今回は、「LiteSpeed Cache」というプラグインを導入する方法と、基本的な使い方を解説したい。
「LiteSpeed Cache」プラグインとは
「LiteSpeed Cache」とは、WEBサーバーに「LiteSpeed」システムを取り入れているサーバー専用のキャッシュ系プラグインである。
なので、それ以外のサーバーではインストールはできるものの使うことはできない。
なお、このプラグインを使うことができるレンタルサーバーは、「Mixhost」や「ColorfulBox」などである。
導入する手順
それでは最初に、「LiteSpeed Cache」プラグインの導入手順とその確認を紹介したい。
導入
まずは、管理者画面の左側サイドバーに存在する「プラグイン」にマウスカーソルを合わせよう。そして、展開されたメニューの中から「新規追加」をクリックしよう。
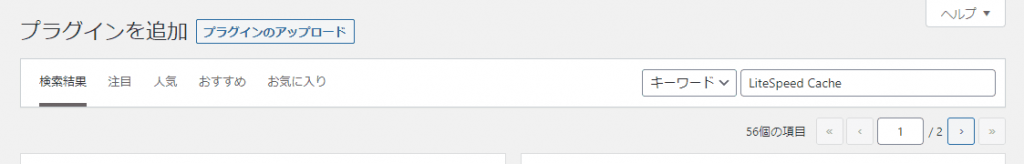
そして、「プラグインを追加」ページが表示されたら、右上の検索ボックスに「LiteSpeed Cache」とコピペしよう。
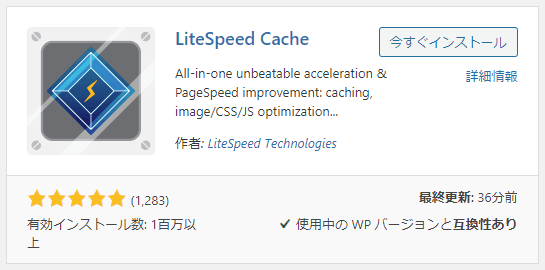
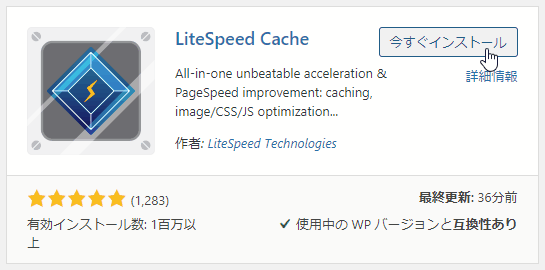
検索が終わったら、検索結果のいちばん左上に「LiteSpeed Cache」が表示されているはずだ。
そしたら、「今すぐインストール」をクリックし、その後で「有効化」を押そう。
これで「LiteSpeed Cache」の導入は完了だ。
確認
プラグインが正常に導入されたら、サイドバーの左側に「LiteSpeed Cache」が追加される。
ここをクリックすると、「LiteSpeed Cache ダッシュボード」と書かれたページを開くことができる。
なお、このダッシュボードはCDNなどを使用していなければ開く機会はまったくない。
もし、インストールしたときに「すべてのキャッシュをパージしました」と書かれたダイアログが表示されたら、それはLiteSpeedが行ったものだ。
正常にインストールされているので、何も心配する必要は無い。
「LiteSpeed Cache」の使い方
導入が済んだので、次は使い方を簡単に説明していく。
ここでは、よく使う機能に絞って解説する。
キャッシュのパージ(削除)
WEBサイトを半年でも運用していると、時としてキャッシュを消す必要が出てくる。
そんなときは、「ツールボックス」ページを開いて、「パージ」タブから「すべてをパージする」を押そう。
クリックすると、上にこのようなダイアログが表示される。
これで、今までWEBサイトに保存されたすべてのキャッシュが削除された。
なお、「フロントページをパージする」「ページをパージする」といった項目も見えるが、基本的にすべてをパージして問題ない。
アドミンバーからでも削除可能
「すべてをパージする」に限り、アドミンバーからでも行うことが可能だ。
プラグインを導入するとアドミンバーに「LiteSpeed Cacheのロゴ」が出現するので、それにマウスカーソルを合わせよう。
そうしたら、ドロップダウンメニューが展開されるので、その中に存在する「すべてをパージする」をクリックしよう。
これで、簡単にキャッシュをクリアできる。
キャッシュを消す理由について
さて、なぜ「キャッシュを削除」する必要があるのか?
この理由は、キャッシュが有効化されたままだとWEBサイトの変更点がブラウザに反映されないからだ。
なので、子テーマのstyle.cssを編集したときや、古い記事のリライトを行った後は、キャッシュを削除する必要がある。
また、テーマやプラグインの導入やWordPressのバージョンアップなど、WordPressのシステムに関わる変更を行う際はキャッシュを消さないと不具合が起きる可能性がある。
特に、「LIteSpeed cache」などのキャッシュ系のプラグインを導入した場合には、だ。
なので、キャッシュを消す機能も備わっているというわけだ。
データベース関係
WordPressを運用し続けていると、古すぎるリビジョンなどの不要なデータが溜まってしまう。
こういったデータを管理することができる場所が「データベース」ページになる。
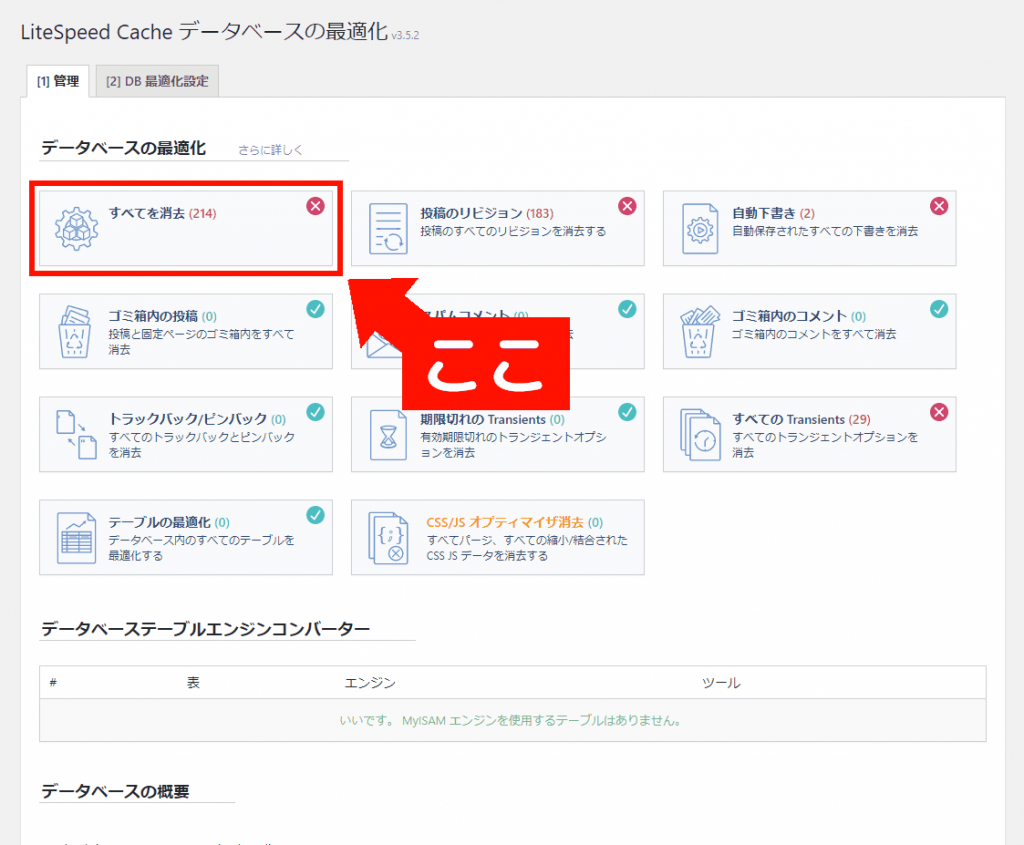
「データベースの最適化」ページを開いて、「管理」タブ内に存在する「すべてを消去」をクリックしよう。
そうすると、「テーブルの最適化」と「CSS/JS オプティマイザ消去」以外のすべてのデータを残さず削除することができる。
なお、上記ふたつのデータの消去が独立している理由は、リビジョンとは違って大切なデータだから。としか言いようがない。消すときは慎重に行おう。
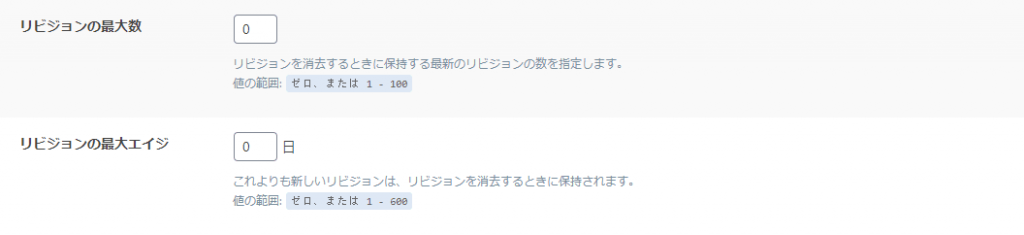
「DB 最適化設定」タブについて
このタブは、見ての通り「リビジョン」の制御に関する場所である。
ここは機能をすこし勘違いしやすいので、軽く説明したい。
つまり、ここはリビジョンのインターバルとか保持数を決める部分ではなく、データベースを削除する際に、いつまでのリビジョンをいくつ残すか?といった設定をする部分なのだ。
ここはどちらもゼロに入力しておけば良いだろう。
これで、「DB 最適化設定 」の設定は完了。
リビジョンの保存数や自動保存のサイクルを制御する方法は、以前記事にしたので読んでみてほしい。
設定のバックアップ
「LiteSpeed Cache」は、設定のバックアップも取ることができる。
手順の確認等は下の記事で説明しているので、参考にしてほしい。
終わりに
今回は、「LiteSpeed Cache」の導入方法と、よく使う機能を解説した。
キャッシュの削除はWEBサイトのデザインを変更したときや、「PageSpeed Insights」のテストを行うとき、またWordPress自体や使用中のテーマのバージョンアップを行うときは必ず使うようにしてほしい。
また、導入しておしまい。ではなく、現在の自分のWEBサイトに合わせた細かな設定を行うことで、より効果的な高速化を実現できる。
なので、上で紹介した記事を参考に、各種設定を行ってみてほしい。
それでは、また。