今回は、WordPressの検索フォームに何も入力しない、もしくはスペースだけで検索したときの結果を修正する方法を紹介する。
検索結果にすべての記事がズラズラと並べて表示されることをなんとかしたい人におすすめのカスタマイズだ。
入力欄に何も入れずに検索したときにおきていること
さて、WordPressには「サイト内検索機能」が最初から備わっている。
その検索フォームの入力欄に「何も入力せず」に検索ボタンをクリックしてみよう。表示された検索結果には、固定記事を含めたすべての記事が表示されているはずだ。
次は、検索フォームの入力欄に「半角スペースをひとつ空け」て検索ボタンをクリックしよう。検索結果は先ほどと同じ状態になっているはずだ。
これは不具合ではなく、WordPress側が意図して行っている動作である。
「hoge.com/?s=」は「キーワード未指定ページ」として取り扱う。
このような理由で、今まで投稿したすべての投稿記事と固定記事が検索結果に表示されてしまうのだ。
かつてのバージョンでは……
昔は空の検索を行うとフロントページにリダイレクトされるように設定されていた。
つまり、「hoge.com/?s=」を「hoge.com」にリダイレクトする処理が行われていたのである。
しかし、それでは閲覧者に何が起こったのか分かりにくく不親切だということになったのか、のちのアップデートでリダイレクトは廃止された。そして、空の検索結果を表示するページはキーワード未指定ページとして扱われるようになった。
PHPコードで簡単修正!
このままでは逆の意味で閲覧者に不親切だし、管理者側としてもすべての投稿をゾロゾロ並べられるのは気味が悪い。
なので、「functions.php」ファイルにコードを付け加えて修正してしまおう。
「テーマのための関数 (functions.php)」ファイルを編集する場所の開き方を説明しておく。
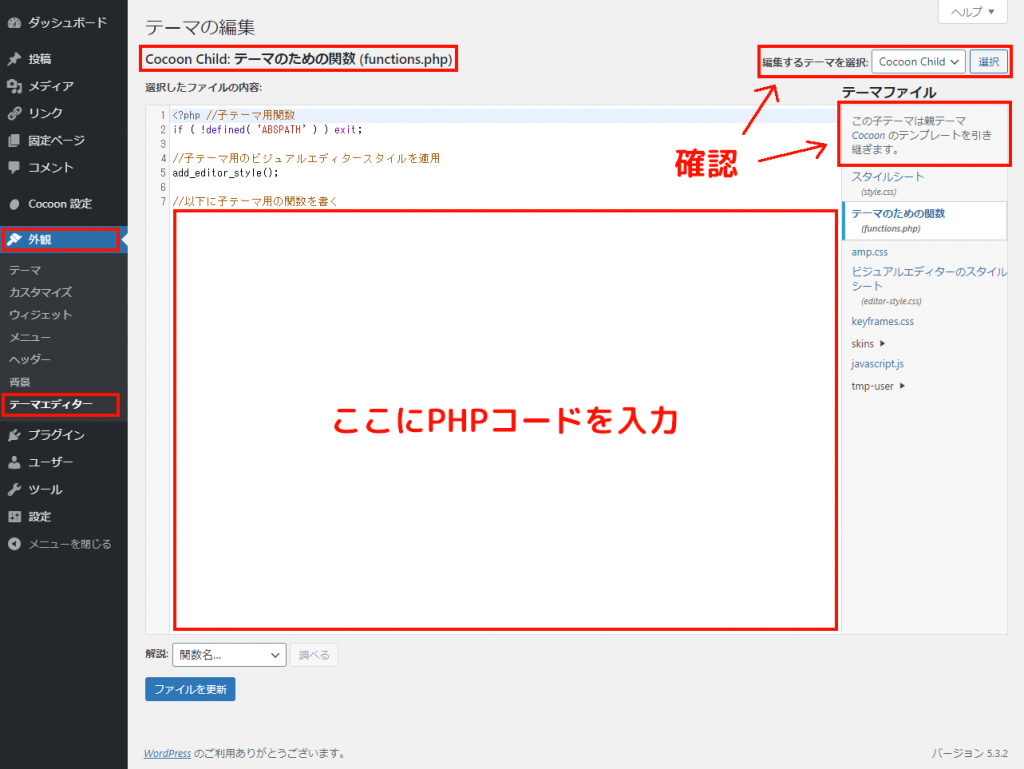
まずは管理者画面を開いて、左側のサイドバーにある「外観」にマウスカーソルを合わせ、展開されたら「テーマエディター」をクリックしよう。
「テーマの編集」画面に入ったら、「スタイルシート (style.css)」があらかじめ表示されているはずだ。そのため、右側のテーマファイルのバーから「テーマのための関数 (functions.php)」を探してクリックしよう。

このページが表示されているだろうか?
また、現在開いているfunctions.phpファイルが子テーマのものであるかどうかも確認しておこう。
子テーマであれば、テーマファイルバー内にダイアログが表示されているはずだ。
それではやっていこう。
記事を表示しないコード
検索フォームの入力欄にでたらめな文字列を打ち込んで検索をかけると、該当する記事が存在しないので結果が表示されないはずだ。
つまり、空欄・スペースのみで検索をかけたときの結果も上と同じ扱いにしてしまえばよい。そうすることですべての記事が結果に羅列されなくなる。
子テーマのfunctions.phpに下記のPHPコードをコピペしよう。
// 空欄・スペース検索の結果を変更する関数(結果非表示)
function mycus_empty_and_blank_search_invalid_func( $search, \WP_Query $q ) {
if ( $q->is_search() && $q->is_main_query() && ! $q->is_admin() ) {
$s = $q->get( 's' );
$s = trim( $s );
if ( empty( $s ) ) {
$search .=" AND 0=1 ";
}
}
return $search;
}
add_filter( 'posts_search', 'mycus_empty_and_blank_search_invalid_func', 10, 2 );上記のコードを使用することで、空欄・スペース検索を行うと検索結果ページには如何なる記事も表示されなくなる。
また、WordPressテーマによっては「キーワード指定なし」と表示されるので、何が起こっているのかもわかりやすい。
よって、私個人としてはこれが一番オススメの方法となる。
フロントページにリダイレクトするコード(非推奨)
もうひとつの方法は、かつてのバージョンのように現在ホームページに設定している場所にリダイレクトするコードとなる。
子テーマのfunctions.phpに下記のPHPコードをコピペしよう。
// 空欄・スペース検索の結果を変更する関数(ホームページリダイレクト)
function mycus_empty_and_blank_search_home_func( $search, \WP_Query $q ) {
if ( $q->is_search() && $q->is_main_query() && ! $q->is_admin() ) {
$s = $q->get( 's' );
$s = trim( $s );
if ( empty( $s ) ) {
$search .= wp_safe_redirect( home_url('/') );
}
}
return $search;
}
add_filter( 'posts_search', 'mycus_empty_and_blank_search_home_func', 10, 2 );上記のコードを使用することで、空欄またはスペースのみの検索を行った場合はフロントページにリダイレクトされるようになる。
ただし、こちらの設定は閲覧者を困惑させてしまう可能性があるため、私個人としてはあまりオススメする方法ではない。
しかし、フロントページにリダイレクトされたほうが自然だと考えるならば、こちらの方法でよいだろう。
全角スペース検索問題
さて、ここまで読んで上記のコードを試してみた時、以下のことに気が付くだろう。
半角スペースだけだと表示されなかったりリダイレクトされたりするけど、全角スペースだけのときは何も起こらず検索結果が表示されちゃうぞ……?
この「WordPressのサイト内検索における全角問題」はこちらで詳しく説明しているので読んでほしい。
上記の記事内で説明した「WP Multibyte Patch」というプラグインを導入することで、全角スペースの不具合が修正され半角スペースと同じように扱われる。
それにより、今回紹介したPHPコードも不具合なく動作する。
最後に
今回紹介したPHPコードはこちらを参考にした。
とくに異常は起きていないものの、WordPress自体のアップデートにより挙動が変わる可能性が無いとも言えないので、そのことについては覚えておいてほしい。
今回は、空検索の問題を何とかすることを紹介した。
前々から気になってはいたものの特に検索ボックスを設置していないので後回しにしていたのだが、それでは結局解決したことになってないのでこの際片づけることにした。
私としては、ホームにリダイレクトするより記事を表示しない方法のほうがスマートに感じた。結局、スペース検索にも対応させることを考えると少し時間がかかってしまったが、最終的には満足のいく仕上がりになったと感じる。
この記事が役に立てば嬉しい。


