される要素の一番下に表示されていることがわかりますね。
このように、このふたつのパンくずリストはCocoonのデフォルトのまま、つまり特にデザインを変更しない場合は違和感なく表示されます。
ただ、実際は本文のコンテンツの要素から独立した別の要素として存在するように呼び出されるようになっています。
どういうことか以下をご覧ください。
取り敢えずタイトルや記事本文が含まれる要素は白に、それ以外の要素は別の色に変更してみました。

メインカラムトップです。ご覧の通りパンくずリストは記事要素(article)の外に存在していることがわかるかと思います。

メインカラムボトムも同様です。まあこちらは「記事フッター」という項目に大別されますので、この通り記事外の要素に表示されるようになっています。
まあつまり、パンくずリストが記事とは独立して存在していることになってしまうんですね。
気になる点
さて、どうしてこれが気になるのか?それは昨今では主流化した「フラットデザイン」や「マテリアルデザイン」と少し相性が悪い点です。
というのも、パンくずリストが独立してしまっている、もっと言えば背景扱いとなっているので、このままそのようなデザインのカスタマイズを行うと本文部分の要素から除け者になってしまうのです。
変更案
このままフラットデザインにしたところで、パンくずリストは「島」として存在してしまうことになります。これをどうにかして本文の場所に持っていきたい、つまりこのようにしたらいいはずです。
こうしたら多少メリハリが付き、かつ読者にも今読んでいる記事は何のグループの記事か?ということがわかりやすくなります。
なので、今回はこの変更案に沿ってカスタマイズをしてみましょう。
メインカラムのパンくずリストを再配置するカスタマイズ
それでは、カスタマイズの説明を行っていきます。
なお今回の方法ではCocoonのphpファイルを直接編集するため、バックアップは必ず忘れずに行いましょう。
WordPressのバックアップについては当ブログでも記事にしておりますので、ぜひご覧ください。
①:子テーマに親テーマのディレクトリを再現する
パンくずリストとメインカラム関係の構成ファイル群は、「tmp」というフォルダの中で構成されています。
詳しい説明は今回は省きますが、PHPで動くWebサイトはフォルダ・ファイル同士の読み込み関係でページを成立させています。そして、WordPressは「子テーマは親テーマより優先される」というシステムが搭載されているため、まずは子テーマで上書きしたい部分を再現しなければなりません。
全体的な流れはこうなります。
- FTPソフトかサーバーのファイルマネージャー機能を用いて、子テーマディレクトリである「cocoon-child-master」フォルダに空の「tmp」フォルダを設置する。
- Cocoonの親テーマから「content.php」と「single-contents.php」と「page-contents.php」をコピーして、先ほど設置したtmpフォルダにアップロードする。
- WordPressのテーマエディターからフォルダ・ファイルの存在の確認を行う。
では、もう少し詳しく個別に説明します。
上の方で説明した通り、WordPressは親テーマと子テーマに同じファイルがある場合、親テーマの方はスルーするという仕組みを持っています。
これを用いることで、Cocoonの親テーマ自体を弄らずに、子テーマでファイルの変更を適用することが可能です(ただし、これは親テーマのアップデートが自動で適用されなくなるという諸刃な方法でもあるのですが)。
なので、手始めにCocoonの子テーマディレクトリに親テーマのファイル構成を一部コピーしてしまいます。
FTPソフトかサーバーのファイルマネージャーを利用して、Webサイトのファイル構成にアクセスしてください。通常、子テーマフォルダは「public_html/あなたのドメイン名/wp-content/themes/」に「cocoon-child-master」として存在しています。
ここに空のtmpフォルダを作成し、「public_html/あなたのドメイン名/wp-content/themes/cocoon-child-master/cocoon-child-master」となるようにしてください。
サーバーに付属しているファイルマネージャーの機能は一度にインポート・エクスポートできるファイル数に制限があったりしますので、FTPソフトを用いると作業が快適になります。
当ブログではFTPソフトの紹介や使い方の解説も行っておりますので、ぜひご覧ください。
tmpファイルが正しく設置されていることを確認したら、今度は親テーマのtmpファイルから、以下の3つのファイルをそっくりそのままコピーしてしまいます。
- content.php
記事タイトルや記事本文を構成するPHPファイル - single-contents.php
投稿ページを構成するPHPファイル、投稿ページのパンくずリストはここから出力される - page-contents.php
固定ページを構成するPHPファイル、固定ページのパンくずリストはここから出力される
どれも、今回のカスタマイズに必要なファイルとなっております。
これらを先ほど子テーマに作成したtmpファイルにアップロードしてください。
サーバーのファイルマネージャーでは、ファイルのコピー機能が存在していない場合があります。
そんな時はCocoon公式サイトより最新の親テーマファイルをダウンロードしましょう。
ダウンロードしたらファイルを解凍して目的のファイルを取り出し、サーバーにアップロードしてください。
最後に、すべて正しく設置されているか、WordPress上で確認を行いましょう。
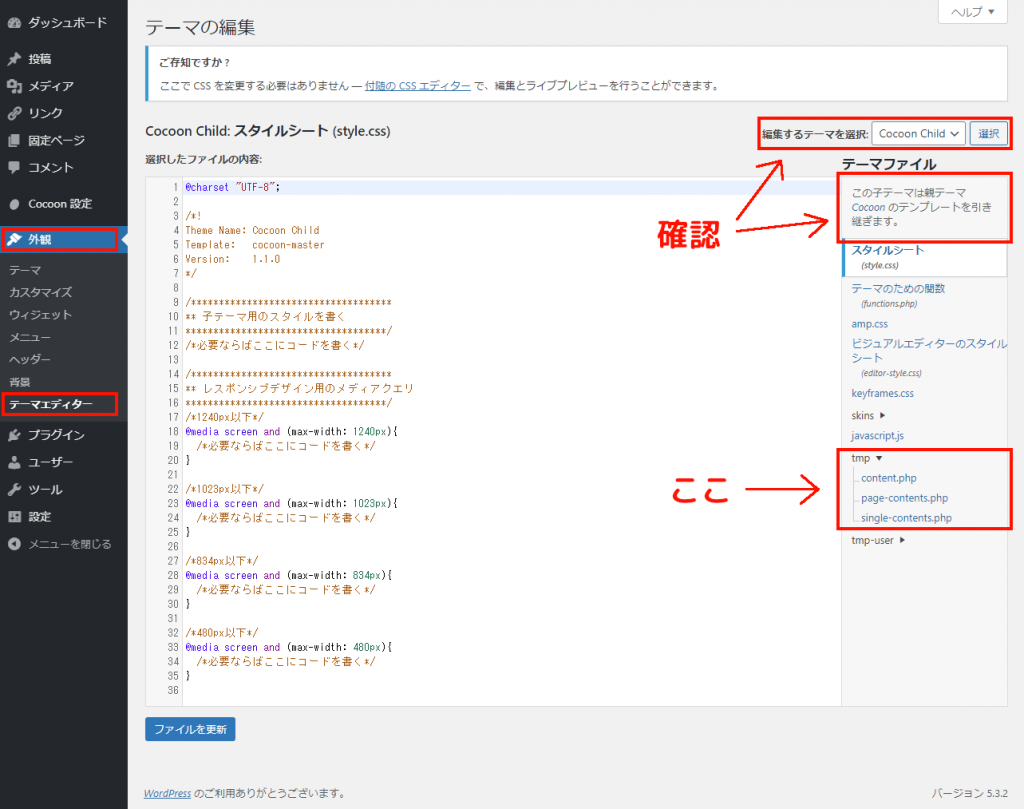
WordPressの管理者画面の「外観」より「テーマファイルエディター」をクリックして、「テーマの編集」画面を開いてください。

上の画像のようになっていたら、正しく設置が行われています。
右の簡易アクセスサイドバーに「tmp ▶」という項目があること、そしてそれをクリックしたら図のように3つのファイルが表示されるかを必ず確認してください。
ここまで正しく行われていたら、カスタマイズの土台作りは完了です。
次に進みましょう。
②:各ファイルの編集を行う
では、先ほど設置した3つのファイルの編集を行っていきましょう。
「single-contents.php」と「page-contents.php」
まずはこのふたつのファイルから、パンくずリストの出力に関するコードを削除する必要があります。
「single-contents.php」の場合
投稿ページの構成ファイルの編集です。
ファイル内から、以下のコードを見つけてください。
<?php //パンくずリストがメイントップの場合
if (is_single_breadcrumbs_position_main_top()){
get_template_part('tmp/breadcrumbs');
} ?><?php //パンくずリストがメインボトムの場合
if (is_single_breadcrumbs_position_main_bottom()){
get_template_part('tmp/breadcrumbs');
} ?>これらの存在を確認したら、まずはメモ帳などにコードをコピペしてください。これは後で使うからです。
それが終わったらコードをファイルから削除して、「ファイルを更新」ボタンをクリックし変更を保存しましょう。もうこのファイルからパンくずリストを呼び出す必要は無いからです。
「page-contents.php」の場合
固定ページの編集です。
先ほどと同じように、ファイル内から以下のコードを探してください。
<?php //パンくずリストがメイントップの場合
if (is_page_breadcrumbs_position_main_top()){
get_template_part('tmp/breadcrumbs-page');
} ?><?php //パンくずリストがメインボトムの場合
if (is_page_breadcrumbs_position_main_bottom()){
get_template_part('tmp/breadcrumbs-page');
} ?>確認できたら、また先ほどと同じようにコードを控え、後は削除し変更を保存します。
補足説明
上記のふたつのファイルからパンくずリストの出力コードを削除する理由は、もうそのコードを使ってパンくずリストを呼び出す必要が無いからです。
そして、もし削除せずに残した場合、パンくずリストが二重に表示されてしまいます。前述の通りパンくずリスト機能はひとつのWebページにふたつも存在する必要はありません。
なので、削除する必要があるわけです。
「content.php」
先ほどのふたつのファイルはページの構成ファイルでしたが、こちらは記事部分の構成ファイルになります。つまり、ここから記事タイトル等が呼び出されるというわけです。
今回の目的はメインカラムのパンくずリストを記事領域内に移動することですので、最後にこちらの編集が必要になります。
- 先ほど控えたパンくずリストの出力コードを編集する
- それを「content.php」ファイルに記述する
- 変更を保存する
上記の手順で順番に行っていきましょう。
①:コードの編集
まず、先ほどの出力コードを以下のように統合します。
まずはメインカラムトップの場合。
<?php if ( is_single_breadcrumbs_position_main_top() ) {
if ( is_single() ) {
get_template_part('tmp/breadcrumbs'); //投稿ページのパンくずリストがメイントップの場合
} elseif ( is_page() ) {
get_template_part('tmp/breadcrumbs-page'); //固定ページのパンくずリストがメイントップの場合
}
} ?>次にメインカラムボトムの場合。
<?php if( is_single_breadcrumbs_position_main_bottom() ) {
if( is_single() ) {
get_template_part('tmp/breadcrumbs'); //投稿ページのパンくずリストがメインボトムの場合
} elseif ( is_page() ) {
get_template_part('tmp/breadcrumbs-page'); //固定ページのパンくずリストがメインボトムの場合
}
}どちらもコピペするだけで構いません。
詳しい説明は後で行いますが、それぞれに条件分岐を行い、投稿ページと固定ページでそれぞれ別々の表示がされるようにしております。
②:コードの記述
そして先ほどのコードを「content.php」の正しい位置に設置します。
メインカラムトップ
まずは、メインカラムトップ。以下のコードを参考にしてください。
<?php if ( is_single_breadcrumbs_position_main_top() ) {
if ( is_single() ) {
get_template_part('tmp/breadcrumbs'); //投稿ページのパンくずリストがメイントップの場合
} elseif ( is_page() ) {
get_template_part('tmp/breadcrumbs-page'); //固定ページのパンくずリストがメイントップの場合
}
} ?>
<?php //タイトル上の広告表示
if (is_ad_pos_above_title_visible() && is_all_adsenses_visible()){
get_template_part_with_ad_format(get_ad_pos_above_title_format(), 'ad-above-title', is_ad_pos_above_title_label_visible());
}; ?>「タイトル上の広告表示」のすぐ上にペーストしましょう。理由としては、それがコンテンツ要素の一番上になるからです。
メインカラムボトム
そして、メインカラムボトムの場合です。こちらも貼り付ける位置を例として示しておきます。
<?php if( is_single_breadcrumbs_position_main_bottom() ) {
if( is_single() ) {
get_template_part('tmp/breadcrumbs'); //投稿ページのパンくずリストがメインボトムの場合
} elseif ( is_page() ) {
get_template_part('tmp/breadcrumbs-page'); //固定ページのパンくずリストがメインボトムの場合
}
} ?>
<?php //投稿者等表示用のテンプレート
get_template_part('tmp/footer-meta'); ?>位置としては、「投稿者等表示用のテンプレート」のすぐ上がおすすめです。メインカラムトップではコンテンツの最上段にしましたが、こちらの場合だと最下段に設置した場合、まとまりが悪く感じられてしまうからです。
③:変更を保存する
最後に、変更を保存しましょう。
これでカスタマイズは完了です。外観を確認してみましょう。
外観
さて、上記のカスタマイズにより、メインカラムトップとメインカラムボトムのパンくずリストの出力は以下のようになります。
メインカラムトップ
メインカラムトップの場合、上の画像のように本文コンテンツの中の最上段に出力されるようになります。
メインカラムボトム
そして、メインカラムボトムの場合です。
こちらも、本文コンテンツ内の下部に表示されるようになりました。
解説
今回のカスタマイズを軽く行っておきます。
特に難しいことはしていないのですが、気になる方はお読みください。
get_template_part()
「get_template_part()」はWordPress専用のPHP関数です。
パラメーターなどを詳しく書くと、以下のようになります。
get_template_part( string $slug, string|null $name = null, array $args = array() ): void|false
パラメーターはいろいろ設定できますが、まあ単純に今回のようにPHPファイル自体の相対的なディレクトリを指定する方法が一般的です。
で、この関数は「テンプレートパーツをテンプレートにロードする」機能を持っています。WordPressはPHPファイル群の読み込みあいでWebページを構成していますので、この関数はWebサイトを構成するうえで必須に近いものです。
今回の場合は「get_template_part(‘tmp/breadcrumbs’);」として、Cocoonのテンプレートであるtmpファイル、その直下の「breadcrumbs.php」ファイルをロードしているんですね。
まあ、プラモデルみたいなものだと考えてくれたらよろしいです。
詳しい説明はWordPress公式サイトの開発者向けページに記載されていますので、気になる方はご確認ください。
if () {} elseif () {}
これは、PHPの条件分岐です。
条件分岐、と聞くと何やら難しそうな気がしますが、簡単に言えば0と1でしかありません。IFの機能は皆さんもExcelでご存じかと思われます。
では、elseifになるとどう違うのでしょうか?
それは、「そうじゃない場合」の時にちゃんとした条件を付けることで、不測なエラーを避ける意味を持つようになります。
つまり「もしAの場合は0を、それ以外の場合は1を」という条件分岐があったとして、でもBの場合はそれ以外とも区別したいとなったとき、「もしAの場合は0を、でもBの場合なら0.5を、それ以外の場合は1を」とすることができるようになるわけです。
なので、elseifを使うことで、安全なコードになるわけです。
今回の場合は「投稿記事か固定ページか?」という分岐なので「is_single()とそうじゃないとき」でも良いのですが、保険的な形でelseifを使い固定ページの時は「is_page()」の条件を指定することにしました。
詳しい説明はPHPの公式サイトで行われていますので、より詳しく知りたい方はそちらもあわせてご覧ください。
最後に
今回は、メインカラムのパンくずリストの位置を変更するカスタマイズを紹介しました。
前述した通り、今回の方法は子テーマを使って親テーマを上書きしてしまうと言うものですので、こちらの方法でカスタマイズを行った場合は親テーマのアップデートに応じて自らコードをチェックし、前回のバージョンから変更点があった場合はコードを書き直す必要があることにご注意ください。
以上で解説を終わりたいと思います。
それでは、また。