今回は、WordPressテーマのCocoonの「関連記事」要素のデザインのカスタマイズを紹介したい。
また、関連記事の設定項目も画像付きで説明しておく。
Cocoonの関連記事の基本事項
関連記事のデザインをカスタマイズする前に、基本的な仕様を確かめておく。
関連記事の設定項目がある場所
管理者画面の左側のサイドバーから「Cocoon 設定」を押し、Cocoonの設定画面に入ろう。

そして、上の画像が示してある通り、「投稿」と書かれているタブをクリックしよう。
そして、下に少しスクロールすると、「関連記事設定」項目の場所に辿りつくことができるはずだ。

この設定項目を確認することが出来ただろうか?
なお、この画像はデフォルト状態である。
関連記事設定の簡単な解説
「関連記事設定」部分の各項目の意味などを簡単に書き留めておく。
表示
関連記事を投稿記事ページに表示するか、しないかを設定する。
デフォルトではチェックが入っており、投稿記事中に関連記事が表示される状態となっている。
関連性
投稿記事ページに表示する関連記事を、同じカテゴリーに属している記事か、同じタグに属している記事かのどちらかを選ぶことができる。
デフォルトでは「カテゴリー」にチェックが入っており、投稿記事と同じカテゴリに属している記事が関連記事として表示されている。
関連記事見出し
関連記事要素に付ける見出しを変更することができる。
サブ見出しを設定した場合は、このように関連記事のすぐ横に表示される。

特に設定しなくてもよいだろう。
デフォルトでは、見出しに「関連記事」とだけ入力されており、サブ見出しは空欄になっている。
表示タイプ
関連記事のカードタイプを選ぶことができる。
エントリーカード(デフォルト)
最初から選択されている表示方式。
スニペット、もしくはメタディスクリプションも表示される。

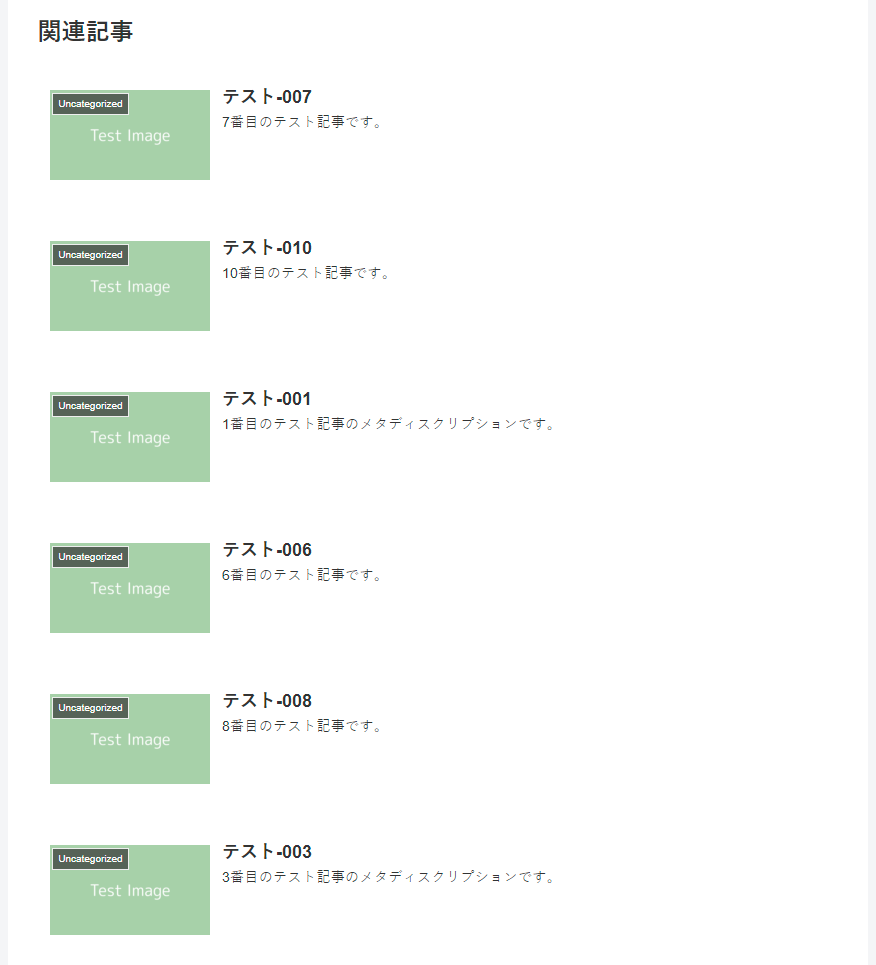
このように、メインコンテンツ要素の横に目一杯広がったカードが表示され、タイトルの下には抜粋が表示されている。
ミニカード(推奨表示数:偶数)
エントリーカードの半分のサイズのカードが2列に表示される(画面サイズが480px以下のときは1列表示)。
スニペットやメタディスクリプションは表示されない(「display: none;」で非表示化されている)。

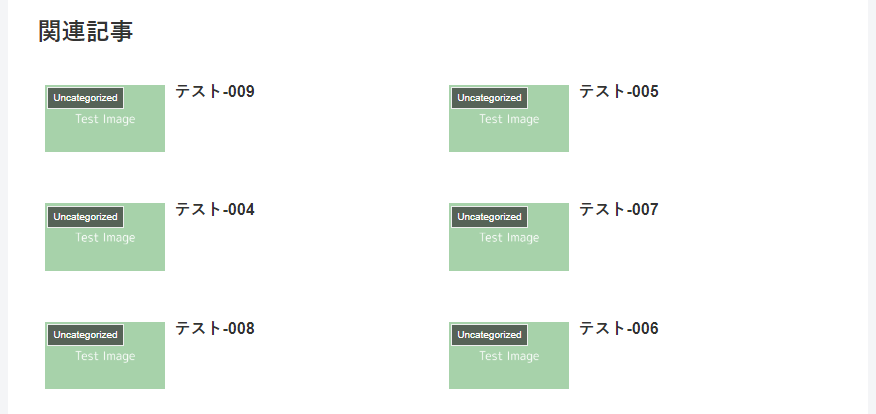
このように、抜粋が表示されない半分サイズのカードとなる。
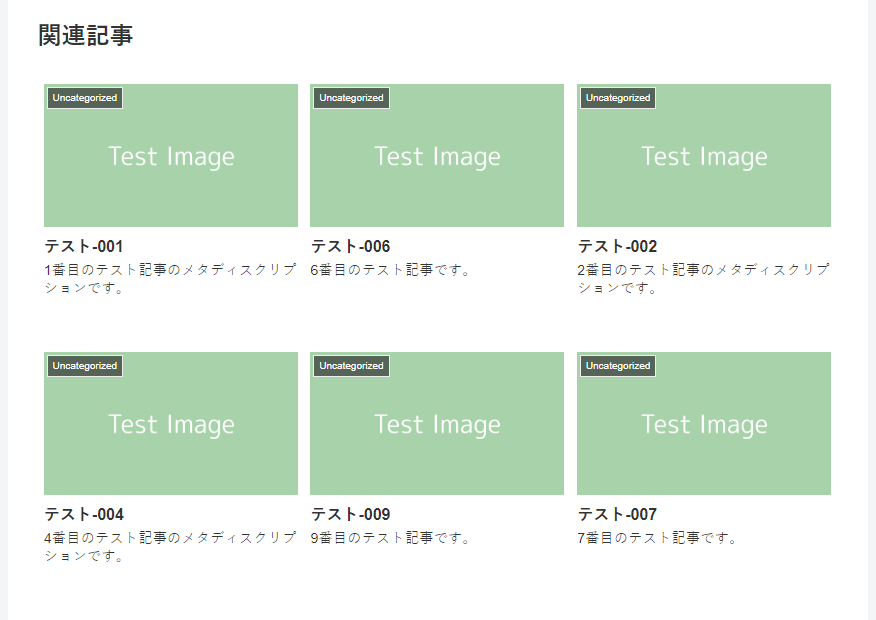
縦型カード3列(推奨表示数:6, 12, 18…)
サイコロのような縦が長い長方形型のカードが3列で表示される(画面サイズが480px以下では2列表示、356px以下では1列表示)。
スニペット、もしくはメタディスクリプションも表示される。

このように縦型にカードが表示され、タイトルの下には抜粋が表示されている。
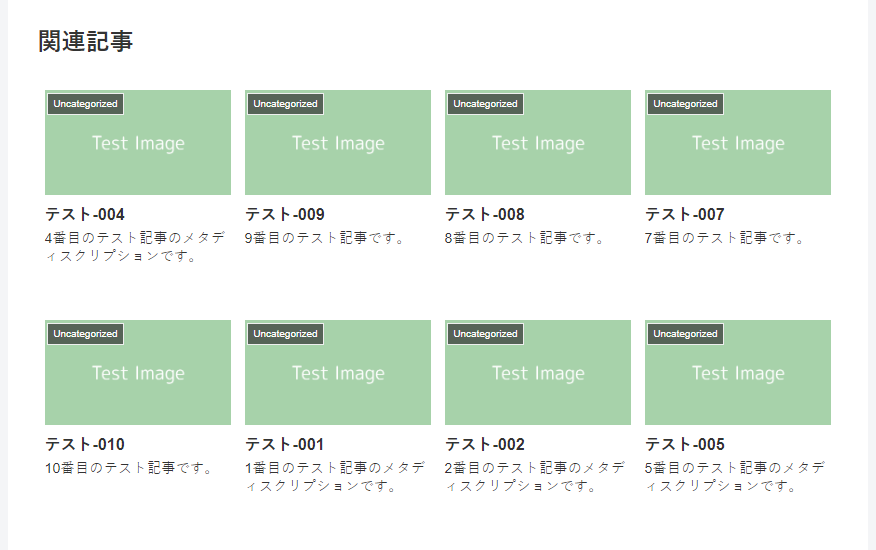
縦型カード4列(推奨表示数:4, 8, 12…)
サイコロのような縦が長い長方形型のカードが4列で表示される(画面サイズが480px以下では2列表示、356px以下では1列表示)。
スニペット、もしくはメタディスクリプションも表示される。

このように縦型にカードが表示され、タイトルの下には抜粋が表示されている。
AdSense関連コンテンツユニット
この設定では特にデザインや表示数の変更は行えない。
Googleのガイドラインに沿って使用するべき。
デフォルトでは、「エントリーカード(デフォルト)」にチェックが入っている。
表示数
関連記事をいくつ表示するかを設定できる。なお、設定できる最小の表示数は2記事、最大の表示数は30記事。だいたい3記事から9記事までがちょうどいい表示数だろう。
先ほどの紹介した縦型カードを使用する際は、推奨表示に合わせよう。
デフォルトでは「6」に設定されている。
取得期間
関連記事として表示する記事が投稿された期間を制限することで、表示される関連記事の鮮度を上げる機能。主に更新頻度が速いニュースサイトなどでの使用を想定されており、辞書のようなWebサイトでは逆効果となる。
新しい期間から順に、「1週間」「2週間」「3週間」「1ヶ月」「2ヶ月」「3ヶ月」「6ヶ月」「1年間」「2年間」「3年間」「全期間」の11項目を選ぶことができる。
通常のサイトでは「全期間」で問題はないだろう。
デフォルトでは「全期間」が設定されている。
枠線の表示
関連記事カードを囲う枠線を表示するか、しないか。
チェックを入れると、関連記事のクラスに「recb-entry-border」が追加され、CSSに「border: 1px solid #ccc;」と設定されて薄い灰色の線が表示される。
私は設定する必要は無いのでは?と考えている。
デフォルトではチェックが入力されていないので枠線は表示されていない。
最大自動生成抜粋文字数
投稿記事から自動的に抜粋されて生成される文章の文字数を設定する項目。
指定した文字数の最後は必ず「…(3点リーダー)」になる。つまり、5文字に設定した場合、4文字目までは文が表示され、5文字目に3点リーダーが表示される。
最小文字数は0文字(3点リーダーのみ表示される)、最大文字数は500文字。
デフォルトでは「120」に設定されている。
投稿関連情報の表示
関連記事に表示される投稿記事の細かな情報の表示の有無を設定する項目。
デフォルトでは「スニペット(抜粋)の表示」と「スマホ端末でスニペットを表示(480px以下)」と「更新日が存在しない場合は投稿日を表示」の3つにチェックが入っている。
これで、Cocoonの設定画面の関連記事設定の項目の解説は終わりになる。
関連記事のカスタマイズ
それでは、関連記事カードの外観のカスタマイズ例をいくつか紹介したい。
関連記事の見出しと、関連記事カードの両方を紹介したい。
なお、今回のカスタマイズは、子テーマのstyle.cssを編集するだけになる。
なお、PHPファイルは弄らないので、バックアップは特に必要ないだろう。
関連記事カードのエフェクトの初期化
最初にCocoonで最初から設定されている関連記事カードのエフェクトなどを初期化して、あとから行うカスタマイズをやりやすいようにしよう。
エフェクトの初期化
「:hover」エフェクトを初期化するカスタマイズを行う。
/*関連記事カードのエフェクトを初期化するカスタマイズ*/
/*ここから*/
.related-list .a-wrap:hover {
background-color: #fff;
}
/*ここまで*/デフォルトでは関連記事カードのa-wrapにマウスカーソルを合わせると、背景色が「#f5f8fa」に変化するようになっているので、これを「#fff」に変更してエフェクトを打ち消しておく。
関連記事の見出しのカスタマイズ
関連記事の見出しがシンプルすぎるので、少し目立たせてみよう。
アイコン付き見出し
見出し文の左側に、「Font Awesome」のアイコンを付けたデザイン。
/*関連記事の見出しのカスタマイズ:アイコンタイプ*/
/*ここから*/
.main .related-entry-heading {
position: relative;
display: inline-block;
padding: 3px 20px 3px 50px;
background-color: #AAC5FF;
color: #fff;
border-radius: 25px;
}
.main .related-entry-heading .main-caption {
letter-spacing: 2px;
}
.main .related-entry-heading:before {
position: absolute;
content: '';
top: 6px;
left: 6px;
width: 36px;
height: 36px;
background-color: #fff;
border-radius: 50%;
}
.main .related-entry-heading:after {
position: absolute;
content: '\f518';
top: 7px;
left: 13px;
color: #AAC5FF;
font-size: 20px;
font-weight: 900;
font-family: 'Font Awesome 5 Free';
}
/*ここまで*/このCSSコードを子テーマのstyle.cssにコピペして更新すると、このようになる。

今風の丸みを帯びたフラットデザイン風の外観なので、どんなデザインのWebサイトにも合うだろう。
スタイリッシュ風の見出し
ちょっとデジタルな感じにしたかったらこのようなデザインもいいかもしれない。
/*関連記事の見出しのカスタマイズ:スタイリッシュ*/
/*ここから*/
.main .related-entry-heading {
position: relative;
display: inline-block;
padding: 3px 3px 3px 48px;
background-color: #AAC5FF;
color: #fff;
}
.main .related-entry-heading .main-caption {
letter-spacing: 2px;
}
.main .related-entry-heading:before {
position: absolute;
content: '';
top: 0px;
right: -15px;
border-width: 50px 15px 0px 0px;
border-style: solid;
border-color: #AAC5FF;
border-right-color: transparent;
}
.main .related-entry-heading:after {
position: absolute;
content: '';
top: 0px;
left: 0px;
border-width: 50px 15px 0px 0px;
border-style: solid;
border-color: #fff;
border-right-color: transparent;
}
.main .related-entry-heading .main-caption:before {
position: absolute;
content: '';
top: 0px;
left: 25px;
border-width: 50px 15px 0px 0px;
border-style: solid;
border-color: #fff;;
border-right-color: transparent;
}
.main .related-entry-heading .main-caption:after {
position: absolute;
content: '';
top: 0px;
left: 10px;
border-width: 50px 15px 0px 0px;
border-style: solid;
border-color: #fff;
border-top-color: transparent;
}
/*ここまで*/このCSSコードでは、見出しの外観はこのようになる。

なんだか昔の特急列車のロゴのようにも感じられる。
デジタル系のWebサイトには合うのではないだろうか?
カードタイプ共通のカスタマイズ
ここでは、カードタイプ共通のカスタマイズを紹介する。
全カードタイプに共通するものから、縦型カード2種やミニカードと縦型カードに共通する土台となるカスタマイズを紹介する。
カードとカードの間隔を調整する
上下左右のカード同士の左右の間隔が狭かったり、上下の間隔が間延びして感じたので、その幅を広げる。
全てのカードに共通するように表記した。
/*関連記事カード同士の間隔を調整するカスタマイズ*/
/*ここから*/
.main .rect-entry-card .a-wrap {
margin-bottom: 2%;
}
.main .rect-mini-card .a-wrap {
margin-bottom: 1.6%;
width: 49.2%;
}
.main .rect-vartical-card-3 .a-wrap {
margin-bottom: 1.5%;
width: 32%;
}
.main .rect-vartical-card-4 .a-wrap {
margin-bottom: 1.2%;
width: 23.8%;
}
@media screen and (max-width: 834px) {
.main .rect-vartical-card .a-wrap {
margin-bottom: 2.2%;
width: 48%;
}
}
@media screen and (max-width: 480px) {
.main .rect-mini-card .a-wrap {
margin-bottom: 2%;
width: 100%;
}
}
/*ここまで*/上記のCSSコードをコピペして更新すると、このようにデフォルトよりもカード間のゆとりをもって表示されるようになる。
例として、縦型カード4列の画像をのせておく(黒い枠線は間隔を明確にするために表示している)。

4つのカードタイプ全ての間隔を、このようにある程度ゆとりを持たせるように調整した。
これで、影や枠線を付けるカスタマイズを施しても、窮屈さを感じることはないだろう。
関連記事カードに影を付ける
関連記事カードに影を付ける場合は、子テーマのstyle.cssにこのように入力する。
/*関連記事カードに影を付けるカスタマイズ*/
/*ここから*/
.main .related-list .a-wrap {
box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.15);
}
.main .related-list .a-wrap:hover {
box-shadow: 0px 2px 4px 2px rgba(0,0,0,0.25), 0px -1px 4px 1px rgba(0,0,0,0.1);
}
/*ここまで*/このように入力することで、全カードタイプ共通で影を付けることができる。

記事からふんわりと浮かびあがっているようなデザインとなり、目立ってくれる。
エントリーカードとミニカードのカスタマイズ例
カードタイプが「エントリーカード」と「ミニカード」の場合のカスタマイズ。
いわゆる横型カードタイプ2種に共通したカスタマイズになる。
変則枠線カード
対角線の角が丸くなっているデザイン。
なお、このカスタマイズには影を使用しない。
/*関連記事カードのカスタマイズ:変則枠線カード(横型カード用)*/
/*ここから*/
.main .rect-entry-card .a-wrap, .main .rect-mini-card .a-wrap {
padding: 10px;
background-color: #BDD2FF;
border-radius: 2px 10px 2px 10px;
}
.main .rect-entry-card .a-wrap:hover, .main .rect-mini-card .a-wrap:hover {
background-color: #85ACFF;
}
.main .rect-entry-card .e-card, .main .rect-mini-card .e-card {
padding: 7px 0px 7px 10px;
background-color: #fff;
border-radius: 12px 2px 12px 2px;
}
.main .rect-entry-card .cat-label, .main .rect-mini-card .cat-label {
top: 0;
left: 0;
padding-right: 8px;
background-color: #7EA7FF;
border: 0;
border-radius: 0 0 6px 0;
}
.main .rect-entry-card .card-meta, .main .rect-mini-card .card-meta {
right: 10px;
}
/*ここまで*/このコードを、子テーマのstyle.cssに入力して更新すると、関連記事カードはこのようになる。

水族館のような清涼感があるデザインとなった。色を変えてみてもいいかもしれない。
縦型カードタイプのカスタマイズ例
縦型カードを選択しているときのカスタマイズ例。ここでは3列表示と4列表示の両方に共通するカスタマイズを紹介する。
フラットデザイン
最近流行りの縁が無いカードのデザイン。すっきりとした印象を与えるだろう。
/*関連記事カードのカスタマイズ:フラットデザイン(縦型カード2種共通)*/
/*ここから*/
.main .rect-vartical-card .a-wrap {
padding: 0;
border-radius: 2px;
overflow: hidden;
}
.main .rect-vartical-card .card-thumb {
line-height: 0;
}
.main .rect-vartical-card .cat-label {
top: 0.6em;
left: 0.5em;
padding: 1px 12px;
line-height: 1.8;
border: 0;
border-radius: 10px;
opacity: 0.8;
}
.main .rect-vartical-card .card-content {
margin: 0 3%;
padding-top: 3%;
}
/*ここまで*/このコードを子テーマのstyle.cssにコピペして更新するとこのようになる。

どんなデザインのWebサイトにも合うようなデザインとなった。
最後に
今回紹介したカスタマイズは、すべて子テーマのstyle.cssを使用しているので、たとえ表記法を失敗したとしてもWebサイトが真っ白になったりすることはない。
ただし、Cocoonのアップデートにより、Cocoon側が関連記事のHTMLのクラス名を変えた場合、デザインが崩れたりすることもあるので注意してほしい。
関連記事の設定項目やカスタマイズ方法について、忘備録的に書き留めておいた。
この記事が誰かの役に立てばうれしい。








