今回は、WordPressのパーマリンクを自動で連番にする方法を紹介します。
このカスタマイズを行うことで、投稿記事数に応じてURLが採番化されるようになります。
なぜ「数字ベース」の数字は飛び飛びなのか
この現象を説明すると、「数字ベース」は「記事のID」をスラッグとして割り振ったものになるからなんです。
では、「記事のID」とは何でしょうか?
まず、WordPressブログの記事を閲覧しているときに、F12キーを押して、開発者ツール(デベロッパーツールとも)を開いてみてください。そして、「Elements」内の<body>に続く英字の羅列を見てみましょう。HTMLの長い羅列の中に、「post-〇〇〇(〇〇〇は数字)」という単語を確認できますね?これが記事のIDなんです。
記事のIDは絶対に存在するものなので、たとえパーマリンク設定を「%postname%(記事名)」にしていたとしても、ちゃんと確認することが出来ます。
そして、この「記事ID」は投稿記事だけに使われるものではありません。WordPressで生成された、ほぼすべてのものに対して、「ID」が振り分けられて行きます。固定ページはもちろん、カテゴリページやタグページ、記事の下書きやリビジョン、アップロードした画像などがそうですね。
そもそも、WordPressにおける「ID」とは「?□□□=○○○」と表される動的URLを静的URLに変えて表しているものなんです。
つまり、「数字ベース」で表示される「/archives/○○○」は、投稿の編集で使われ、リビジョンや保存した下書きで使われ、サムネ用にアップロードした画像で使われ、記事を更新したときに使われ…(以下略)て、と数多に消費された動的URLの末に、ようやっと記事を投稿する際に「記事ID」を「/archives/123」と表したURLが振り分けられることになるんです。
これが、数字ベースが連番ではなく、かなり飛び飛びになっている理由です。
事前に準備しておくこと
簡単に説明すると、どちらの方法も「%postname%(投稿名)」に設定し、投稿名の部分に数字を順番に割り振っていくことで、投稿記事のURLを連番にする。という方法を取ります。
そのため、事前にパーマリンク設定やプラグインの導入が必要になります。
また、phpファイルを編集するので、ファイルのバックアップを取ることを必ず忘れないようにしてください。
パーマリンク設定
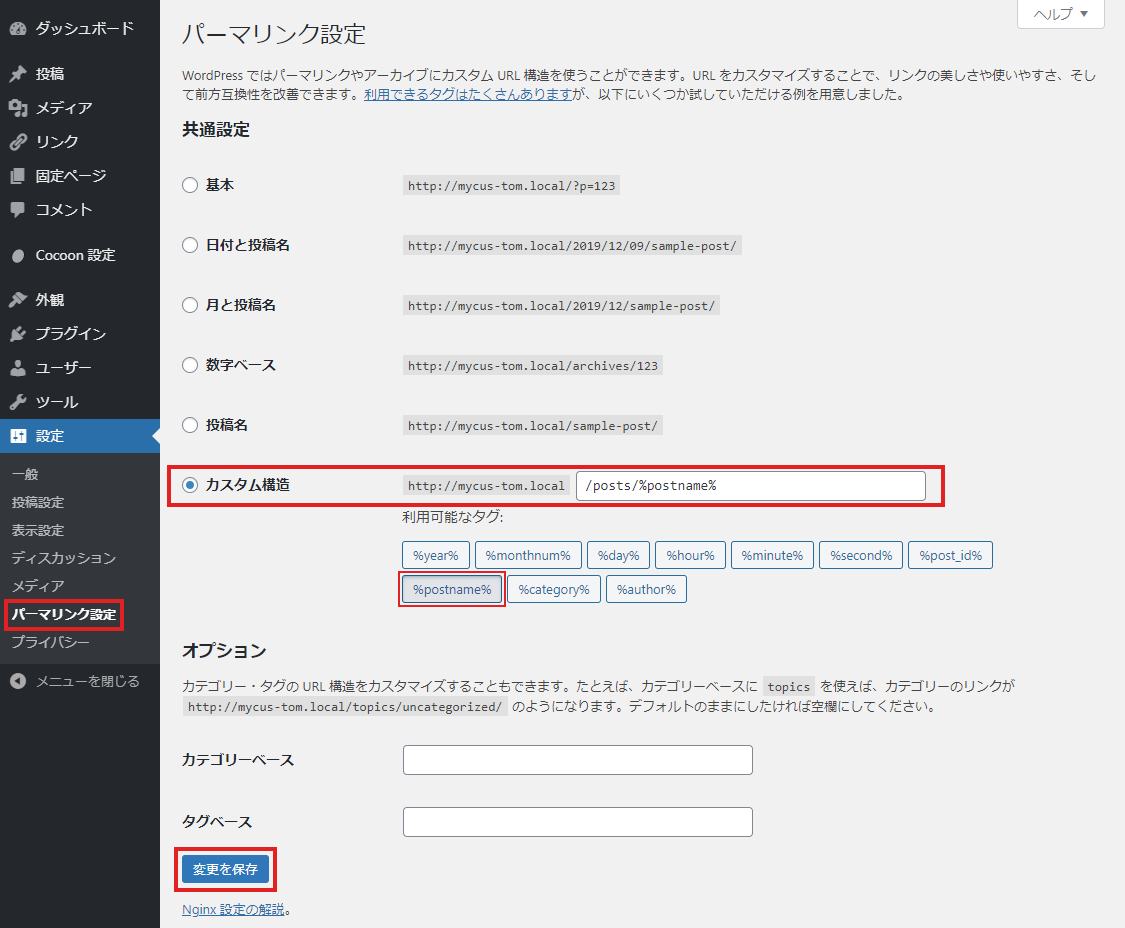
まずは、設定から「パーマリンク設定」を開き、「カスタム構造」を選択してください。
そして、下に表示されている利用可能なタグの中から「%postname%」を選択しましょう。もちろん、コピペで「/%postname%」と入力しても良いです。

また、「/%postname%」の前に「/archives」や「/posts」などの「任意の英単語」を挟むことで、検索エンジンのインデックス(登録)が有利になるともいわれています。

この理由は、「数字だけのURLになることを防ぐため」というものです。検索エンジンは規則性のない数字・英字の羅列を嫌う傾向があります から。なので、気になる方はぜひやってみましょう。
上記の通りに設定を入力したら、ページ下の「変更を保存」ボタンをクリックしてください。

これで、「パーマリンク設定」の作業は完了です。
Classic Editorプラグインの導入
私が前に執筆した記事で、現行の「Gutenberg Editor」では、一度下書きを保存しなければパーマリンクを設定する部分が表示されないと説明しました。
そして、今回紹介するカスタマイズは、パーマリンク編集ボックスが事前に表示される旧エディターでしか作動しません。
そのため、Classic Editorプラグインが必要になります。
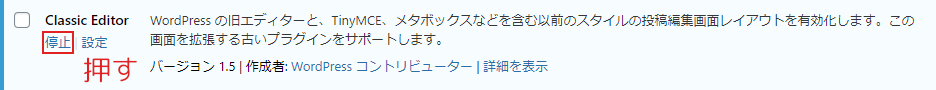
まず最初に、上記のプラグインを導入・有効化してください。それから、「新規投稿」を押して投稿を編集画面を開きましょう。
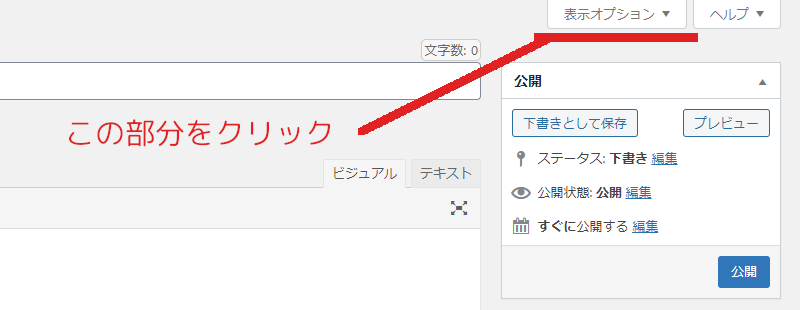
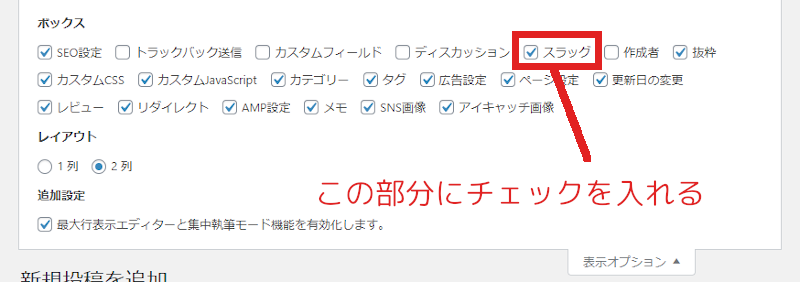
そして、投稿を編集ページ右上の「表示ボックス」を開き「スラッグ」にチェックマークを入れてください。



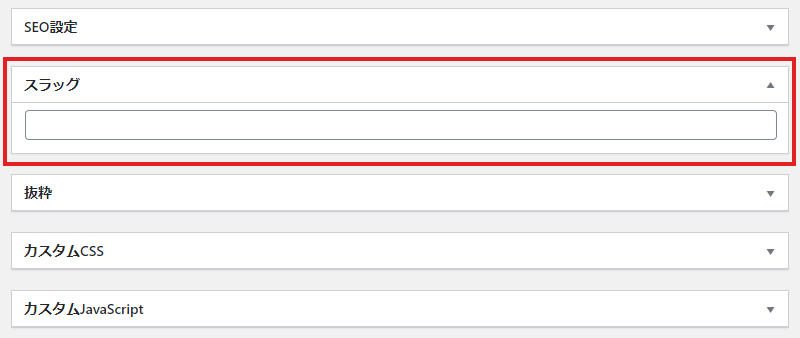
このように、スラッグが表示されていればOKです。
もし、記事を連番化したいけど、記事の執筆はGutenbergで行いたい!と言う場合は、ちょっとだけ手間がかかります。
下に解説しておきますので、トグルボックスを開いて読んでみてください。
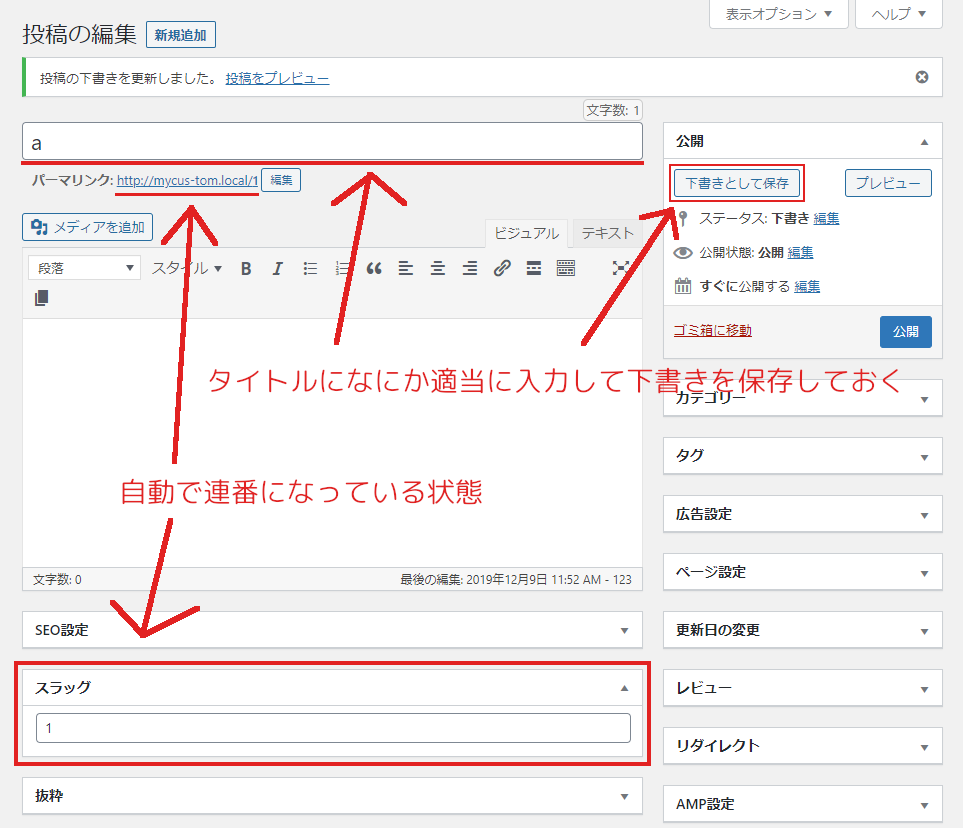
まず、「Classic Editor」プラグインを有効化してから、何でもいいので下書きを書いて、「下書きとして保存」を押してください。その際、きちんと連番になっているか確認することも忘れないようにしましょう。

それから、下書きの編集ページのブラウザタブを落とし、プラグインページから「Classic Editor」を無効化させてください。

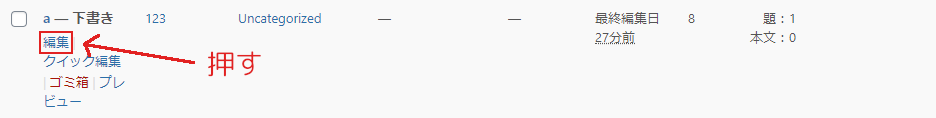
そして、もう一度、投稿の一覧ページに戻り、先ほど保存した下書きの「編集」ボタンを押して、下書きを開きましょう。

すると、このように、連番になったスラッグが保存されているかと思われます。

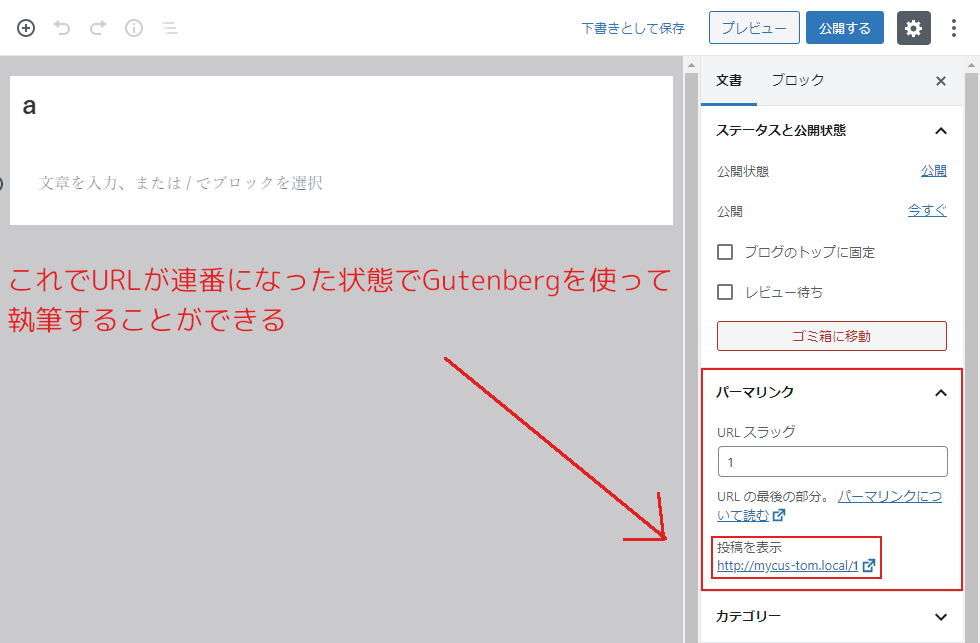
このようにすることで、記事のURLが連番になった状態で、Gutenbergを使って執筆することができます。
記事のURLを連番にする方法
それでは、説明を行っていきます。
二通りの方法があり、そのうちの片方はあまりお勧めできないのですが、備考がてらに書き記しておきます。
再三になりますが、phpファイルをいじるのでバックアップを必ず忘れないようにしてください。
方法1:meta-boxes.phpを書き換える方式
「/wp-admin/includes/meta-boxes.php」内を書き換えることで自動で連番化するという方法になります。
ただし、いろいろ欠点があるのでこの方法はあまりお勧めできませんが、一応紹介しておきます。
まずはFTPソフトを接続、もしくはサーバーのコントロールパネルにアクセスし、「wp-admin」から「includes」フォルダを開き、「meta-boxes.php」ファイルを探します。
そして、「meta-boxes.php」のファイルをFTPソフトなら自分のPCにコピー、コントロールパネルのファイルマネージャーなら自分のPCにダウンロードして、必ずバックアップを控えておきましょう。
それから「meta-boxes.php」を開き、838行目から851行目の間に以下のようなコードが書かれていますので、それを探してください。このとき、「post_slug_meta_box」をコピーしてから、キーワード検索で探したほうが素早く見つけることができるかと思います。
/**
* Display slug form fields.
*
* @since 2.6.0
*
* @param object $post
*/
function post_slug_meta_box( $post ) {
/** This filter is documented in wp-admin/edit-tag-form.php */
$editable_slug = apply_filters( 'editable_slug', $post->post_name, $post );
?>
<label class="screen-reader-text" for="post_name"><?php _e( 'Slug' ); ?></label><input name="post_name" type="text" size="13" id="post_name" value="<?php echo esc_attr( $editable_slug ); ?>" />
<?php
}この部分を、このように書き換えてください。
/**
* Display slug form fields.
*
* @since 2.6.0
*
* @param object $post
*/
function post_slug_meta_box( $post ) {
/** This filter is documented in wp-admin/edit-tag-form.php */
$editable_slug = apply_filters( 'editable_slug', $post->post_name, $post );
?>
<label class="screen-reader-text" for="post_name"><?php _e('Slug') ?></label><input name="post_name" type="text" size="13" id="post_name"
value="<?php
if(get_post_status() == 'publish'){
echo esc_attr( apply_filters('editable_slug', $post->post_name) );
} else {
echo count_user_posts(1) + 1; } ?>" />
<?php
}上記のコードをコピペして書き換えたのち、保存してファイルを閉じましょう。
こうすることで、現在の記事数を確認し、新しく執筆する際は「現在の記事数+1」をスラッグ部分に入力する処理がすべて自動で行われるようになります。
また、以前の記事を更新する際は、URLの変更を行わせないように条件分岐がなされます。
この方法における問題点
この方法の仕組みは、 現在の「公開されている記事数」を自動で数えて、そこから「新規に記事を書く際に1を足す」と言う仕組みで、スラッグに自動で入力されていきます。
つまり、この方法の大きな問題点は、以前投稿した記事を削除・未公開にした場合、URLの重複が起きてしまうということです。そして、重複が起きた場合は、WordPressが自動的に「https://example.com/1-2」のような形のスラッグを生成してしまいます。
誰しもが、以前書いた記事を消したりひっこめたりしないとは限りません。
なので、このカスタマイズでは、投稿済みの記事を途中で削除したり未公開にするたびに、次の投稿記事のURLが「○○○-2」といった形になってしまうのです。
最初のほうで、「私はこの方法を勧めません」と書いた理由は、この通り融通が全く効かないからです。
ただ、このような方法があるということも知っておいて損はありません。
方法2:functions.phpにコードを追加する方式
これは、「functions.php」ファイルに「直前の投稿記事のスラッグが数字のみだった場合、新しく記事を投稿する際に、スラッグの部分に以前の一番大きな数字から1を足した状態の数字が自動で入力されている」処理を行うコードを追加することで、連番を行うという方法です。
また、直前の記事のURLが数字のみではない英単語を組み合わせたスラッグだった場合、それを無視する処理が行われます。なので、「meta-boxes.php」で紹介したような、重複URLが生まれる問題もありません。
また、固定ページでは自動入力が働かない処理も行ってくれます。
つまり、この方法は先に紹介した「公開されている投稿記事数そのものを数える」という「meta-boxes.php」を編集する方法とは全く違い、「以前の記事に数字だけのスラッグがある場合、そのなかで一番大きな数字を取得する」方法になるんです。そのため、とても融通が利くので、自動連番設定を行う場合には、こちらの方法を強くお勧めします。
それでは、説明のほうに移ります。
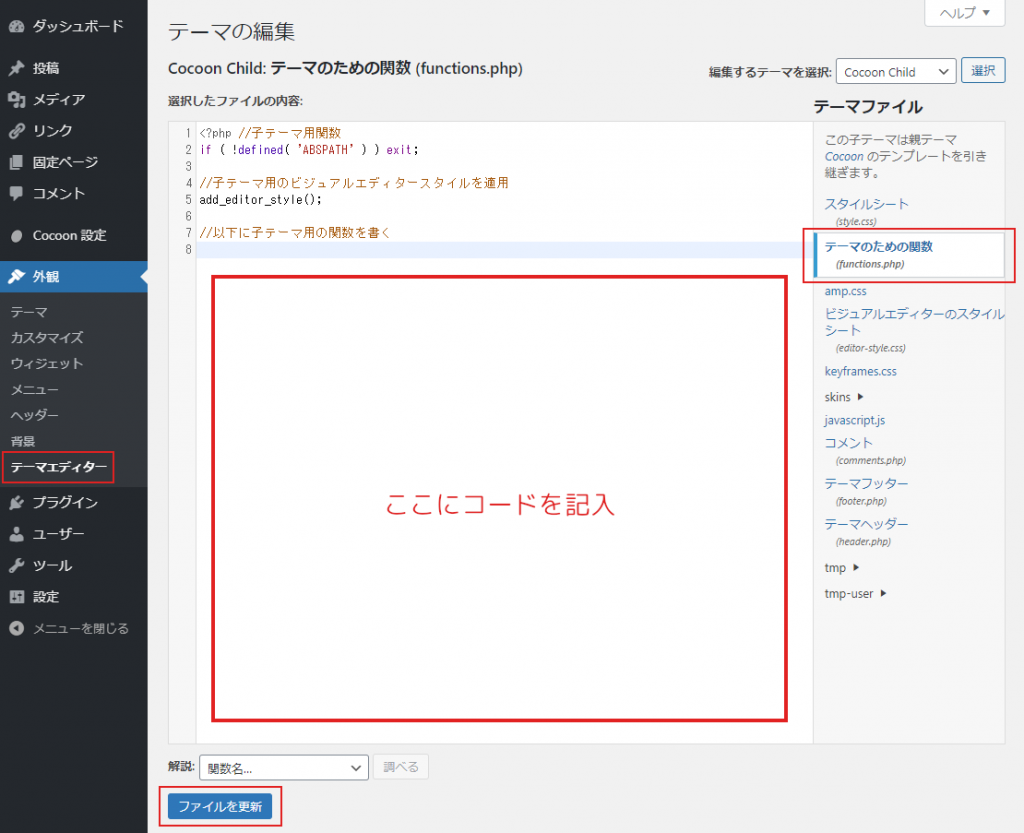
まずはWordPressの左サイドバーにある「外観」から「テーマエディター」を開いてください。
そして、テーマの編集画面の右に「編集するテーマを選択」という部分から、現在使っているテーマの「子テーマ」を選択し、「テーマファイル」から「テーマのための関数(functions.php)」を選択しましょう。親テーマと子テーマの見分け方については、親テーマを編集しようとすると下の方に「注意: これは現在の親テーマ内のファイルです。」というダイアログが出るため判別可能です。

親テーマを選んでいた場合は、このようなダイアログが表示されます。

そして、「functions.php」に下記のコードをコピペしましょう(参考元サイト)。
// 投稿記事のスラッグの連番化
function mycus_serial_number_slug($slug) {
global $post;
// 固定ページは無視
if (($slug) || ($post->post_type == 'page')) {
return $slug;
}
global $wpdb;
$slug = $wpdb->get_var("select max(cast(post_name as unsigned)) from {$wpdb->posts} where post_type = 'post' and post_status not in ('object', 'attachment', 'inherit') and post_name regexp '^[0-9]+$'");
$slug ++;
return $slug;
}
// フィルターフック
add_filter('editable_slug', 'mycus_serial_number_slug');これをコピペしたあとに「ファイルを更新」を押して、ファイルが更新されたことを確認してください。
新しく記事を書く際に、連番化の処理が行われていることを確認できるはずです。
以上で、自動連番のカスタマイズは完了です。
もし、数字ベースの飛び飛びURLが気になる方は、ぜひこの方法を参考にしてみてください。
終わりに
今回は、WordPressの投稿URLを自動で連番にする方法を紹介しました。
ちなみに、私は二番目に紹介した方法を使用しています。
理由は、とにかく融通が利いて便利なことに尽きるからです。
それでは、また。





