今回は、WordPressテーマであるCocoonの検索ボックスのデザインをカスタマイズする方法を紹介したい。
また、サイト内検索機能はWordPressに標準で付いているので、他のテーマにも流用することができる。
検索ボックスの使い道とは
いきなり「使い道」なんてマイナスな書き方になってしまうが、WordPressにはサイト内検索を行う機能が標準機能として備わっている。
それを検索ボックス(検索フォームとも)と言う。
これを使うことで、閲覧しているWebサイトの他の記事を調べることができるのだ。
だが、検索の結果が結構アバウトな作りになっているので、使用していない人もいる。私も、現状では特に必要なさそうだと思っているので設置していない。
しかし、もしあなたが辞書やWikiのようなWebサイトを運営しているのであれば使ったほうがよいだろう。閲覧者が膨大な量のコンテンツを探すときに役に立つからだ。
Cocoonの検索ボックスのCSSコードの確認
「スタイルシート (style.css)」を弄ってカスタマイズを行う前に、まずCocoonがデフォルトで設定している検索ボックスのデザインの仕組みを理解する必要がある。
検索ボックスを形作っているコードは少しクセがあるので、カスタマイズを行う前にざっと見ておきたいからだ。

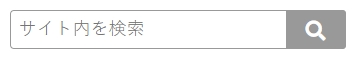
それでは、どのようにして上の画像のようなデザインになっているのかを説明したい。
まず、検索ボックスには「.widget_search」という要素がある。これは検索ボックスの土台となるもので、デフォルトではCSSコードが書き込まれていない。もちろん、ここをCSSで弄るのは控えたほうがよい。
そして、その1層下にform要素である「.search-box」が存在する。ここが検索ボックスの入力欄と検索ボタンをひとまとめにしている部分である。デフォルトでは上下のmarginと「position: relative;」が設定されている。カスタマイズはこの要素から手を付けていこう。
そして「.search-box」の中を見ていくと、input要素の「.search-edit」とbutton要素の「.search-submit」が存在している。このふたつがそれぞれキーワード入力欄と検索ボタンだ。入力欄の内部の間隔はpaddingにより調節され、検索ボタンは「position: absolute;」の絶対位置で入力欄に重なるように配置されている。
また、入力欄は「font-size」プロパティと「padding」プロパティによって内側から押し広げられている。
最後に、虫眼鏡アイコンはspan要素の「.fas .fa-search」で設定されている。なおかつ、虫眼鏡のアイコンは疑似要素beforeを使いFont-Awesomeのものを「content」プロパティに入れて表示している。
以上をまとめてカスタマイズの方向性を再確認しよう。
まず、検索ボタンは絶対位置指定でキーワード入力欄の上に重ねて右側に配置している。
そのため、キーワード入力欄は「padding-right」プロパティを使って検索ボタンと上下左ぶんを足した間隔を空けなければならない。でなければ入力したキーワードの文字がボタンの下に隠れてしまう。
そして、検索ボックスの縦の幅は入力欄の文字の大きさと内側の間隔に依存している。
つまり、この3点を利用してカスタマイズを行う場合は「.search-box」をあまり弄る必要はない。せいぜい検索ボックスの上下の間隔を調節するくらいだ。
ただし、キーワード入力欄と検索ボタンを別々にしたい場合はすこし複雑なコードを組むことになるのでそこは理解しておこう。
上記のことを頭の片隅に入れておきつつカスタマイズを行っていこう。
CSSで外観をカスタマイズしよう
カスタマイズを行う前に少々確認する事項がある。
子テーマの「スタイルシート (style.css)」の場所も手短に説明しておく。
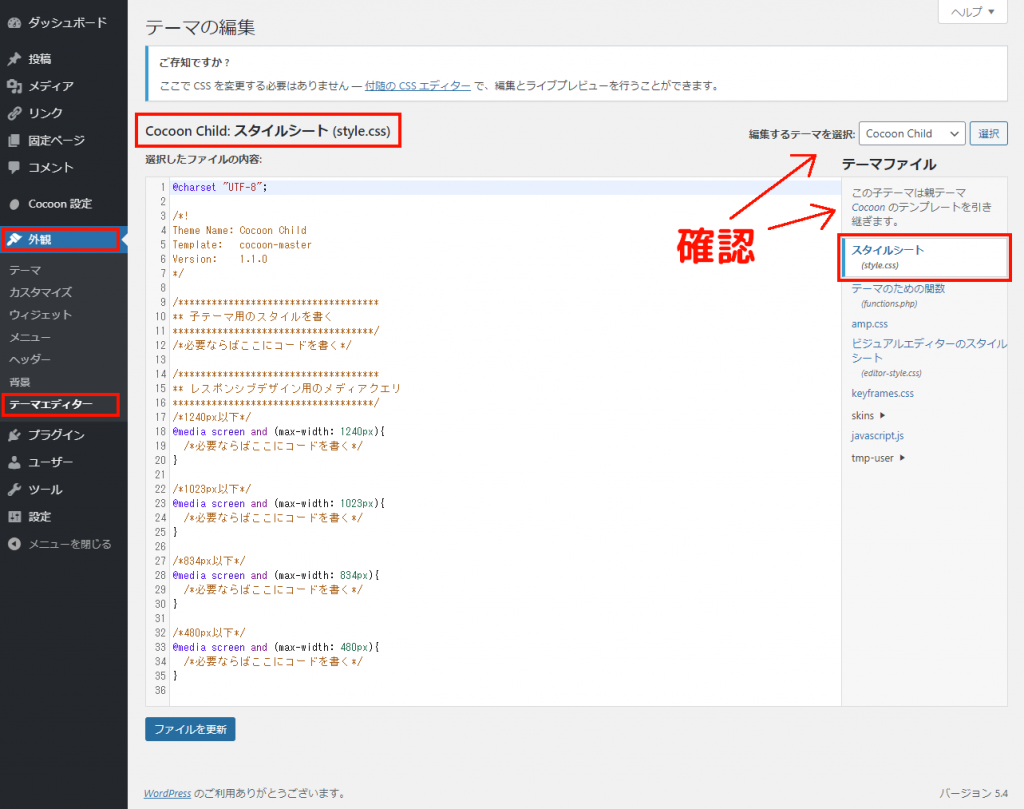
まず管理者画面を開き、左側のサイドバーから「外観」にカーソルを合わせて「テーマエディター」をクリックしよう。
そして「テーマの編集」画面に入ると、あらかじめ「Cocoon Child: スタイルシート (style.css)」が表示されているはずだ。もし表示されていなければ右側のテーマファイルバーから「スタイルシート (style.css)」をクリックしよう。

画面に上の画像のページが表示されているのなら正しい場所にいる。
また、ちゃんと子テーマのファイルかどうかも確認しよう。編集しようとしているファイルが子テーマのものであることを示すダイアログが表示されていたらOK。
上記のふたつを確認したら、さっそくカスタマイズにとりかかろう。
入力欄・検索ボタン一体型
Cocoonがデフォルトで設定しているデザインを応用する。最低限のコードで簡単にデザインを変更できる。
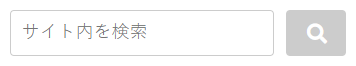
オーソドックス
縁の色やボタンの大きさ・色を再調節したカスタマイズ。
/*検索ボックスのカスタマイズ(一体型・オーソドックス)*/
/*ここから*/
/*入力欄*/
.search-box .search-edit {
padding: 8px;
padding-right: 68px;
border-color: #999;
}
/*検索ボタン*/
.search-box .search-submit {
top: 0;
right: 0px;
height: 100%;
width: 60px;
color: #fff;
background-color: #999;
border-radius: 0 4px 4px 0;
}
.search-box .fa-search {
display: block;
margin-top: 3px;
}
/*入力欄と検索ボタンの強調の無効化*/
.search-box .search-edit:focus, .search-box .search-submit:focus {
outline: 0;
outline-offset: unset;
}
/*ここまで*/上のCSSコードをコピペしてファイルを更新すると、検索ボックスの外観はこのようになる。

コンパクトなCSSコードに収めつつ、どんなWebサイトにも合うオーソドックスな仕上がりになった。
また、検索ボックスのカスタマイズの基本を示すカスタマイズにもなったと思う。
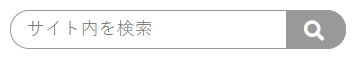
オーソドックス(丸縁)
先ほどのカスタマイズの角を丸くしたデザイン。縦長の楕円形。
/*検索ボックスのカスタマイズ(一体型・丸縁)*/
/*ここから*/
/*入力欄*/
.search-box .search-edit {
padding: 8px 16px;
padding-right: 68px;
border-color: #999;
border-radius: 20px;
}
/*検索ボタン*/
.search-box .search-submit {
top: 0;
right: 0px;
height: 100%;
width: 60px;
color: #fff;
background-color: #999;
border-radius: 0 20px 20px 0;
}
.search-box .fa-search {
display: block;
margin-top: 3px;
margin-right: 3px;
}
/*入力欄と検索ボタンの強調の無効化*/
.search-box .search-edit:focus, .search-box .search-submit:focus {
outline: 0;
outline-offset: unset;
}
/*ここまで*/上のCSSコードをコピペしてファイルを更新すると、検索ボックスの外観はこのようになる。

先ほどのデザインを少し変えてやるだけで、このようにポップな印象を与えることができた。
堅い印象が和らぐので、ブログ向きになったと思う。
入力欄・検索ボタン分離型
キーワード入力欄と検索ボタンを別々にしたデザイン。検索ボタンの位置を自由に配置可能。
検索ボタン右側
検索ボタンを入力欄の右側に配置する。
/*検索ボックスのカスタマイズ(分離型・検索ボタン右側)*/
/*ここから*/
/*検索ボックス全体*/
.search-box {
display: flex;
justify-content: space-between;
height: 46px;
width: 100%;
}
/*入力欄*/
.search-box .search-edit {
width: calc(100% - 60px - 12px);
}
/*検索ボタン*/
.search-box .search-submit {
position: relative;
width: 60px;
color: #fff;
background-color: #ccc;
border: 2px solid #ccc;
border-radius: 4px;
}
.search-box .search-submit:hover {
color: #ccc;
background-color: #fff;
}
.search-box .fa-search {
display: block;
margin-top: 3px;
margin-left: 3px;
}
/*ここまで*/上のCSSコードをコピペしてファイルを更新すると、検索ボックスの外観はこのようになる。

シンプルではあるがまとまったデザインになったと思う。
カラーリングやエフェクトなどはあなたのWebサイトに合うものに変えてみよう。
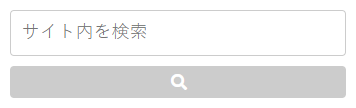
検索ボタン下側
検索ボタンを入力欄の下側に配置するデザイン。
/*検索ボックスのカスタマイズ(分離型・検索ボタン下側)*/
/*ここから*/
/*検索ボックス全体*/
.search-box {
display: flex;
flex-flow: column;
width: 100%;
}
/*入力欄*/
.search-box .search-edit {
height: 46px;
margin-bottom: 10px;
}
/*検索ボタン*/
.search-box .search-submit {
position: relative;
height: 32px;
width: 100%;
font-size: 16px;
color: #fff;
background-color: #ccc;
border: 2px solid #ccc;
border-radius: 4px;
}
.search-box .search-submit:hover {
color: #ccc;
background-color: #fff;
}
.search-box .fa-search {
display: block;
margin-top: 1px;
margin-left: 3px;
}
/*ここまで*/上のCSSコードをコピペしてファイルを更新すると、検索ボックスの外観はこのようになる。

検索ボタンは横より下にあったほうが自然だと思う人はこのカスタマイズが合うだろう。
最後に
検索ボックスはCocoonだけのものではなく、WordPressに元から存在しているものである。そのため、クラス名がいきなり変わって今回紹介したCSSコードが効かなくなるといったトラブルはほぼ発生しないはずだ。
ただし今回のカスタマイズではAMPに対応するため、Cocoon側がデフォルトで設定しているCSSを利用しコンパクトにまとめた省エネなコードを組み立てた。そのため、Cocoonのアップデートにより親テーマのstyle.cssに変更が入った場合はレイアウトやデザインが崩れてしまうかもしれない。
そのときは各自で対応してほしい。
今回は、検索ボックスの簡単なカスタマイズをいくつか紹介した。
私は今のところ検索ボックスを設置していないが、Cocoonのモバイルボタン上には存在しているため一応形くらいは整えておこうと思ったからだ。
また、このカスタマイズを行っている途中で、いくつかCSSの応用を発見したのでそれも後日紹介しておきたい。
この記事が役に立てば嬉しい。