今回は、私が「LiteSpeed Cache」プラグインで行っている、オススメの高速化設定を紹介する。
また、設定項目の内容についても、簡単に解説を行いたい。
「LiteSpeed Cache」の高速化機能とは
「LiteSpeed Cache」では、様々な高速化を設定することができる。
例えば、サーバーのキャッシュはもちろん、ソースコードの圧縮や結合、画像の遅延読み込み、外部フォントの読み込みの非同期化・遅延化などだ。
このように、おおよそ一般的に必要とされている機能が充実している一方で、画像の圧縮機能を使用するにはクラウドサービスへの登録が必要だったりもする。
また、ソースコードの圧縮は新たに圧縮されたファイルを生成するなど、少々冗長な動作を行っていたりする。
なので、全てにチェックを入れて良いというわけではない。
使用中のテーマの高速化機能やプラグインなど、他の機能との組み合わせを考えて設定することで効果的な高速化を実現することができる。
オススメの設定を一気に紹介!
それでは、私自身が行っているオススメの設定を紹介したい。
なお、今回紹介する高速化の設定は、WordPressテーマ「Cocoon」の高速化設定と各種高速化プラグインの組み合わせを前提としているので、下の記事も読んでみてほしい。
また同時に、「PageSpeed Insights」のスコアも重視した設定を行っている。
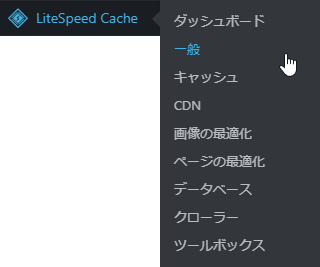
一般
まずは、「一般設定」だ。

こちらは、下の画像のように設定してほしい。

「自動アップグレード」がオフになっていることを確認しよう。そして「通知」もオフにしたら変更を保存しよう。
それ以外では何も設定する必要は無い。
キャッシュ
次は、各種キャッシュ機能の設定だ。

タブごとに画像で解説するので、その通りに変更して保存してほしい。
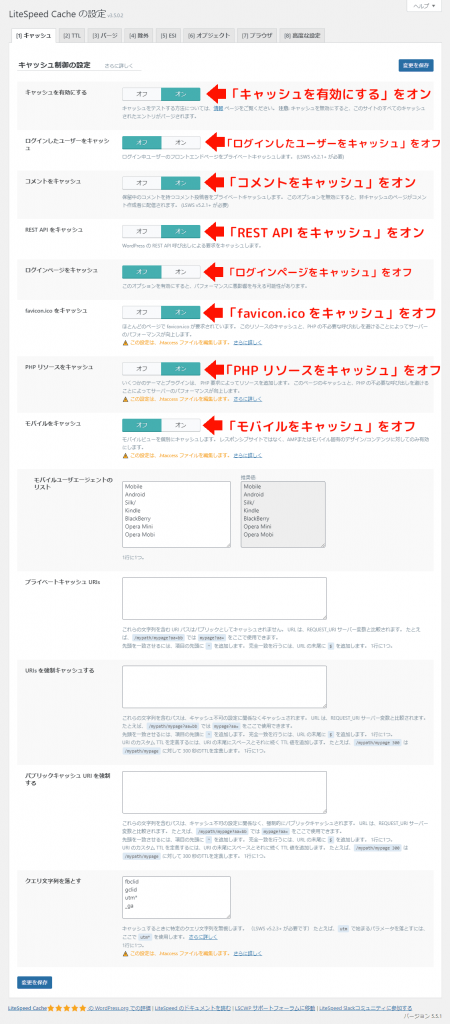
キャッシュ
ここは、キャッシュ機能を設定する場所だ。
こちらは、このように設定しよう。

それ以外の部分は「オフ」にしよう。
また、下のほうの入力ボックスには何も入力する必要は無い。
設定を終えたら、変更を保存しよう。
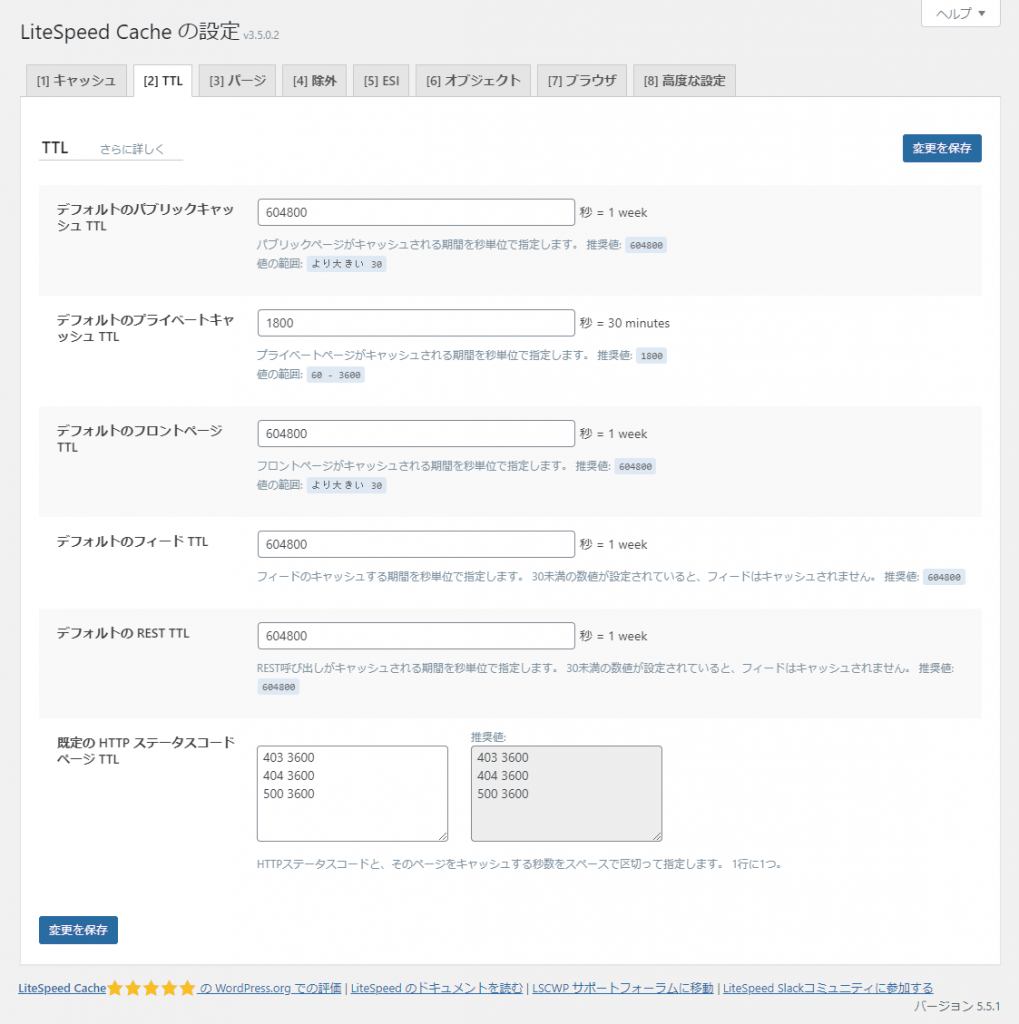
TTL
「TTL」とは、「Time to Live」の略である。
専門的な話をすると長くなるので、ここは「キャッシュの保持期間」だと覚えておけばよい。
こちらは、デフォルトの状態から変更する必要は無いので、このように設定されているかを確認するだけでよい。

確認できたら次のタブに進もう。
パージ
こちらは、「キャッシュの自動削除」に関わる項目。
こちらも、デフォルトの状態から変更する必要は無いので、設定の確認だけを済ませよう。

確認できたら次のタブに進もう。
除外
「キャッシュから除外する要素」を設定する項目。
こちらも同じく、デフォルトでも何ら問題は生じないので、設定の確認だけでよい。

確認できたら次のタブに進もう。
ESI
「ESI」とは、「Edge Side Includes」の略である。
こちらも、デフォルトの状態でなんら問題は無い。
「ESIを有効にする」がオフになっていることを確認したら、次のタブに進もう。

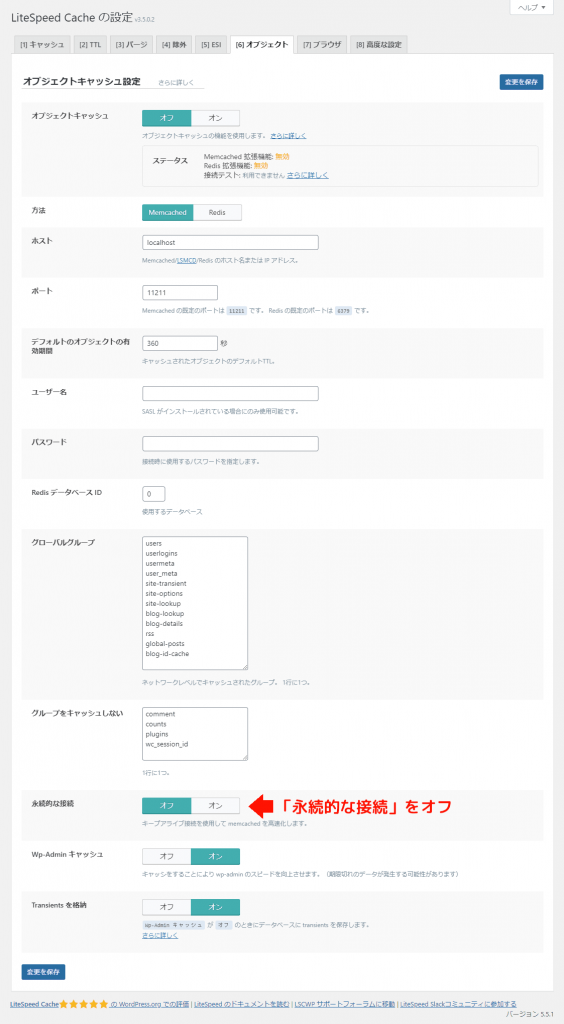
オブジェクト
ここも特に設定を変更する箇所は無い。

「オブジェクトキャッシュ」がオフになっていることを確認しよう。
また、念のため「永続的な接続」もオフにしておこう。
変更の保存を終えたら、次のタブへ進もう。
ブラウザ
閲覧者のブラウザにWEBサイトのキャッシュを許可する項目。
私は、こちらのプラグインのものは使用していない。

そのかわりに、Cocoonの「サイト高速化」に内蔵されている同様の機能を使用している。
この理由は、LIteSpeedのブラウザキャッシュを有効化すると、PageSpeedのスコアが悪化したからである。
なので、利用しているテーマに同じ機能が付いているのであればそちらを使用し、無いのであればこちらを使おう。
高度な設定
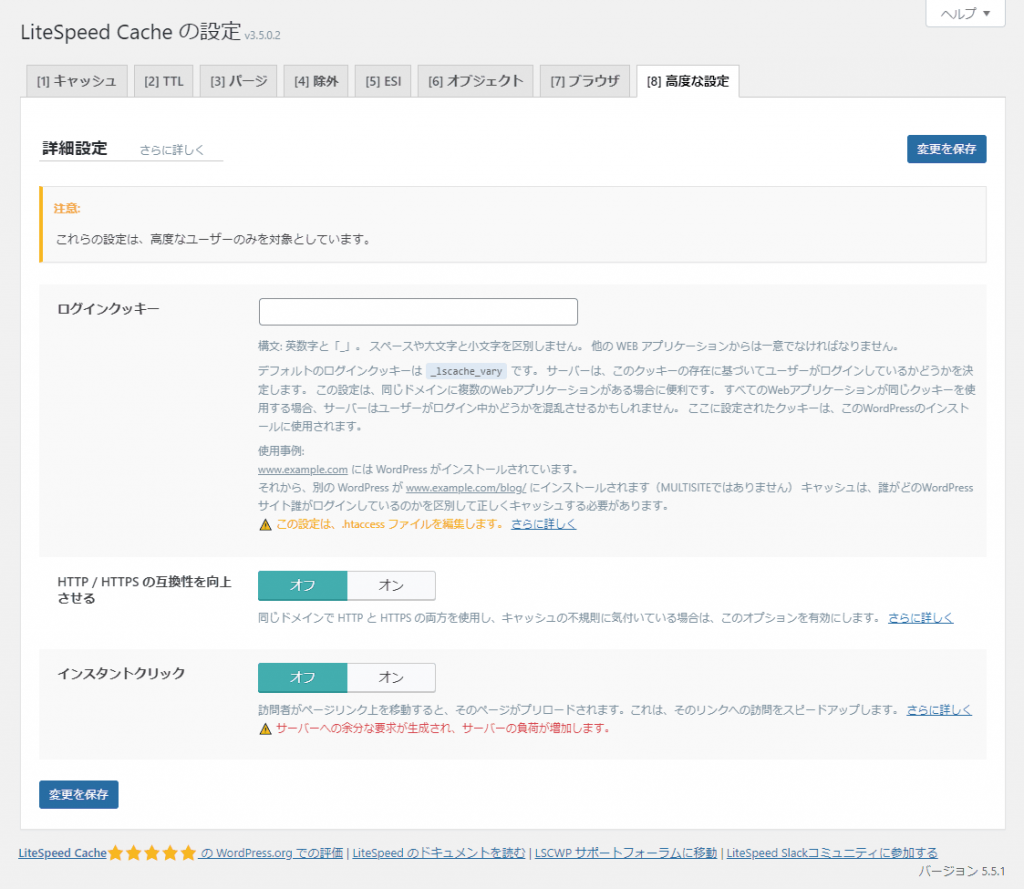
より詳細なキャッシュを設定する項目。
こちらは、このようにデフォルトのままでよい。

すべてオフ・未入力になっているか確認しよう。
これで、「キャッシュ」の設定は完了。
CDN
使用しない。
利用しなくとも、十分に高速化が可能だ。
画像の最適化
使用しない。
こちらより、「EWWW Image Optimizer」というプラグインを使ったほうがよい。もっと簡単に、画像の容量を抑えることができる。
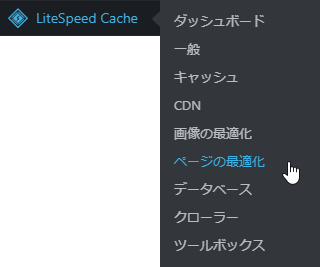
ページの最適化
こちらは、WEBサイトのソースコードや画像、外部リソースの読み込みを最適化する場所である。

こちらもタブごとに画像を使って設定を紹介するので、その通りに変更して保存してほしい。
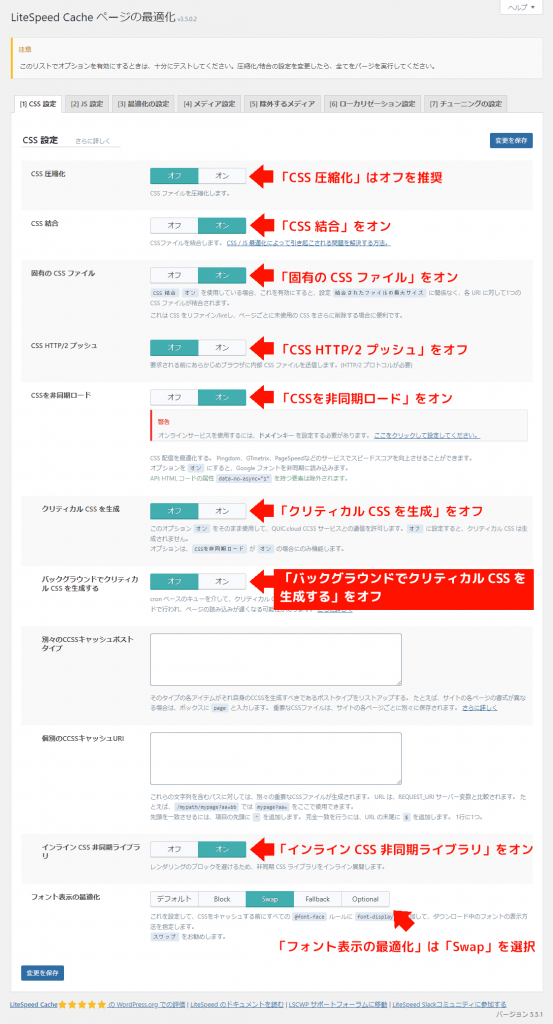
CSS 設定
まずは、CSSの最適化設定。
こちらは、このように設定しよう。

それ以外はオフ、そして未入力でよい。
「CSS 圧縮化」をオフにしている理由は、Cocoon内蔵の機能のほうが優秀だからである。
その理由は、ソースコードの圧縮のために余計なファイルを追加しないからだ。
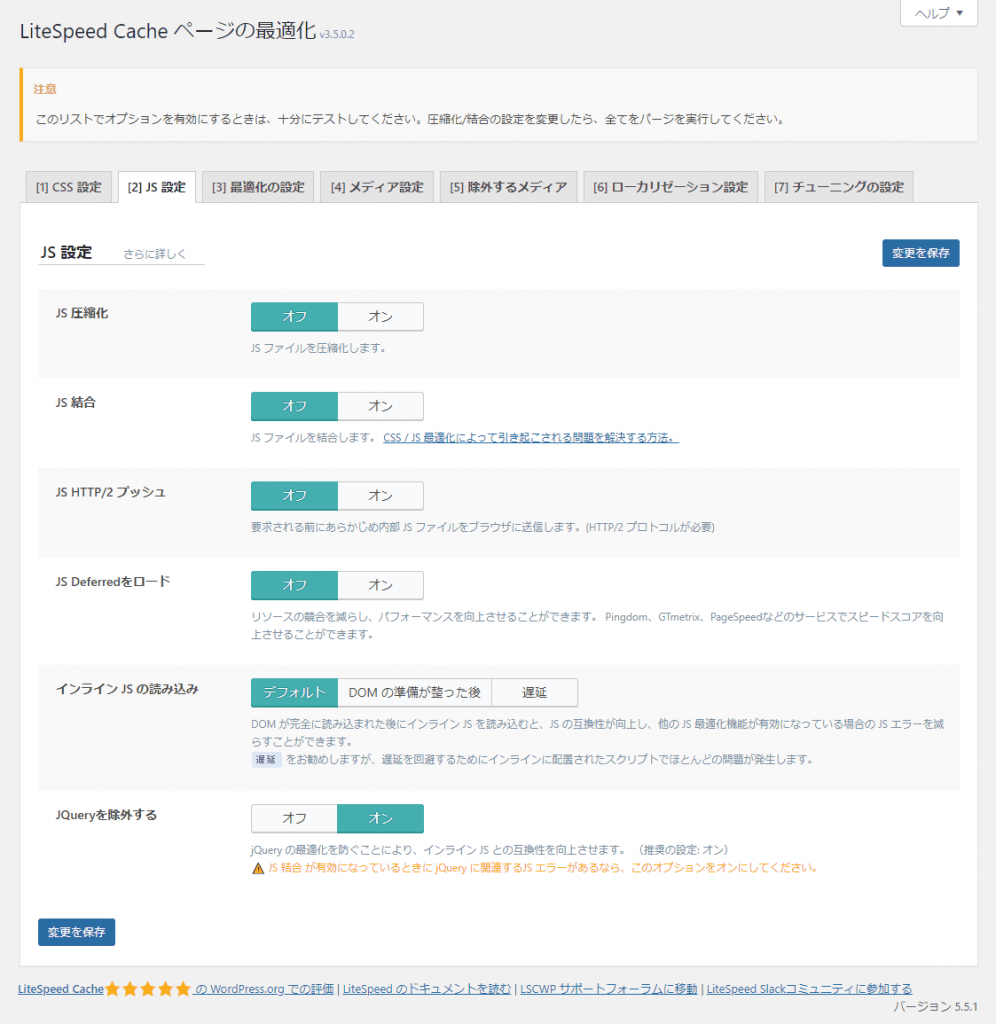
JS 設定
こちらは、JavaScriptの最適化に関する設定。
このように設定しよう。

つまり、こちらの項目はすべて使用しないので、デフォルトの状態のままでよい。
ソースコードの圧縮に関しては、先ほどの説明と同じくCocoonの機能のほうが分があるので「JS 圧縮化」は使う必要がない。
「JS 結合」は不具合が発生することが多いので使わない。
また、「JS Deferredをロード」や「インライン JS の読み込み」など、JavaScriptの遅延読込は、「Async JavaScript」という専用のプラグインを入れた方がよい。
なので、「JS 設定」を使う必要は全くない。
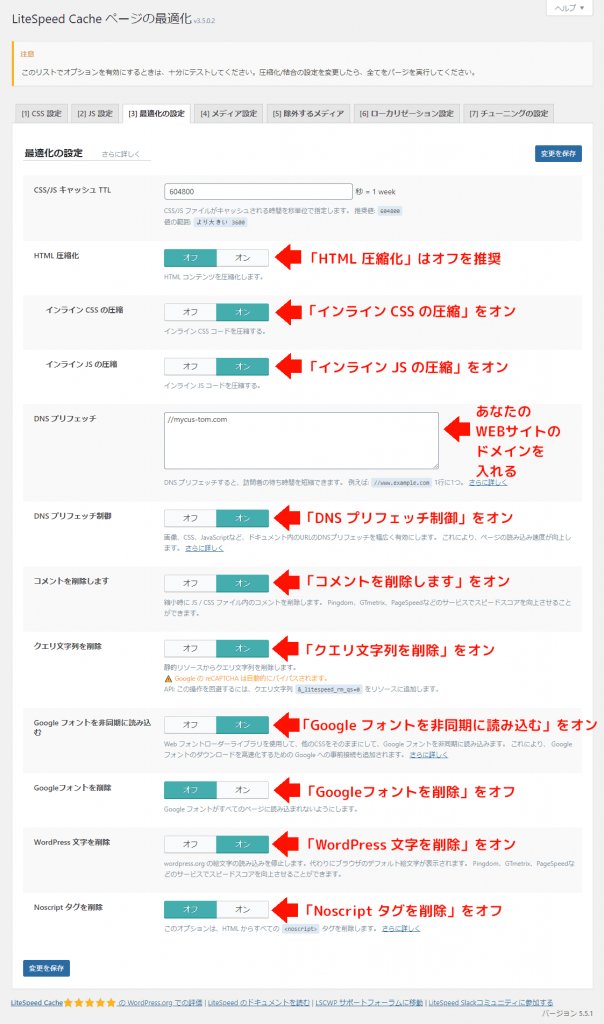
最適化の設定
こちらは、HTMLや外部フォントの読み込みに関する項目。
このように設定しよう。

そして、「DNS プリフェッチ」には、あなたのWEBサイトのドメインを入れておこう。
// 入力例
youre-site.comそれ以外はオフでよい。また、「CSS/JS キャッシュ TTL」もデフォルトのままでよい。
「HTML 圧縮化」をオフにしている理由は、Cocoonの機能のほうが優秀だから。
「Googleフォントを削除」を有効化すると、「Googleフォントを拒否するためのコードを記述したファイル」が新たに追加されて読み込まれるため重くなる。「Noscript タグを削除」も同様だ。
メディア設定
こちらは、画像の遅延読込などの設定を行う項目。
使用しないので、このようにデフォルトのままでよい。
また、念のため「バックグラウンドでの LQIP の生成」はオフにしておこう。

理由は、この機能を使用するとPageSpeedのスコアが落ちたからである。この原因は、おそらく「画像の遅延読込」よりも「画像の遅延読込のコード」の実行のほうがWEBサイトに負担をかけているからだ。
なので、もういちどになるが、使用する必要は無い。
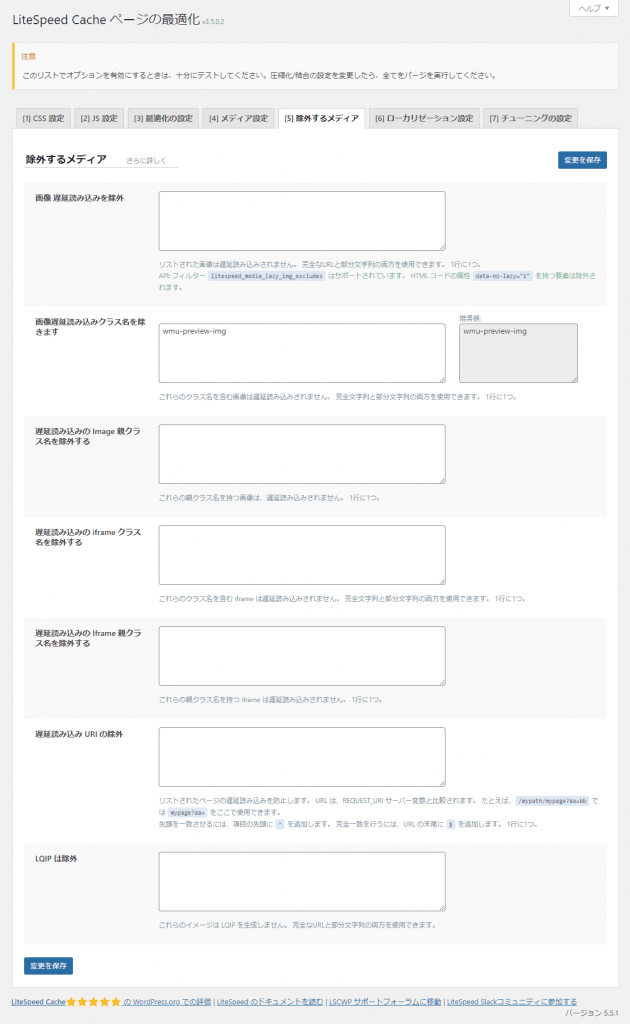
除外するメディア
こちらは、画像の遅延読込から除外する画像の設定を行う項目。
先ほどの画像の遅延読込を使用しないので、このようにデフォルトのままでよい。

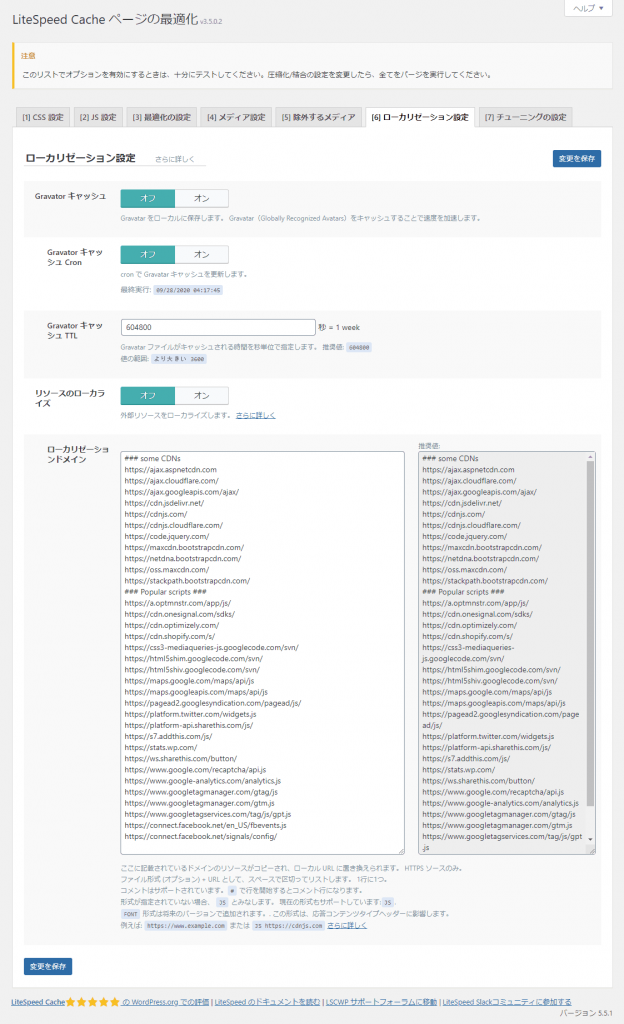
ローカリゼーション設定
外部的な要素をローカル環境下にコピーする設定を行う項目。
ローカライズされるものは、「Gravator(正式名称:Globally Recognized Avatars)」アイコンのキャッシュや外部サイトのリソースなどである。
こちらも使う必要は無いので、このようにデフォルトのままでよい。

チューニングの設定
ここは、結合したファイルを読み込む順番の優先度を決めたり、除外するファイルを登録したりする、最後の調整を行う項目である。
こちらは、このように設定しよう。

また、「結合されたファイルの最大サイズ」は、デフォルトの「2MB」から「8MB」にしておこう。
それ以外の項目は未入力でよい。
これで、WEBサイトの高速化についての設定はおしまい。
「データベース」と「ツールボックス」については、下の記事で使い方を紹介しているのでそちらを読んでほしい。
また、「クローラー」はとくに設定する必要は無い。これは、「WEBサイト内を巡回してキャッシュが切れたページを自動で更新する」というシステムなので、今回の高速化の設定には特に関係しないからだ。
設定のバックアップも忘れずに!
最後に、設定のバックアップも必ず取っておこう。
「LiteSpeed Cache」には設定のエクスポート・インポートの機能も搭載されているので、設定の控えを取り、またその控えを元に戻すこともできるのだ。
詳しくはコチラで解説している。
終わりに
今回は、「LiteSpeed Cache」のオススメの高速化設定を紹介した。
上記で解説した通り、このプラグインは確かに優れているが、ただインストールして、すべてをオンにしたら良いというわけではない。場合によっては、その設定があだとなり「PageSpeed Insights」のスコアを落としてしまうことがある。
なので、今回の解説を参考に設定を行ってみてほしい。
また、JavaScriptの遅延化と画像の圧縮は上でも紹介した通り、下で紹介するふたつのプラグインのほうがオススメだ。
それでは、また。