今回は、「PageSpeed Insights」のモバイルスコアが20点を切っていたので、その問題の改善に取り組んだ内容についてお話ししたい。
スマホの表示スコアが悪すぎた件
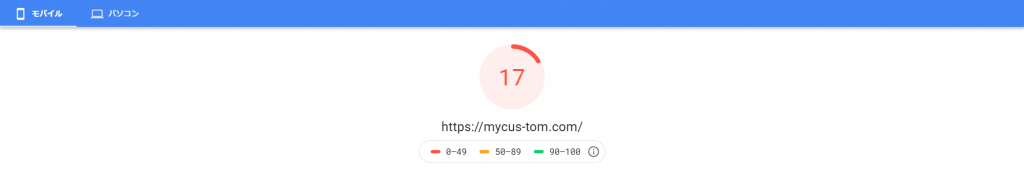
さて、前置きは後回しにして、これがスコアアップ作業を行う前の状態だ。
この通り、「PageSpeed Insights」のモバイルスコアがまさかの20点台以下!という有様である。
これはちょっとまずいかもしれない。
Googleは検索順位にPageSpeedのスコアも加味している
Googleはデスクトップだけでなく、モバイルの検索順位にもPageSpeedのスコアも含めている。
そこで 2018 年 7 月よりページの読み込み速度をモバイル検索のランキング要素として使用することを本日みなさんにお伝えしたいと思います。
2018/7/9 追記
すべてのユーザーを対象に Speed Update のロールアウトを開始しました。
ページの読み込み速度をモバイル検索のランキング要素に使用します – Google ウェブマスター向け公式ブログ
おそらく、常識的に考えたら「普通の表示速度」、つまりページのリンクをクリックして遅くても5秒以内で表示される速度であれば、ランキング争いでそこまで不利になることはないだろう。なので、Googleが言いたいことは、スマホからだとページの表示に30秒とか1分以上かかるようなサイトは不利になるからな?ということ。
しかし、気がかりになることが存在する。それが、下に書いた件だ。
表示速度が速くてもPageSpeedのスコアが低い場合はどうなるのか?
正直なところ、これが微妙な問題なのだ。
例えば、1秒以内でページが表示されるけど、PageSpeedのモバイルスコアは平均して30点以下、というサイトがあったとする。そして、もうひとつのサイトは、ページの表示に3秒から5秒近くかかるが、PageSpeedのモバイルスコアは平均して50点以上だとする。
この場合、どちらのサイトが検索順位で上に来るのだろうか?
私の考えでは、後者が検索順位において有利だと考えている。
というのも、PageSpeedはGoogleが平等に設けた基準を元に評価を下し、そのスコアはランキングファクターに含まれている。そのため、PageSpeedのスコアは検索順位に直結していると考えた方が自然だろう。
なので、検索順位を考える上では、「PageSpeed > 表示速度」ということになる。
このため、PageSpeedのスコア、特にモバイルスコアを上げることが検索順位を考える上で重要になってくる。
作業前の状況
まずは、高速化の作業を行う前の状態を記しておく。
WordPressテーマ
使用しているテーマは「Cocoon」。
便利なので当分変えるつもりはない。
サーバー
「mixhost」の「スタンダードプラン」を使用している。
月額1000円前後のレンタルサーバーでは、他社よりほんのちょっとリーズナブルな価格となっている。
その他
「Google Adsense」の「自動広告」を利用。
また、プラグインは「JETPACK」と「BackWPup」を使用。
他にも、Cocoonの「高速化」設定に手を付けていなかったり、入れっぱなしのプラグインが複数存在したり、サーバーの調整を行っていなかったりなど。
モバイルスコアを改善するために行ったこと
それでは、モバイルスコアを良化させるためにやってみたことを一通り紹介したい。
「cPanel」の設定の見直し
まずは、現在利用している「mixhost」のサーバーパネルである「cPanel」で設定可能な高速化機能を有効化する。
具体的には、以下のふたつを行う。
PHPのバージョンアップ
まずは、使用中のPHPのバージョンをアップデートしよう。
常に最新のバージョンを保つことで、WordPressのパフォーマンスは良化する。これにより、WEBサイトの表示速度が改善される。
また、セキュリティの面でも安心だ。
なお、PHPのバージョンアップを行うときは互換性のチェックも必ず行うようにしよう。
WEBサイトの最適化を設定する
cPanelには、「Web サイトの最適化」という項目が存在する。
これを有効化することで、CSSやJavaScriptなどの、WEBサイトを構成している各種ファイルを大幅に圧縮した状態でブラウザに送信してくれるようになる。
これにより、読み込み速度がかなり短縮される。
なお、圧縮されたファイルはブラウザがちゃんと解凍して描写してくれる。なので問題は起きない。
このふたつは簡単に行うことができるので、最初にやっておく。
プラグインの削除
次に、PageSpeedのスコアを悪化させていると思われるプラグインの削除を行う。
JETPACK
スコア悪化原因の筆頭格。
確かに、サイト解析ツールは見やすい。閲覧されたページはURLではなくサイトタイトルで表示されるし、検索クエリや投稿カレンダーなども充実している。
だが、逆に言うと利用する目的はそれだけだったりする。
私を含めて多くのブロガーは「Google Analytics」を導入しているはずなので、無駄な機能が多い「JETPACK」は切ることにした。
BackWPup
こちらも、モバイルスコアを大きく落とす原因となるプラグイン。
簡単な設定だけで自動的にバックアップが取れるというのは魅力的だが、よく考えてみるとバックアップが必要になる事態はあまりない。
なにより、大抵のレンタルサーバーにはバックアップ機能が搭載されている。
なので、このプラグインも切ることにした。
それ以外
Gutenbergエディターを無効化する「Classic Editor」と、WEBサイトにメンテナンスページを表示させる「WP Maintenance Mode」、そしてアップロードしたメディアのファイル名を変更することができる「Phoenix Media Rename」、この3つを削除した。
「Classic Editor」プラグインについては、現在使用しているCocoonにGutenbergエディターの切り替え設定が付いているので必要性が見当たらない。
「WP Maintenance Mode」プラグインは、そうしょっちゅうサイトを一時的に落としてまでメンテナンスすることはないのでなくても良い。
「Phoenix Media Rename」プラグインによるファイル名の変更機能は、「WP Multibyte Patch」を使うことで解決する(日本語ファイル名がアップロードされたとき、ファイル名を乱数に変更する機能が付いているので)。
これらを踏まえて、上記のプラグインは不要だと判断し、削除した。
アドセンスの自動広告の停止
PageSpeedのモバイルスコアを大きく悪化させる主な原因が「アドセンス」なのだが、その中でも特に大きくスコアを下落させる存在が「アドセンスの自動広告」である。
このため、子テーマの「header.php」に設置していた自動広告のコードを削除した。
なぜ自動広告は、PageSpeedのスコアを悪化させてしまうのか?
それは、ページを読み込む際に「どの部分」に「どんな広告」を表示するべきなのか、を調査するJavaScriptが実行されるようになるからだ。そして、広告の自動設置も行われる。このため、ふたつの動作を同時に行うJavaScriptが原因となり、WEBサイトに高い負担をかけてしまう。
この結果、PageSpeedのスコアが大きく下がってしまうのだ。
なので、多少面倒くさくなるとはいえ、Cocoonに搭載されている広告設置機能とアドセンス用のショートコードのふたつの機能を利用して、アドセンスは自分で設置することにした。
使用していない外部のリンクタグの確認(子テーマ)
こちらは、Cocoon側で既に導入している「FontAwsome 5」の外部タグを、なぜか子テーマの「header.php」に設置していたので削除した、というだけ。
おそらく、多くのCocoon利用者には関係のない話だと思う。
だが、こういった些細なうっかりが誰にも無いとはいえないので、心当たりがすこしでもある気がしたら「header.php」などを確認してみてほしい。
もしかしたら、設置したことを忘れたままになっている、外部リソースのリンクタグが存在しているかもしれないからだ。
プリロードされているはずなのにされていない問題の解決
Cocoonには、あらかじめ親テーマの「header.php」によってさまざまな要素がロードされている。これを「プリロード」というのだが、その機能が一部動いていなかった。
なので、親テーマの「header.php」から子テーマの「header.php」に、不具合が起きているプリロードタグをコピペすることで解決した。
セキュリティ系プラグインの設定の見直し
導入したままで、なにも設定せずに使っていたセキュリティに関するプラグインの設定を見直した。
Wordfence
ファイヤーウォールオプションやスキャンオプションなどを見直して、WEBサイトにかかる負担を軽減させた。
不要だと感じたもの、また別のプラグインと競合している機能を停止させた。
SiteGuard
こちらも、デフォルトの状態から見直した。
一部の機能を停止したり、インターバルを延ばしたりすることで、WEBサイトのパフォーマンスを下げる要素を取り払った。
その他Cocoonの設定の見直しなど
PageSpeedのモバイルスコアとはあまり関係ないかもしれないが、Cocoonの設定を一通り見直した。
といっても、変更したのはSNSのキャッシュ期間だけだが。
高速化機能の利用(テーマ側・プラグイン側)
最後に、Cocoonの「高速化」設定及び各種の高速化に関わるプラグインを、お互い競合し合わないように組み合わせて使用することで、PageSpeedのモバイルスコアを上昇させた。
最終的にモバイルスコアはどうなったのか?
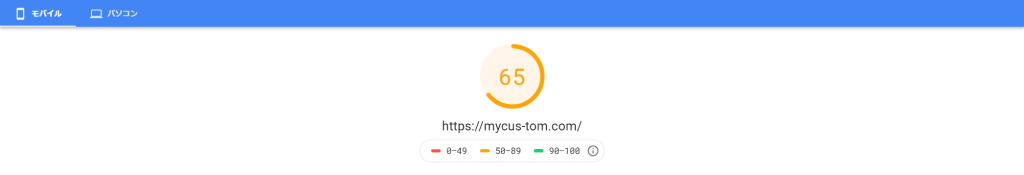
さて、上記のカスタマイズを十数回以上コツコツと行ったところ、モバイルスコアは最終的に以下のようになった。
このように、50点台後半から60点台前半の間で安定した。そして、これが限界だった。
正直なところ、私の現在の環境下において、これ以上PageSpeedのモバイルスコアを上げる方法を見つけることはできなかった。
あえてやらなかったこと
PageSpeedのモバイルスコアを上げるためには良いらしいが、施工は見送った作業。
アドセンスの遅延読込
Javascriptの遅延読込のように、Google Adsenseの読込を遅延化するというもの。
いくつか検索したところ、モバイルのスコアが大幅に上がった!90点以上になった!といった内容の記事を発見した。しかし、それらのサイトのURLをPageSpeedでテストしたところ、だいたい60点台~70点台前半、低いサイトでは30点台のスコアに落ち着いており、継続したスコアアップの効果が見受けられなかった(PageSpeedの基準はたまに変わるので、一時期では有効な手段「だった」のかもしれない)。
また、中には遅延読込のカスタマイズを行ったことで、アドセンスのアカウントが無効化されてしまった。という記事も拝見した。
そのため、Googleが公式で推奨していない小手先のカスタマイズの行為とその必要性に疑問を憶えたこともあり、アドセンスの遅延読込は見送った。
おわりに
今回行った作業で感じたことは、アナリティクスやサーチコンソール、そしてアドセンスといった外部機能は、やはり「PageSpeed Insights」のモバイルスコアに大きな影響を与えている、ということだった。しかし、これらの機能はWEBサイトを運用する上で重要なので、安易に外せるものではない。
また、画像やソースコードの圧縮にも限界がある。ただし、CSSの容量に関しては改善の余地があるかもしれない。プロパティをまとめる、表記する文字を減らすといった地道な作業を行うことで、数kbはダイエットさせることができるかもしれない。
個人的には70点台あたりで安定させたかったが、65点の壁は厚かった。なかなか60点台後半で安定せず、もはや高速化設定も打つ手が無かったので、このあたりで妥協した。
今回は、今まで後回しにしてきたWEBサイトの高速化……もといPageSpeed Insightsのスコアアップで行った内容を忘備録として書き留めた。
いろいろ打つ手は打った上で、ひとまずの区切りはついた。これ以上速度を上げるにはLiteSpeedプラグインのCDNを有効にするなどの作業が必要になるが、正直それはいろいろ登録が必要になるので、今回は見送った。今回の高速化のカスタマイズは、1時間あれば誰でも出来る!というラインにしておきたかったので。
この記事が役に立てば嬉しい。