今回は、Cocoonの本文上のヘッダーに表示されるアイキャッチの位置を変更するカスタマイズを紹介します。
なお、「Cocoonの設定を変更する方法」と「Cocoonのphpファイルを編集する方法」の二通りがありますので、そのどちらも解説していきます。
Cocoonのアイキャッチのおさらい
まず、Cocoonのアイキャッチについて、簡単に復習しましょう。
その記事の内容やイメージをひとことで表す画像です。
当たり前ですが、投稿記事・固定記事に設定できます。
また、TwitterやFacebookなどの各種SNSでも表示することが出来ます。
特に理由がない限り、アイキャッチは設定、添付することをお勧めします。
アイキャッチの設定方法
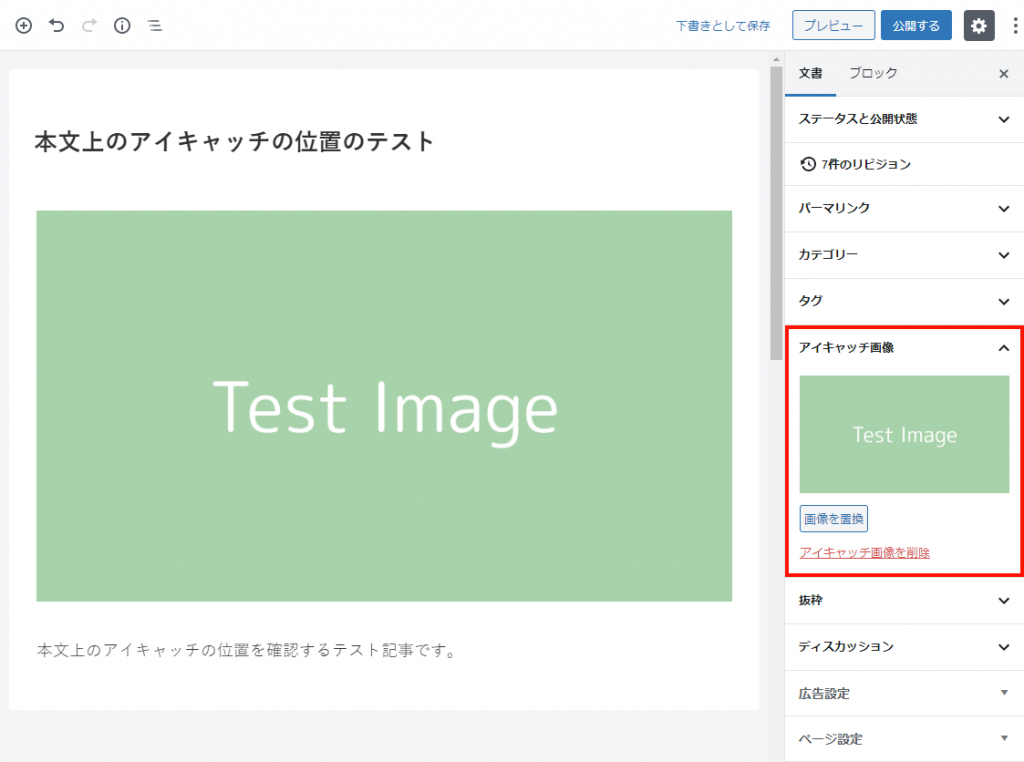
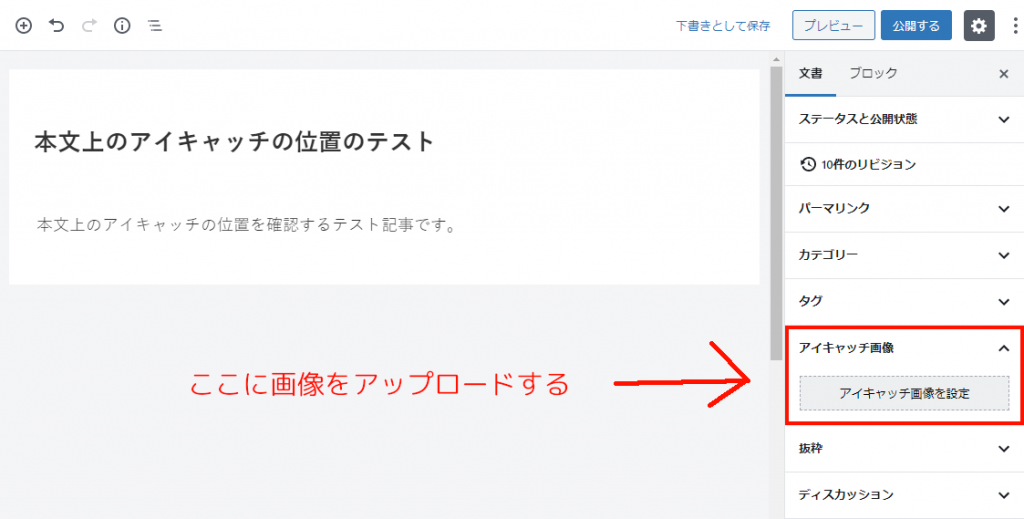
記事の編集画面の右側のサイドバーにある「アイキャッチ画像」の「アイキャッチ画像を設定」をクリックし、画像をアップロードするだけです。


このように、簡単にアイキャッチ画像を設定(添付)することが出来ます。
この記事で解説するカスタマイズの概要
始めに、今回行うカスタマイズの概要について説明します。
まず、Cocoonのアイキャッチは投稿記事・固定記事の本文上にも表示されます。このとき、アイキャッチはこちらの位置に出力されるように設定されています。

そして、この位置を変更する設定は存在しておりません。
なので、今回はこの本文上に出力されているアイキャッチのサムネイル画像を、「この記事は約〇分で読めます」の下の位置に移動するカスタマイズを行います。
本文上のアイキャッチの位置を変えるカスタマイズ
それでは、カスタマイズを行っていきます。
なお、冒頭で述べたように、このカスタマイズには二通りの方法がありますので、そのどちらも紹介していきます。
1:Cocoon設定を変更する方法
まずはこちら、Cocoonの設定を利用する方法になります。一番簡単なやりかたですが、実はアイキャッチ画像が重複しているという問題があります。
設定
始めに、左側のサイドバーから「Cocoon 設定」をクリックして、Cocoonの設定ページを開いてください。
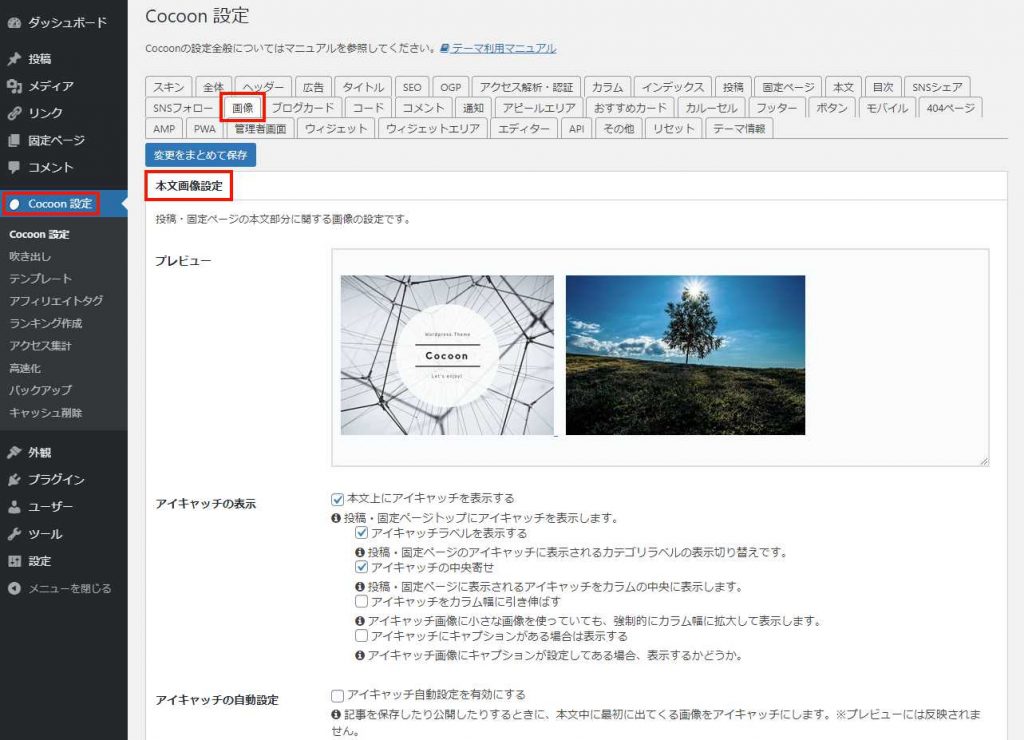
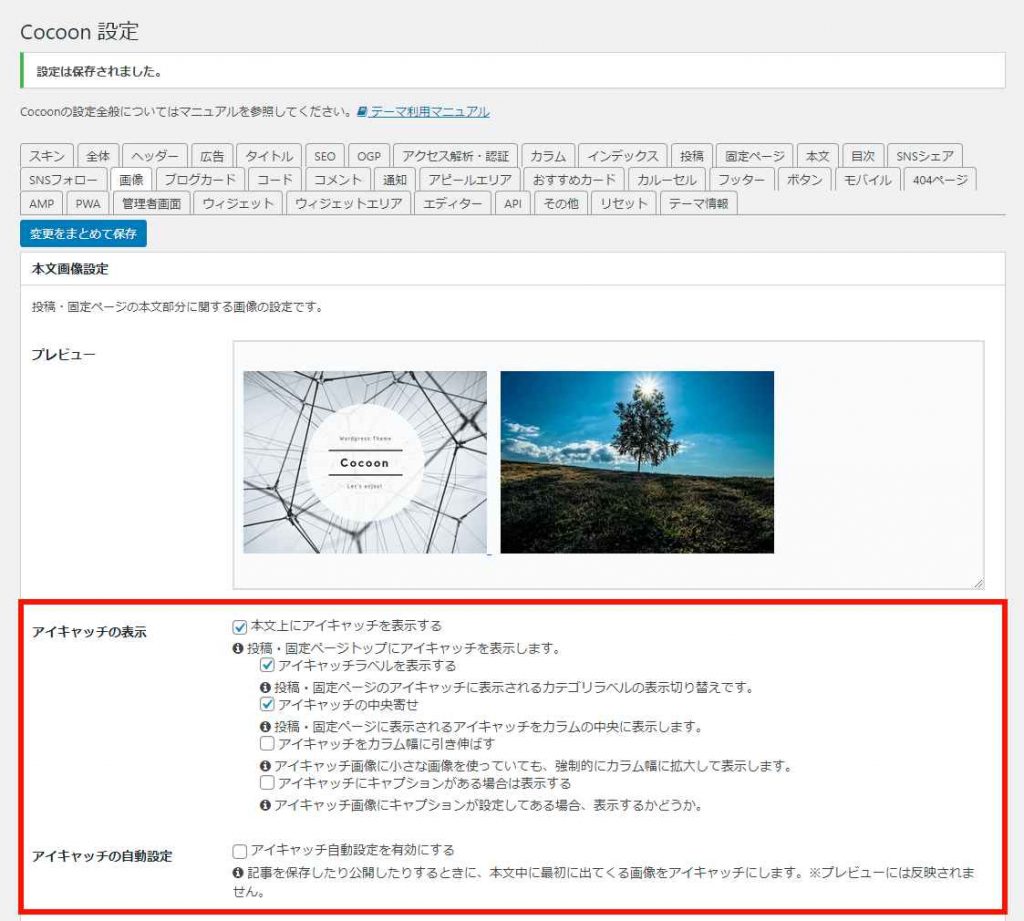
そしてCocoonの設定ページに入ったら「画像」を選んでクリックし、「本文画像設定」を見てみましょう。

上の画像のように、本文画像設定の画面を開けていますか?
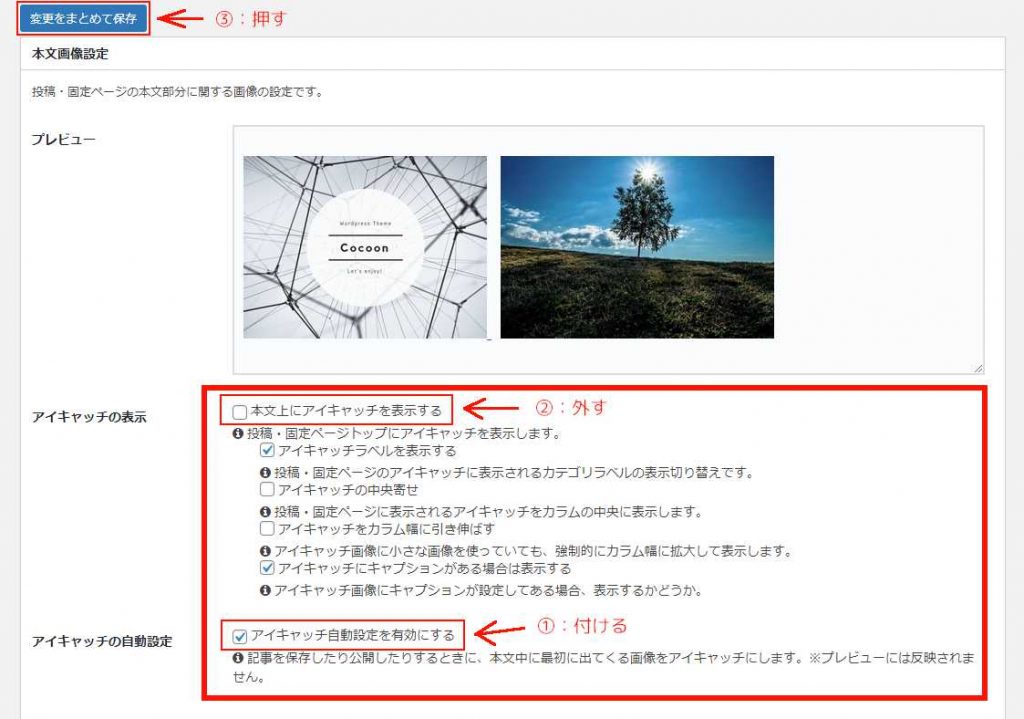
そうしたら、まずは「アイキャッチ自動設定を有効にする」にチェックマークを入れてから「本文上にアイキャッチを表示する」のチェックを外して、「変更をまとめて保存」を押してください。

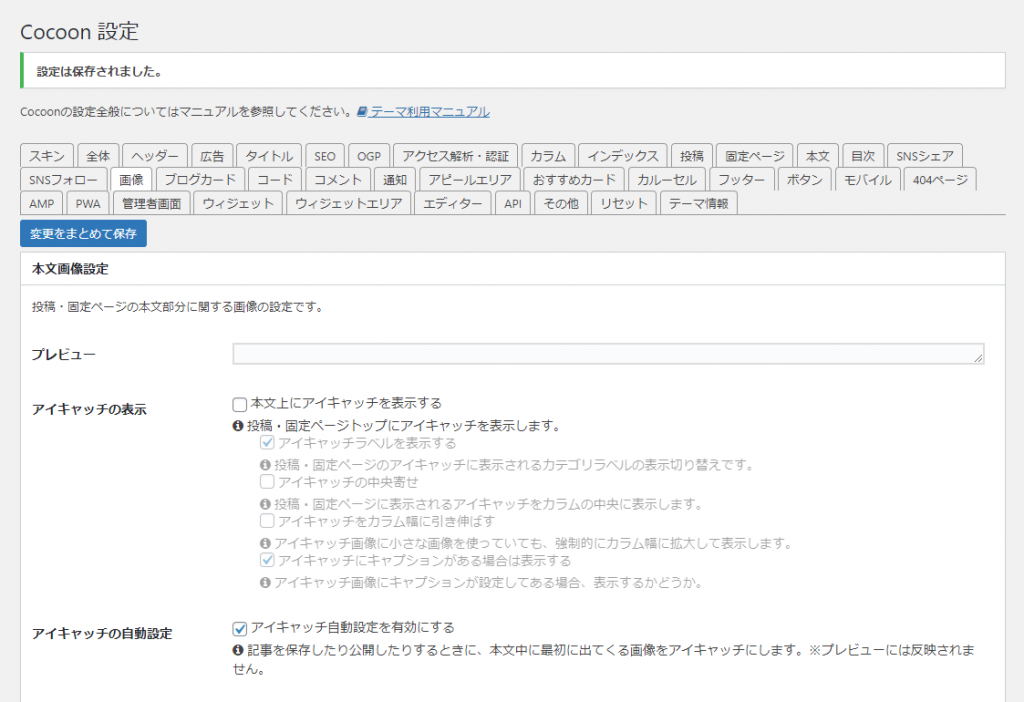
上の画像のようにして変更を保存すると、Cocoon設定の画像の設定画面は下の画像のようになります。

このように、プレビューから画像の表示が無くなり、アイキャッチの表示の子のチェックボックスも半透明で非表示状態になっていることを確認してください。
以上で、設定は完了です。
本文上での表示
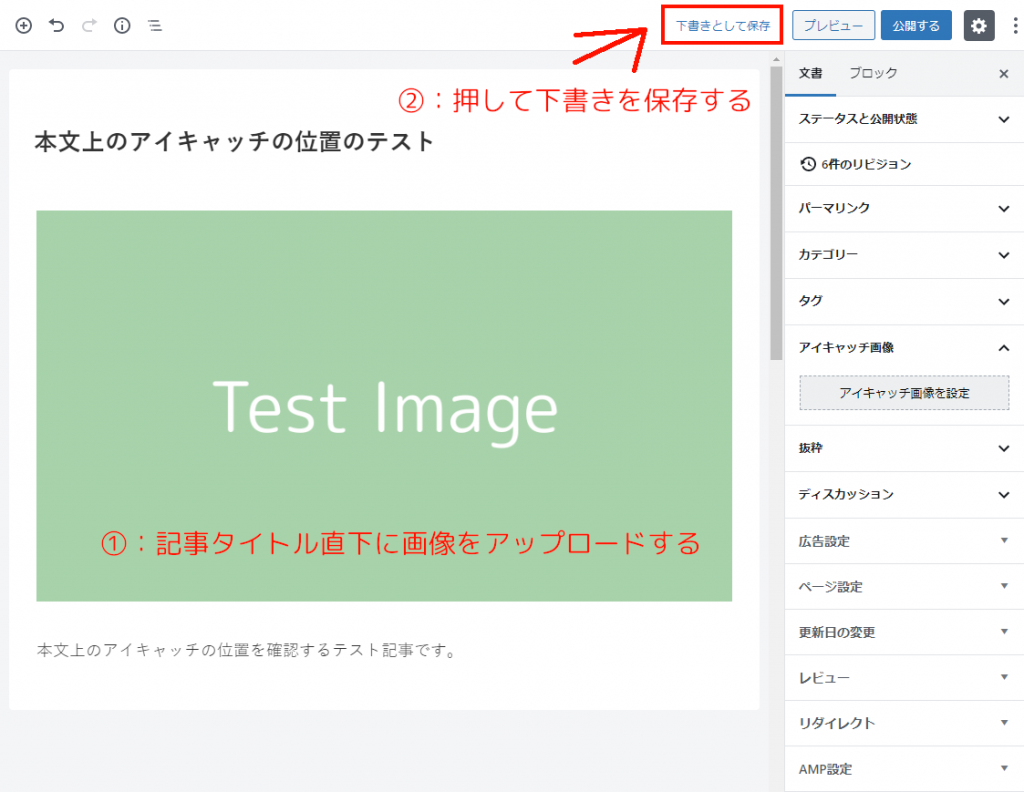
さて、この方法では、本文上の表示はこのようになります。

記事に初めてアップロードした画像をアイキャッチとしても取り扱う設定にすることで、アイキャッチのサムネイルを「記事を読む時間」の下に表示させることができました。
ただし、この方法は地味な欠点が存在しています。
注意点
まず、「本文上に出力されるアイキャッチの位置を変更しているわけではない」ということを理解してください。
というのも、Cocoonは仕組み上、アイキャッチに使用している画像は必ず投稿した記事上に出力するようになっています。
つまり、この方法はアイキャッチ要素を「display: none;」で非表示にしているだけなんです。

もし確認したければ、Cocoonの子テーマのstyle.cssに「.eye-catch-wrap{display:flex}」のCSSコードをコピペして保存したのち、投稿した記事ページを更新してみてください。上の画像のように、「本来のアイキャッチ」と「最初に添付した画像」のふたつが表示されているはずです。
つまり、この方法では実質的にアイキャッチ画像が二重に存在している状態になってしまうんです。
これは、記事自体の容量(サイズ)が無駄に増えてしまうことを意味します。
また、投稿記事本文の画像を使用しているため、アイキャッチのカテゴリラベルが表示されない点にも注意してください。これにより、記事が属しているカテゴリがわからなくなってしまいます。
なので、Cocoonの設定を変更する方法は一番簡単なのですが、微妙な欠点も存在しているのです。
2:content.phpを書き換える方法
もうひとつの方法は、「content.php」内に存在する「本文上にアイキャッチ画像を出力するコード」の順序を入れ替える、というものです。
こちらは、PHPファイル内を直接書き換えるだけですので、投稿記事上でアイキャッチの重複が起きません。
こちらの方法はCocoonのアップデートが来るたびに親テーマの内容をすり合わせる手間が発生します。
なので、冒頭でも書いたように現在は以下の記事で紹介してるカスタマイズを使用することを強く勧めます。
設定
まず、phpファイルを編集する前にCocoonの画像の設定を開き、「本文上にアイキャッチを表示する」にチェックが入っているか確認してください。もし入っていない場合は、入れてください。
そして、「アイキャッチ自動設定を有効にする」は必ずチェックを外した状態にしておいてください。

上記の画像のように設定したら、「変更をまとめて保存」ボタンを押しましょう。
これで、Cocoon側の設定は完了です。
さて、次は自分のPC上に「tmp」と名付けたフォルダを作成してください。
そして、それをFTPソフトかレンタルサーバーのファイルマネージャーを使用して、Cocoonの子テーマである「cocoon-child-master」フォルダにアップロードしてください。
それから、Cocoonの親テーマの「tmp」フォルダの「content.php」ファイルを、先ほど作成した子テーマの「tmp」フォルダに「コピー」する形でアップロードしてください。
なお、自分の手元に親テーマのファイルが無い場合は、公式サイトから最新のものをダウンロードしましょう。
また、当サイトでは各種FTPソフトの紹介も行っております。以下の記事でご覧ください。
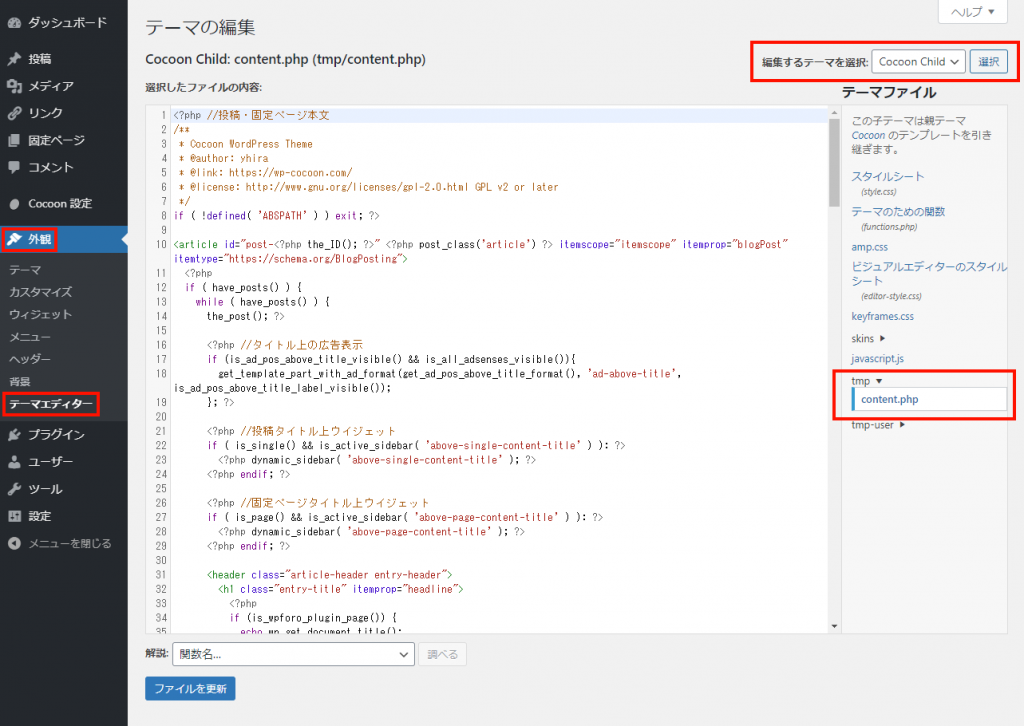
ファイルのアップロード作業が終わったら、今度はWordPressの管理者画面より、左サイドバーの「外観」にある「テーマエディター」をクリックして、「テーマの編集画面」を開いてください。
すると、右側の「テーマファイル」と書かれている列に、先ほど設置した「tmp」フォルダが表示されているはずです。そして、それをクリックするとすぐ下に「content.php」が表示されます。
さらに、その「content.php」をクリックすると、そのファイルの編集画面に入ることができます。

上記のような画面になっているでしょうか?
それでは、この「content.php」を下にスクロールしていってください。すると、以下のコードを発見できるかと思います。
<?php //アイキャッチ挿入
get_template_part('tmp/eye-catch');
do_action('singular_eye_catch_after');
?>これが、「アイキャッチに設定した画像を記事の本文上に出力する」PHPコードなんです。
なので、このコードの位置を変更したら、本文上に表示されるアイキャッチのサムネイル画像の位置も同じように変えることができるんです。
なぜなら、このコードによって、記事ヘッダーにアイキャッチが存在できるようになっているからです。
では、アイキャッチ画像の出力コードが判明したことですので、実際に編集してみましょう。
まず、デフォルトでは「固定ページタイトル下ウイジェット」と「SNSトップシェアボタンの表示」の間にコードが存在しています。
<?php //固定ページタイトル下ウイジェット
if ( is_page() && is_active_sidebar( 'below-page-content-title' ) ): ?>
<?php dynamic_sidebar( 'below-page-content-title' ); ?>
<?php endif; ?>
<?php //アイキャッチ挿入
get_template_part('tmp/eye-catch');
do_action('singular_eye_catch_after');
?>
<?php //SNSトップシェアボタンの表示
if (is_sns_top_share_buttons_visible() &&
(
//投稿ページトップシェアボタンの表示
(is_single() && is_sns_single_top_share_buttons_visible()) ||
//固定するページトップシェアボタンの表示
(is_page() && is_sns_page_top_share_buttons_visible())
)
){
get_template_part_with_option('tmp/sns-share-buttons', SS_TOP);
} ?>これを、下記のように記事を読む時間を出力するコードと「本文上の広告表示」のコードの間の位置に持っていきます。
<?php if (is_content_read_time_visible() && is_the_page_read_time_visible() && !is_plugin_fourm_page()): ?>
<div class="read-time"><?php echo '<span class="fa fa-hourglass-half" aria-hidden="true"></span>
'.sprintf(__( 'この記事は<span class="bold">約%s分</span>で読めます。', THEME_NAME ), get_time_to_content_read(get_the_content())); ?></div>
<?php endif; ?>
<?php //アイキャッチ挿入
get_template_part('tmp/eye-catch');
do_action('singular_eye_catch_after');
?>
<?php //本文上の広告表示
if (is_ad_pos_content_top_visible() && is_all_adsenses_visible()){
get_template_part_with_ad_format(get_ad_pos_content_top_format(), 'ad-content-top', is_ad_pos_content_top_label_visible());
}; ?>コードの位置の順序を上記のようにしたら、「ファイルを更新」ボタンを押して「content.php」ファイルの変更を保存してください。
以上で、カスタマイズは終わりです。
本文上での表示
それでは、実際に確認してみましょう。
記事本文のヘッダーは、このような表示になっているかと思います。

アイキャッチ画像が「この記事は~」のすぐ下に位置していることがわかりますね。
もし、記事を読む時間とアイキャッチの画像の間隔がピッタリとくっつきすぎていて気になる場合は、子テーマの「style.css」に以下のコードをコピペして保存してみてください。
/*記事を読む目安時間のカスタマイズ*/
/*ここから*/
.read-time {
margin-bottom: 2em;
}
/*ここまで*/
このように「記事を読む目安の時間」の要素の下部に、「下方向のmargin」を文字ふたつぶん空けたことで、自然な感じになりました。
これで、こちらの方法のカスタマイズは無事に完了しました。
このように、この方法は欠点が無いカスタマイズに感じますが、注意してほしいことがあります。
注意点
さて、このカスタマイズは、先ほど説明してきた通り「子テーマに親テーマと同じフォルダを作り、親テーマからコピーしてきたファイルを編集する」というものになります。
ただ、Cocoonは定期的にアップデートが行われています。
その内容は概ねスキンのバリエーションや追加が主な内容になっていますが、ときおり「content.php」に変更を加えるアップデートが入ることもあります。
このとき、子テーマに複製・編集したほうの「content.php」が古いままだと、その変更が反映されないばかりか、記事本文上でPHPのエラーが発生してしまう場合があります。
そのため、Cocoonのアップデートを行った際は、ちゃんと親テーマのPHPファイルの中身を確認し、もし大きく変更が加えられていた場合は、かならず子テーマに作ったほうを修正するようにしてください。
最後に
今回は、本文記事のヘッダー上に表示されるアイキャッチ画像の位置を変更するカスタマイズを紹介しました。
このようなカスタマイズを行うに至った経緯は、アイキャッチ画像はタイトル周りの一番下に存在していた方が、スマートな感じがすると思ったからです。
また、個人的に、投稿日と更新日よりも上にアイキャッチが表示されていることに多少の違和感を覚えたという事もあります。
そういうわけで、このようなカスタマイズを行いました。
そして、もっとより良い方法のカスタマイズを思いついたので、当記事の書き直しを行う事にもしました。
情報が古いまま止まっており、ご迷惑をおかけしました。
それでは、また。