今回は、「 W3 Total Cache 」のキャッシュアップの手順を紹介していきます。
セットアップを始めるためには
それでは、W3TCプラグインのセットアップを起動する方法を解説します。
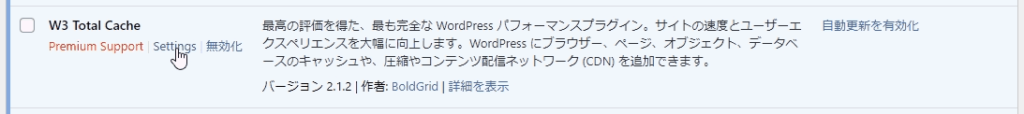
まず、導入済みのプラグインの一覧ページから「W3 Total Cache」を探し、その中の「settings」と書かれたところをクリックしてください。

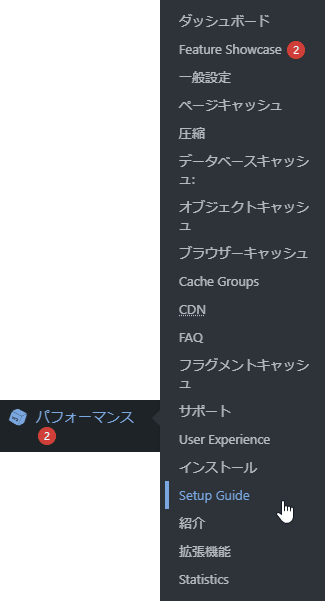
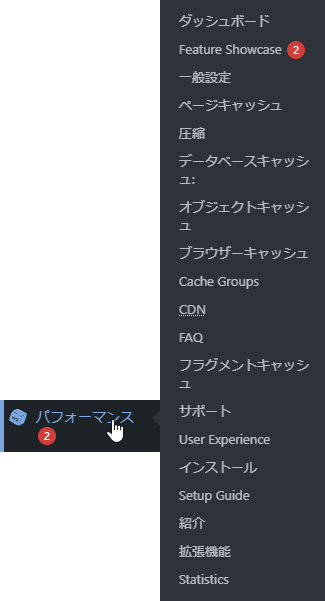
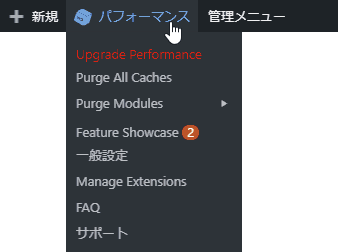
もしくは、管理者画面の左側サイドバーか上部アドミンバーに存在する「パフォーマンス」という部分をクリックしても良いです。


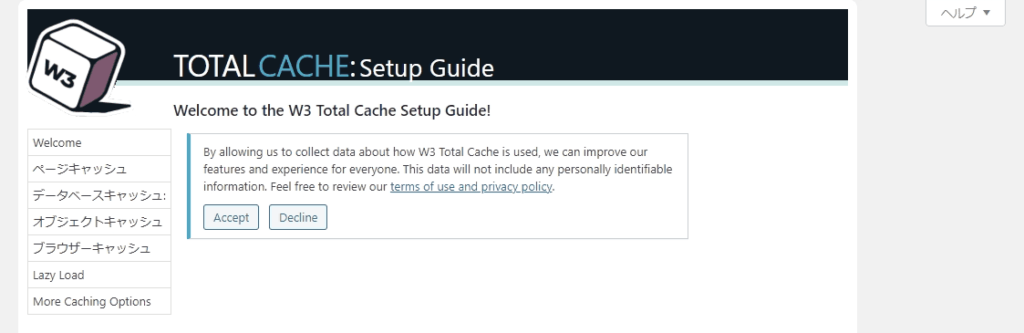
すると、「TOTAL CACHE:Setup Guide」と題名が書かれた画面に切り替わります。

ここが、プラグインを最初に開いたときに始まるセットアップ画面になります。
セットアップ中に出てくる用語の解説
セットアップの手順の解説を行う前に、途中途中に出てくる各選択肢の用語の意味を解説したいと思います。
というのも、所見では「どんな働きをするのか?」「なぜ選べないものもあるのか?」と疑問だらけになるはずですので。
さて、「W3 Total Cache」には、以下の通りWEBサイトの高速化に対して8つのオプションが存在しています。

まずは、これらの高速化オプションについて解説します。
そして、上記のオプションはWordPressを設置しているレンタルサーバーの種類や性能によって、選択肢に表示されるオプションの数が変化します。
具体的には、だいたい下のような括りでまとめられます。
当記事の場合では、「W3 Total Cache」を動かしているサーバーがロリポップ!サーバーの共有サーバーであり、サーバーOSはLinuxになっています。なので、先ほど例として出した画像で「Memcached」や「WinCache」は選択不可能になっているわけです。
ただし、共有サーバーであっても「Redisu」や「APC」などが選択できる場合があります。実際、上の画像では「Redisu」が選択可能になっていますから。
とにかく高速化オプションを決める際は、セットアップの際のテストで分析されたスピードアップ効果の予想を元に一番効果が高いものを選択するようにしましょう。
手順を解説
それでは、これよりセットアップの手順を解説していきます。
①:「Welcome」
最初に「W3 Total Cache」を開いたとき、おそらくこのようなものが表示されているはずです。

この文章を日本語に訳すると、以下のような意味になります。トグルボックス内をご確認ください。
By allowing us to collect data about how W3 Total Cache is used, we can improve our features and experience for everyone. This data will not include any personally identifiable information. Feel free to review our terms of use and privacy policy.
W3 Total Cache – 原文
W3 Total Cacheの使用状況に関するデータの収集を許可することで、私たちはすべてのユーザーのために、機能とエクスペリエンスを向上させることができます。 このデータには、個人を特定できる情報は含まれません。 利用規約とプライバシーポリシーをお気軽にご確認ください。
W3 Total Cache – 翻訳
要約すると、「当プラグインの使用状況に関する匿名の情報を収集してもよろしいですか?」というものです。「Accept」をクリックすると許可、「Decline」をクリックすると拒否となります。
こちらは正直どちらを選んでも構わないのですが、あまり自分のWEBサイトに関する情報を集められたくないと思うのであれば「Decline」をクリックしておくのが良いでしょう。

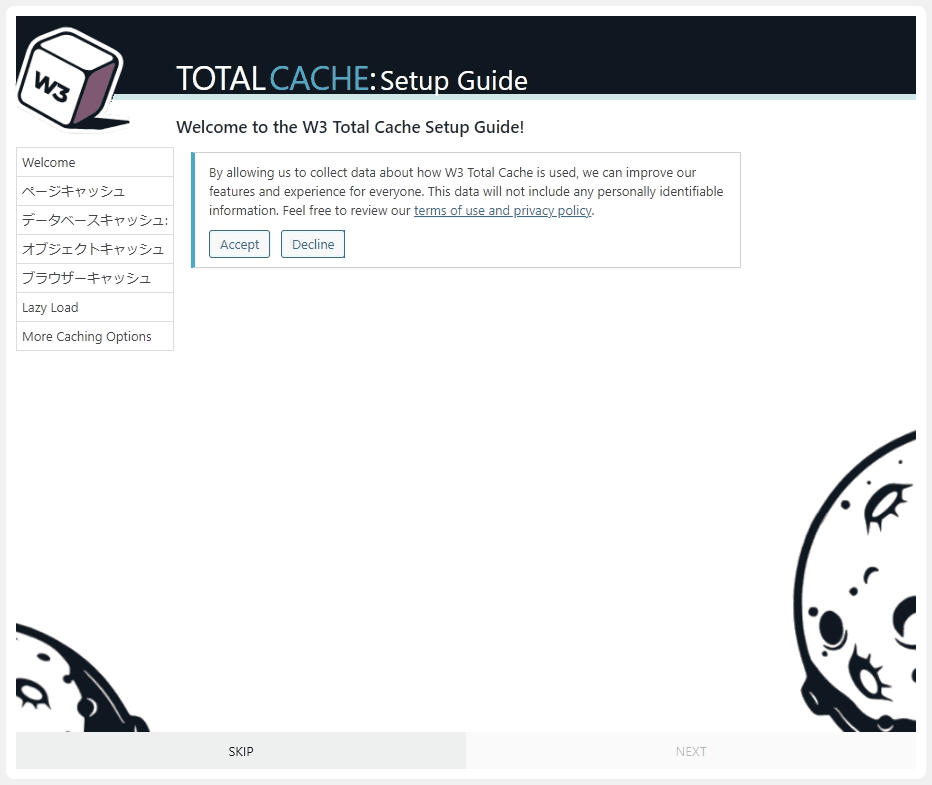
そして、どちらかをクリックしたら情報収集についてのポップが閉じられ、このような文章が表示されます。

こちらの文章は、以下のようになっています。
You have selected the Performance Suite that professionals have consistently ranked #1 for options and speed improvements.
W3 Total Cache provides many options to help your website perform faster. While the ideal settings vary for every website, there are a few settings we recommend that you enable now.
If you prefer to configure the settings on your own, you can skip this setup guide.
W3 Total Cache – 原文
あなたは、一流の人々がオプションと速度の向上について一貫して1位にランク付けしているパフォーマンススイートを選びました。
W3 Total Cacheは、あなた方のWebサイトのパフォーマンスを向上させるために多くのオプションを提供します。 理想的な設定はWebサイトごとに異なりますが、今すぐ有効にすることをお勧めする設定がいくつかあります。
自分で設定を構成したい場合は、このセットアップガイドをスキップできます。
W3 Total Cache – 翻訳
要約すると「当プラグインを選んでくれてありがとう!簡単にセットアップを始めるよ!自分でやりたかったらスキップしてもいいよ」といった意味になります。そして、下の方に「SKIP」と「NEXT」のボタンが存在していますね。

こちらは「NEXT」を選択することを強く勧めます。
というのも、まずこちらの画面で大まかな設定を一通り済ませた方が楽だからです。画面もコンパクトで上下にスクロールしてあちこち確認しなくて済みますし、英文ではありますが機能の説明も付いていますので。
それでは、「NEXT」ボタンを押して、次に進みましょう。

これ以降は、高速化の設定に入ります。
「W3 Total Cache」があなたのWEBサイトの状態を自動的に分析し、短縮効果を「時間(ミリ秒)」と「パーセンテージ」で大まかに予測を立ててくれますので、それを参考に選択していきましょう。
②:「ページキャッシュ」
さて、高速化のセットアップが本格的に始まりました。
まずは、WEBページのキャッシュの設定です。

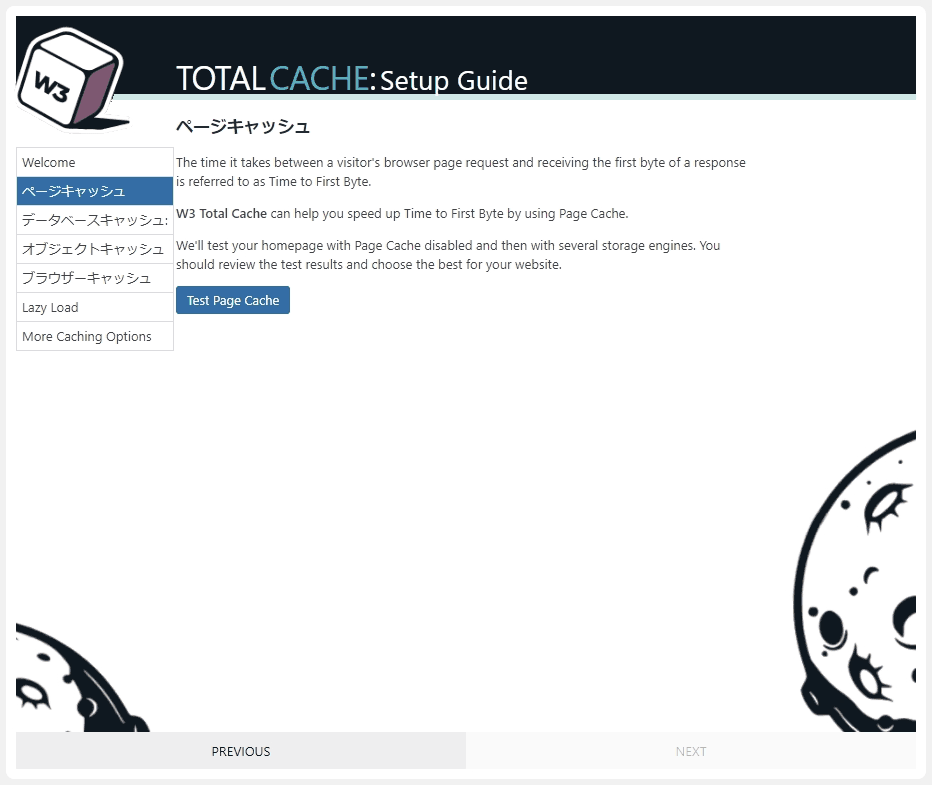
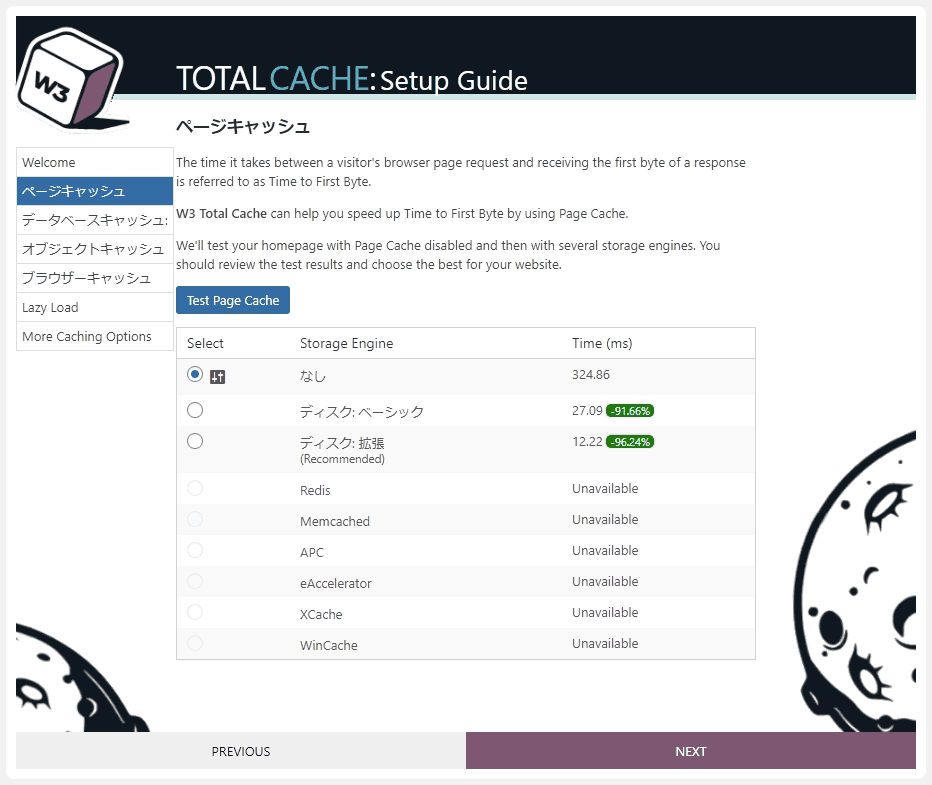
ここでは、このような文章が表示されています。
The time it takes between a visitor’s browser page request and receiving the first byte of a response is referred to as Time to First Byte.
W3 Total Cache can help you speed up Time to First Byte by using Page Cache.
We’ll test your homepage with Page Cache disabled and then with several storage engines. You should review the test results and choose the best for your website.
W3 Total Cache – 原文
訪問者がブラウザページを要求してから、最初のバイトを受信するまでにかかる応答時間のことを、第1バイト時間と呼びます。
W3 Total Cacheはページキャッシュを使用して、第1バイト時間の短縮を助けます。
まずページキャッシュを無効にしたうえで、いくつかのストレージエンジンを使用してホームページをテストします。 テスト結果を確認し、Webサイトに最適なものを選択してください。
W3 Total Cache – 翻訳
要約すると、「あなたのWEBサイトのページが閲覧者のブラウザに表示されるまでの時間を短縮するよ。だから、まずはテストをしてみよう」という事になります。
なので、文章の下に表示されている「Test Page Cache」をクリックしましょう。

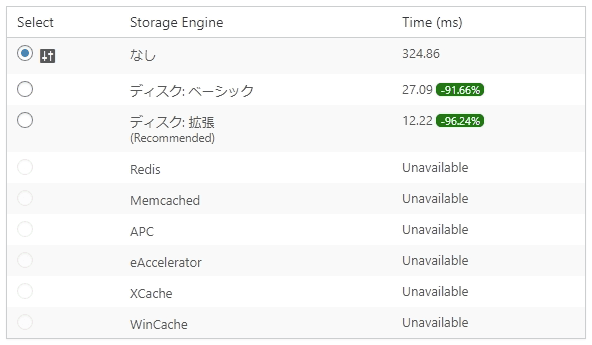
すると、「Measuring Time to First Byte…」というロードの後、このような表が展開されます。

この中では「ディスク: 拡張」が、速度上昇効果が高いようで、その下には「(Recommended)」つまり推奨とも表示されています。
なので、私は「ディスク: 拡張」を選択することにします。

この記事を読んでいるあなたも、一番良い設定の部分のトグルボタンをクリックしてください。
そして、一番下の「NEXT」ボタンをクリックしましょう。

これで、ページキャッシュの設定は完了です。次に進みましょう。
③:「データベースキャッシュ」
次は、データベースのキャッシュの設定になります。

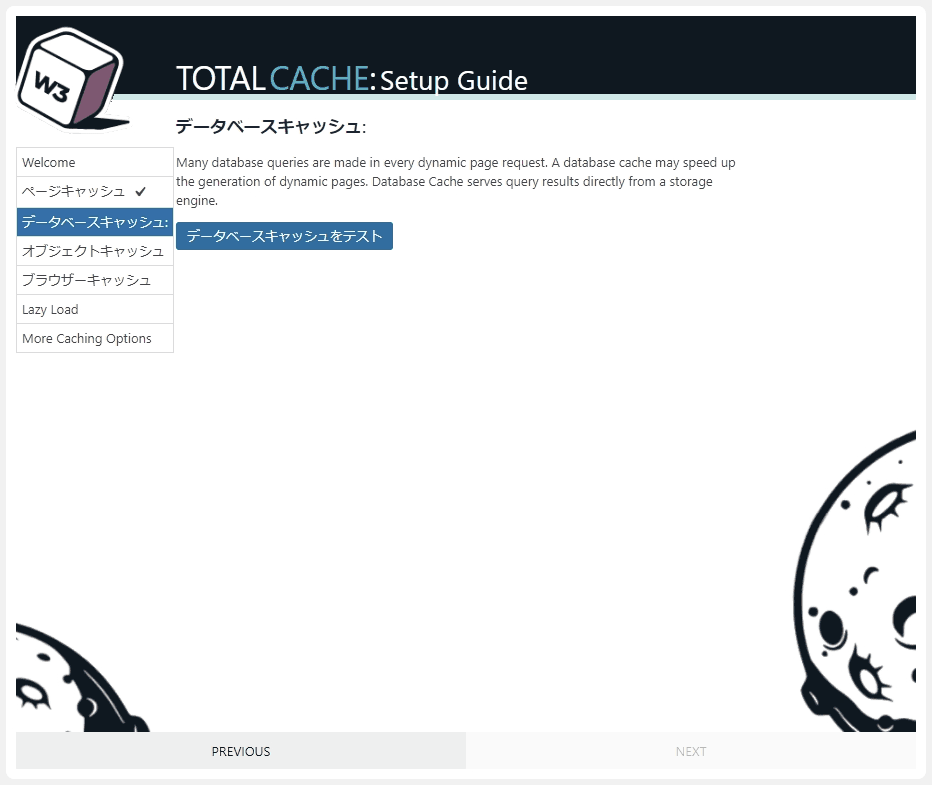
こちらの文章は、このようなことが書いてあります。
Many database queries are made in every dynamic page request. A database cache may speed up the generation of dynamic pages. Database Cache serves query results directly from a storage engine.
W3 Total Cache – 原文
データベースクエリの多くは、すべての動的ページで要求されます。データベースキャッシュは、動的ページの生成速度を向上させる可能性があります。データベースキャッシュは、ストレージエンジンから直接クエリの結果を提供します。
W3 Total Cache – 翻訳
これは、「データベースのキャッシュをあらかじめ作成しておくと、WEBページを作る速度が上がるよ」ということです。どういうことかというと、WordPressのWEBサイトのページがブラウザに構築されるときは、その記事の文章といったデータをデータベースから取り出しているんですね。これをあらかじめキャッシュにしちゃうと、いちいち最初から組み立てる手間が省けるよという事です。
では、その下の「データベースキャッシュをテスト」ボタンを押しましょう。

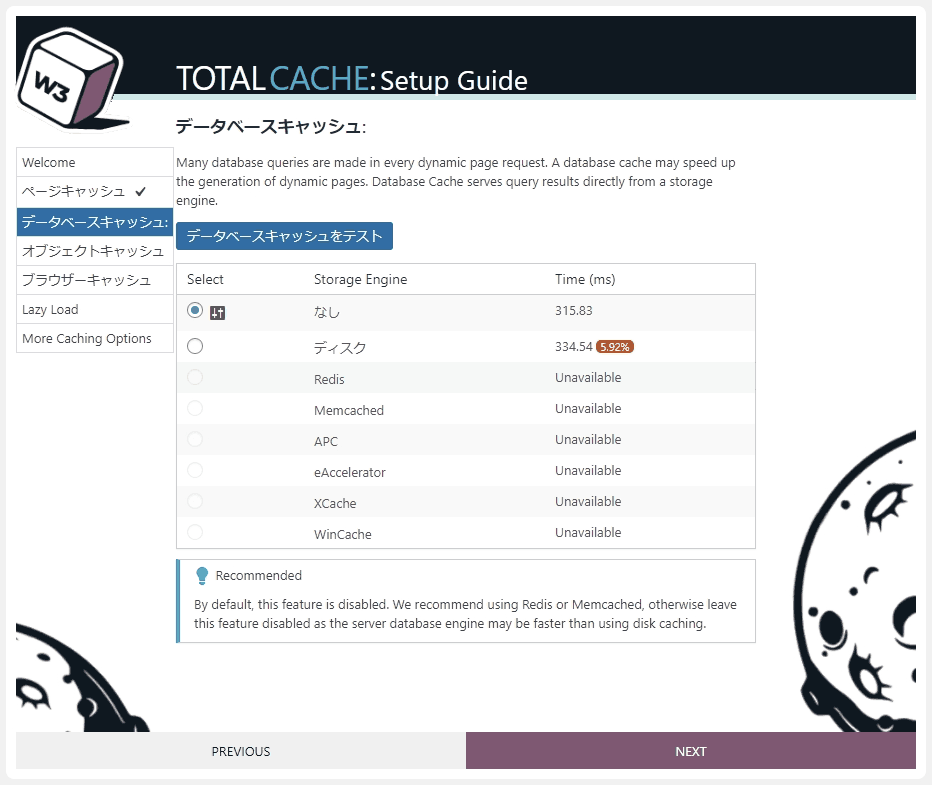
すると、「Testing データベースキャッシュ…」というロードの後、このような表が表示されます。

どうやら、ここは「なし」の場合が一番速いようです(私の場合)。そして、表の下には「Recommended」と書かれた注意書きも存在しています。
By default, this feature is disabled. We recommend using Redis or Memcached, otherwise leave this feature disabled as the server database engine may be faster than using disk caching.
W3 Total Cache – 原文
デフォルトでは、この機能は無効になっています。ディスクキャッシュを使用するより、サーバーデータベースエンジンを使用したほうが高速になると思われる場合はRedisまたはMemcachedの設定をお勧めしていますが、それ以外ではこの機能を無効化しています。
W3 Total Cache – 翻訳
この部分を読む限りでは、複数サーバーなどの特殊な環境以外では「なし」に設定しておくべきなようです。
よって、ここはこのまま「なし」のままにして、一番下に存在する「NEXT」ボタンをクリックしましょう。

これでデータベースキャッシュの設定はこれで良いので、次に進みましょう。
④:「オブジェクトキャッシュ」
次はオブジェクトキャッシュの設定になります。

なお、ブラウザやWordPressの環境によっては、これ以降上記の画像のように要素の配置が少しだけ壊れてしまっていますが、特に問題はありません。トグルスイッチを押すことも可能です。
さて、こちらの文章は、以下のようなことが書いてあります。
WordPress caches objects used to build pages, but does not reuse them for future page requests.
W3 Total Cache can help you speed up dynamic pages by persistently storing objects.
W3 Total Cache – 原文
WordPressはページの作成に使用されたオブジェクトをキャッシュしますが、それらを将来のページリクエストのために再利用しません。
W3 Total Cacheはオブジェクトを永続的に保存するため、動的ページを高速化を手助けします。
W3 Total Cache – 翻訳
「オブジェクト」と言われても「なんだそりゃ?」となりますので、ここで手短に解説します。
オブジェクトとは、「プログラミングコードの実行」に関わることです。WordPressは、ファイル内に存在する無数のコードを組み立てて、WEBサイトをブラウザに表示するわけです。そして、この設定は「それらの動作自体もキャッシュにしてしまえば、ブラウザへの表示速度も速くなるのでは?」という事になります。
では、「Test Object Cache」ボタンをクリックしましょう。

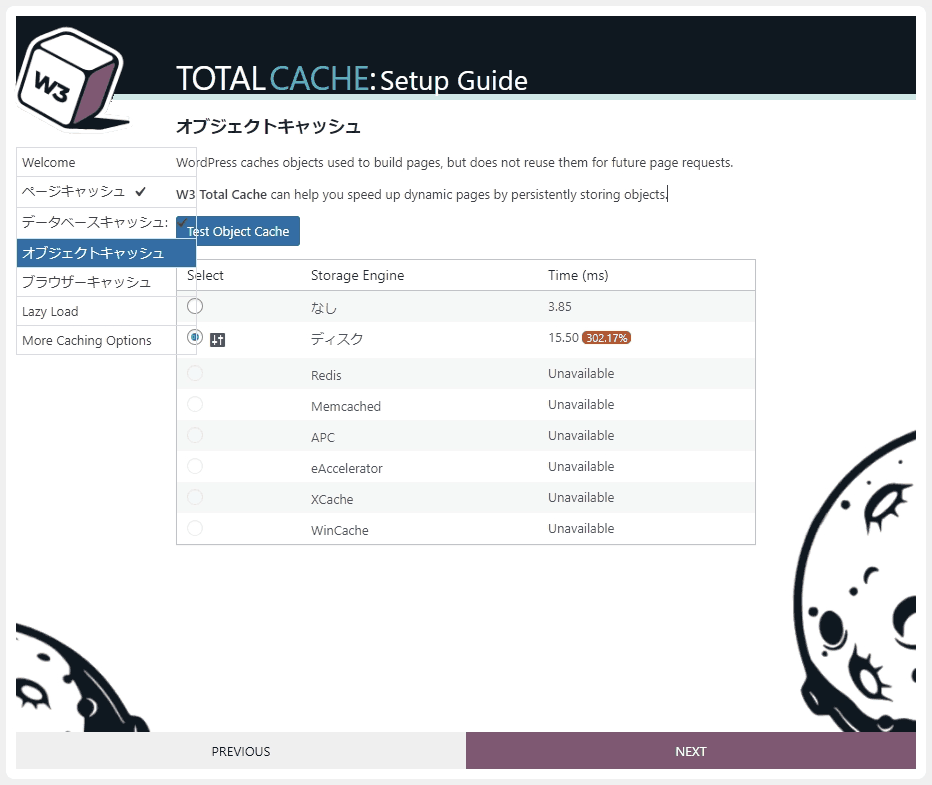
すると、「Testing オブジェクトキャッシュ…」というロードののち、すぐ下に表が展開されます。

私の環境では、こちらも「なし」の状態の方が速いようです。
よって、こちらもオブジェクトキャッシュと同じく「なし」を選択した状態で次に進むことにします。

オブジェクトキャッシュの設定もこれで構わないので、次に進みましょう。
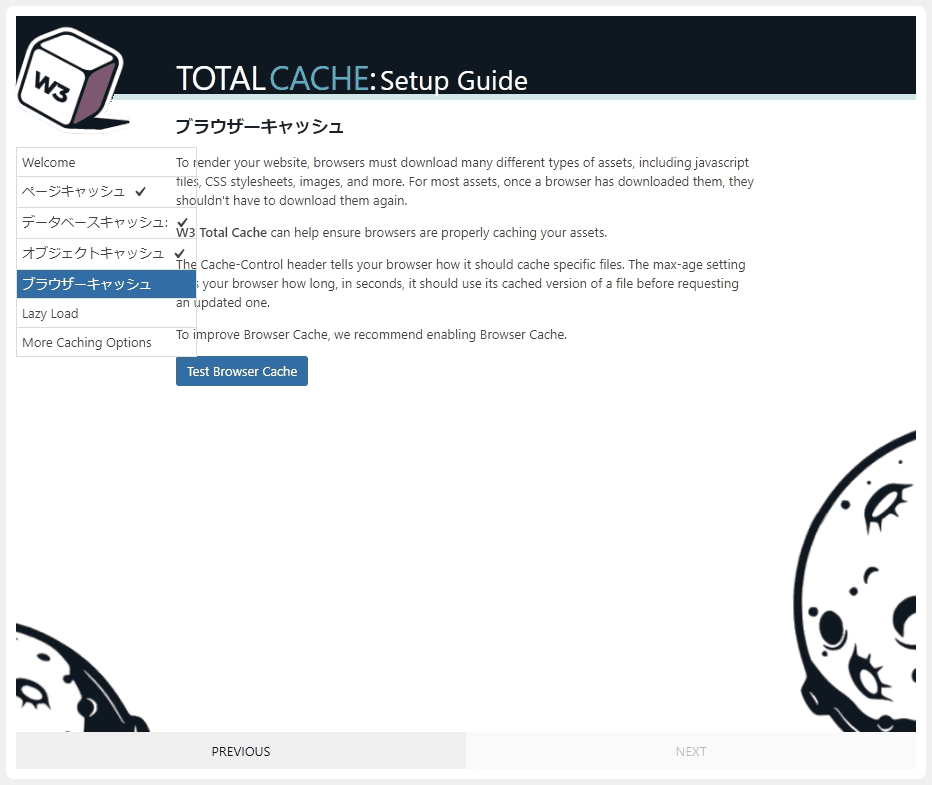
⑤:「ブラウザーキャッシュ」
次はブラウザのキャッシュの設定になります。

では、説明を始めましょう。と行きたい所ですが……私の場合は使用中のWordPressテーマ「Cocoon」に付属しているブラウザキャッシュを有効化しています。
ブラウザキャッシュに関しては、プラグインの機能を使うよりテーマ内に付属している機能を有効化した方がより高速化の効果が期待できる場合が多いので、まずはあなたが使用しているテーマでブラウザキャッシュを設定できるかどうか確認してみてください。
では、前置きはいったんここまでにして、こちらも文章を読んでみましょう。
To render your website, browsers must download many different types of assets, including javascript files, CSS stylesheets, images, and more. For most assets, once a browser has downloaded them, they shouldn’t have to download them again.
W3 Total Cache can help ensure browsers are properly caching your assets.
The Cache-Control header tells your browser how it should cache specific files. The max-age setting tells your browser how long, in seconds, it should use its cached version of a file before requesting an updated one.
To improve Browser Cache, we recommend enabling Browser Cache.
W3 Total Cache – 原文
ブラウザはウェブサイトをレンダリングするために、JavaScriptファイル・CSSスタイルシート・画像など、さまざまな種類のアセットをダウンロードする必要があります。ブラウザがそれらをダウンロードした場合、ほとんどのアセットはもう一度ダウンロードする必要がありません。
W3 Total Cacheは、ブラウザがアセットを適切にキャッシュしているかどうかを確認することに役立ちます。
Cache-Controlヘッダーは、ブラウザーに特定のファイルのキャッシュをどのように行うかといったことを指示します。 max-age設定は、ブラウザへ更新されたファイルの要求を行う前にキャッシュされたバージョンのファイルを使用する必要があるかどうかを、秒単位で指示します。
ブラウザのキャッシュを改善するために、ブラウザキャッシュを有効にすることをお勧めします。
W3 Total Cache – 翻訳
要約すると、「再訪した閲覧者に対して、閲覧者のブラウザが既にダウンロードしているスタイルシートやスクリプトをもう一度使いまわせたら便利だし速くなるよね?」という事になります。
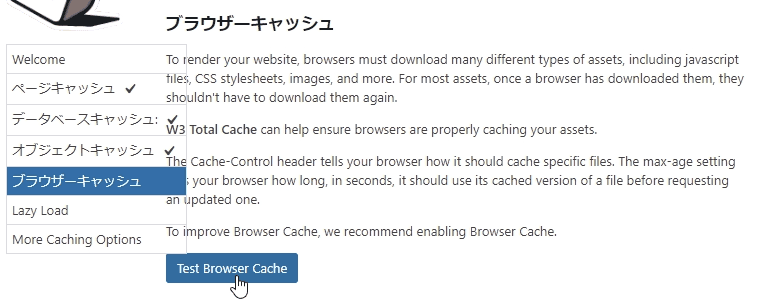
それでは、「Test Browser Cache」ボタンをクリックしましょう。

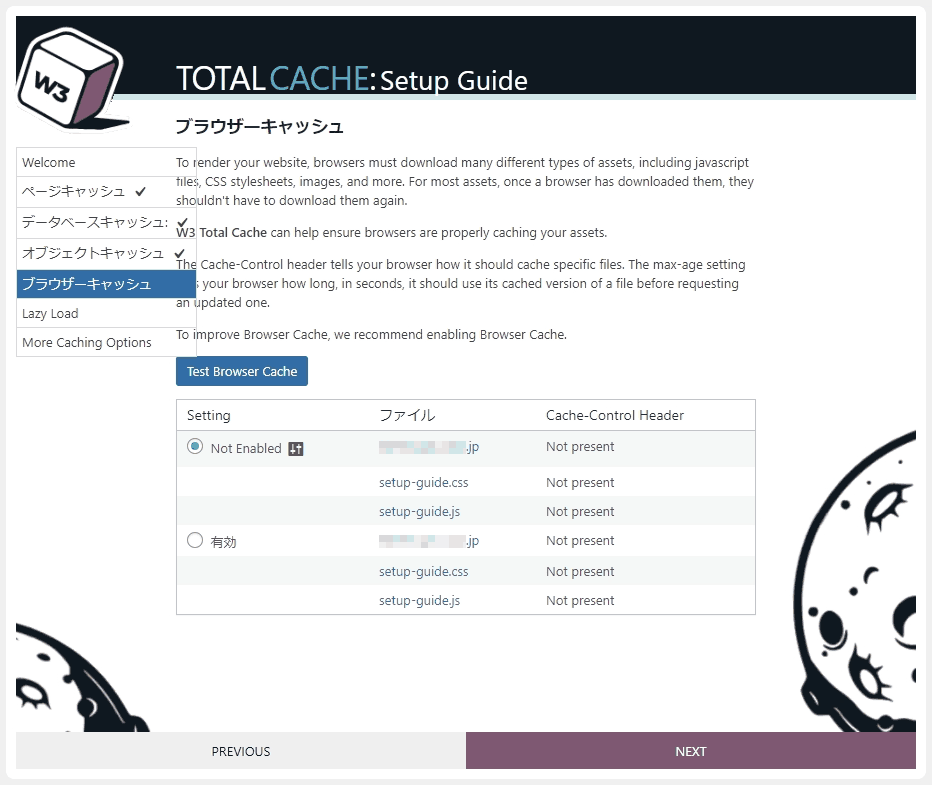
そうすると、「Testing ブラウザーキャッシュ…」というロードののち、すぐ下に表が出現します。

こちらは、テーマ内蔵のブラウザキャッシュを行っている場合は「 Not Enabled 」を、それらの機能が存在しない若しくは使用できない場合は「有効」をクリックしてください。
私の場合は、既にCocoonのものを有効化しているため、ここは設定せず次に進みます。

⑥:「Lazy Load」
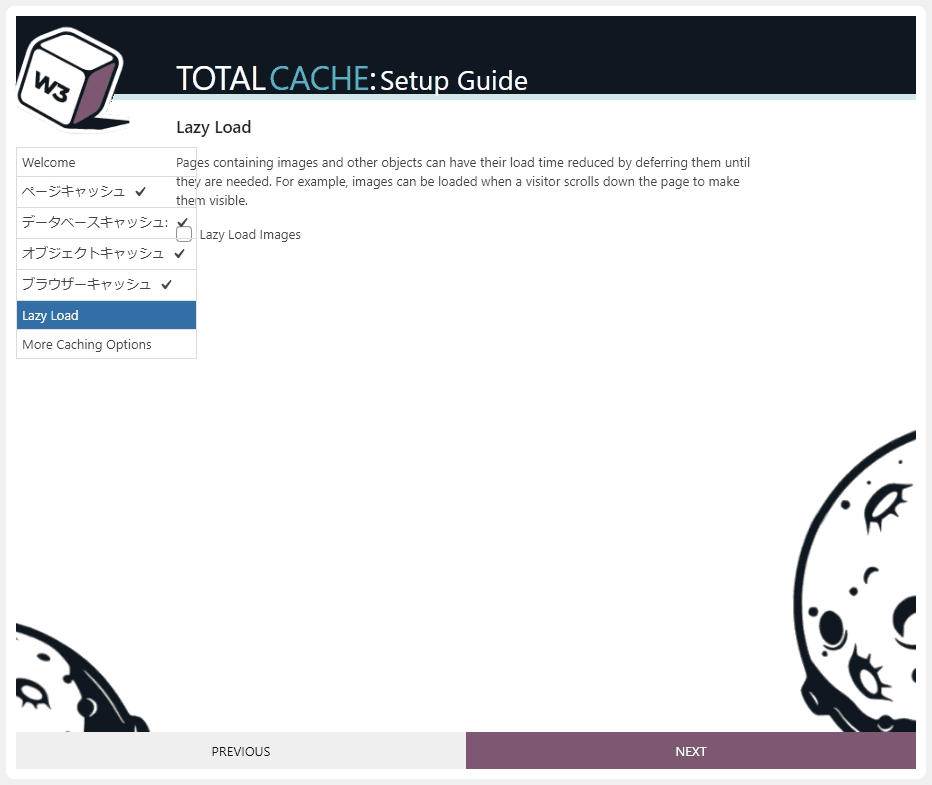
次は、「Lazy Load」の設定です。

なお、私はこちらの設定も使っておりません。というのも、私の環境ではこの機能を有効化するとPageSpeedのスコアが悪化してしまうのです。これは、Cocoonに内蔵されている同じ機能でも同様でした。
なので、「Lazy Load」を有効化する場合は、あらかじめ何度かテストを行ってみてください。
さてそれでは、こちらに書かれている文章も読んでみましょう。
Pages containing images and other objects can have their load time reduced by deferring them until they are needed. For example, images can be loaded when a visitor scrolls down the page to make them visible.
W3 Total Cache – 原文
ページに含まれている画像やその他のオブジェクトを要求されるときまで延期することで、読み込みにかかる時間を短縮できます。例えば、訪問者がページを下にスクロールして画像が表示されるその時に、画像の読み込みを行うといったものです。
W3 Total Cache – 翻訳
上の内容は、「WEBページ上の全てのコンテンツを一度に読み込まなくていいよね?読み込みを不完全な状態で止めて、必要になったらその都度ちょこちょこ読み込めばブラウザへの表示が速くなるよね?」という事です。
「Lazy」とは「怠惰」、つまり「Lazy Load」は「ブラウザに叩き起こされるまでダラダラ昼寝してるコンテンツ」ってわけです。
私の場合は使用しませんので、ここではチェックボックスを空欄のままにして次に進むことにします。
もしこの機能を使用する際は、上の注意書きを元に有効化してください。
それでは「 NEXT 」ボタンをクリックしましょう。

セットアップは次で最後です。
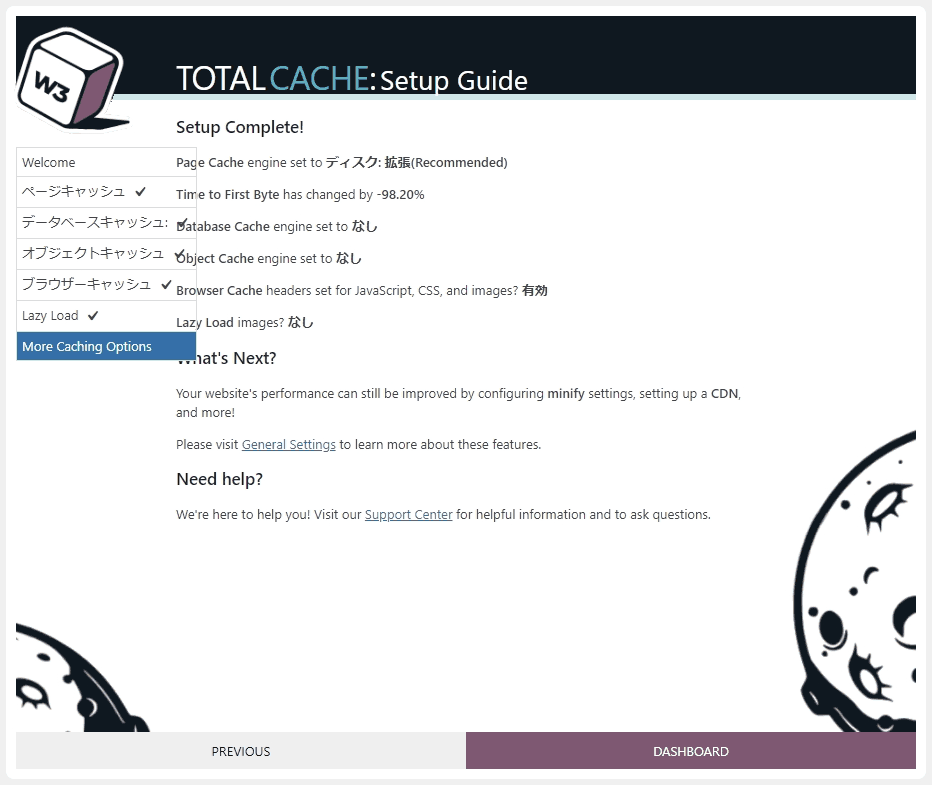
⑦:「More Caching Options」
さて、セットアップの最後の項目になります。

上記の画像を見ての通り、今まで選択したオプションの確認画面となっています。なお、「ブラウザキャッシュ」が有効化されていると認識されていますが、これはCocoonのものを有効化しているためです。
また、その下の「What’s Next?」と「Need help?」は、それぞれセットアップが終わった後にするべきことの説明や、疑問点があった場合は~といった内容です。
What’s Next?
Your website’s performance can still be improved by configuring minify settings, setting up a CDN, and more!
Please visit General Settings to learn more about these features.
W3 Total Cache – 原文
次にすることは?
最小化設定の構成、CDNの設定などにより、Webサイトのパフォーマンスをさらに向上させることができます。
これらの機能の詳細については、一般設定にアクセスしてください。
W3 Total Cache – 翻訳
Need help?
We’re here to help you! Visit our Support Center for helpful information and to ask questions.
W3 Total Cache – 原文
助けが必要かい?
我々は、あなたを助けるためにここにいる! 役立つ情報や質問については、サポートセンターにアクセスしてください。
W3 Total Cache – 翻訳
上記の内容の通り、その他細かい設定はセットアップが終わった後で、何か疑問点があればサポートセンターを開きましょう。
さて、これでセットアップは全て完了です。なお、もし戻って変えたい部分があればその横の「PREVIOS」をクリックしましょう。
では、設定した内容が全て正しいものであれば「DASHBOARD」をクリックしてください。

以上で、「W3 Total Cache」のセットアップは全て完了です。
ここまでお疲れさまでした。
セットアップを終えた後は
さて、先ほどセットアップを終えたので、ここからは「W3 Total Cache」の機能や設定を自由に使うことができます。
プラグインの機能を確認する
まずは、プラグインの機能を見て回りましょう。
W3TCでは高速化プラグインではおなじみのキャッシュ削除機能のほかにも、WordPressの構成を調べたりといったことが可能です。
詳しくはこちらの記事で紹介しています。
プラグインの詳細な設定を行う
機能の確認が終わったら、セットアップで設定した項目ごとの設定ページを見て回りましょう。
各キャッシュの設定やコードの圧縮などを、より詳細な指定を行って設定することができます。
各種設定の詳しい内容や解説は、こちらの記事をご覧ください。
バックアップも行おう
そして、設定のバックアップも忘れずに行っておいてください。
WEBサイトやプラグインに異常が発生したときはもちろん、結局「セットアップ+デフォルト」の設定が一番速かった、という場合もあります。そんな時も、バックアップを持っていれば以前の設定を簡単に復元することができます。
詳しい解説はこちらをご覧ください。
終わりに
今回は、「W3 Total Cache」のセットアップの手順を紹介しました。
このプラグインは割と丁寧なセットアップを行ってくれるのですが、出てくる用語の説明をその場でされていなかったり、ちょっとレイアウトが崩れていたりと、若干無親切な部分が存在します。
なので、当記事の解説が参考になっていれば嬉しいです。
それでは、また。