触ってみたところ、一長一短のような気がしたが……。
始めに
現在、WordPressの投稿画面のエディターはGutenbergと呼ばれる、段落をブロックで区切って表示されるものになっています。いわゆる「ブロックエディタ」と言うものです。
しかし、Classic EditorというWoedPress 5.0以前の標準エディターに戻すプラグインも存在しています。当サイトで使用している「Cocoon」にも、設定で切り替えることにより、こちらを使うことが出来ます。
今回はそれのどちらを使うべきなのか?ということを、少しまとめていきたいと思います。
現行エディター(Gutenberg)
2018年12月6日にリリースされた、WordPress 5.0から標準となった新しいエディターです。現在はこれで記事を作成する人が多いのではないでしょうか?
評価点
旧エディターでは出来なかった、様々なブロックが追加されているのが特徴です。その中でも、特に便利だと思ったものを紹介していきます。
カスタムHTML
この機能を簡単に説明すると、そのブロック全体がテキストモードになっているようなものです。
この機能により、より視覚的にわかりやすくHTMLを挿入できるようになっています。旧エディターでは、自作したHTMLを挿入する際はテキストモードに切り替えなければわかりづらかったという問題がありました。
意図したカスタマイズが行いやすいですし、手打ちのHTMLでブロックを自作することも出来ます。
プルクオート
意味は引用符を引くという意味です。英字スペルはPullquote。
旧エディターとの違いは、引用元を入力する箇所があるということ。これにより、どこの誰の言葉を引用したのか、その情報を書きやすく、そして見やすくなっています。
テーブル
表そのものを作ることが出来きます。しかもプラグイン不要で。ただし、初期状態だとデザインが簡素なので、それなりにカスタマイズして見栄えを良くしてあげましょう。テーマなどでは、あらかじめ豪華なデザインが施されていることも!
クラシック
旧エディターモードで執筆することが出来るブロック。ただ、Gutenbergに慣れているならこの機能を使う必要があるのか?という疑問がありますね。
埋め込みコード
このブロック機能により、YouTubeやInstagramなどを埋め込むことが可能です。もちろんTwitterも。
問題点
ただし、いいこと尽くめというわけでもないです。
パーマリンク(スラッグ)を事前に入力できない
旧エディターでは投稿の編集ページで表示オプションを開くと「スラッグ」という欄がありました。
それは、そこにチェックマークを入れるとエディター下部に「スラッグ」が出現し、下書きとして保存する前からパーマリンクを設定することができるというものです。
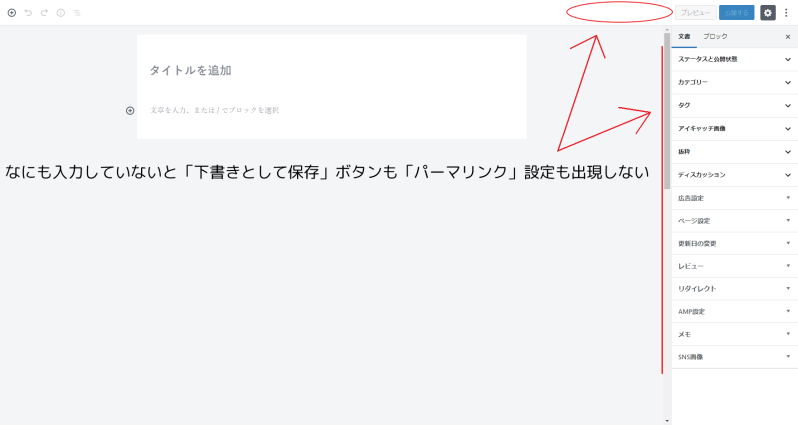
しかし、Gutenbergでは、いちどタイトルもしくは本文に何か文字を入力し、右上に出現した下書きとして保存ボタンを押す、もしくはリビジョンが作成されるまではパーマリンクの設定ができません。

もし、パーマリンク設定でカスタム構造を選び、URLを「http://example.com/%postname%」の形にしている場合は、これが少々問題になってきます。
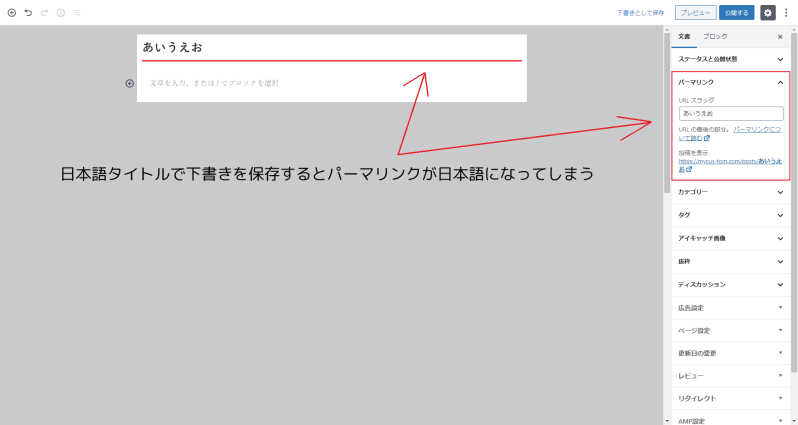
なぜかというと、新しく投稿を執筆する際、普通は日本語でタイトルを書くと思います。しかし、タイトルを日本語で書いて下書きを保存した場合、パーマリンクが日本語になってしまいます。このため、日本語パーマリンクを英字パーマリンクに直す作業を忘れないように行う必要があります。

公開する前にパーマリンクは確認する癖をつけ、%postname%を選んでいる場合は書き直すことを忘れないようにしておこう。
ビジュアルモードとテキストモードを何度か切り替えると不具合が起きることがある
再現性の面では不確実なので断定はできません。しかし、実際に不具合が起きてしまうと、ブロックを削除してもう一度最初から書き直す、もしくは投稿そのものを破棄する必要がありますので、十分に注意してください。
もっぱら、この不具合はカスタムHTMLを複数個使っているときに起きやすいと感じています。よく起こりがちなのは、空のpタグ(<p></p>)が2行ほど挿入されて無駄な空白が発生してしまう現象ですね。
この現象の厄介なところは、カスタムHTML内では基本的に確認出来ないという点です。また、仮に空のタグを発見して削除できたとしても、記事を公開した際は空のタグが挿入された状態になってしまいます。
なので、こういった空タグの挿入によるデザイン崩れが起きた際は、投稿を破棄する以外に解決する方法がありません。
このため、自作したHTML要素を挿入する際は必ずカスタムHTMLを使うようにしてください。そのためのカスタムHTMLブロックです。
また、テキストモードに切り替えて下書きや校正を行うことは、絶対にやめましょう。
旧エディター(Classic)
WordPress 5.0以前の標準エディター。現在はClassic Editorというプラグインを導入することで、昔の状態に戻すことができます。また、Cocoonを含むいくつかのテーマでは、設定から切り替えることも出来ます。
評価点
プラグインを導入している人が多くいるのも理由がある。
パーマリンクを事前に設定できる
旧エディターでは、パーマリンクを事前に設定することが出来ます。なので、上記で述べていたようなパーマリンク設定の二度手間問題が起きることはありません。
記事編集ページを開いて、「表示オプション」から「スラッグ」を有効化しておきましょう。
文章作成ソフトと似た感覚で執筆できる
Gutenbergは、段落にブロックを追加し、その中に文章を書き込むといった執筆方式なので、慣れない方もいるかもしれません。その点、旧エディターには文章作成ソフトと同じように、上部に様々なツールがまとまっているので、WordやLibreOffice Writerと同じ感覚で執筆することが出来ます。
問題点
やはりといいますか、機能面は旧式ですね。
機能面ではGutenbergに劣っている
Gutenbergは、埋め込みコードといった、多くのブロックが実装されています。しかし、Classicにはそれがありません。なので、それを補うためにプラグインを導入すると、サイト自体が重くなってしまいます。
つまりどちらがいいのか
総合的に考えると、やはり現行エディターしかないですね。ブロック化により視覚的にわかりやすく、そして便利な要素が追加されています。WordPress自体のアップデートで使い勝手が大きく変わるのがちょっとした難点ですが、それ以外では特に不満はありません。また、不具合もそんなに起きることもないです。
なので、いまからWordPressで執筆するならClassic Editorプラグインを導入する必要性は正直薄いです。
今回は現行エディターと旧エディターを比較してみました。
私も、ほんの一時期だけClassic Editorプラグインを導入して執筆していましたが、やはり機能の少なさが目立ったので、現在ではGutenbergオンリーですね。
それでは、また。