今回は、WordPressテーマ「Cocoon」のカテゴリラベルのカスタマイズを紹介します。
当記事に記載しているコードをコピペするだけで直ぐに反映されますので、ぜひお試しください。
はじめに:「カテゴリラベル」について知っておきたいこと
カスタマイズの解説に入る前に、Cocoonのカテゴリラベルについて簡単におさらいしておきます。
表示される部位
まず、Cocoonのカテゴリラベルは「アイキャッチ」上に表示されますよね?
では、このときカテゴリはいくつの要素に表示されるのか?それが以下になります。
- 投稿記事リスト画面の記事カード
- 本文中に表示されるアイキャッチ
- ブログカード
- 関連記事
- カルーセル
- 新着記事・人気記事等のショートコード(※)
もっぱら、この六つの要素になります。
ちなみに、6番目の「新着記事・人気記事等のショートコード」に米印を付けた理由は、デフォルトでは非表示にされているからです。
これは、新着記事カード自体どうしても小さくなりがちでカテゴリラベルを表示するスペースが無い、表示すると窮屈な印象を与えてしまう、といったところでしょうか?個人的にも新着記事カードには無理やり表示するものではないと考えています。
表示される形式
基本的に、カテゴリラベルの表示はひとつだけです。
このため、もし複数のカテゴリを設定していても、その内のひとつだけしか表示されません。
なので、ひとつ以上のカテゴリラベルがアイキャッチ上に並ぶということは、まずありえません。
また、カテゴリラベルはそのカテゴリ階層しか表示されません。
つまり、パンくずリストのように属しているカテゴリの親や親の親は表示されませんし、その逆も然りです。
PHP等を用いてその表示を変更することも不可能ではありませんが、画面の大きさに対して表示が窮屈になってしまうので利点はありません。
まずは、これらの点を覚えておきましょう。
カテゴリラベルのカスタマイズ
では、カテゴリラベルのカスタマイズを紹介していきます。
なお、このカスタマイズでは「CSS」という形式のファイルを用いて行います。なので、お使いのWordPressより、子テーマの「style.css」の編集画面を用意しておいてください。
また、その部分にアクセスする方法はすぐ下のアコーディオンに記載しましたので、確認してください。
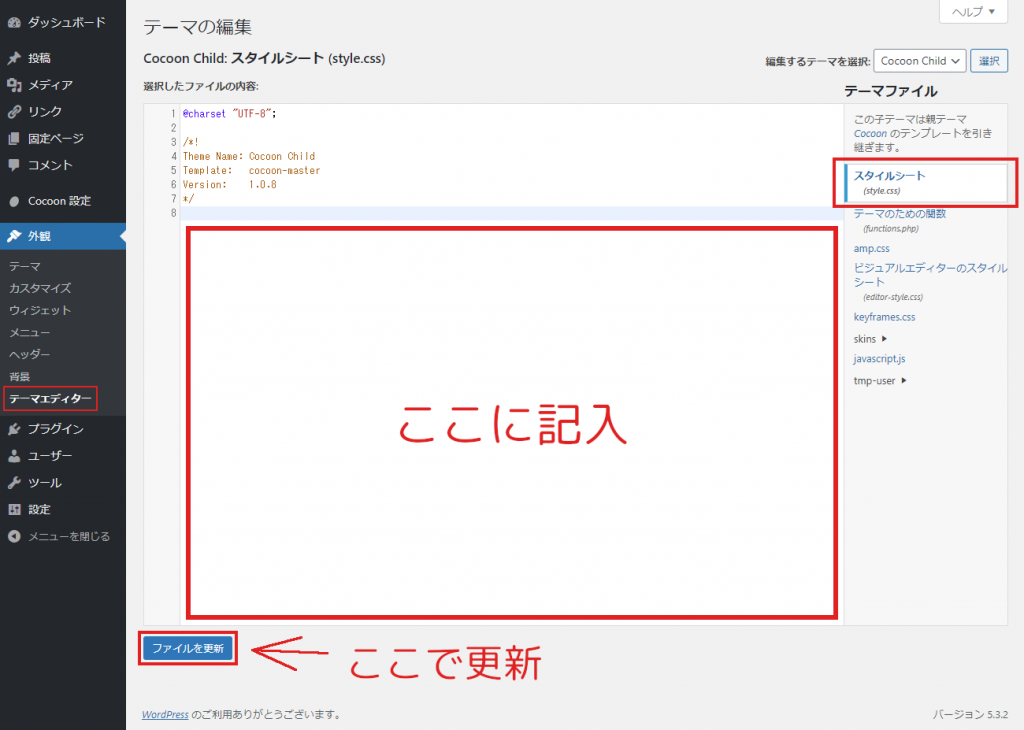
WordPressの管理者画面に入ったら、サイドバーの「外観」より「テーマエディター(現在はテーマファイルエディター)」をクリックしてください。

すると、上の画像の通りに「テーマの編集」画面を開くことができます。
また、通常では上の画像のように子テーマの「スタイルシート」が表示されていると思いますが、もしそうでない場合は右側の「テーマファイル」の部分から「スタイルシート(style.css)」をクリックして選択しましょう。
共通のカスタマイズ
デザインを変えるカスタマイズに取り掛かる前に、カテゴリラベルが表示される位置や文字の大きさを調節することにしましょう。
コード
まず、以下のコードを子テーマの「style.css」にコピペしてください。
/*Cocoonのcat-label(カテゴリラベル)の位置と文字のカスタマイズ*/
/*ここから*/
.cat-label {
top: 4%;
left: 2.5%;
line-height: 1.8;
font-size: 0.67em;
font-weight: 500;
}
/*ここまで*/そして、「ファイルを更新」ボタンを押しましょう。
外観
さて、上記のカスタマイズにより、カテゴリラベルはこのように変わります。
カテゴリラベルの位置や文字の大きさに余裕が生まれたことがわかりますね。
解説
それでは、先ほどのコードの解説を、ふたつに分けて行いたいと思います。
「top: 4%;」と「left: 2.5%;」
このふたつのプロパティは、それぞれ「基準点からの位置決め」のものです。
デフォルトではカテゴリラベルはアイキャッチ画像を参照し、その要素の左上を基準点とするよう指定されています。
なので、この値を変更することで、カテゴリラベルの位置を再設定することができるというわけです。
「line-height: 1.8;」と「font-size: 0.67em;」と「font-weight: 500;」
これらはそれぞれカテゴリラベルの文字の部分に関するものになります。
「line-height」は行の高さを指定するプロパティであり、行の折り返しの上下間隔を調整するときに使います。CocoonではWEBサイトを表示するデバイスの画面サイズが480px以下の時、この行の高さを再指定するようになっているのですが、お手製のカスタマイズを施す時にはこれがデザインの崩れを招く場合があります。なので、ここでもう一度指定することでCSSのルールを変え、行の高さを固定してしまいましょう。
「font-size」は文字の大きさを指定するプロパティになります。ここでは「em」という単位を使っていますが、これは先ほどと同じく相対的な単位であり、親要素の文字サイズを元に自動で再計算を行って文字の大きさを決めてくれます。この場合では以下なる場合でも親要素から67%の文字の大きさとなります。
「font-weight」は文字の太さを指定するプロパティです。デフォルトでは少し心細い文字の太さなので、目立つように変えてみました。
以上が、今回のカスタマイズに共通するカスタマイズとなります。
ラベルのデザイン例
それでは、ラベルのデザインを変更してみましょう。
子テーマにコピペするだけで簡単にカスタマイズが可能です
スケルトン

カテゴリラベルの背景をあえて半透明にすることで、アイキャッチ画像をより目立たせるデザインです。
CSSコードはこちら。
/*Cocoonのcat-label(カテゴリラベル)のデザインのカスタマイズ:スケルトン*/
/*ここから*/
.cat-label {
padding: 1px 10px;
background-color: rgba(51, 51, 51, 0.5);
border: 0;
border-radius: 30px;
}
/*ここまで*/CSSコードの内容については、以下を開いてご確認ください。
- 要素の内側の幅を決める「padding」を再設定し、横方向の幅を広げることでゆとりを持たせました。
- 要素の背景を指定する「background-color」プロパティにはRGBAカラーを使用することができるのですが、この内透過率を示すアルファチャンネル値をデフォルトの0.7から0.5に下げることで、より透過するようにしました。
- 要素の枠を指定する「border」は、値を「0」にすることで無くしました。「unset」や「none」でも良いのですが、この方が文字数が少なくて済みます。
- 「border-radius」の値を今までよりも大きくすることで、角を取って丸っこい感じにしました。
このように、デフォルトよりもさらに主張を抑え、より柔らかな印象を持たせるように仕上げました。
おおよそどんなサイトにも調和するオーソドックスなデザインになったと言えるでしょう。
付箋風
疑似要素を用いることで、デザインの自由度はさらに向上します。
付箋風:デフォルト

アイキャッチに付箋を挟むようなデザインです。
CSSコードはこちら。
/*Cocoonのcat-label(カテゴリラベル)のデザインのカスタマイズ:付箋*/
/*ここから*/
.entry-card-thumb .cat-label {
top: 10%;
left: -10px;
padding: 1px 10px 1px 20px;
background-color: #6785F3;
border: 0;
line-height: 1.8;
overflow: visible;
}
.entry-card-thumb .cat-label::before, .entry-card-thumb .cat-label::after {
position: absolute;
content: "";
width: 0;
height: 0;
}
.entry-card-thumb .cat-label::before {
top: -6px;
left: 0;
border-bottom: 6px solid #284DD9;
border-left: 10px solid transparent;
}
.entry-card-thumb .cat-label::after {
top: 0;
right: -10px;
border-top: 11.5px solid transparent;
border-bottom: 11.5px solid transparent;
border-left: 10px solid #6785F3;
}
/*ここまで*/解説は以下に書きましたので、開いて確認してみてください。なお、先に紹介したカスタマイズと同じものの説明は省いています。
- まず、このカスタマイズは投稿リストの記事カードにのみの適用を考えているので、クラス名の部分を「.entry-card-thumb .cat-label」としてそう指定されるようにしました。記事ページのアイキャッチでも使いたいよって場合は「.cat-label」としたら良いです。
- 上の説明にある通り、このデザインは疑似要素を使って形成していきます。カテゴリラベルは「span」要素ですので、それの追加が可能です。疑似要素に「content」プロパティを指定することで、その存在が可能になります。付箋の折り返しと先端のふたつが必要になるため、ここでは「::before」と「::after」のどちらも使う必要があります。
- 折り返しの部分やとんがっているところは疑似要素で形を作っているのですが、こういったときは疑似要素自体の面積が存在していない上でborder系を使うのが便利です。というのも、borderプロパティで作る枠線は「前」「後」「左」「右」の4つの部位が組み合わされることで成り立っています。このため、面積がゼロの要素に特定の方向のborderを追加することで、三角形を作ることができるわけです。
- 「overflow」プロパティは、その要素Aの以下に位置する要素B以降が要素Aからはみ出したとき、その表示をどうするのか?というルールを指定するものです。Cocoonデフォルトではこれが「hidden」つまり隠すと設定されているため、カテゴリラベル要素の外に出した疑似要素は表示されなくなってしまいます。このため、「visible」としてそれが表示してやれるように指定を変更してあげます。
ポップな仕上がりになりました。雑記系・日記系のブログとの相性にぴったりです。
付箋風:リボン

また、疑似要素の部分をちょっと変えてやるだけでリボンっぽくすることもできます。
.entry-card-thumb .cat-label::after {
top: 0;
right: -10px;
border-top: 11.5px solid #6785F3;
border-bottom: 11.5px solid #6785F3;
border-left: 10px solid #6785F3;
border-right: 10px solid transparent;
}先ほどの「付箋風:デフォルト」のCSSコードの「::after」の部分をこちらに変えてみてください。
裁縫・手芸のWEBサイトに向くデザインです。
覚えておきたいこと
borderプロパティの内、枠線の幅つまり「border-width」には「%(パーセント)」の単位を使うことができません。
なぜ使えないのかというと、そういう仕様だからです。身も蓋もない言い方ですが、そういう事なのです。
なので、デザインの際にbordeを用いる際はそれ以外の単位を使うようにしてください。
しおり風

先ほどの付箋風の要領で、上から挟み込む栞のようなデザインにすることもできます。
/*Cocoonのcat-label(カテゴリラベル)のデザインのカスタマイズ:しおり*/
/*ここから*/
.entry-card-thumb .cat-label {
top: -6px;
left: 3%;
padding: 11px 10px 1px 10px;
background-color: #6785F3;
border: 0;
border-top-right-radius: 3px;
overflow: visible;
}
.entry-card-thumb .cat-label::before {
position: absolute;
content: "";
width: 0;
height: 0;
}
.entry-card-thumb .cat-label::before {
top: 0;
left: -6px;
border-bottom: 6px solid #284DD9;
border-left: 6px solid transparent;
}
/*ここまで*/カスタマイズの解説はこちら。基本的に付箋風と変わりません。
- このカスタマイズでは、上から下に折り曲げてる感が大切なのですが、どうしても横長のデザインになってしまうので、それが演出しづらくなります。なので、カテゴリラベルに対して「border-top-right-radius」を指定し、右上端の角を少し丸くしてあげましょう。これで曲がってる感を出すことができます。
読書系のブログに合うデザインだと考えています。
プレート

家やマンションの表札、もしくは車のプレート風のデザインです。
/*Cocoonのcat-label(カテゴリラベル)のデザインのカスタマイズ:プレート*/
/*ここから*/
.entry-card-thumb .cat-label {
padding: 1px 15px;
background-color: #6785F3;
border: 2px solid #333;
border-radius: 3px;
}
.entry-card-thumb .cat-label::before, .entry-card-thumb .cat-label::after {
position: absolute;
content: ":";
top: -6px;
font-size: 18px;
}
.entry-card-thumb .cat-label::before {
left: 3px;
}
.entry-card-thumb .cat-label::after {
right: 3px;
}
/*ここまで*/カスタマイズの解説はこちらです。
- このカスタマイズでも疑似要素を用いるのですが、前に紹介したふたつのデザインと異なる部分は、「content」プロパティから「:」を出力するようにしている点です。このプロパティは、文字列や文字コード(UTF-8など)を出力することが可能であるため、疑似要素を用いたデザインではこのようにも使用されます(逆に先ほどまでのように「無」を出力して要素そのものでデザインを作ることもできる)。ここではコロンを出力することで、鋲のイメージを持たせてみました。
家や車、DIYがテーマのWEBサイトの雰囲気に合うデザインになりました。カテゴリラベルの背景色や疑似要素の文字色を変えて、いろいろ雰囲気に合うものを探してみてください。
今回のポイント
では、今回の記事のポイントを振り返りましょう。
- 「background-color」プロパティにはアルファチャンネルを使えること。
- 「疑似要素」という要素が存在し、CSSからそれを生成・出力できること。
- border系のプロパティには部位が存在すること。そしてそれを有効活用することで、簡単に三角形を作ることができること。
- 「content」プロパティを用いると、ただ疑似要素を存在させるだけでなく、文字の出力も可能なこと。
主に上記のポイントを覚えておいてください。
最後に
ちなみに、当ブログでは以下のデザインを使用しております。
/*Cocoonのcat-label(カテゴリラベル)のカスタマイズ(全体)*/
/*ここから*/
.cat-label {
padding: 1px 10px;
background-color: rgba(51, 51, 51, 0.5);
top: 4%;
left: 2.5%;
border: 0;
border-radius: 30px;
line-height: 1.8;
font-size: 0.67em;
font-weight: 500;
}
/*ここまで*/私自身は特にこだわりが無いというか、このブログのテーマ的にもあまり凝ったもので装飾する必要は無いと感じているので、このようなデザインにしています。
今回は、カテゴリラベルのカスタマイズ例をいくつか紹介してみました。
また、その際には様々な気付きもありました。
ここで紹介したコードをコピペするのはもちろん、皆さんもこれらを参考に自分のカスタマイズを作ってみてくださいね。
それでは、また。