今回は、WordPressテーマ「Cocoon」の「記事を読む時間」要素のカスタマイズを紹介します。
当記事で記載するコードをコピペするだけで、デザインや文体の変更を行うことができますので、ぜひ試してみてください。
はじめに:「記事を読む時間」について
カスタマイズを行う前に、まずは「記事を読む時間」機能について簡単な説明を行います。
機能
かいつまんで説明すると、「本文内の文字数を元に、その記事を読み終える目安の時間を算出する機能」になります。
例えば、下のように「記事を読む時間の表示を確認するテスト記事です。」の23文字の場合だと、「この記事は約1分で読めます。」と表示されます。

以上が、機能の紹介になります。
設定方法
「記事を読む時間」機能を設定する方法も併せて紹介しておきます。
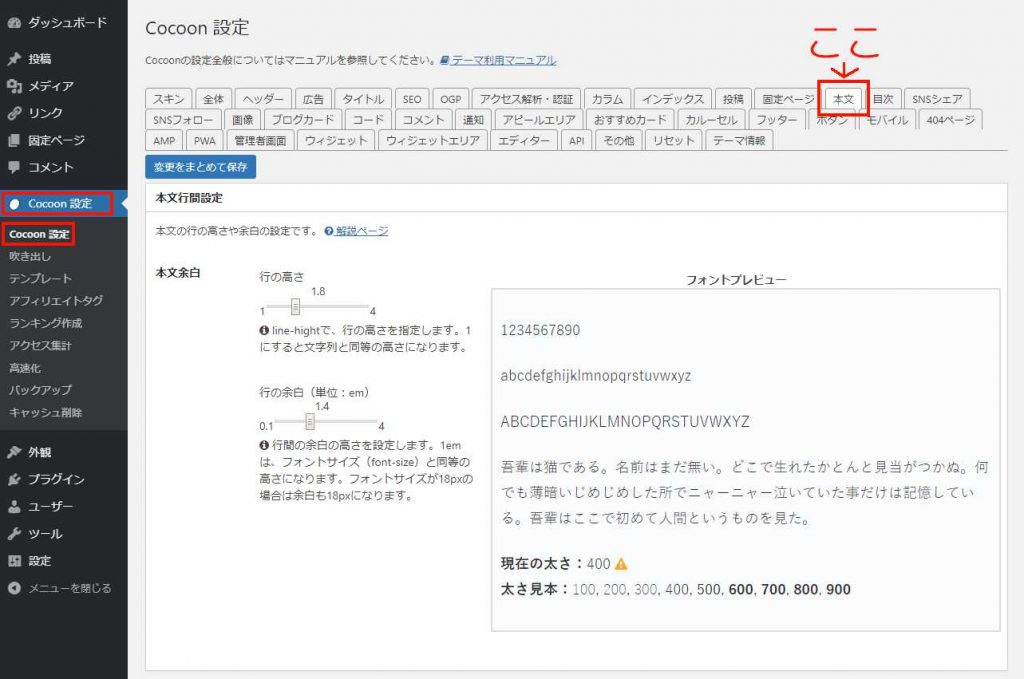
WordPressの管理者画面に入って、左側サイドバーの「Cocoon 設定」をクリックしてCocoonの設定画面を開いてください。
それから、画面の上部にずらりと表示されているタブから「本文」をクリックします。

そうすると、上のように投稿・固定記事の本文の設定を変更する画面に切り替えることができます。
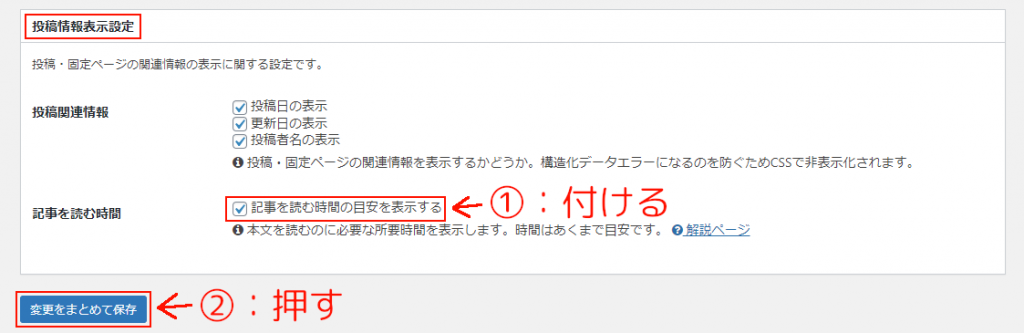
そして、この画面を一番下までスクロールしていくと、「投稿情報表示設定」という項目が存在します。
そうしたら、この中にある「記事を読む時間」の「記事を読む時間の目安を表示する」にチェックを入れて、画面の最下部に存在する「変更をまとめて保存」ボタンをクリックしてください。

そうすると、設定が保存され、投稿した記事に「記事を読む時間」が表示されるようになります。
以上が、設定方法になります。
カスタマイズを行う前の確認
カスタマイズに取り掛かる前に、確認しておきたいことがありますので、ご覧ください。
ファイルの記述と保存の注意点
まず、今回のカスタマイズは、「style.css」と「functions.php」という、「CSS」と「PHP」のふたつの形式のファイルを使用します。
このとき、CSSは記述をミスっても多少は問題ありません。WEBページのデザインが崩れるだけなので、後で修正するだけで済みます。
ただし、PHPの記述に誤りがある場合、WEBサイトがエラーを起こしてページ自体にアクセスすることができなくなります。特に、管理者画面でもエラーを起こしてしまうと、ブラウザ上から修正することができなくなってしまいます。
このため、CSSはもちろん、PHPをコピペするときは必ずよく確認するようにしてください。
編集する際の注意点
カスタマイズを行う際は、必ず「子テーマ」を使用するようにしてください。
この理由は、「親テーマのアップデートに巻き込まれない」ためです。
WordPressのテーマは製作者の考えや状況にもよりますが、だいたい月に1度はアップデートが行われています。WordPress自体のアップデートに対応するためであったり、そのテーマ独自の機能を追加するためであったりします。
そして、親テーマのアップデートは、古いファイルを新しいファイルにきれいさっぱり入れ替えてしまいますので、その時点でユーザーが独自に記述していた変更点は消えてなくなってしまいます。
これを防ぐため、ユーザー側で行うカスタマイズは、必ず子テーマを使用するようにしなければならないのです。
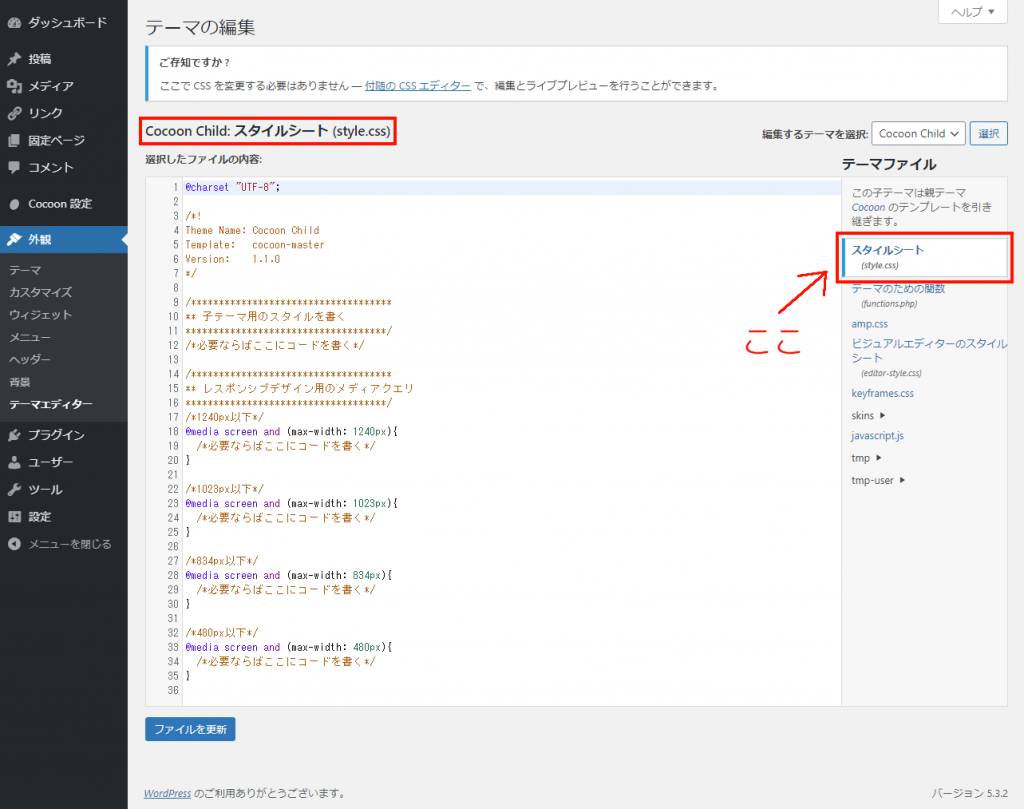
各ファイルの子テーマの場所の開き方については、以下のアコーディオンに書きましたので、開いて確認してみてください。
バックアップを取得しよう
先ほど説明したように、今回のカスタマイズではPHPファイルの編集も行うため、事前にバックアップを取っておくと安心です。
当サイトでは、WordPressのバックアップの取得方法も記事にしていますので、以下の記事を参考にして控えを保管するようにしてください。
記事を読む時間のカスタマイズ
それでは、記事を読む時間のカスタマイズの紹介に入りたいと思います。
文体の変更
「この記事は〇分で読めます。」の文章を変更してみましょう。
コード
ではまず、PHPコードを記載します。
// 「この記事は約〇分で読めます。」の文体を変更する
// 関数
function mycus_read_time_string_change( $element ) {
// 置換指定
$string = array(
'/\<div\ class\=\"read\-time\">\<span\ class\=\"(fa|fas)\ fa\-hourglass\-half\"\ aria\-hidden\=\"true\"\>\<\/span\>/i' => '<div class="read-time">',
'/この記事は\<span\ class\=\"bold\"\>約/i' => '読了目安:<span class="bold">約',
'/分\<\/span\>で読めます。/i' => '分</span>',
);
// 置換の実行
return preg_replace( array_keys( $string ), array_values( $string ), $element, 1 );
}
// 関数の実行
add_filter( 'code_minify_call_back', 'mycus_read_time_string_change' );上記のコードを子テーマの「functions.php」にコピペして保存してください。
外観
先ほどのコードだと、文体はこのように変化します。

変更前と比べてみてください。

砂時計アイコンが消え、文体も「読了目安:〇分」となっているのが確認できるかと思います。
すこしかしこまった感じになりましたね。
解説
それでは、このカスタマイズの解説を行います。
まず、上のPHPコードで行った以下の内容を簡単に解説するとこうなります。
では、もうちょっと詳しく説明していきます。
置換の仕組み
初めに、この関数は「preg_replace()」というPHP関数を用いて、HTML上に出力される文字列を置き換えています。
この関数を大雑把に説明すると、以下のようになります。
preg_replace( 置換対象の文字, 置換する文字, 対象の文章, 置換する回数, 置換した回数 )対象の文章はHTMLの構成全体になるのですが、なぜそうなるかはWordPress専用の関数である「add_filter」が関わるので、後回しにします。ただ、それとフィルターフックを使えば、今回のような場合では対象をHTMLの構成全体に指定することができます。
そして、対象の文字を探し、指定した文字に置き換えます。文字を消したい場合は置換する文字を「”」や「””」とすることで、無に置き換えてしまいます。そうすると、まるで文字を削除したかのように振る舞うことができます。
置換する回数は念のため1回としておきましょう。また、置換した回数は表示する必要は無いので、ここでは設定しなくて良いです。
これがまず、置換の仕組みになります。
変数や配列の書き方
基本的に文法が正しければ、PHPはエラーを起こさず、関数は正しく作動します。
ただ、できればわかりやすく簡潔に書くべきです。変数をむやみに増やしたり、同じ関数を繰り返し記述すると、後から見返したときに何が何だかわからなくなってしまいます。
そんなとき、「array_keys()」関数と「array_values()」関数を用いれば、シンプルな記述を行うことが可能になります。
このふたつの関数は、それぞれ共に「配列の鍵」と「配列の値」を対象とします。
配列の鍵は「=>」の左側、値は右側に位置します。まあ、左に対応するものを右に書く、と考えて構いません。
では、例として先ほどのPHPコードの置換対象の部分を確認してみましょう。
$string = array(
'/\<div\ class\=\"read\-time\">\<span\ class\=\"(fa|fas)\ fa\-hourglass\-half\"\ aria\-hidden\=\"true\"\>\<\/span\>/i' => '<div class="read-time">',
'/この記事は\<span\ class\=\"bold\"\>約/i' => '読了時間:<span class="bold">約',
'/分\<\/span\>で読めます。/i' => '分</span>',
);上のように対応は3箇所だけでしたが、これだけでもシンプルにまとまっているのがわかりますよね?
つまり、今回のような場合であれば置き換えたい部位がどれだけ増えようがひとつの変数とひとつの配列で済むようになる、というわけなのです。
「add_filter()」関数
この関数はWordPressに依存するものであり、PHPそのものの関数ではありません。
関数の内訳としては「add_filter( フィルターフック, 関数名 )」となっており、フィルターさせたい、つまり何か仕様や内容を切り替える関数を、フィルターフックにかけて作動させるための関数になります。
さて、先ほど上で行った「preg_replace()」という関数の説明の「対象の文章」ですが、今回の関数ではそれを「$element」と置きました。そして「$element」は、今回の関数の引数としました。
つまり、「add_filter()」関数で使用する関数に引数を設定した場合、そのフィルターフックがカバーしている部分の文字列などを受け渡しているのです。
なので、この関数はWordPressでしか使うことができません。
例として、本来の書き方を例に出します。
function test() {
$string = 'Reform the before after!';
$array = array( '/before/' => 'after', );
$string = preg_replace( array_keys( $array ), array_values( $array ), $string );
echo $string; // 「Reform the after after!」と出力される
}
test();ここでは、「$string」の文字列を置き換えているのがわかりますよね?
「最終出力フィルターフック」について
これは、Cocoon専用のフィルターフックになります。
詳しい説明は以下の記事で行っていますので、そちらをご覧ください。
まあ簡単に説明すると、WebサイトのHTMLの構成がほぼ終わって「さあ画面に出力するぞ」という段階の半歩手前あたりに設置されているフィルターフックになります。
豆知識
砂時計のアイコンが表示される仕組みは、下記の通りです。
<span class="fas fa-hourglass-half" aria-hidden="true"></span>このように、spanタグ内に「Font Awesome」のコードを直接記述することで出力されています。
正確には、「Font Awesome」のコードの部分「fas fa-hourglass-half」に対応して、疑似要素「::before」に「content: “\f252”;」が設定されることで、疑似要素からアイコンが出力される仕組みになっています。
なので、先ほどの置換の際に、spanタグを含めた上でコードの部分を変更して置換を行うと、別のアイコンを出力することができます。
// 置換指定配列にspanタグを含める
$string = array(
'/\<div\ class\=\"read\-time\">\<span\ class\=\"(fa|fas)\ fa\-hourglass\-half\"\ aria\-hidden\=\"true\"\>\<\/span\>/i' => '<div class="read-time"><span class="fas fa-book-open" aria-hidden="true"></span>',
'/この記事は\<span\ class\=\"bold\"\>約/i' => '読了目安:<span class="bold">約',
'/分\<\/span\>で読めます。/i' => '分</span>',
);
このように、砂時計を本に変えることができました。
Font Awesome公式サイトから、自分のWEBサイトにあったアイコンを探してみるのも良いかもしれません。
外観の変更
「記事を読む時間」のデザインも変更してみましょう。
デザイン例:シンプル

楕円形のシンプルなデザインです。
CSSコード
以下のコードをコピペするだけでOKです。
.read-time {
height: 22px;
line-height: 22px;
width: 120px;
margin: 0 calc(50% - ( 120px / 2 ));
background-color: #6F786C;
color: #fff;
font-size: 12px;
border: 0;
border-radius: 20px;
}解説
軽く解説を行います。
- 要素に出力される文章は定型であり、その文字数はだいたい決まっています。このため、要素自体の縦幅と横幅を厳格に決めても問題はありません。
- Cocoonのデフォルトの設定では、特定の画面サイズになると要素の文字の大きさが変更されるようになっています。このカスタマイズのようにあらかじめ縦横幅を指定している場合はデザイン崩れの原因となりますので、「font-size」を使って文字の大きさをあらかじめ設定し直しましょう。
- 要素の縦横幅をあらかじめ指定している場合、内部の間隔「padding」は不要です。なぜなら、外側から幅を変更して内部の要素との間隔を調整してやれば良いだけだからです。
- 要素の高さ「height」と行ボックスの高さ「line-height」を設定しましょう。行ボックスの高さとは、一行に使う高さの事で、設定できる数値の単位はpxなども使うことができます。行ボックスの高さの数値を要素の高さの数値に合わせておくと、行を縦方向の中心に置くことができます。
- 要素の幅「width」を決めたら、その要素の幅を元にして要素が中央に配置されるように間隔を取りましょう。CSS関数「calc()」を用いることで、常に両端からの距離の半分から要素ぶんの長さを引いた間隔が計算され、要素が中央に配置されるようになります。
- あとは特別説明することはありません。要素の背景色・要素の文字色を指定し、要素にかかる枠線を取り払って、要素の角を丸めただけです。
以上になります。
今回の「read-time」要素のように、HTMLが入れ子になっていない場合は「margin: 0 auto;」による要素の中央配置を使用することができません。そんなときでも「calc()」を用いれば同じことができるということを、覚えておいてください。
また同時に、「line-height」を使った行の高さの調整は「padding」の上下間隔の代用になることも覚えておきましょう。
デザイン例:鍋蓋

お鍋の蓋のようなデザインです。お料理系ブログにどうぞ。
CSSコード
以下のコードをコピペするだけでOKです。
.read-time {
position: relative;
height: 22px;
line-height: 21px;
color: #fff;
font-size: 12px;
border: 0;
border-bottom: 3px solid rgba(9, 124, 122, 0.8);
z-index: 1;
}
.read-time::before {
content: '';
position: absolute;
bottom: 0;
left: calc(50% - ( 120px / 2 ));
height: 22px;
width: 120px;
background-color: rgba(9, 124, 122, 0.8);
border-radius: 5px 5px 0 0;
z-index: -1;
}解説
軽く解説を行います。
- このカスタマイズでは「疑似要素」を使います。なので、まずは「read-time」要素に「position: relative;」を設定します。
- 今度は、疑似要素を作ります。疑似要素は要素の後ろに「::before」とすることで生成できる疑似的な要素です。このデザインでは、これを背景色「background-color」の代わりとします。
- 疑似要素の中身はまず「content: ”;」としておきましょう。これで、「無」の文字列を出力する疑似的な要素が今HTML構造上に存在しています。
- 疑似要素を背景代わりにするので、それぞれの要素の高さを合わせなければなりません。「height」プロパティを使用して、「read-time」と「read-time::before」のどちらも27pxほどにしてしまいましょう。
- 要素の高さを厳密に設定しているため、文字列の上下の間隔はpaddingではなく「line-height」で行うべきです。このとき、要素の高さより少し低めにしておくとちょうど良くなります。
- 疑似要素を背景代わりにするということは、すなわち「read-time」要素とその疑似要素を重ね合わせるということです。このとき、通常では「read-time」要素の文章が疑似要素に覆われて、読めなくなってしまいます。これを防ぐために、「z-index」プロパティを用いると、お互いの上下の位置関係を再設定することができます。
- 疑似要素の幅を決めましょう。先ほどと同じ120pxほどで良いでしょう。
- 疑似要素の位置を決めます。「read-time」要素を基準にするので、先ほどここを「relative」にした意味が分かると思います。「bottom: 0;」として下端に、「left: calc(50% – ( 120px / 2 ));」として左端からちょうど真ん中に持ってくるようにします。
- あとは特に説明することはありません。背景色やborderの設定でデザインを作って完成です。
説明は以上になります。
HTMLの構造が入れ子じゃない場合、このようにテキストを中央に持ってきた上で、親の要素と子の要素の幅を両立させるデザインは結構大変なのですが、それでも工夫したらこのように形にすることは可能です。
デザイン例:巻物風

時代劇に出てくる巻物のデザインです。中近世がテーマのブログに合うでしょう。
CSSコード
CSSコードはこちらです。
.read-time {
position: relative;
height: 22px;
line-height: 22px;
width: 120px;
margin: 0 calc(50% - ( 120px / 2 ));
background-color: #7586E6;
color: #fff;
font-size: 12px;
border: 5px solid #4B63E9;
border-top: 0;
border-bottom: 0;
}
.read-time::before, .read-time::after {
content: '';
position: absolute;
top: 4px;
width: 5px;
height: 14px;
background-color: #333;
}
.read-time::before {
left: -10px;
}
.read-time::after {
right: -10px;
}解説
軽く解説を行います。
- このカスタマイズでも、疑似要素を使います。このとき、先ほどは「::before」だけでしたが、ここでは「::after」も使います。疑似要素はこのふたつが存在し、ひとつの要素にふたつまで割り当てられることを覚えておきましょう。
- ふたつの疑似要素の共通するプロパティは「.read-time::before, .read-time::after {}」としてまとめました。CSSではこうすることでコードの文字数を節約し、わかりやすい記述にすることができます。
- 巻物の端の部分は枠線の左右のみを使っています。これは、「border」プロパティで要素自体に一度枠線を設定し、その後で上下の枠線の太さをゼロにすることで可能にしています。
以上になります。
最後に
今回は「記事を読む時間」要素のカスタマイズを行いました。
そして、要素に表示される文章を変更する方法や、いくつかのデザイン例を紹介しました。
このとき、今回のように定型文しか表示されない簡単な要素では、要素の縦横幅や行の高さをあらかじめ固定してしまっても構わない事や、正規関数と最終出力フィルターフックを使えば文章やアイコンを変更することができることがわかりました。
当記事のカスタマイズを参考にして、皆さんもいろいろアレンジしてみてください。
それでは、また。