今回は、WordPressテーマ「Cocoon」を使用しているWEBサイトを「PageSpeed Insights」でテストしたとき、「改善できる項目」に「キー リクエストのプリロード」が表示された場合の解決方法を紹介する。
きちんと高速化の設定を行っているはずなのに、なぜか表示され続けて困っている人におすすめのカスタマイズだ。
Cocoonで「キー リクエストのプリロード」が消えない件
私は、Cocoonの最適化を行うにあたって、サーバーやテーマの最適化の設定、そして各種の高速化プラグインを組み合わせるなどの方法を試してきた。
しかし、依然として「改善できる項目」に「キー リクエストのプリロード」が表示されたままなのだ。

これをどうしたらいいものか?
「キー リクエストのプリロード」とはなにか?
そもそも、この「キー リクエストのプリロード」とは、どういう意味なのだろうか?
これは、「WEBサイトを構成するファイルの読み込み段階を減らそう」ということを言っているのである。
具体的な例を挙げよう。下のふたつのうち、どちらが早くブラウザにページが表示されるだろうか?
- 「読み込み開始 → A → B → C → D → E → 表示」
- 「読み込み開始 → A → B C D → E→ 表示」
もちろん、後者だ。
なので、出来るだけ手前で読み込んでも良いものは、下のコードのように「rel=”preload”」を使って宣言しよう。
// プリロードの例
<link rel="preload" href="mycus-hoge.js" as="script">こうすることで、ブラウザが「このファイルはプリロードが宣言されてるから、他のファイルとまとめて前のほうで読み込んでしまおう」と判断し、WEBサイトの読み込みにかかる時間が短縮される。
これが、「キー リクエストのプリロード」が指し示す意味だ。
Cocoonはデフォルトでプリロードの設定を行っているはずなのだが……
Cocoonのフォーラムを調べてみると、以前よりプリロードについての質問が寄せられていることを確認できる。
そして、ひとまずの解決策が示され、テーマ制作者の「わいひら氏」は「親テーマにpreloadの設定を実装した」と発言している。
なので、親テーマの「header.php」を確認してみよう。
確かにこの通り、全ての「FontAwesome」がリンクタグによってプリロードに宣言されている。
<!-- Preload -->
<link rel="preload" as="font" type="font/woff" href="<?php echo FONT_ICOMOON_WOFF_URL; ?>" crossorigin>
<link rel="preload" as="font" type="font/ttf" href="<?php echo FONT_ICOMOON_TTF_URL; ?>" crossorigin>
<?php if (is_site_icon_font_font_awesome_4()): ?>
<link rel="preload" as="font" type="font/woff2" href="<?php echo FONT_AWESOME_4_WOFF2_URL; ?>" crossorigin>
<?php else: ?>
<link rel="preload" as="font" type="font/woff2" href="<?php echo FONT_AWESOME_5_BRANDS_WOFF2_URL; ?>" crossorigin>
<link rel="preload" as="font" type="font/woff2" href="<?php echo FONT_AWESOME_5_REGULAR_WOFF2_URL; ?>" crossorigin>
<link rel="preload" as="font" type="font/woff2" href="<?php echo FONT_AWESOME_5_SOLID_WOFF2_URL; ?>" crossorigin>
<?php endif; ?>しかし、依然として改善項目には「キー リクエストのプリロード」が表示されてしまう。
つまり、原因は不明だが、このコードは完全な状態では動いていないということだ。
Cocoonのプリロードの不具合を解決する方法
それでは、この不具合を解決する方法を紹介したい。
原因を特定し、解決までの手順を紹介する。
原因の特定
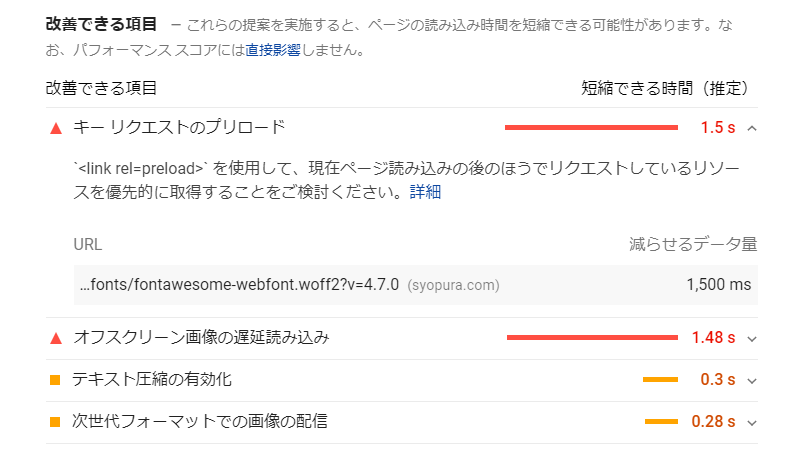
とりあえずこのままでは意味がないので、何を「プリロードに宣言しよう」と言われているのか調べてみよう。
クリックすると、注意の内容が表示される。


そして、コードの全容はこれだ。
// 例(私のサイトの場合)
// https:// は省略
mycus-tom.com/wp-content/themes/cocoon-master/webfonts/fontawesome5/webfonts/fa-regular-400.woff2
mycus-tom.com/wp-content/themes/cocoon-master/webfonts/fontawesome5/webfonts/fa-solid-900.woff2このように、ウェブフォントである「fontAwesome5」が原因のようだ。
- fa-regular-400.woff2
- fa-solid-900.woff2
なぜなのかはよくわからないが、上記の二つのフォントがうまくプリロードされていない。
では、これらのウェブフォントは「どこで」設定されているのだろうか?
「fa-regular-400」を手掛かりに、親テーマ内のファイルを調べてみよう。
// cocoon/lib/_defins.php
//Font Awesome5
define('FONT_AWESOME_5_REGULAR_WOFF2_URL', get_template_directory_uri().'/webfonts/fontawesome5/webfonts/fa-regular-400.woff2');
define('FONT_AWESOME_5_SOLID_WOFF2_URL', get_template_directory_uri().'/webfonts/fontawesome5/webfonts/fa-solid-900.woff2');そうすると、「lib」フォルダの「_defins.php」ファイル内に存在することが判明した。
このファイルが行っていることは、「define」関数を使った「名前付き定数の定義」である。各種フォルダやファイル・外部リンクに対して「名前を付けておく」ことで、ほかのファイルへの呼び出しを円滑に進める下ごしらえといったところだ。
そして、先ほどのふたつのリンクに付けられている定数がこれだ。
- FONT_AWESOME_5_REGULAR_WOFF2_URL
- FONT_AWESOME_5_SOLID_WOFF2_URL
これらの単語を手掛かりに親テーマの「header.php」を探すと、プリロードのコード集に、先ほどの定数が存在するふたつのリンクタグを確認することができる。
<link rel="preload" as="font" type="font/woff2" href="<?php echo FONT_AWESOME_5_REGULAR_WOFF2_URL; ?>" crossorigin>
<link rel="preload" as="font" type="font/woff2" href="<?php echo FONT_AWESOME_5_SOLID_WOFF2_URL; ?>" crossorigin>つまり、このふたつのリンクのプリロードが上手く行われていないということだ。
解決方法
さて、先ほど原因が特定できたので、問題の解決に移ろう。
なお、解決にあたっては「テーマエディター」を使用して親・子テーマのヘッダーファイルを編集するので、いちおうバックアップを取っておこう。
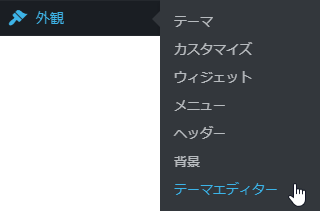
また「テーマエディター」は、管理者画面の左側サイドバーの「外観」から開くことができる。

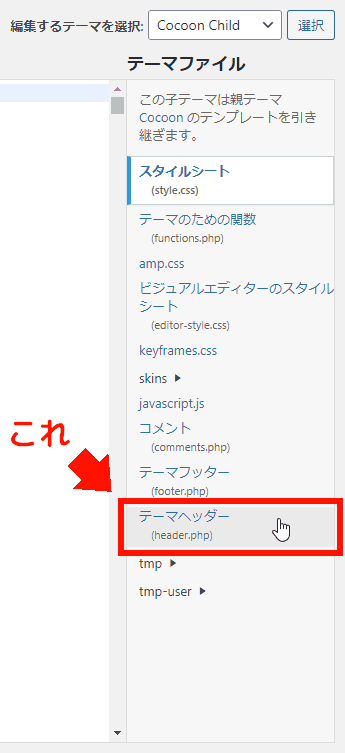
ヘッダーファイルを開くには、右側のテーマファイルバーから「テーマヘッダー」という部分を探そう。

子テーマの「header.php」
まずは、子テーマの「header.php」の編集を行おう。
以下のコードを「</head>」の直前にコピペしてほしい。
<!-- Preload(子テーマ) -->
<link rel="preload" as="font" type="font/woff2" href="<?php echo FONT_AWESOME_5_REGULAR_WOFF2_URL; ?>" crossorigin>
<link rel="preload" as="font" type="font/woff2" href="<?php echo FONT_AWESOME_5_SOLID_WOFF2_URL; ?>" crossorigin>そして、「ファイルを更新」を押して保存しよう。

これで子テーマのほうは完了した。
親テーマの「header.php」
次は、親テーマの「header.php」の編集に取り掛かろう。
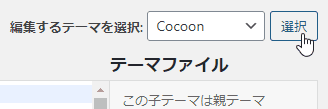
親テーマのテーマファイルを開くには、右上の「編集するテーマを選択」から切り替えればよい。

そして、親テーマのプリロードの部分を探そう。「<!– Preload –>」で探すと見つけやすい。
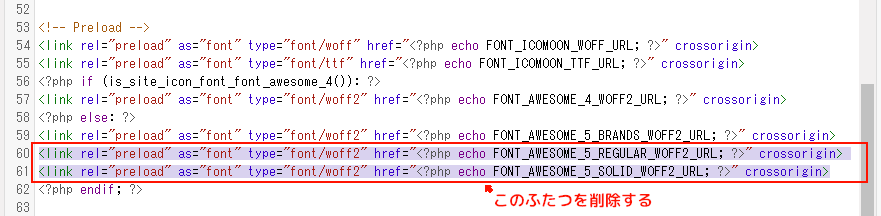
そして、下の画像の赤枠で囲っている部分を削除しよう。

削除したのが、下のコードになる。
<!-- Preload -->
<link rel="preload" as="font" type="font/woff" href="<?php echo FONT_ICOMOON_WOFF_URL; ?>" crossorigin>
<link rel="preload" as="font" type="font/ttf" href="<?php echo FONT_ICOMOON_TTF_URL; ?>" crossorigin>
<?php if (is_site_icon_font_font_awesome_4()): ?>
<link rel="preload" as="font" type="font/woff2" href="<?php echo FONT_AWESOME_4_WOFF2_URL; ?>" crossorigin>
<?php else: ?>
<link rel="preload" as="font" type="font/woff2" href="<?php echo FONT_AWESOME_5_BRANDS_WOFF2_URL; ?>" crossorigin>
<?php endif; ?>このように、不具合を起こしていたリンクタグを削除しただけだ。
そして、ちゃんと「ファイルを更新」を押して保存しよう。
これで、親テーマのほうも完了だ。
これが、Cocoonで起きているプリロードの不具合を解決する方法だ。
次は、ちゃんと直っているかどうか確認してみよう。
確認
それでは、もう一度「PageSpeed Insights」を確認してみよう。

このように、「改善できる項目」から「キー リクエストのプリロード」が消えていることが確認できる。
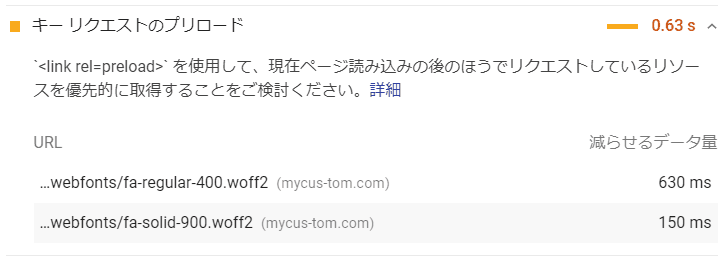
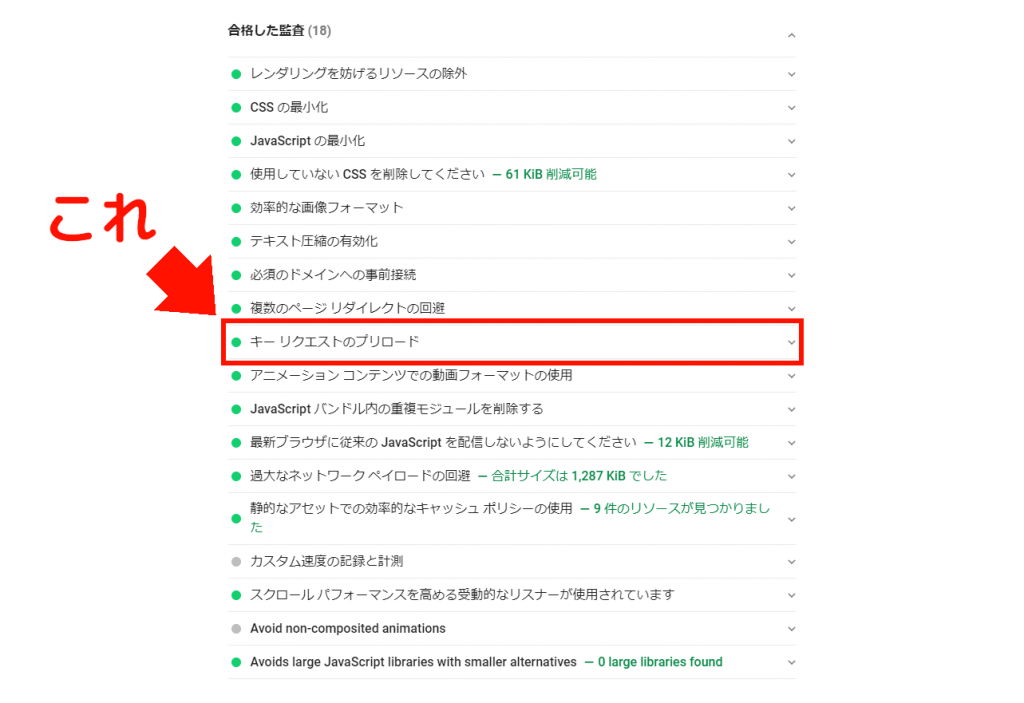
そして、「合格した監査」のドロップダウンを開いて見てみよう。


このように、監査に合格していることが確認できているだろうか?
これで、Cocoonの「キー リクエストのプリロード」問題は無事解決した。
もし反映されていない場合は
先ほどの修正のカスタマイズをちゃんと行ったはずなのに、PageSpeedの「キー リクエストのプリロード」が消えないことがある。
そんなときは、一度WEBサイトのキャッシュを消してみよう。
もしあなたがWordPressのキャッシュ系のプラグインを使用している場合は、テーマヘッダー変更前のキャッシュが保存されている。それにより、PageSpeedも古いキャッシュが残ったままのページをテストしてしまうからだ。
多くのキャッシュ関係のプラグインには「すべてのキャッシュを削除する」という項目もあるはずなので、その機能でWEBサイトをいったんリフレッシュしよう。
終わりに
今回は、「Cocoon」を使用しているWEBサイトを「PageSpeed Insights」でテストしたとき、「キー リクエストのプリロード」が表示され続ける問題の解決方法を紹介した。
今回のカスタマイズで短縮される時間は、わずか「0.5秒」程度だ。しかし、インターネットの世界だと、「0.5秒」という時間はとても長い。
そして、きちんと高速化を施行しているはずなのに「キー リクエストのプリロード」がいつまでも消えないと、モヤモヤした気持ちになってしまう。
なので、この記事が同じ現象に悩んでいる人の参考になれたら嬉しい。