今回は、WordPress高速化プラグイン「W3 Total Cache」の詳細な設定について解説します。
一般設定やその他の各項目で設定する部分を解説していきます。
設定を行う前にやること
設定を始める前に確認してきたいことがあります。
セットアップを完了する
まずは、W3TCのセットアップを行いましょう。
ここではプラグインの基本的な設定を大まかに行うことができます。またその際、高速化の予想効果をパーセンテージ及びミリ秒単位で具体的に確認することも可能です。
当記事では、セットアップの各手順を以下の記事で紹介しています。
使い方を確認する
セットアップを終えたら、プラグインの機能をいくつか確認しておきましょう。
W3TCではキャッシュの削除と言った高速化プラグインの基本的な機能以外にも、WEBサイトの構成を確認したり、プラグインの設定をプレビュー状態で確認する機能も存在しています。
詳しくはこちらの記事をご確認ください。
各設定画面の開き方
設定ページを開く方法についても記しておきます。
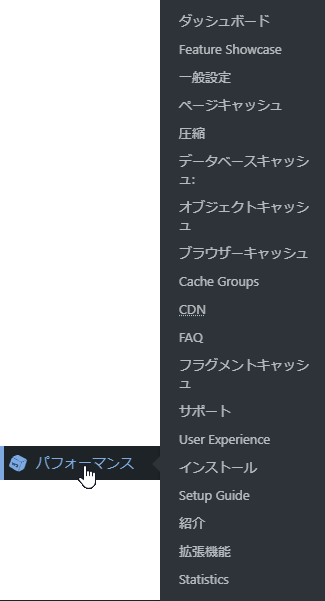
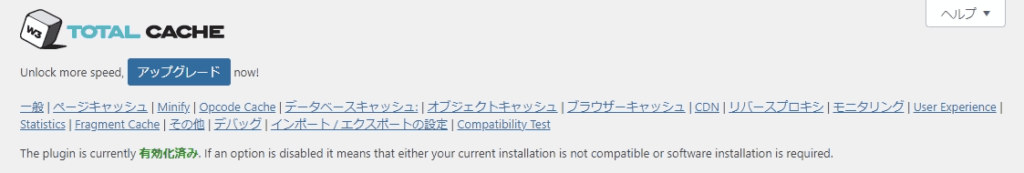
さて、以前「W3 Total Cache」をWordPressに導入したら、管理者画面の左側のサイドバーに「パフォーマンス」と呼ばれる項目が出現するという事を説明しました。
そして、それにカーソルを合わせると、このようなメニューが展開されます。

このメニューから、それぞれの詳細な設定画面に飛ぶことができます。
なお、当記事の解説の各見出しは基本的にサイドバーに表示されているタイトルに準拠していますので、それを元に各設定ページを開いてください。
設定中の操作と設定の仕組みについて
設定を行っている最中の操作に関する説明です。
設定の保存について
「W3 Total Cache」では、各設定ブロックひとつひとつに以下のボタンが存在しています。

「すべての設定を保存」ボタンで、変更した箇所のみならずプラグイン全体を保存することができます。また「キャッシュを空にする」ボタンでは、プラグインが保存したWEBサイトのキャッシュを全て消去するので、変更がすぐさまWEBサイトに反映されます。
そして、右側に配置されている「Save Setting & Purge Caches」は、上記の両方を同時に行ってくれます。
基本的には、設定を変更したら右側の「Save ~」ボタンをクリックで構いません。
選ぶことができない項目もある
プラグインの項目には、チェックボックスやドロップダウンボックスが存在しています。そして、それらを選択していくことで、WEBサイトの高速化や最適化を構築していきます。


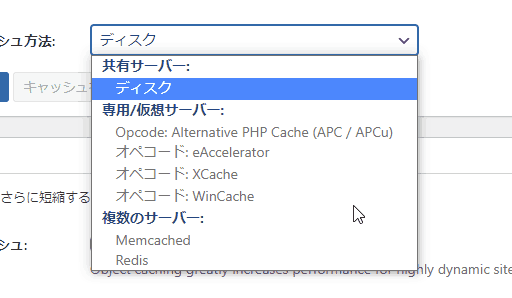
ただし、これら全てを選択できるわけではありません。以下の画像のように、薄く表示されているチェックボックスもあれば、ドロップダウンボックスの中の項目にはカーソルを合わせても何も反応しないものも存在しています。


これらは、WEBサイトが設置されているサーバーの仕様上、そのシステムを選ぶことができないという事です。また、有料版にアップグレードしなければ解放されない機能だったりもします。
なお、選択できなくとも何も異常は発生しておりませんので、安心して下さい。
設定の順位について
「W3 Total Cache」の設定には順位が存在します。
どういうことかというと、下位で細かく設定を有効化していても上位で設定を無効化している場合は、その機能の動作は行われないという事です。
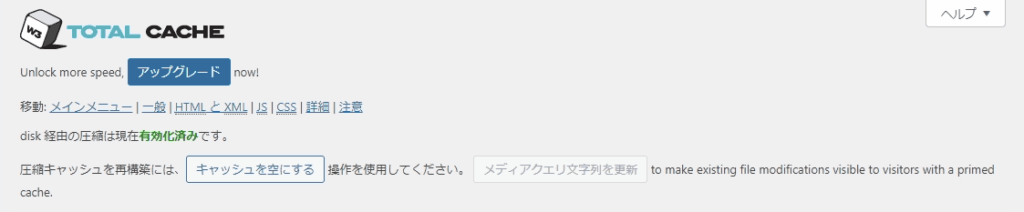
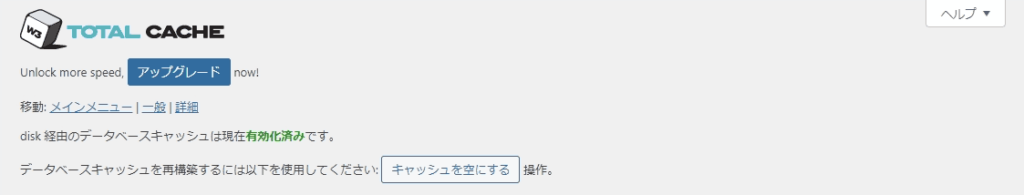
例えば、ページキャッシュ機能を「セットアップ」または「一般設定」で有効化している場合は、「ページキャッシュ」画面の上部に表示されるダイアログはこうなります。

逆に、ブラウザキャッシュ機能を「セットアップ」または「一般設定」で無効化している場合は、「ブラウザーキャッシュ」画面の上部に表示されるダイアログはこうなります。

以上の2つのように、機能を有効化している場合は「◇◇経由の〇〇は現在有効化済みです」と表示され、無効化している場合は「〇〇は現在無効化済みです」と表示されます。
このため、使用したい機能は「セットアップ」もしくは「一般設定」で有効化することを忘れないでください。
以上の仕組みを、頭に入れておいてください。
各設定の項目の解説
それでは、「W3 Total Cache」の各設定について解説していきます。
一般設定

まずは、一般設定を確認しましょう。
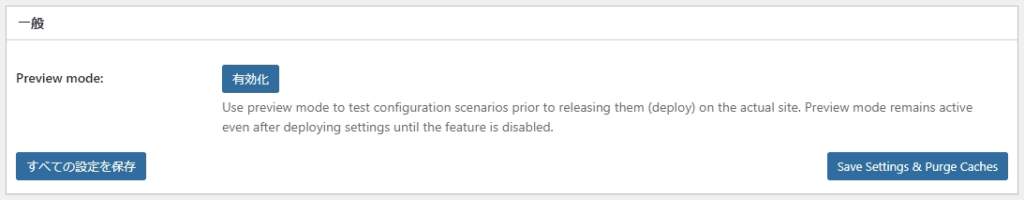
一般

こちらは「プレビューモード」と呼ばれる、「W3 Total Cache」で行った設定をWEBサイトに反映する前にテストページで確認することができる機能です。
詳しい使い方はこちらをご覧ください。
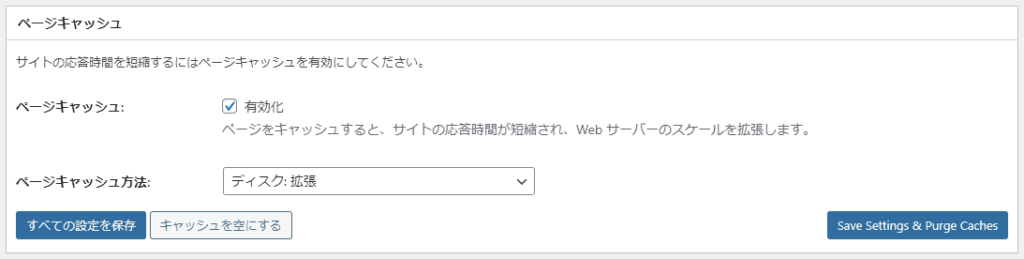
ページキャッシュ

こちらはWEBサイトのページにキャッシュを導入するかどうかの設定です。この部分をセットアップで有効化している場合、既に「有効化」にチェックが入っているはずです。
詳しい解説はセットアップの方で解説しましたので、そちらをお読みください。
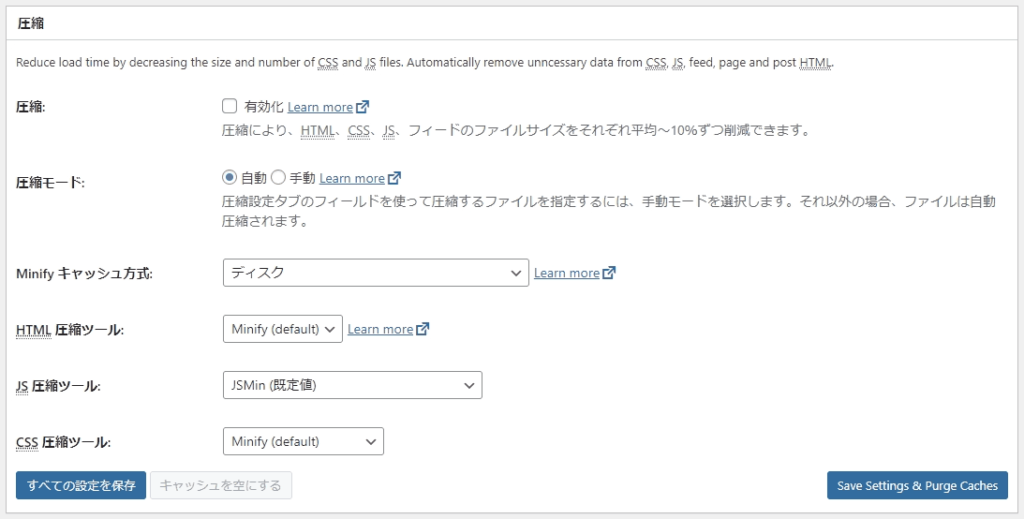
圧縮

こちらはWEBサイトのコードを圧縮するかどうかの設定です。
「HTML」「CSS」「JavaScript」といったプログラミングコードは、そのままの状態より改行やスペースを削除したものの方が読み込む速度が速くなります。
なお、私の場合は現在使用しているWordPressテーマ「Cocoon」の機能を使っているため、この設定は有効化しておりません。
なので、もしあなたが使用しているテーマに同様の機能がある場合は、そちらを使うことをお勧めします。
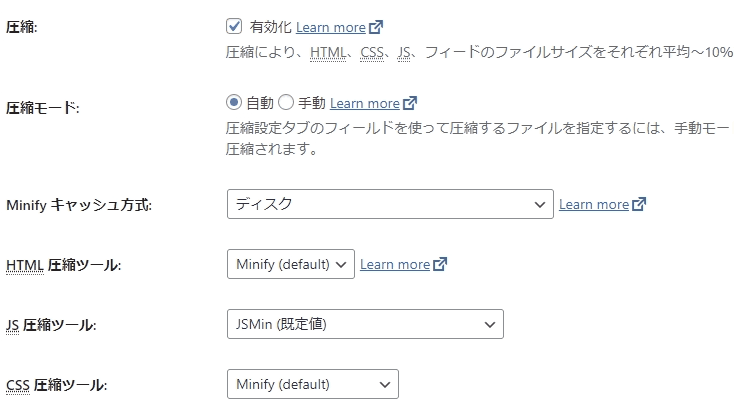
そういったものが存在しない場合は、以下の画像を参考に設定してください。

- 「圧縮」にチェックを入れます。
- 「圧縮モード」は「自動」を選びます。
- 「Minify キャッシュ方式」は「ディスク」で構いませんが、「(APC / APCu)」が選択可能であればそちらを選んでも良いでしょう。
- 以下の圧縮ツールはデフォルトのもので大丈夫です。
以上を選択したら、設定を保存してください。
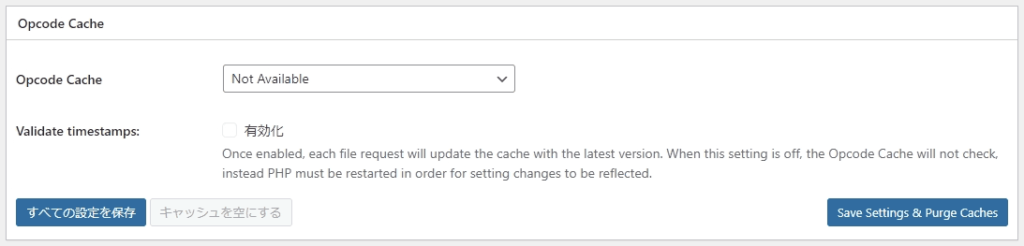
Opcode Cache

こちらは「Opcode Cache」を使用するかどうかの設定です。
この「オペコード」と呼ばれるものは、「命令された操作をどのように実行する必要があるのかをハードウェアに伝達する、機械語の命令の最初の1バイト」というものです。
こちらは使用中のレンタルサーバーの「php.ini」の設定により、利用できない場合があります。なので、もし「Not Available」と表示され別の項目を選択できない状態だとしても、不具合ではありません。
また、「Opcode Cache」を選択出来ていても「Validate timestamps」の有効化が不可能な場合も存在します。
とにかく、この部分はほぼ全てサーバーの設定に左右されますので、ユーザーがどうこう出来る場所は少ないです。
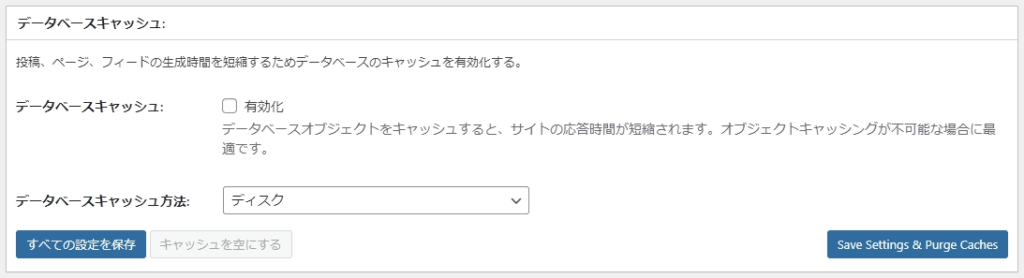
データベースキャッシュ

ここは、WEBサイトのデータベースにキャッシュを導入するかどうかの設定です。
この設定の詳しい解説も以前のセットアップの記事で行いましたので、そちらをご確認ください。
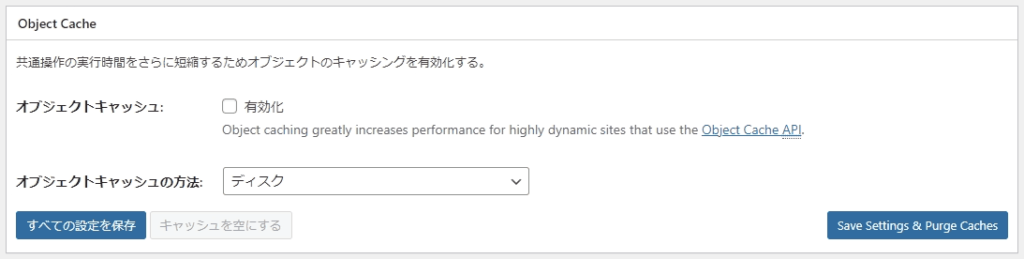
Object Cache

ここは、WEBサイトのオブジェクトにキャッシュを導入するかどうかの設定です。
こちらも詳しい解説は以前のセットアップの記事で解説しましたので、そちらをご覧ください。
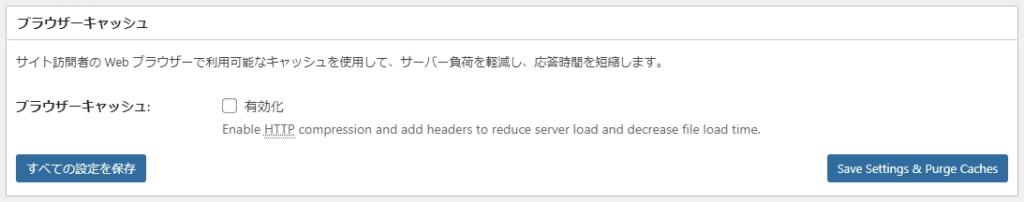
ブラウザーキャッシュ

ここは、WEBサイトを表示してくれるブラウザ向けのキャッシュを導入するかどうかの設定です。
詳細な解説は、以前セットアップの記事で行っていますのでそちらをご覧ください。
またこちらの設定も、私の場合はWordPressテーマ「Cocoon」の同じ機能を使っているため、有効化しておりません。テーマに同様の機能が付属している場合は、そちらを使った方がより高い効果を期待できる可能性が存在します。
もし、現在使用中のテーマにそれらが存在しない場合は「ブラウザーキャッシュ」の「有効化」にチェックを入れましょう。

そして、設定を保存することも忘れないでくださいね。
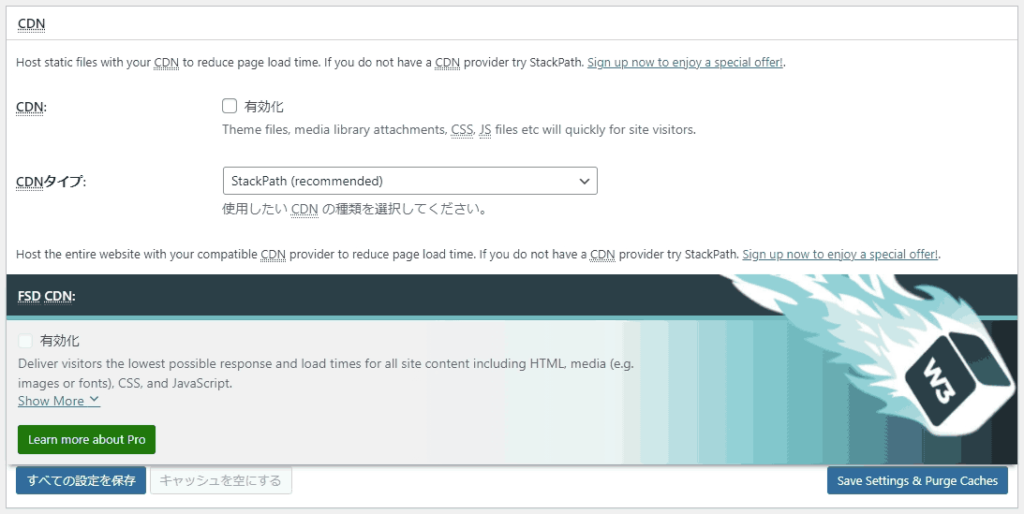
CDN

ここは、「コンテンツ配信ネットワーク(content delivery network)」と呼ばれる機能を設定する項目です。
ただ、WEBサイトにCDNを導入する場合は、この部分で提示されているCDNを利用するよりは別のCDNを使った方が良いので、ここは有効化する必要はありません。
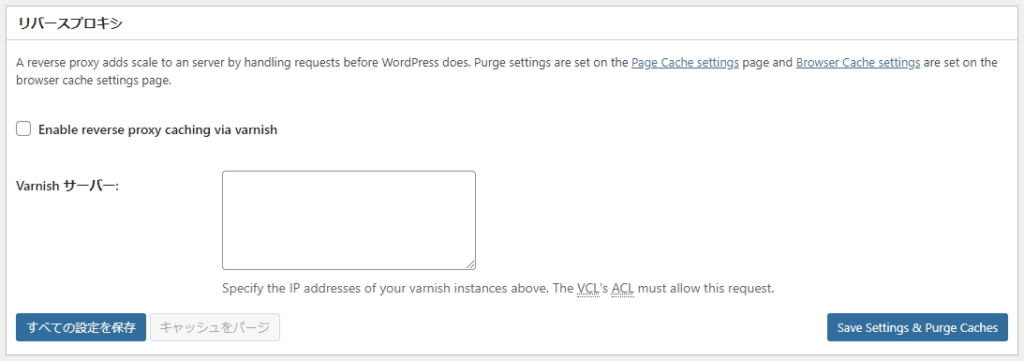
リバースプロキシ

ここは「リバースプロキシ」と呼ばれる負荷分散システムを設定する項目です。
複数のクライアントからの要求をインターネット経由で仲介して別々のサーバーに転送することで、サーバーへの負担とWEBサイトの高速性を両立する仕組みとなっています。
ただ、こちらも有効化を行う必要はないです。もし使用中のサーバーで「Varnish サーバー」が提示されている場合は、有効化してみても良いかもしれません。
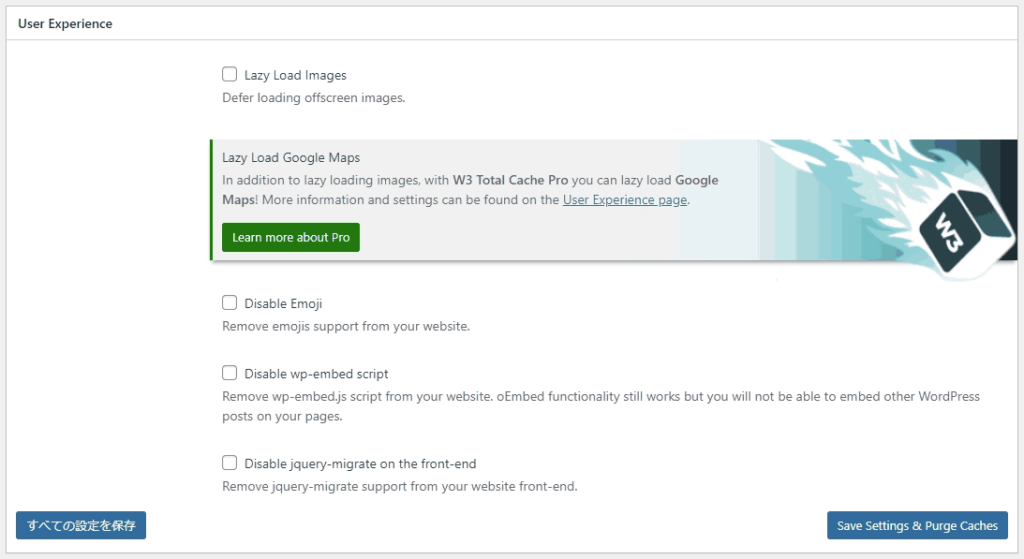
User Experience

こちらは、閲覧者のブラウザに対してWEBサイトの機能を一部制限することで、WEBサイトの表示速度を向上させるシステムです。
なお、「Lazy Load Images」はセットアップで行っているので、そちらも併せてご覧ください。
では、上から順に解説します。
- 「Lazy Load Images」
画像の遅延読み込み機能です。画像が設置してある部分が表示されるまで読み込みを行わないことで、ページ全体の表示速度を速める効果があります。
ただし、私の場合では逆効果だったので、必ずしも有効化しなければならないというわけではありません。 - 「Disable Emoji」
ブラウザの絵文字サポート機能を拒否することで、WEBサイトから絵文字を消します。これにより、絵文字の読み込み時間が無くなるので、表示速度の向上が期待できます。
ただし、絵文字を一切使用していない場合は無意味な設定になります。 - 「Disable wp-embed script」
WordPressの埋め込み機能を無効化します。もう少し詳しく説明すると、WordPressの埋め込み機能が使用されていないページでは、埋め込みスクリプトを削除します。
こちらは使用中のテーマによって既に対策が取られていることもありますが、そうでない場合は有効化した方が良いでしょう。 - 「Disable jquery-migrate on the front-end」
フロントエンドから「 jquery-migrate 」のサポートを無効にします。
この「 jquery-migrate 」と呼ばれるものは、「 jQuery 1.9 」より古いjQuery用に開発されたjQueryコードとの間で互換性を持たせるために存在しています。
こちらは有効化した方が良いでしょう。今更2013年頃のコードと互換性を持たせるだけ無意味な気がしますので。
ただ、使用中のテーマやプラグインが古いコードを使用していないかどうか、よく確認を行ってからにしてください。
設定の内容は、だいたいこうなっています。
なおこれらの機能は、あなたのWEBサイトの環境によってスピードアップの効果が左右されるため、一概にお勧めは出来ません。
というのも「これらのシステムを実装するためのコード」が、返って悪影響を及ぼすことが考えられるからです。絵文字を全く使っていないサイトで絵文字の読み込み禁止コードを有効化しても、意味はほとんどありませんよね?
なので、この部分を使用する際は無効化時と有効化時の速度を比較をよく行うようにしてください。
そして、それを元に有効化するかどうかを決めましょう。
Statistics

これは、「W3 Total Cache」の使用状況を収集する機能です。プラグインの動作が発生した場所や時間を参考にすることで、より最適な設定を行うことを期待できます。
ただ、この機能は有料版にアップグレードしなければ使用することはできませんので、ここでは飛ばします。
Fragment Cache

これは「フラグメントキャッシュ」と呼ばれる、必要な時に必要なキャッシュを行うように設定する機能です。ECサイトやSNSといったキャッシュの存在が足かせになるほどの動的なWEBサイトで、必要な部分にだけキャッシュを保持するようになるため、キャッシュの高速化とWEBサイトの機能性を両立出来ます。
ただし、こちらの機能も有料版でしか使用不可能なため、ここでは飛ばします。
ライセンス

こちらは、「W3 Total Cache」を有料版にアップグレードしたときに貰えるライセンスキーを入力する場所です。
こちらも有料版の機能のため、ここでは飛ばします。
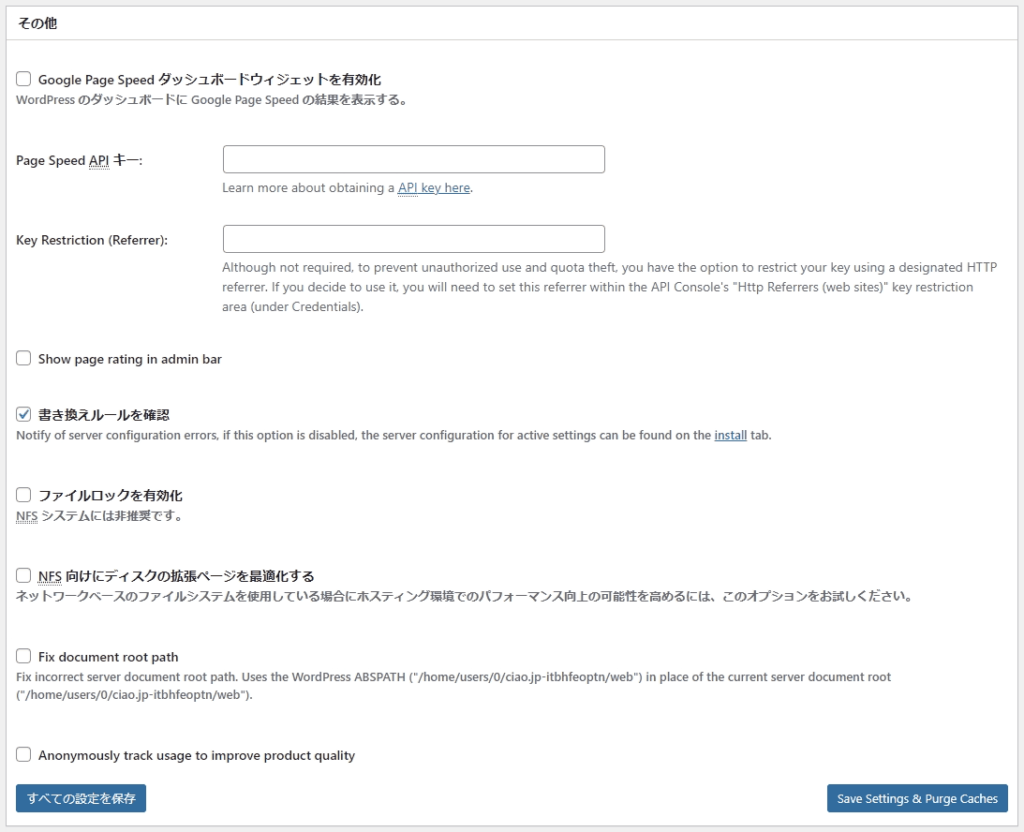
その他

こちらは、WEBサイトの最適化とはあまり関係の無い項目となっています。
- 「Google Page Speed ダッシュボードウィジェットを有効化」
Googleが提供しているWEBサイトのスピード計測サービスをWordPressの管理者画面のダッシュボードに常駐させる設定です。これにより、現在のWEBサイトの表示速度をいつでも素早く確認することができる……のですが、正直無くて良いです。
無効化したままで構いません。 - 「Show page rating in admin bar」
WordPressにログインしている時に、ブラウザ上部に表示されている黒い帯(アドミンバー)に、GoogleからのWEBページの表示速度の評価をいつでも確認できるようにするもののようです。
こちらも無効化したままでよいでしょう。 - 「書き換えルールを確認」
プラグインの設定によりサーバーの書き換えエラーが発生した場合に、その異常を通知してくれるシステムです。
こちらは、念のために有効化しておきましょう。 - 「ファイルロックを有効化」
こちらは無効化したままにしておきましょう。 - 「NFS 向けにディスクの拡張ページを最適化する」
「NFS」とは「Network File System」の略で、サン・マイクロシステムズ社が開発した分散ファイルシステムの事であり、またそのプロトコルを示す言葉でもあります。
ここでは詳しい解説は割合しますが、もしあなたのサーバーがこのシステムを利用している場合は有効化しておきましょう。 - 「Fix document root path」
無効化したままにしておいてください。
サーバー上のファイルのドキュメントパスを修正してくれますが、その際に問題が発生するかもしれないからです。このまま正常に動いているのであれば、下手にいじる必要は無いですので。 - 「Anonymously track usage to improve product quality」
このプラグインを提供している会社が使用状況などの情報を追跡することを許可するかどうかの項目です。
無効化したままで良いです。
以上が、この部分の設定の解説になります。
基本的には「書き換えルールを確認」だけにチェックが入っている状態で良いでしょう。
Debug

プラグインの使用状況のログを、WEBサイトのソースコードにHTMLコメント形式で記述してくれる設定です。
ただ上の画像のように、無料ユーザーは全てのデバッグを確認することは出来ません。また、機能の性質上有効化中はWEBサイトに負担をかけるため、常時の使用はすべきではないし、また推奨もされておりません。
基本的に使用しなくても構わない機能になりますので、全て無効化したまま触らないでおきましょう。
インポート / エクスポートの設定

「W3 Total Cache」の設定のバックアップを取得したり、そのバックアップを使用して設定の復元を行ったりする項目です。
詳しい使い方はこちらの記事で解説しています。
ページキャッシュ

こちらは、WEBページのキャッシュの設定を個別に行う部分になります。
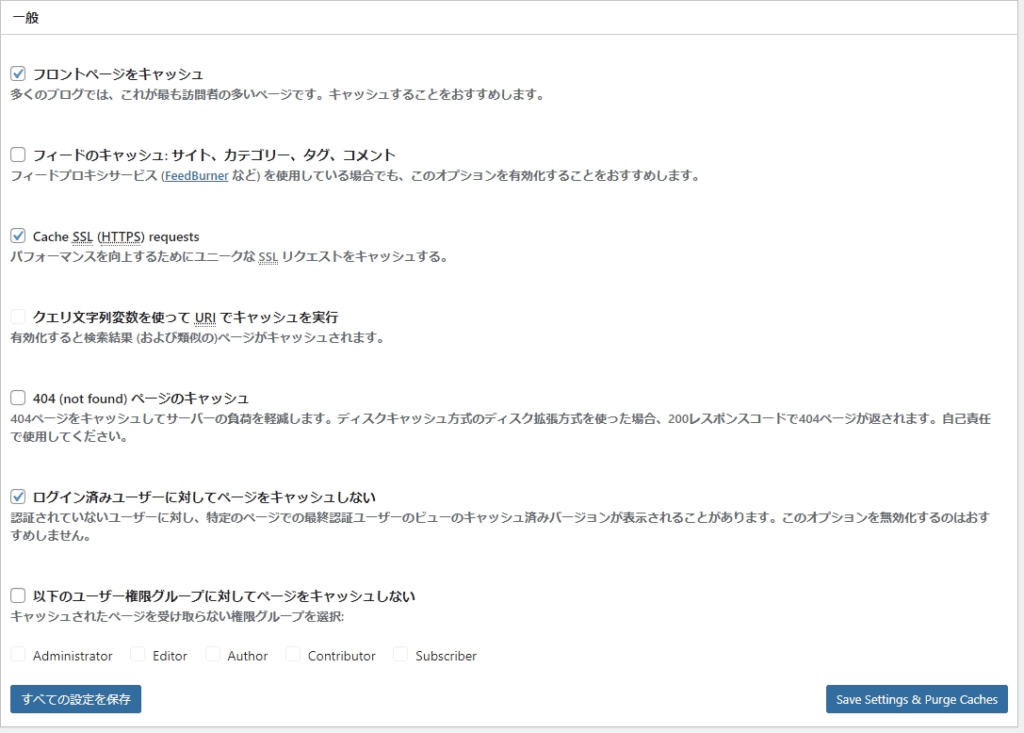
一般

ここは、ページキャッシュの一般的な設定を行う項目になります。
上記の画像の通り、デフォルトの状態で構いません。
- 「フロントページをキャッシュ」
- 「Cache SSL (HTTPS) requests」
- 「ログイン済みユーザーに対してページをキャッシュしない」
この3つが有効化されていたらそれで充分です。
また、「ログイン済みの~」の部分は必ず有効化したままにしておいてください。記事を投稿やWordPressの設定を変更の際に、正しく反映されず不具合が起きてしまう可能性があります。
Aliases

ここは、「異なるドメインに対し、ひとつのWEBサイトを表示する」機能になります。つまり、リダイレクトの真似事のようなものです。
ここは有効化する必要はありません。もし複数の異なるドメインからでもアクセスできる状態になっていたら、正しく301リダイレクトルールを設定することを強くお勧めします。
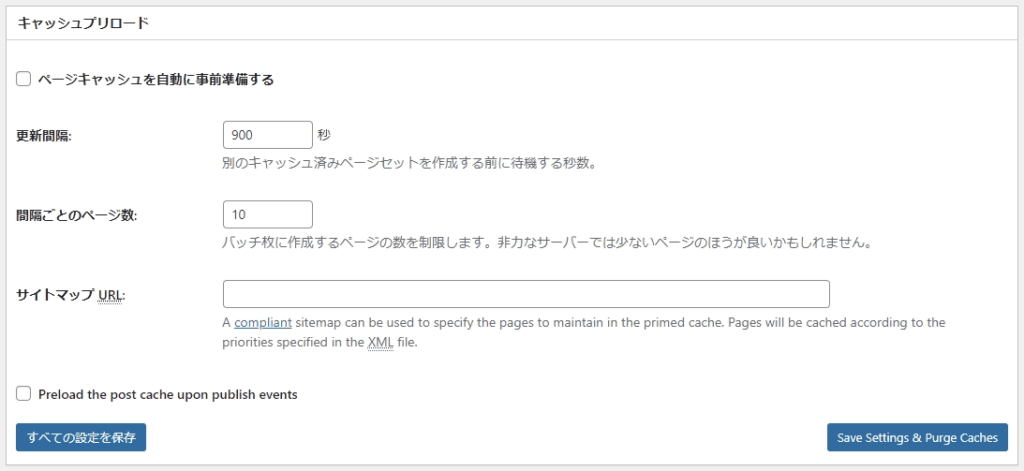
キャッシュプリロード

こちらは、キャッシュを設定したWEBページのキャッシュをあらかじめ用意することで、サーバーへの負担を軽くし、始めて訪れた閲覧者に対してもキャッシュを提供できるようにするシステムになります。
どういう事かというと、キャッシュを保存する設定にした際、WEBサイトのキャッシュが作成されます。しかし、まだ空です。そして、その状態でWEBページに訪問者が現れたとき、サーバーがWEBページの表示とWEBページのキャッシュの更新を同時に行おうとするため、サーバーの負荷が増大してしまいます。
しかし、キャッシュのプリロードを設定している場合であれば、そういった状態を回避することができ、始めて訪れた閲覧者に対してキャッシュされていないページで待機させる必要が無くなります。
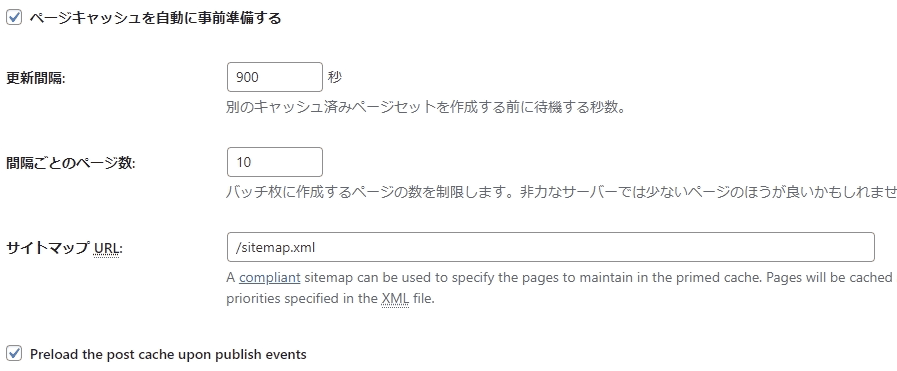
では、設定の手順を見ていきましょう。下の画像を参考にしつつ設定してください。

- 「ページキャッシュを自動に事前準備する」にチェックを入れましょう。
- 「更新間隔」「間隔ごとのページ数」はデフォルトのままで良いです。
なお、デフォルトの状態では15分に10ページのキャッシュを作成します。 - 「サイトマップ URL 」には、あなたのWEBサイトで使用しているサイトマップを「/example.xml」の形で入力しましょう。
より確実にしておきたい場合は、「https://example.com/example.xml」といった形です。 - 「Preload the post cache upon publish events」は、「投稿記事を公開するときは、今までの投稿した記事のキャッシュのプリロードも行う」という意味になります。
こちらもチェックを入れて有効化しておきましょう。
以上の設定を保存しておいてくださ。
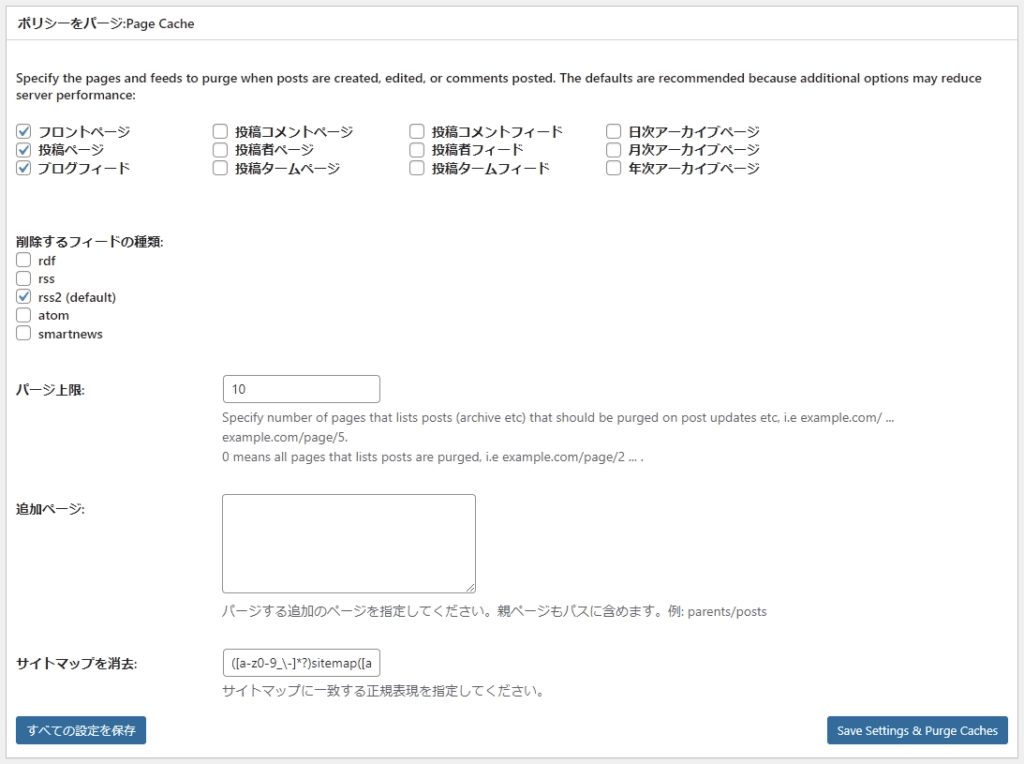
ポリシーをパージ

この部分は、WEBサイトに投稿記事を公開・編集したときやWEBサイトにコメントが投稿された時に、保存されたキャッシュを削除する機能の設定になります。
これにより、閲覧者に正しく最新の状態の投稿記事を提供することができます。
なお、設定に関しては、上記の画像の通りデフォルトの状態で構いません。
- 「フロントページ」「投稿ページ」「ブログフィード」にチェックを入れる。それ以外の部分はチェックを入れない。
- 「削除するフィードの種類」は「rss2 (デフォルト)」のままでOK。
- 「パージ上限」「追加ページ」「サイトマップを消去」も何も変更しない。
以上を確認しておいてください。
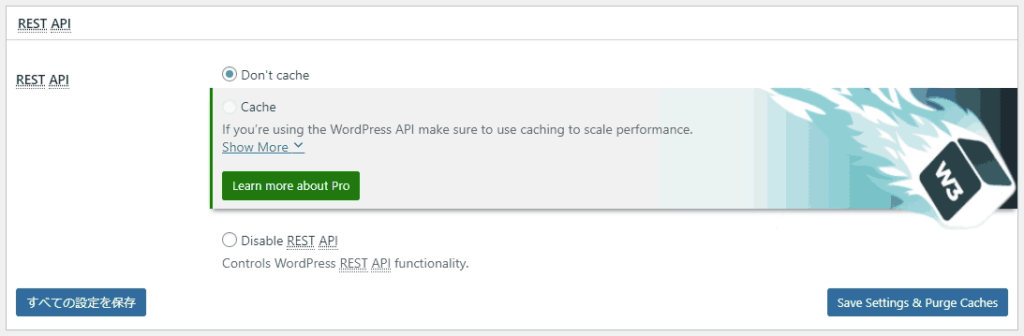
REST API

こちらは、「Representational State Transfer」と呼ばれるシステムのAPIに関する設定になります。
主に有料版の機能になりますので、ここは「Don’t cache」の状態で構いません。
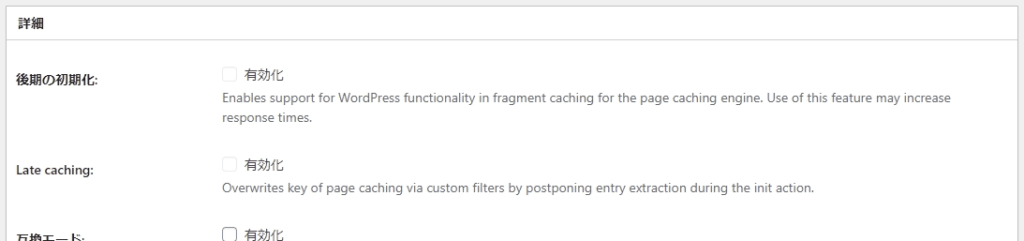
詳細

こちらは、その他の細かいキャッシュの設定を行うところです。
なお、この部分は基本的に全てデフォルトの状態で良いです。あなたの画面に表示されているその状態のまま、何も触る必要はありません。
注意

こちらは、ただの注意書きです。
「HTTP圧縮を有効にするにはブラウザキャッシュ設定タブのHTMLセクションでやろう」という事と「ページキャッシュファイルのTTLは、ブラウザキャッシュ設定タブのHTMLセクション内に存在するヘッダーの有効期限フィードにて設定されるよ」という事が書いてあります。
なので、それらの設定はブラウザーキャッシュで行いましょう。
圧縮

こちらは、WEBページの圧縮の設定を個別に行う部分になります。
一般

ここは圧縮の一般的な設定を行う部分になります。また、上記の画像の通り全てデフォルトの状態で大丈夫です。
- 「URL構造をリライト」にチェックが入っている。
- 「ログイン中のユーザーに対する圧縮を無効化」にチェックが外されている。
- 「圧縮エラー時の通知」は「無効」が選択されている。
この状態になっているかどうか確認してください。
HTML と XML

こちらは、WEBサイトを形作るHTMLと主にサイトマップに使用されるXMLの圧縮を設定する項目になります。
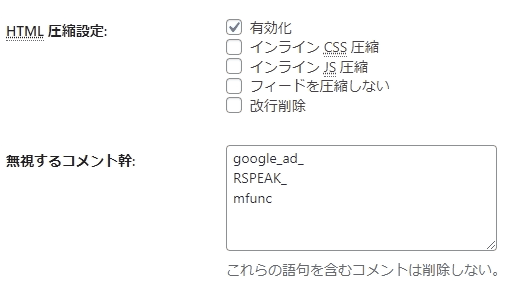
こちらは、以下の設定を参考にしてください。

この部分を設定するとしても、「HTML圧縮設定」の「有効化」にチェックを入れるだけで良いでしょう。
HTML上にインラインで圧縮したコードの挿入を行うと、WEBサイトが外部からCSSやJSファイルを呼び出す時間を無くすことができますが、それは逆にWEBページの容量を大きくしてしまうということでもあります。また、フィードの圧縮や改行削除もそのままで良いです。特に、HTMLの改行の削除はWEBサイトの表示に異常を引き起こしてしまう可能性があります。
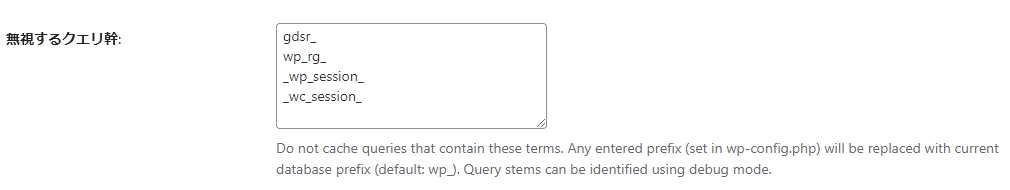
そして、「無視するコメント幹」についても、そのままにしておきましょう。
これらを確認したら、設定を保存してください。
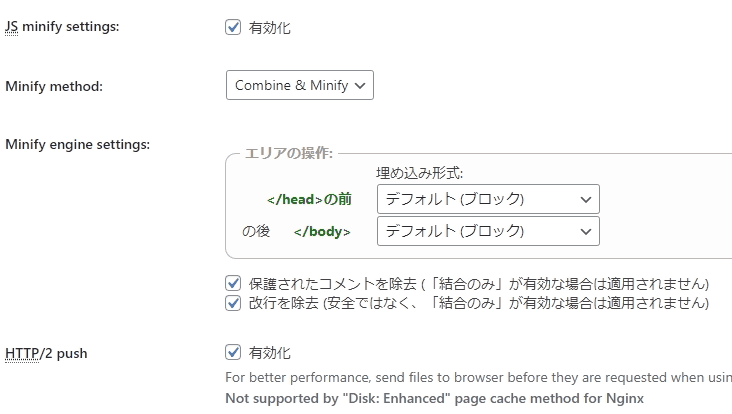
JS

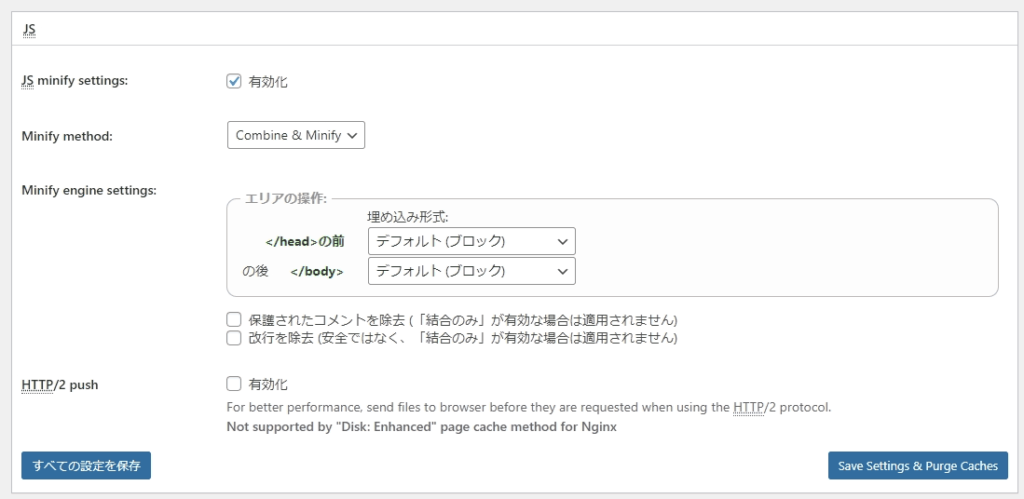
こちらは、JavaScriptの圧縮を設定する項目になります。設定は以下のものをお勧めします。

- 「JS minify settings」にチェックを入れましょう。
- 「Minify method」は「Combine & Minify」で構いませんが、もしJSが正しく動いていないことを確認したときは「Minify Only」を設定してください。
- 「Minify engine settings」は「保護されたコメントを除去」と「改行を除去」にチェックを入れ、それ以外はデフォルトで良いです。
- 「HTTP/2 push」は有効化しておきましょう。
以上を設定したら、設定を保存してください。
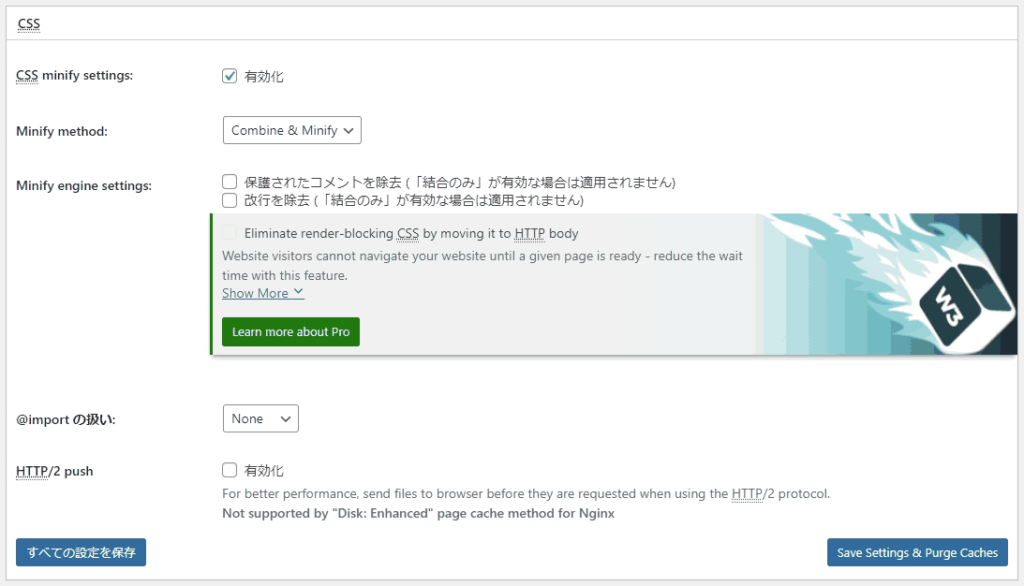
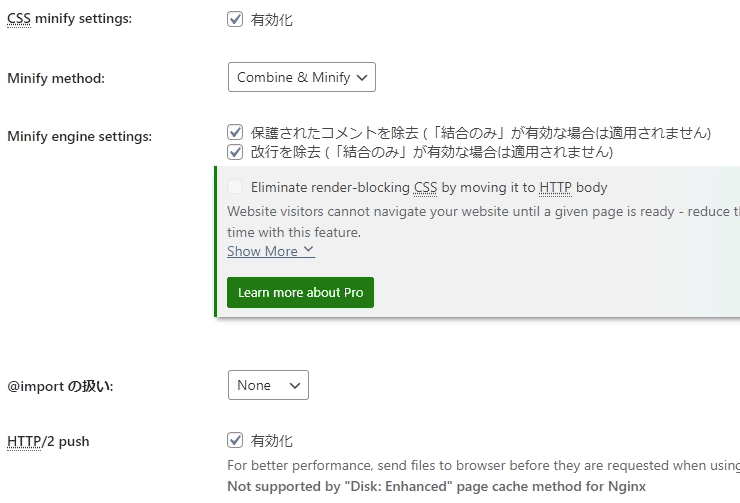
CSS

こちらは、CSSの圧縮を設定する項目になります。設定は以下のものをお勧めします。

- 「CSS minify settings」にチェックを入れましょう。
- 「Minify method」は「Combine & Minify」で構いませんが、もしWEBサイトのデザインが滅茶苦茶になっている場合は「Minify Only」を設定してください。
- 「Minify engine settings」はどちらもチェックを入れておきましょう。
- 「@import の扱い」は「Process」を選択しましょう。これにより、プラグインが単一のCSSファイルを作成と読み込みを行うようになり、結果WEBページの表示速度の上昇効果を期待できます。
- 「HTTP/2 push」は有効化しておきましょう。
以上を設定したら、「Save Settings & Purge Caches」ボタンをクリックして、設定を保存してください。
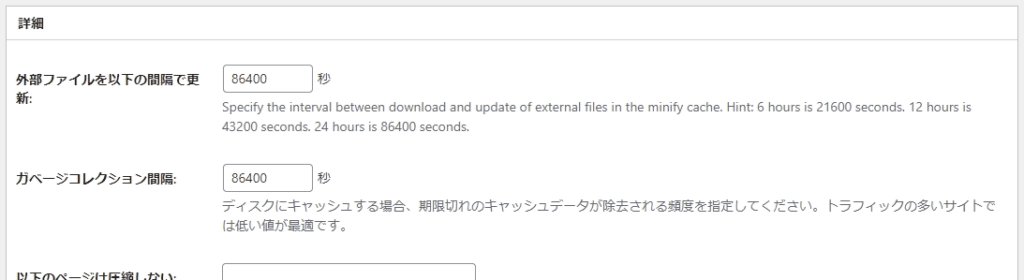
詳細

こちらは、圧縮に関する細かい設定を行うところです。
この部分も現在画面に表示されている状態のままにしておいてください。極力、デフォルトの状態から変更しない方が良いです。
ただし、圧縮したくない、絶対に正しくWEBページに表示させたいJavaScriptがある場合は、「Never minify the following JS files」の項目に「/example.js」の形で入力しておきましょう。

まあ、JSの圧縮に異常が発生している時点で圧縮自体を取りやめた方が良いのかもしれませんが。
注

こちらは、ただの注意書きです。このふたつを訳すと、下のような意味になります。
- HTTP圧縮を有効にするには、「ブラウザキャッシュ」内の「カスケードスタイルシートとJavaScript」を見てね。
- ページキャッシュファイルのTTLは、「ブラウザ キャッシュ」内の「カスケードスタイルシートとJavaScript」に存在する、「ヘッダーの有効期限」で設定できるよ。
覚えておきましょう。
データベースキャッシュ

こちらは、データベースキャッシュの設定を個別に行う部分になります。
一般

ここは、データベースキャッシュの一般的な設定を行う部分になります。
この部分は、上記の画像の通りデフォルトの状態にしておいてください。基本的にログインユーザーにもキャッシュを適用すると、管理画面の操作に不具合が生じてしまいますから。
詳細

こちらは、データベースキャッシュに関する細かい設定を行う部分になります。
なお、この部分も全てデフォルトの状態で構いません。現在画面に表示されている設定のまま、触らないようにしておきましょう。
ただし、「無視するクエリ幹」には注意してください。

というのも、WordPressやそのプラグインの機能の中には、WEBページが読み込まれるたびにクエリを実行するものが存在します。そして、その際にキャッシュが存在していると、正常に表示されなくなります。
なので、その場合はプラグインの仕組みをよく調べ、毎度実行するタイプのものであれば、そのクエリを入力しておいてください。
オブジェクトキャッシュ

こちらは、オブジェクトのキャッシュの設定を個別に行う部分になります。
詳細

こちらは、オブジェクトキャッシュに関する細かい設定を行う部分になります。また、オブジェクトキャッシュの設定項目に関しては、この「詳細」部分しか存在しません。
そして、この部分は全て表示されているまま、弄らないようにしておいてください。全てデフォルトで何も問題は起きません。
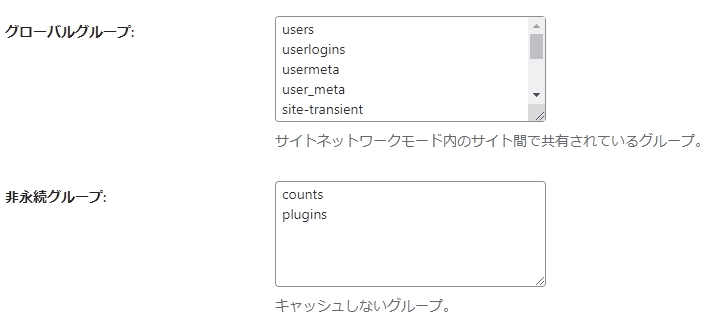
特に「グローバルグループ」と「非永続グループ」に関しては、何もせずにこのままにしておいてください。

この中の部分を安易に消したり付け足したりするのは止めましょう。下のチェックボックスも同様に、そのまま弄らないようにしてください。
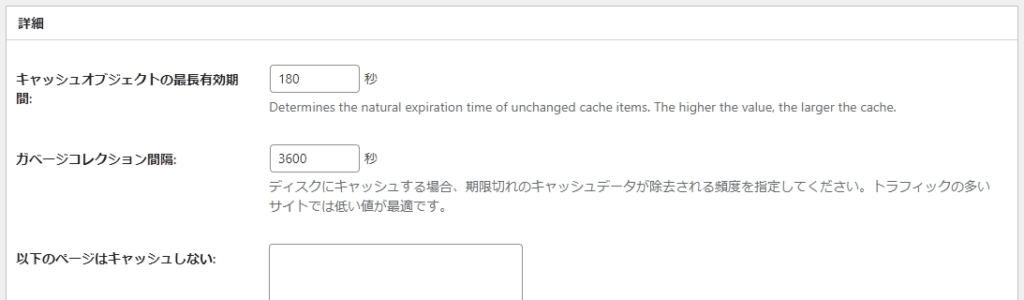
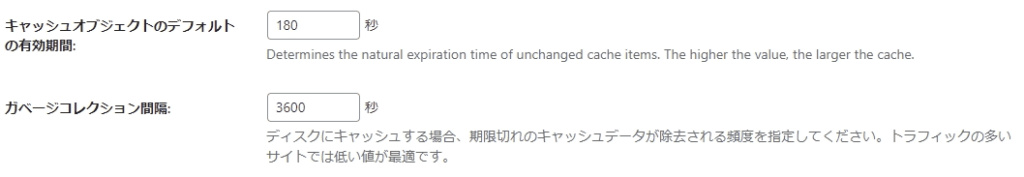
なお、「キャッシュオブジェクトのデフォルトの有効期間」と「ガベージコレクション間隔」に関してですが、もしオブジェクトのキャッシュでWEBサイトに負担が生じていると感じているのであれば、デフォルトの値よりも低い数値を入力しても良いです。

ブラウザーキャッシュ

こちらは、ブラウザーキャッシュの設定を個別に行う部分になります。
「一般」~「メディアとその他のファイル」までの設定

この部分は設定項目がほぼ共通しているので、まとめて解説してしまいます。
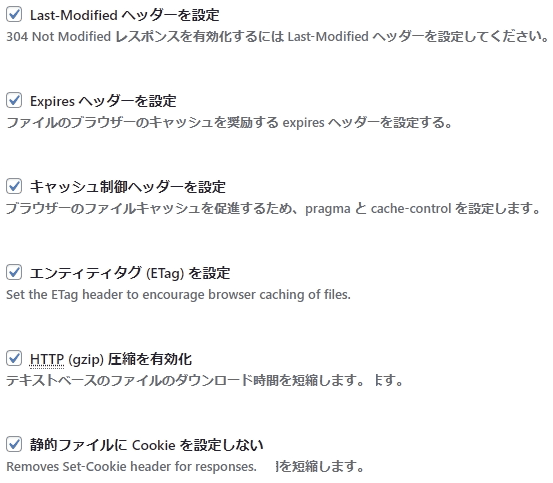
まずは、それぞれの項目のチェックボックスの中から、以下のものにチェックを入れていってください。

- 「Last-Modified ヘッダーを設定」
- 「Expires ヘッダーを設定」
- 「キャッシュ制御ヘッダーを設定」
- 「エンティティタグ (ETag) を設定」
- 「HTTP (gzip) 圧縮を有効化」
- 「静的ファイルに Cookie を設定しない」
※「HTML & XML」には存在していません。
基本的に、この6つ(5つ)を有効化しておけばOKです。それ以外のものはデフォルトの状態にしておいてください。
また、上記の設定は、ブラウザキャッシュに以下のような効果をもたらします。
- ①から④までの項目は、それぞれWEBサイトのヘッダーにブラウザのキャッシュを奨励する情報を設置します。
- ⑤の項目は、テキストベースのファイルのダウンロード時間を短縮する効果があります。
- ⑥の項目は、静的なWEBページでCookieの作成を行わないことで、無駄なリソースを削減する効果があります。
これらをチェックしたら、それぞれ保存ボタンをクリックして保存しましょう。
では、これより各項目の補足説明を行います。
一般
特別な理由がない限り、「キャッシュ除外リストを抑止」と「 404 エラー除外リスト」はそのままにしておきましょう。
CSS & JS
「Expires ヘッダーの有効期限」は「31536000秒」、つまり有効期限は1年間のままで良いです。
「キャッシュコントロールポリシー」は、デフォルトの選択にしておきましょう。
HTML & XML
この「Expires ヘッダーの有効期限」は「3600秒」のままで良いです。キャッシュの有効期限は1時間になります。
「キャッシュコントロールポリシー」は、デフォルトの選択にしておいてください。
メディアとその他のファイル
こちらの「Expires ヘッダーの有効期限」はCSSやJSのときと同じく「31536000秒」の有効期限のままにしておきましょう。1年間キャッシュが有効になります。
「キャッシュコントロールポリシー」は、デフォルトの選択にしておきましょう。
Security Headers

こちらは、WEBサイトに「HTTP security headers」と呼ばれるセキュリティを導入する項目になります。
なお、これらの項目は、あなたのWordPress上で表示されているデフォルトの状態で構いません。
User Experience

こちらは、「Lazy Load」を個別に設定する部分になります。
Lazy Loading

ここは、Lazy Loadの詳細な設定を行う部分になります。
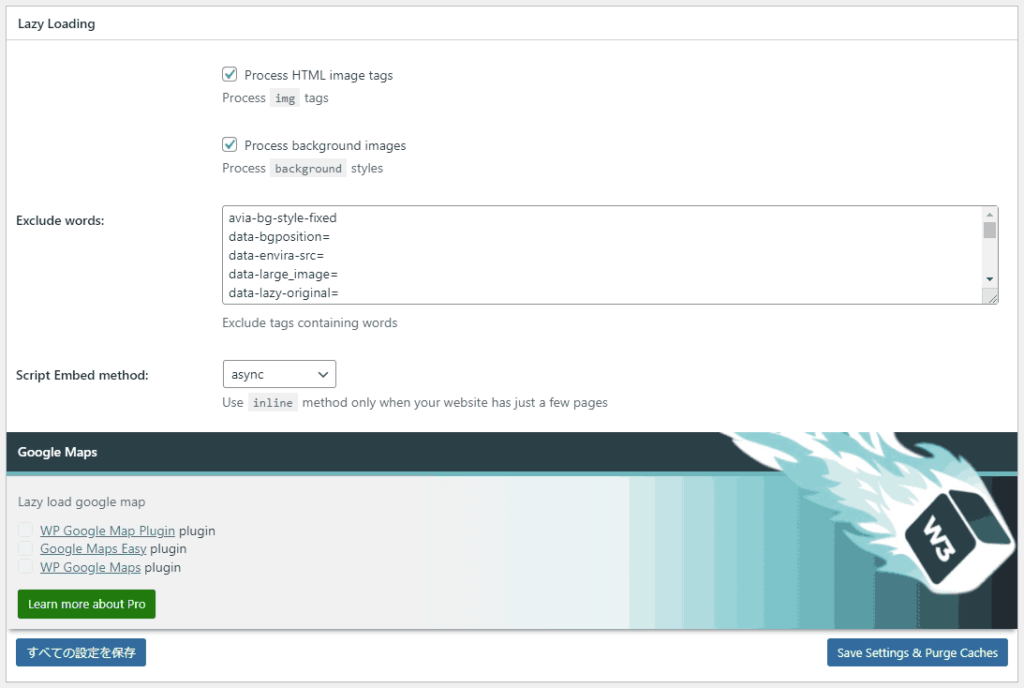
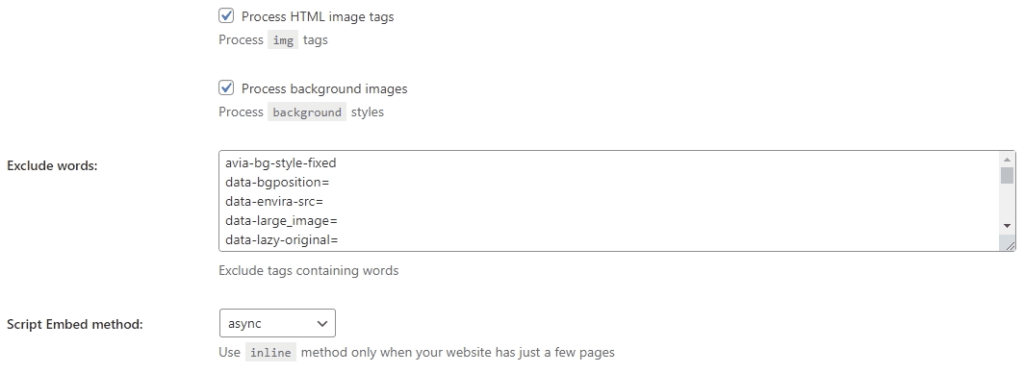
設定は、以下のようなもので構いません。

- 「Process HTML image tags」と「Process background images」にチェックを入れる。
- 「Exclude words」はデフォルトのまま。
- 「Script Embed method」は「async」でOK。
基本的に、全てデフォルトの状態で大丈夫です。確認したら、設定を保存しておいてください。
なお、下の方に存在している「Google Maps」といったものは、有料版の機能になります。
飛ばした設定項目の解説
今回飛ばした項目の解説を手短に行います。
Cache Groups

こちらは、様々な表示グループを設定する項目になります。
つまりどういうことかというと、例えばWordPressのテーマなどの機能をスマートフォンとパソコンで全く別々のものに分岐したり、Chromeからの流入とTwitterからの流入でキャッシュの表示を変えるといった設定を行うことができます。
ただ、現在ではGoogleなどの大手検索エンジンは、WEBサイトの表示を一元化するようにしてくれとの達しを出しているので、この機能を使う必要は無いです。
CDN

こちらは、WEBサイトに導入したCDNの設定を、プラグインを介して個別に行う部分になります。
今回、私はCDNを導入していないので、それを導入したときにまた解説しようかと思います。
フラグメントキャッシュ

前述したように、こちらは有料の機能になりますので飛ばしました。
Statistics

同じく有料版の機能ですので飛ばしました。
設定を終えたら
バックアップを行おう
これらの設定を完了したら、設定のバックアップを忘れずに行うようにしてください。
WEBサイトに何か異常が発生してしまって設定が滅茶苦茶になってしまった場合でも、バックアップデータを所持していると簡単にすべての設定を元通りにすることができます。
また、WordPressで新しいWEBサイトを作成する場合にも役に立ちます。いちいち設定する手間が省けますので。
なお、「W3 Total Cache」の設定のエクスポート・インポートは、こちらの記事で解説しています。
終わりに
この記事では、「W3 Total Cache」のより詳しい設定について紹介しました。
今回説明したように、セットアップでは大まかな設定しか出来ないため、詳細な設定は各設定ページにアクセスして行う必要があります。
なお、今回紹介した設定はWEBサイトの高速化の最適解ではないという事も覚えておいてください。レンタルサーバーやWordPressテーマの環境はひとりひとり違いますから。
なので、細かく微調整して、自分のWEBサイトに合う設定を見つけてください。
それでは、また。