今回は、WordPressのフィルターフックを「WEBサイトが画面に印刷される直前」の箇所に登録するカスタマイズを紹介したいと思います。
俗に言う「最終HTMLフィルターフック」とか「印刷直前フィルターフック」と呼ばれるものです。
WordPressにはページ出力の最後の部分にフィルターフックを用意していない
WordPressには「フィルターフック」と呼ばれる機能が存在しています。
簡潔に説明すると、「特定の出力に対して、後から変更を加えて出力しなおさせる」といったことができます。
例えば、「記事本文」のフィルターを使用することで、本文中に出力される画像や文章の表示を分岐させたりといったものです。
このようにカスタマイズにおいてとても便利なため、WordPress公式・テーマ開発者はユーザーに向けて様々な関数にフックを設置し、フィルターを提供しています。
ただ残念ながら、WordPressには「WEBサイトが画面に印刷される、そのひとつ前の段階のフィルターフック」というものが存在していません。つまり、コンテンツやヘッダー、また管理者画面の各部といった、個々の部品に対してのフィルターは存在していますが、それらが全て揃って「さあ、印刷するぞ!」の一歩手前のフックは無いのです。
出力結果をより簡単に弄ることができるからです。
また、テーマ開発者がカバーしていない部分でも、印刷前に介入することができます。
なので、今回は「印刷一歩手前フィルターフック」もとい「最終出力フィルターフック」を実装するカスタマイズを行おう、というわけです。
カスタマイズに必要なもの・こと
カスタマイズを行う前に確認したいことがいくつかありますので、まずはこちらに目を通してください。
子テーマの「functions.php」
今回のカスタマイズはPHPを用いるので、編集するファイルはこれだけです。
なお、必ず子テーマのものを使用してください。
WEBサイトのバックアップ
また、カスタマイズを行う前に、WEBサイト(ブログ)のバックアップも必ず行いましょう。
万が一という事もありますので。
カスタマイズの実装
では、カスタマイズの解説を行っていきます。
PHPコード
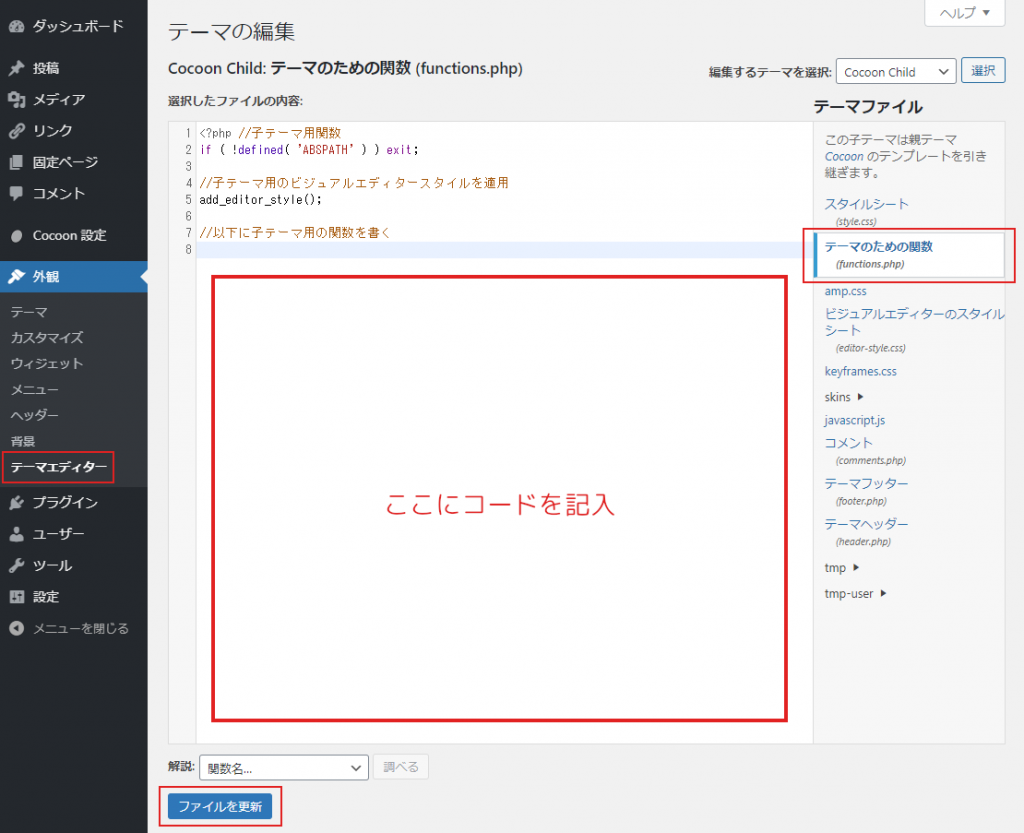
まず、下記のPHPコードを、あなたの「子テーマのfanctions.php」にコピペしてください。「テーマのための関数」と表示されている奴です。
// 「最終出力」前にフィルターフックを設置する関数
function mycus_add_final_filter_func( $run = null ) {
if ( $run == true ) {
add_action( 'init', function() {
ob_start();
} );
add_action( 'shutdown', function() {
$final = '';
$levels = ob_get_level();
for ( $i = 0; $i < $levels; $i++ ) {
$final .= ob_get_clean();
}
echo apply_filters( 'mycus_final_filter', $final );
}, 0 );
}
}
// 関数の実行
mycus_add_final_filter_func( true );一字一句間違わないように写したら、ページ左下の「ファイルを更新」ボタンをクリックしましょう。

これで、カスタマイズの実装は完了です。
具体的な使い道
簡潔に説明すると、こうなります。
PHPを使っていろいろ出力を弄ることができる
つまり、WordPressが出力するHTML要素の表示に対して、自由にフィルタリングを施すことができるようになるわけです。
なので、特に「正規表現」を用いたカスタマイズの際に役立ってくれます。
カスタマイズの解説
まず、このコードの働きを簡潔に説明すると、こうなります。
すべての出力を数え、その最後にフィルターを付け加える
では、下に詳しく書いていきます。
はじめに、このカスタマイズでは「バッファリング」を使わなければなりません。
出力したいものが完成するまで力を押さえる感じの働きをしてくれます。
なので、「ob_start」を用いて、出力バッファリングの領域を展開しましょう。
今回は、ページの出力を最初から最後まで観察・保持する必要があるため、「init」の位置で作動させる必要があります。ここはプラグインが初期化を行う際に使用するフックで、前から数えて早いところに設定されています。
次に、展開した場所から出力の構造を数え、「最後の出力」を探します。
そのため、まず一番最後に出力するものを決めます。このとき、ここでは「カラ」を出力するだけで良いので、アポストロフィーの中には何も入れていません。
それから、「ob_get_level」を使います。これは、出力バッファリングのネストレベルを返す関数であり、ここでは「init」の段階で作動させたバッファを網羅してくれます。
そして、「forループ」を用いて、以下の条件を組み立てます。
- 「$i」に「0」を代入する。
- 「$i」は取得されたネストを超えないと決める。
- 「$i」をひとつ足していく。
- 「③」を繰り返す。
この条件を使って出力を最後まで辿って行き、連結代入演算子「.=」を用いて、最終出力にバッファリングを閉じる「ob_get_clean」を合体させます。
そして、「カラを出力してバッファを閉じる」位置にフィルターフックを設定します。
これにより、出力されるWEBページ構造の一番最後に、自作の最終フィルターがフックされるというわけです。
なお、これらの関数はすべて「shutdown」の位置で行わなければなりません。このフィルターフックは、文字通り「一番最後」に位置しているフィルターとなっております。
以上が、「最終出力前フィルター」コードの仕組みとなります。
最後に
今回は、WordPressに「最終出力フィルター」を実装する方法について解説しました。
また、ここで紹介したPHPコードの仕組みについても、ちょっとだけ解説を行いました。
このカスタマイズにより、PHPを用いて後出しで印刷を制御することが容易になりますので、「ここにこんなフックがあればな~」と考えている方は、ぜひ導入を検討してみてください。
なお、今回のカスタマイズはこちらを参考にしています。
それでは、また。