今回は、WordPressテーマのCocoonで投稿記事のすぐ下に表示される関連記事をスクロール表示にする方法を紹介したい。
デフォルトで用意されている表示タイプとはまた違った外観になり、与える印象も変わるはずだ。
関連記事をスクロール表示にしたい理由
私はネットサーフィンが好きな方であるのだが、ここ最近、関連記事や新着記事、またオススメ記事などをスクロールで表示しているブログサービスやイラスト投稿系のWebサイトが増えてきたように感じている。
そして、それをCocoonでやれるかというと、残念ながらデフォルトの選択肢には含まれていない。

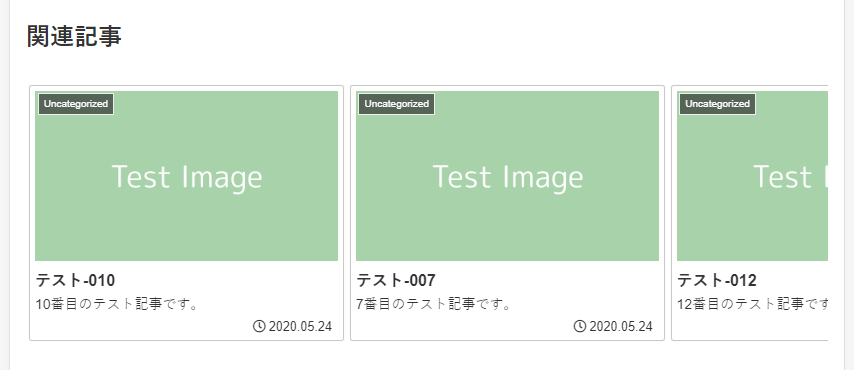
このように、複数の関連要素を一度に並べて表示する方法のみだ。
だが、スタイルシート(style.css)をちょこっと弄るだけで実現することが可能なはずだと考え、カスタマイズを行うことにしてみた。
メリット
さまざまなWebサービスで選択肢の一つに含まれているということは、確実なメリットがある。
場所を取らずきれいにたくさん表示できる
まずは、いくつ表示しても場所を取らずきれいに並べられるところだろう。
Cocoonでは、最大30記事の関連記事を投稿記事に表示することができる。だが、よく考えてほしい。デフォルトでは、いかなる表示タイプでも結局は縦にズラリと関連記事が並んでしまい、投稿した記事の本文と関連記事群のどちらが主なのかわからなくなってしまう。このため、せいぜい多くても8記事前後が表示数の限界だ。
また、表示タイプによってバランスが崩れてしまう問題もある。横に何列表示するかによって、表示数にも見栄え的な制限がある。横に4列表示なのに10記事だと最後の行に余りが出来てしまう。
上記の問題は、スクロール表示化することできれいに解決することができる。
表示数をいくつ増やしてもスクロール要素内に並べて表示されていくだけなので場所を取らないし、横方向に1行で表示されるため表示数を考える必要もない。7記事や11記事のような素数の数で表示してもきれいに並べることが可能だ。
閲覧者に行動を促す
人間は、動かせるものを動かしてみたくなってしまう。
イラストや写真・動画の投稿サイトで、スクロールバーをつい最後まで動かしきってしまう人は多いはずだ。
隠されているものや非表示にされているものを自分の操作ですべて確認できるなら、たとえ少し手間がかかってもやってみたくなる。
これによって、より関連記事が閲覧されることに期待できる。
スマホ画面でも見やすい大きさ
スマートフォンのような小さい画面でも、場所を取らずにたくさんの関連記事を表示できる。
現状ミニカードや縦型カードは、幅が480px以下の画面サイズでは関連記事が横2列に並ぶように設定されている(356px以下では1列)。
つまり、関連記事を8記事表示しているとしよう。PC画面では横4列・縦2行で余裕をもって表示される。しかし、それをスマホから見ると横2列・縦4行で表示され、関連記事だけでだいぶ縦に場所を取ってしまう。
このような現象も、スクロール表示では起きえない。なぜなら、縦に1行だけの表示だからだ。
これにより、スマートフォンでもスマートに表示することができる。
デメリット
いいことばかり書いたが、気になる点もあるにはある。
一気に全部表示できない
当たり前ではあるのだが、たくさんの関連記事を一度にすべて表示することはできない。
スクロールから見える部分に表示されるのはせいぜい多くて4記事が限度だろう(それ以上表示すると関連記事が縦に細長くなってしまう)。
なので、とにかく一度に全部見てもらいたいような作りであったり内容のサイトには向かないかもしれない。
関連記事をスクロール化するカスタマイズ
それではカスタマイズをやっていこう。
最初にCocoon側で設定を行い、それから「スタイルシート (style.css)」にスクロール化するコードを入力して完成という手順になる。
今回のカスタマイズはPHPファイルには手を付けないのでバックアップの必要はないが、念のため行っておくことを推奨する。
最初に設定しておく項目
CSSでカスタマイズを行う前に、Cocoon側で表示タイプを決めておく必要がある。また、せっかくなので表示数も変えておこう。
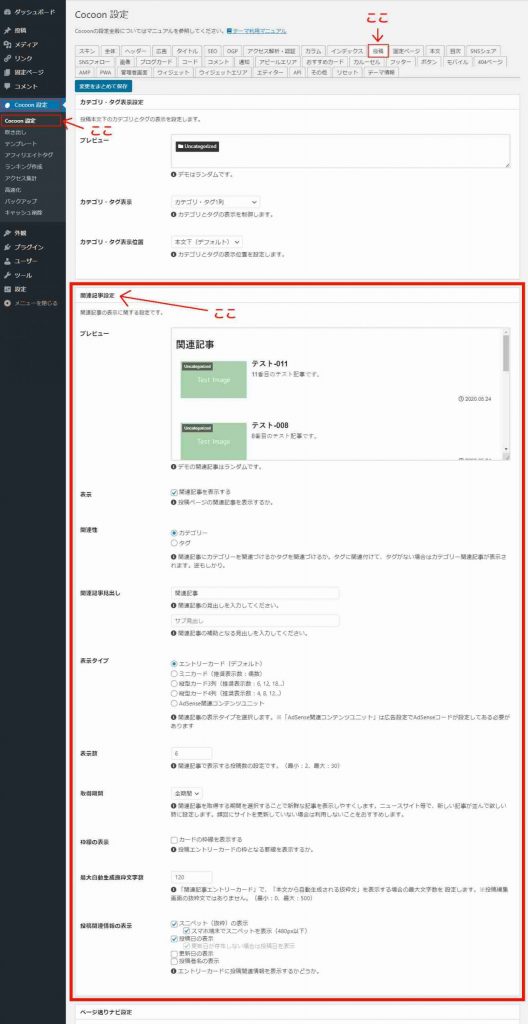
Cocoonの関連記事を設定する場所の説明はこちらになる。
まず、管理者画面に入り、左のメニューバーから「Cocoon 設定」をクリックしてCocoonの設定を操作する画面に入る。
そして、上のタブから「投稿」を選び、下に少しスクロールして「関連記事設定」を見つけよう。

関連記事の設定項目が画面に表示されているだろうか?
それでは、やっていこう。
表示タイプの変更
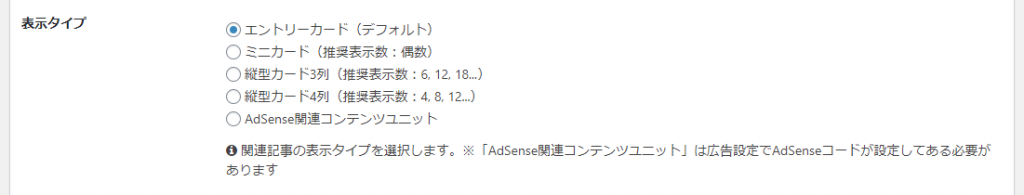
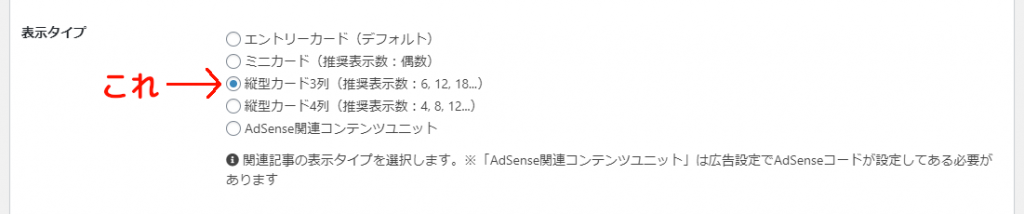
まずは表示タイプを変更しよう。
「縦型カード3列(推奨表示数:6, 12, 18…)」にチェックを入れる。

上の画像のようになっていたらOK。
表示数の変更
次に、投稿記事中に表示される関連記事の表示数も変えてみよう。
デフォルトでは6記事だが、せっかくスクロールで表示するので11記事表示することにしてみよう。

上の画像のように枠内の数字を「11」にしていたらOKだ。
以上のふたつの項目がちゃんと変更されていることを確認したら「変更をまとめて保存」を押そう。

上の画像のボタンを押して、変更が保存されたことを確認できただろうか?
そして、念のため「Cocoon 設定」ページをリロードして変更が適用されているか確認しよう。
これで、最初に設定しておくことの説明を終える。
CSSでカスタマイズ
それでは、CSSを使ってカスタマイズを行おう。
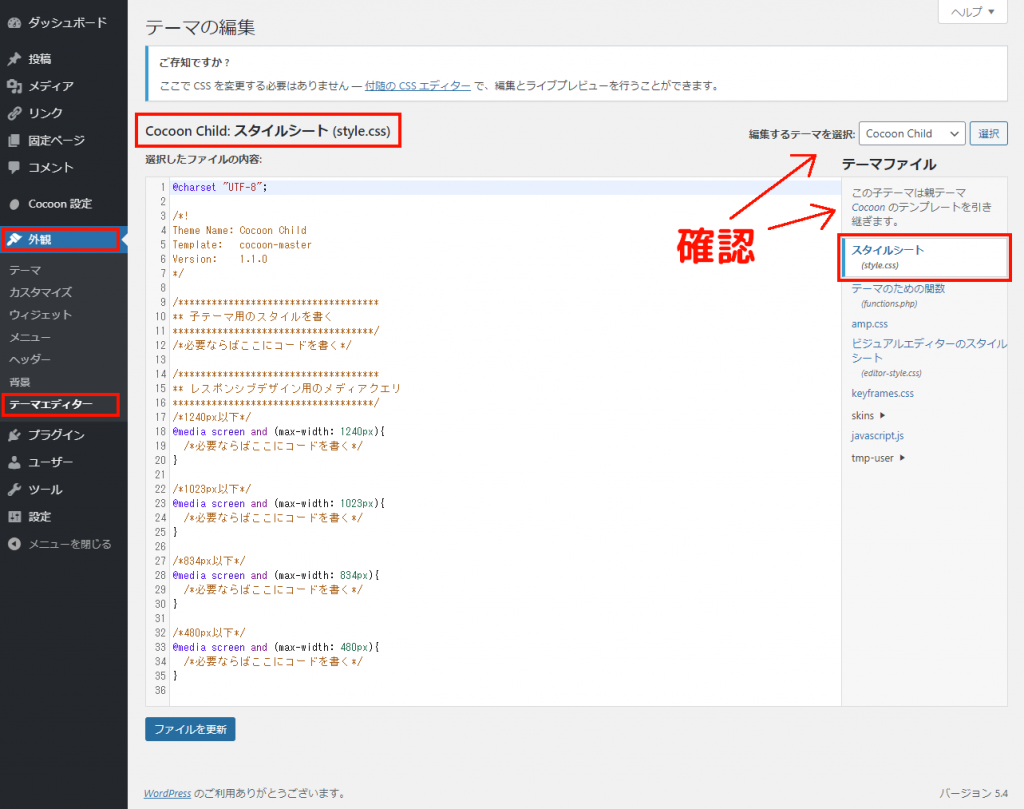
子テーマの「スタイルシート (style.css)」の場所はこちらになる。
まずは、管理者画面の左側のサイドバーにある「外観」の中の「テーマエディター」をクリックしよう。そうすると、「テーマの編集」というページを開くことができる。
そして、画面に「Cocoon Child: スタイルシート (style.css)」が表示されていたらOK。もし違うファイルが表示されている場合は、テーマファイルバー内から「スタイルシート (style.css)」をクリックしよう。

この画像のように、子テーマのstyle.cssが画面に表示されているだろうか?
また、テーマファイルバーの最上部に「この子テーマは親テーマ Cocoon のテンプレートを引き継ぎます。」というダイアログが表示されていることも確認しよう。
上記のことに注意してやっていこう。
CSSコード
まずは、下記のCSSコードを子テーマのstyle.cssにコピペしよう。
/*関連記事をスクロール表示にするカスタマイズ(縦型カード3列)*/
/*ここから*/
/*関連記事リストの要素*/
.main .rect-vartical-card-3 .related-list {
flex-wrap: nowrap;
justify-content: unset;
overflow-x: auto;
overflow-y: hidden;
}
/*関連記事カードの要素*/
.main .rect-vartical-card-3 .related-entry-card-wrap {
position: relative;
margin: 6px 4px;
min-width: 28.57%;
min-width: calc((100% / 3.5) - 8px);
overflow: visible;
}
.main .rect-vartical-card-3 .related-entry-card-wrap:last-child::after {
content: '';
position: absolute;
display: block;
top: 1px;
left: 100%;
height: 1px;
width: 4px;
background-color: transparent;
}
/*アンダースクロールバーと関連記事カードの間の調整(モバイル時)*/
@media screen and (max-width: 1023px) {
.main .rect-vartical-card-3 .related-entry-card-wrap {
margin-bottom: 12px;
}
}
/*画面サイズがスマートフォンの場合の関連記事カードの幅の再調整*/
@media screen and (max-width: 834px) {
.main .rect-vartical-card-3 .related-entry-card-wrap {
min-width: 40%;
min-width: calc((100% / 2.5) - 8px);
}
}
/*ここまで*/
/*スクロール表示向きのデザインにする関連記事カードのカスタマイズ(縦型カード3列)*/
/*ここから*/
.main .rect-vartical-card-3 .related-entry-card-wrap {
border-radius: 2px;
box-shadow: 0px 0px 2px 0.3px rgba(0, 0, 0, 0.3);
}
.main .rect-vartical-card-3 .related-entry-card-wrap:hover {
background-color: #fff;
box-shadow: 0px 0px 4px 0.5px rgba(0, 0, 0, 0.5);
}
/*ここまで*/コピペしたら「ファイルを更新」ボタンを押して、style.cssの編集を保存しよう。
外観
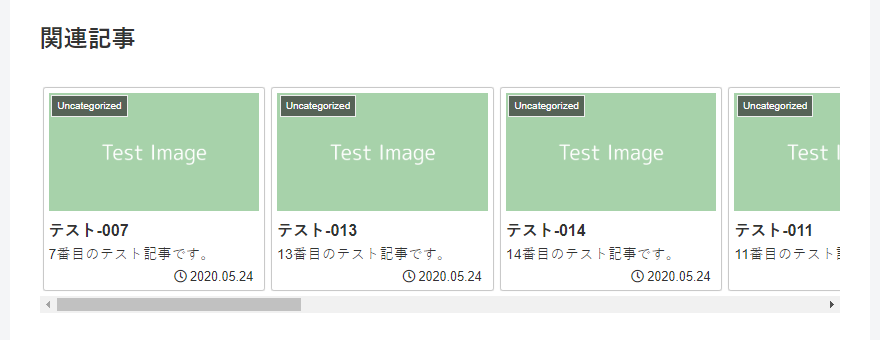
先ほどのCSSコードを使うと、関連記事要素の外観はこのようになる。
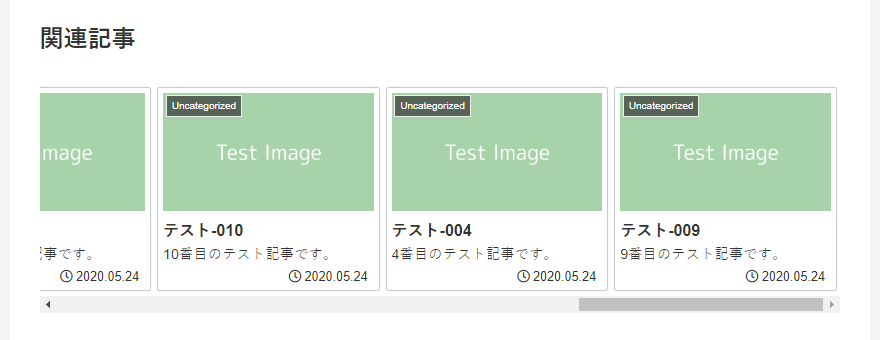
また、スマートフォンを想定した画面サイズ(画面幅834px以下)ではこのように表示される。

関連記事カードの横幅を調整して一度に表示される数をひとつ減らしたことで、見やすい大きさにした。
なお、モバイル時のスクロールバーはスワイプしている時しか表示されないので注意してほしい。
このように、多数の関連記事カードを横にスッキリと並べることができた。
なおかつ、関連記事の投稿数にも適切に対応することができる。
そして、関連記事カード自体のデザインもスクロール表示に適した見やすい形になったと思う。
解説
なぜスクロールで表示することができるのかも併せて解説したい。
少々駆け足で解説したが、関連記事要素をスクロールで表示する原理はこのようになる。
フレックスボックス内のコンテンツの折り返しと配列を無効化し横に並べ、内部のコンテンツの最小幅を決めることで強制的に要素の外まではみ出させる。
それをスクロール要素で表示し、最後のコンテンツの右側のmarginは疑似要素で代用する。
これをCocoonの関連記事要素と関連記事カードに当てはめただけだ。
ついでに、関連記事カードのデザインのカスタマイズに使用したCSSコードの内容も解説しておく。
だいたいこのような説明になる。
スクロール表示にするCSSコードをコピペした際に、パッと見て反映されているかどうかわかるようなデザインにしておいた。そのため、最低限のコードに留めている。
以降は各自のWebサイトに合うデザインにアレンジしてみてほしい。
以上のことにも注意しながらデザインをカスタマイズしてほしい。
併せて読みたい
横並びにしてスクロール化した要素を動かすとき、少々手間に感じたりしないだろうか?スクロールバーはちょっと細いし左右にマウスをドラッグするのも面倒だ。
そんな悩みを解決する、マウスのホイールでスクロール要素を左右に動かせるJavaScriptコードを紹介しているのでこちらもぜひ読んでみてほしい。
最後に
今回のカスタマイズはこのようにCSSコードを弄るだけになる。
そのため、Cocoon側のアップデートの影響を受ける可能性はまず無い。
しかし、関連記事カードのクラス名が変わってしまう場合もあるので、その際は各自で対応してほしい。
今回は、少し前に思い付きでやってみた関連記事のスクロール化を紹介してみることにした。最近ではいろいろなサイトで見かけることが多くなり、Cocoonでもやれないことはないんじゃないかな?と思ったからだ。
そして、このカスタマイズをやるにあたって、CSSの様々な規則性や特徴に気が付くこともできた。また、最終的な仕上がりも満足がいくものになったと思う。
このカスタマイズが役に立てば嬉しい。