当サイトのサーバーをMixHostからロリポップ!に移転したので、その手順と方法を解説します。
ロリポップ!の「WordPress簡単引っ越し」機能を使うことで、簡単に移転することができます。
当サイトはASPと提携しているため、記事内には広告も含まれます。
移転作業を行う前に
作業を行う前に、少し確認しておきます。
用意するもの
今回は、ロリポップ!サーバーの「WordPress簡単引っ越し」機能を使うので、FTPソフトは必要ありません。
なので、何も用意しなくて結構です。
まだ契約していないのであれば……
もし、まだロリポップ!サーバーと契約していなければ、ぜひ申し込みましょう。
通常、10日間の無料お試し期間を体験できます。なので、移転作業の確認など、ある程度余裕を持って行うことができます。
また、ときおり初期費用無料キャンペーンを実施していることも!私はキャンペーン期間中に契約を結んだので、初期費用ぶん得をしました。
ロリポップ!サーバーの始め方はこちらを参考にしてください。
サーバー移転の手順
それでは、移転の手順の解説を行います。
ここでは、 「WordPress簡単引っ越し」 機能を使います。
①:独自ドメインの登録
簡単引っ越し機能を使うには、まずロリポップ!に独自ドメインを登録しておく必要があります。
なので、「サーバーの管理・設定」から「独自ドメイン設定」にアクセスし、移転させたいサイトで使っているドメインを登録しておきましょう。
ロリポップ!に独自ドメインを設定する方法の詳細は、以下の記事で解説しています。
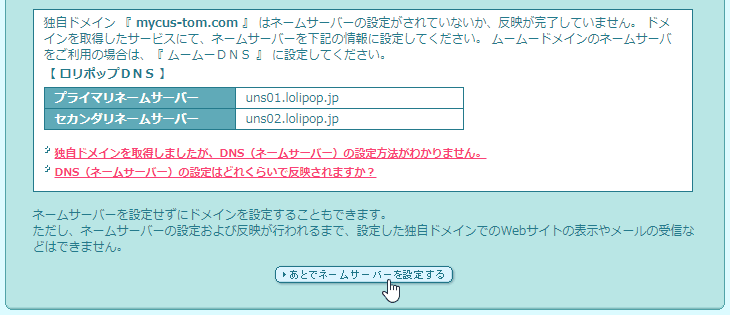
なお、ネームサーバーの設定は最後に行うので、ここではただ登録するだけでよいです。「あとでネームサーバーを設定する」をクリックして、独自ドメインの登録を終わらせましょう。

サーバー移転の際は、Webサイトの移転作業がすべて済んだのを確認してから、最後にネームサーバーを変更します。
また、サーバー移転の際は、ロリポップ!アクセラレータの選択はやめた方がいいと思います。アクセラレータを使用する際は、きちんと移転の完了を確認できてからにしましょう。
②:WordPressの一部のプラグインを無効化する
次に、移転するサイトで使用中のプラグインを一部無効化します。
下記のプラグインを無効化しておきましょう。
これらのセキュリティ系・キャッシュ系のプラグインは、簡単引っ越し機能の邪魔をしてしまいます。
特に、「SiteGuard WP Plugin」については、ロリポップ!公式から「無効化しておいてくれ」と名指しでお達しをされているので、作業時は無効化しておきましょう。このプラグインはログイン時に画像認証を行うので、簡単引っ越し機能を妨害してしまいます。
また、キャッシュ系のプラグインの無効化については公式から何も言われていませんが、移転時に不具合が起きる可能性も考えて無効化しておくことをお勧めします。
他にも、テーマ側にログイン系のセキュリティシステムやキャッシュ機能がある場合は、そちらも無効化しておきましょう。
③:ロリポップ!の簡単引っ越しを使う
それでは、Webサイトのサーバー移転を行いましょう。
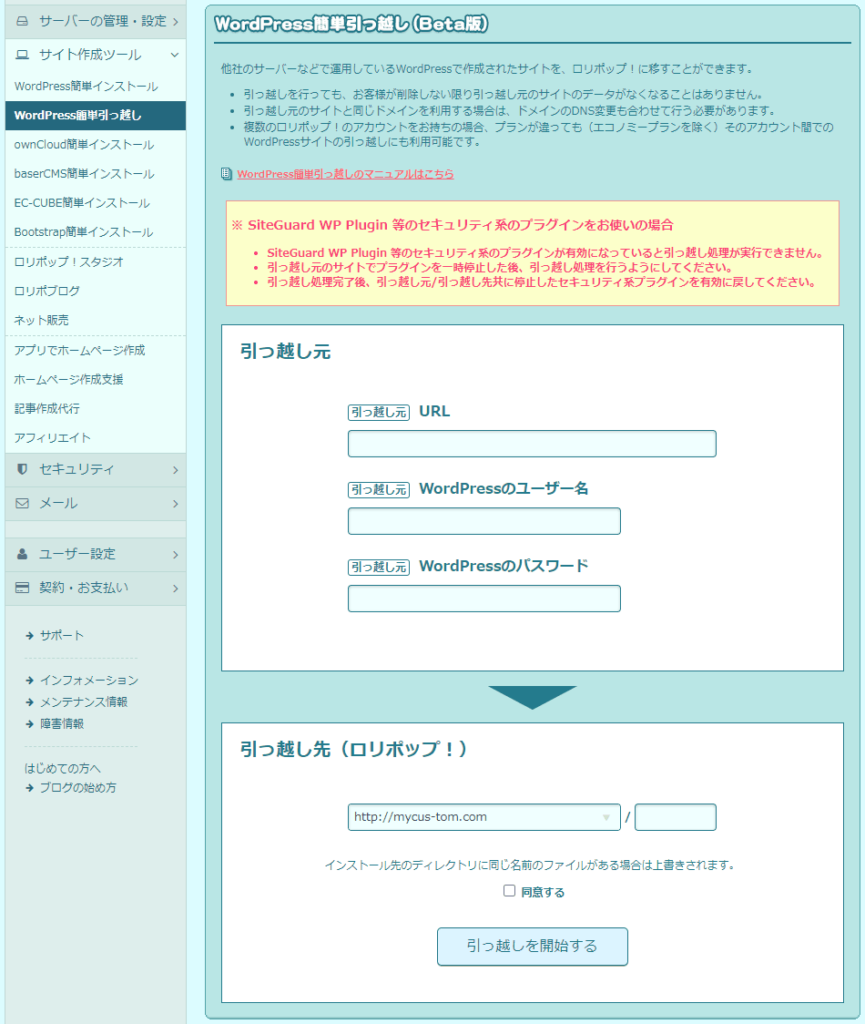
ロリポップ!のユーザー専用ページの左側に存在する「サイト作成ツール」から「WordPress簡単引っ越し」をクリックします。

そうすると、「WordPress簡単引っ越し(Beta版)」と書かれたページに入ります。

それでは、このページでの手順の解説を行っていきます。
引っ越し元
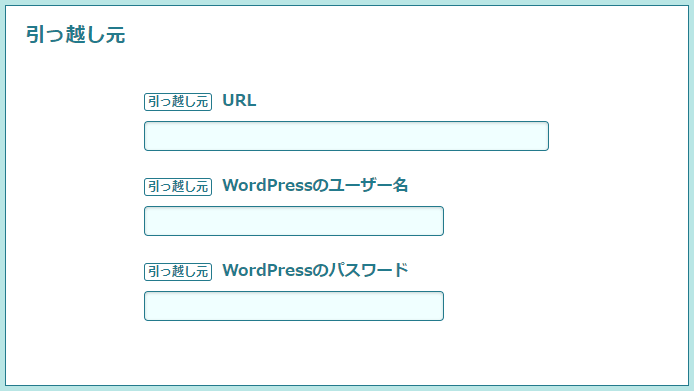
こちらの項目は、移転前のサーバーの情報を入力する部分です。つまり、現在Webサイトが動いてる場所です。

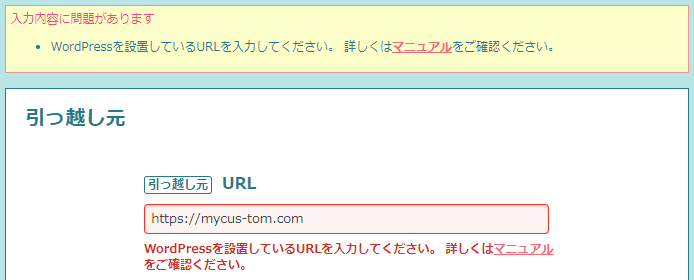
URL
簡単引っ越しで移転させたいサイトのURLを入力します。
打ち間違いのないように入力してください。
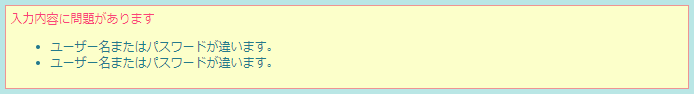
WordPressのユーザー名
WordPressで使っているユーザー名を入力します。
WordPressのパスワード
WordPressのログインに使用しているパスワードを入力します。
引っ越し先
こちらは、移転後のサーバーの情報を入力する部分です。つまり、ロリポップ!側です。

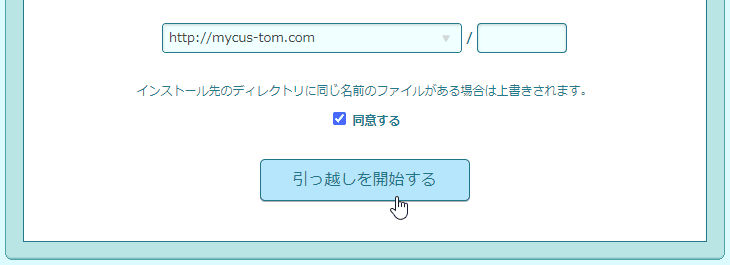
この項目は、先ほど登録した独自ドメインを選ぶだけでよいです。右側の「▼」をクリックすると、ロリポップ!に登録しているドメインが表示されるので、そこから移転させたいサイトのURLを選択しましょう。
上記のふたつを設定したら
「引っ越し元」と「引っ越し先」の設定をすべてきちんと指定できていますか?
それらを確認出来たら、「同意する」にチェックを入れて、「引っ越しを開始する」ボタンを押しましょう。

これで、ロリポップ!の簡単引っ越しの作業が開始されます。
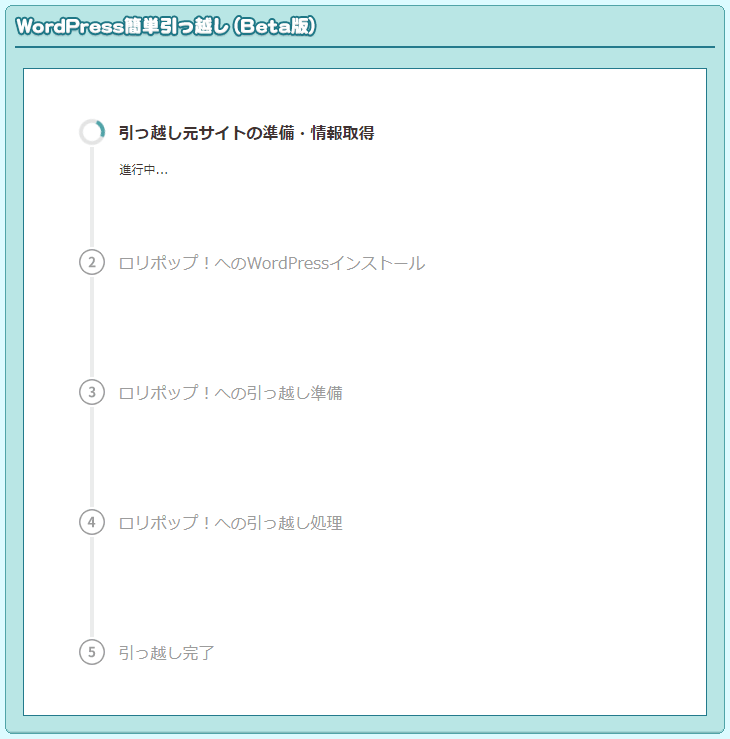
サーバー引っ越しシステム開始
さて、簡単引っ越しが始まりました。あなたのコンピューターには、このような画面が表示されているはずです。

順番にチェックが入って行くまで、このまましばらく待ちましょう。なお、この作業は「引っ越し元サイトの準備・情報取得」「ロリポップ!へのWordPressインストール」「ロリポップ!への引っ越し準備」「ロリポップ!への引っ越し処理」の四つの工程を行っています。
そして、問題なく作業が進んだら「引っ越し完了」が点灯します。

これで、他サーバーからロリポップ!への移転は完了です。おつかれさまでした。
きちんと移転されたか確認するには
さて、簡単インストールにより、無事ロリポップ!サーバーにWordPressの構築が完了しました。あとは、ネームサーバーを設定しなおすだけなのですが、ここで少し不安を感じている人もいるかもしれません。
それは、「本当にちゃんと移転してるの?」「なにかトラブルが起きたりしてない?」と言うものです。
このため、ネームサーバーを切り替える前に、まず自分だけ先に確認してみましょう。
詳しい方法はこちらで解説しています。
サーバー移転後にやること
無事に移転が完了したことを確認したら、忘れないうちに以下のことをやっておきましょう。
ネームサーバー(DNS)の変更
ネームサーバーをロリポップ!のものに変更しなければ、移転前のサーバーで動いているWebサイトが表示されたままです。その状態で昔のサーバー、例えばMixHostとの契約を解除すると、あなたのWebサイトは閲覧できなくなってしまいます。なぜなら、独自ドメインと移転したロリポップ!サーバーの紐づけが行われていないからです。
これを防ぐためにも、簡単引っ越しが終わったらすぐにネームサーバーを変更しましょう。
あなたが契約しているドメイン会社(ドメインレジストラ)のページで、ネームサーバーを移転前のサーバーのものから、ロリポップ!のものに変更しておいてください。
なお、ネームサーバーの移行には数時間から数十時間かかります。移行が完全に完了するまでは、古いサーバーのサイトとロリポップ!のサーバーのサイトがごっちゃになって表示される状態になります。なので、移転前に使っていたサーバーに登録している独自ドメインの解除やアップロードファイルの消去などは、数日間待った方が良いです。
ロリポップ!のネームサーバーのメモ
ロリポップ!のネームサーバー名を忘備録的に書いておきます。
// ロリポップ!のネームサーバーのメモ
uns01.lolipop.jp
uns02.lolipop.jp
// このふたつを上から順に登録しておくドメイン会社のユーザーページにあるネームサーバーの設定ページにコピペしておいてください。
独自ドメインのSSL化
WordPress簡単引っ越しの説明にも書きましたが、「http://」のままWebサイトを移転します。そのため、ロリポップ!にサーバー移転したサイトの独自ドメインはSSL化されていません。おそらく、この記事を読んでいる人の多くは、MixHostのサーバーでもSSLを使っていたと思います。
このため、ロリポップ!への移転が終わったらSSL化も行いましょう。
ロリポップ!サーバーで独自ドメインをSSL化行う方法は、下記で説明しています。
URLの正規化も忘れずに!
さて、移転作業時に登録した独自ドメインのSSL化はうまくいったでしょうか?
しかし、このままではURLが「http://」から始まるサイトと「https://」から始まるサイトの両方が表示されてしまいます。この状態を放置すると、検索エンジンが「重複コンテンツ」だとみなしてしまいます。
このため、移転したWebサイトのURLを「http://」から「https://」へリダイレクトする「URLの正規化」の作業も行わなければなりません。
なお、ロリポップ!でのURLの正規化は、簡単引っ越しや独自ドメインの登録のように「ユーザー専用ページ」で簡単に設定することはできません。そのため、MixHostとは勝手が違って混乱するかもしれませんが、それでも簡単に設定することができます。
URLの正規化については、下記のページで説明しています。
独自メールの設定
ロリポップ!では、独自ドメインを登録した際に「info@独自ドメイン」のメールアドレスが自動で作成されます。
しかし、MixHostでそれとは異なった、例えば「example@独自ドメイン」といったメールアドレスを使っていた場合は、ロリポップ!でそのアドレスを作成しなければなりません。
独自メールの設定については、下記のページで解説しています。
無効化したプラグインの有効化
最後に、「SiteGuard WP Plugin」など、簡単引っ越し作業時に無効化していたプラグインを再度有効化しておきましょう。
セキュリティ系のプラグインは、自分のためにも、そして閲覧者のためにも必要ですので忘れずに。
あとがき
これで、MixHostからロリポップ!へサーバーを移転する手順の解説を終わります。
今回、私が行った作業はサーバー移転の中でもかなり珍しいケースかもしれません。しかし、Webサイトの維持費が気になる……、Webサイトの規模とサーバーのグレードが見合ってない……、と悩む方もいると思います。
そんなときは、遠慮せず安い方に乗り換えてしまいましょう。
この記事は、そんな方を後押しするために書きました。
それでは、また。