今回は、「W3 Total Chace」に搭載された機能の使い方を紹介します。
キャッシュの削除と言った高速化プラグインでは基本的なものからW3TC特有の機能まで、いくつか解説していきます
機能を使用する前にやること
プラグインの機能を見ていく前に、まずやるべきことがあります。
セットアップを完了しよう

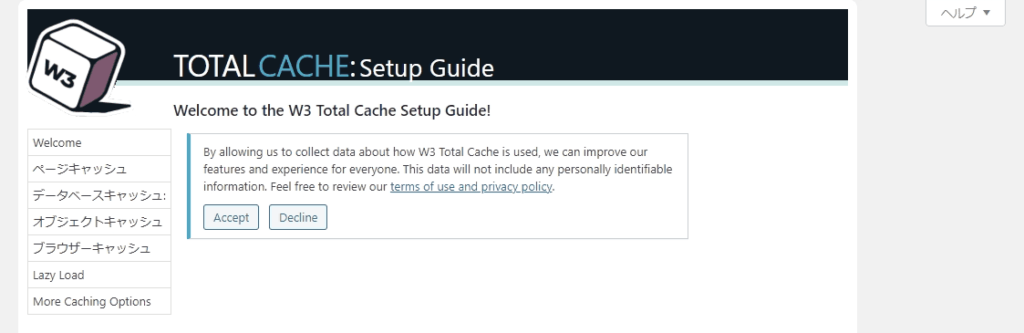
「W3 Total Chace」を導入・有効化した後、プラグインの如何なる項目をクリックしても、必ずセットアップガイドが始まります。そしてセットアップを最後まで済ませるか、途中でスキップしなければ、様々な機能や設定にアクセスすることは出来ません。
なので、まずはセットアップを完了させましょう。
当サイトではその手順をこちらの記事で解説しています。
今すぐ使えるプラグインの機能を確認していこう
セットアップを完了させましたか?
それでは、今すぐ使える「W3 Total Chace」の機能をいくつか見ていきましょう。
互換性チェック

まずは、「互換性チェック」機能を使いましょう。
この機能は、WEBサイトを構築している環境の確認を行ってくれます。
それでは、説明に入ります。
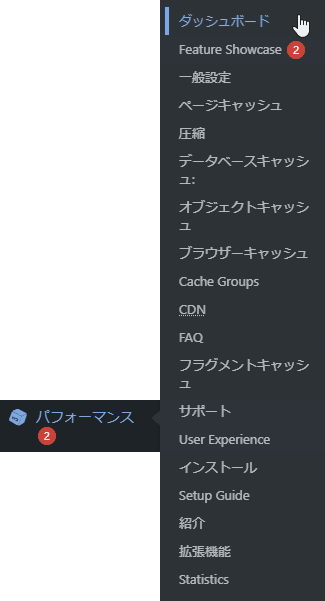
まず、管理者画面の左側サイドバーに存在する「パフォーマンス」から「ダッシュボード」をクリックしてください。

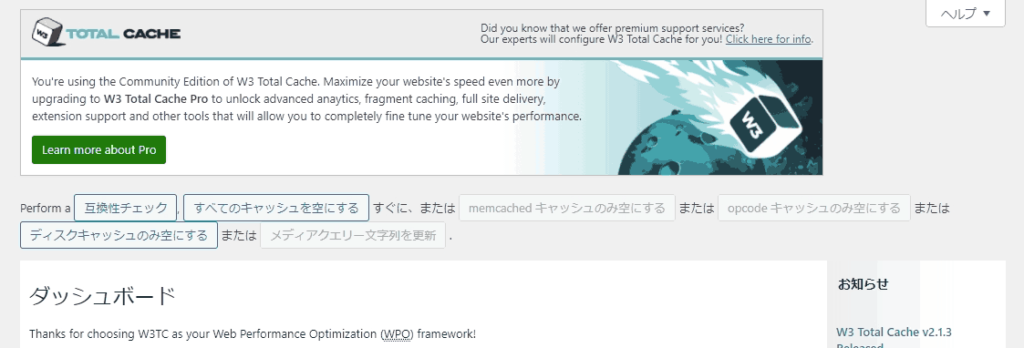
すると、このように「 W3 Total Chace 」プラグインのダッシュボードページが表示されるかと思います。

そして、「ダッシュボード」と題名が書かれたすぐ上を見ると、「互換性チェック」というボタンの存在を発見できるかと思います。

これが、WEBサイトとプラグインの互換性を表示するボタンになります。
では、この「互換性チェック」をクリックしましょう。

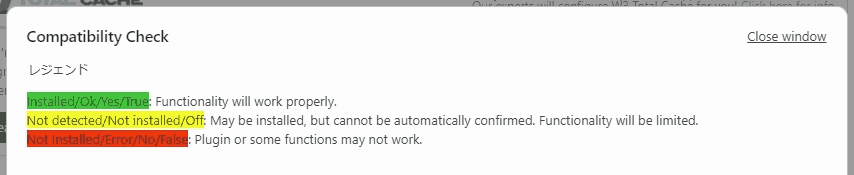
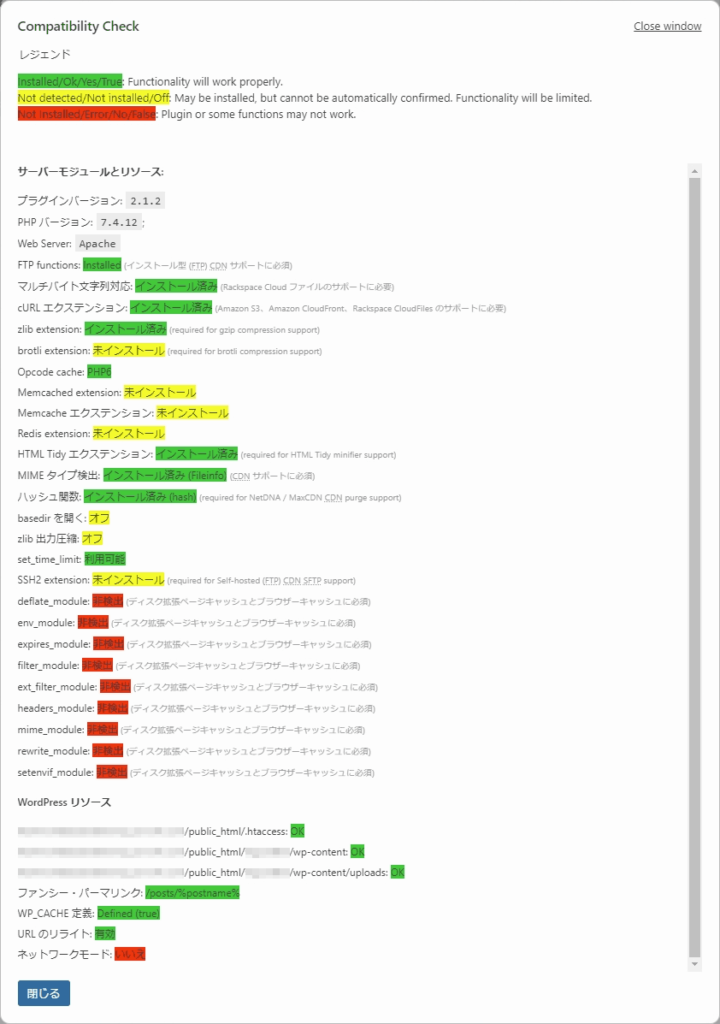
すると、ダッシュボード画面の上に、このようなポップアップが出現します。

これが、 「W3 Total Chace」の互換性チェック機能になります。
何やらマーカーで色分けがなされているので、まずはそこを読んでみましょう。
マーカーの色分けを元に、WordPressに導入されている機能を上から順に確認してみてください。
そして確認を終えたら、左下の「閉じる」ボタンか右上の「ウィンドウを閉じる」をクリックして、互換性チェックのポップアップを閉じましょう。


このように互換性チェック機能は、あなたのWEBサイトが動いているサーバーやWordPressの状態の解析を行い、それらをわかりやすくリストアップして表示してくれます。それにより、プラグインで使用できる機能だけでなく、なぜ利用できない機能があるのか、それを利用するためには何が必要なのかといったことも確認することができます。
なので、プラグインを導入してセットアップを終えたら、まずは互換性チェックを行ってみましょう。
プレビューモード

次は、「プレビューモード」を紹介します。
これは、「W3 Total Chace」がサーバー内に管理者だけ閲覧可能な「仮のWEBサイト」を作ることで、WEBサイトを閲覧中の訪問者に影響を与えることなく、プラグインの設定の変更を試すことができる機能です。
それでは、説明に入ります。
まず、管理者画面の左側サイドバーに存在する「パフォーマンス」から「一般設定」をクリックしてください。

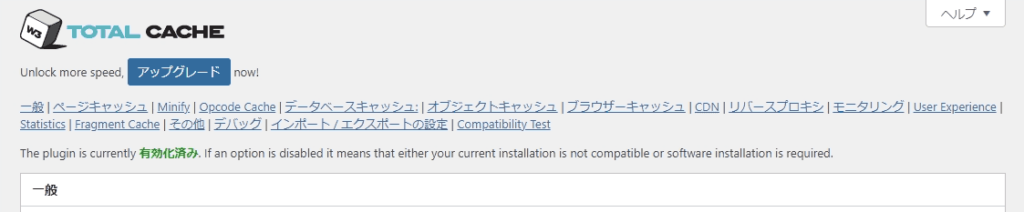
すると、このように「W3 Total Chace」プラグインの一般設定ページが表示されているかと思います。

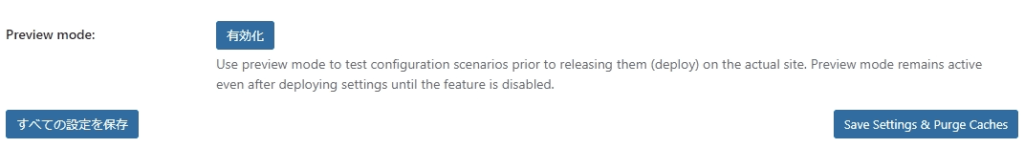
そうしたら、すぐ下の「一般」という項目に「Preview mode」というものを確認できるかと思います。

これが、プラグインの設定をプレビューで確認できる機能になります。
それでは、「有効化」ボタンをクリックしてみましょう。

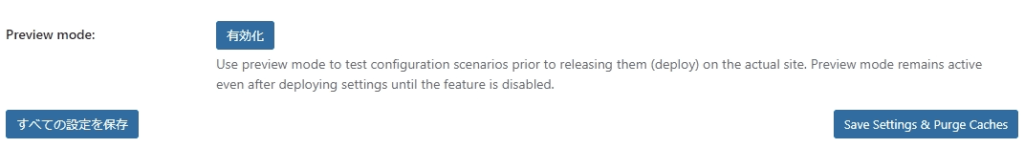
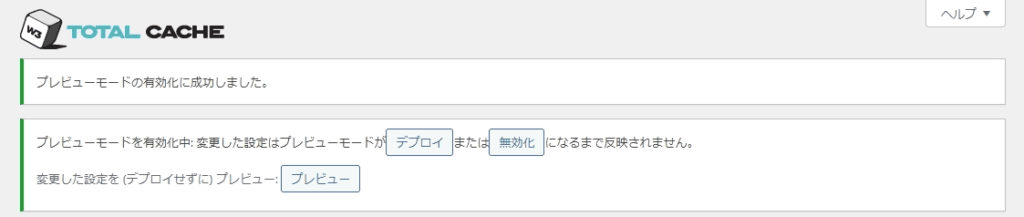
すると、一般設定画面の上部に、このように2つのダイアログが出現します。

「プレビューモードの有効化に成功しました」と表示されていれば、無事有効化されています。
またプレビューモードを有効化中は、一般設定ページ以外のページにも「プレビューモードを有効化中~」と書かれたダイアログが表示されるようになっています。そのため、一般設定ページに戻らなくても、プレビュー機能にアクセスが可能となっています。
では、プレビューモード内に存在している3つのボタンをそれぞれ解説していきます。
それぞれ、このような違いがあります。「デプロイ」や「無効化」を押す際は、気を付けてください。
以上を踏まえて、プレビューモードを用いた「 W3 Total Chace 」の設定操作の大まかな流れを下に説明しておきます。
まず、「W3 Total Chace」で設定の変更を行う前に、プレビューモードを有効化します。以降はプレビュー機能が間に割って入ってくれるため、プラグインの設定を変更しても、まだWEBサイトには反映されません。
次に、プラグインの設定を変更・保存したら、「プレビュー」ボタンを押して新しいタブに表示されるプレビューページを確認します。特にソースコードの圧縮や結合はWEBサイトに影響を及ぼしやすいので、よく確認しましょう。
そして、ここから操作が分かれます。
- 全て正常に表示されている場合は「デプロイ」を押して、設定の変更を確定しましょう。
- 表示に異常が発生している場合は、まず設定を見直します。
それでもダメでワケがわからなくなった場合は「無効化」を押して、すべての設定をプレビューモード有効化前の状態に戻してください。
以上の手順で、現在WEBサイトを閲覧しているユーザーに影響を与えることなく、「W3 Total Chace」の変更を行うことができます。
プレビューモードの利用方法が理解できたでしょうか?
なお気が付いた人もいるかと思われますが、この機能は「ログイン中の管理者を除外する」設定に対しては、有用な効果を確認することができません。
しかし、それ以外であれば全て影響を確認することができるため、プラグインの設定を変更する際はとりあえず有効化しておくことをお勧めします。
そして、設定が終わったら「デプロイ」ボタンを押すことを絶対に忘れないようにしましょう。
キャッシュの削除

また、キャッシュを削除する機能についても紹介しておきます。
こちらは、「W3 Total Chace」が保管しているキャッシュを一旦すべてカラにする機能になります。これにより、WEBサイトのCSSやテーマに同封されているスキンを変えた際でも、それらを素早く反映することができます。
それでは、使い方を紹介していきます。なお、キャッシュの削除機能にアクセスする方法は2通りの手順があるので、そのどちらも紹介します。
まずは、設定ページ各部の上部に位置しているものを紹介します。
先ほど「ダッシュボード」ページを開いたときに、ページの一番上の方にこのようなボタンと文章が並んでいることに気が付いたかと思います。

ここに、「すべてのキャッシュを空にする」というボタンが存在していることを確認できるでしょうか?
これが、まず1つめのキャッシュ削除ボタンになります。
また、自分のWEBサイトにログインしている間は、ブラウザ画面上部に黒い帯が表示されていますよね?これをWordPressの「アドミンバー」と呼びます。
そして「W3 Total Chace」を導入したら、こちらに「パフォーマンス」という項目が出現します。つまり、ここからでもキャッシュの削除が可能になるというわけです。
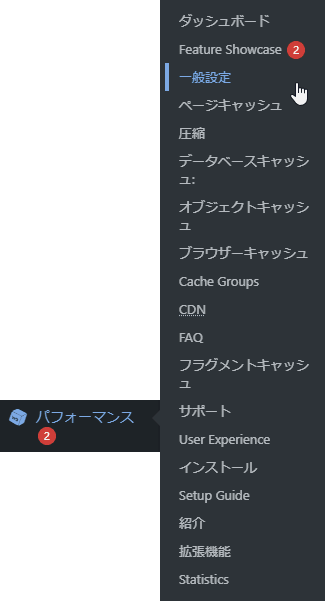
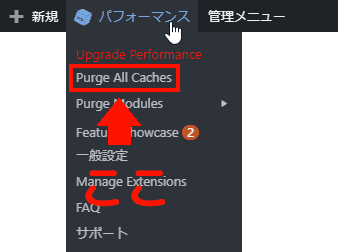
では、アドミンバー内の「パフォーマンス」にマウスカーソルを合わせてみてください。

すると、このようにメニューが展開され、その中に「Purge All Caches」という項目を確認できるかと思います。そして、この部分をクリックしても、キャッシュを削除することができます。
これが、2つめのキャッシュ削除ボタンになります
以上のふたつの部分で、WEBサイトに蓄積されたキャッシュを削除することができます。
またキャッシュを削除した際は、「ダッシュボード」ページであれば、ダッシュボードと書かれた見出しのすぐ下に「すべてのキャッシュを空にしました。」という要素が表示されます。

そして、それ以外のページでキャッシュの削除を行った場合は、各設定画面の最上部に「すべてのキャッシュを空にしました。」というダイアログが表示されます。

これらのお知らせが表示されていたら、ちゃんとWEBサイトのキャッシュは削除されているので、安心してください。
設定のバックアップ
最後に、「W3 Total Chace」で行った設定のバックアップを行う機能についてですが、こちらはまた別の記事で詳しく行うことにします。
詳しくは以下の記事をご覧ください。
機能の確認が終わったら…
各機能の詳細な設定を行おう
各種機能の使い方を把握したら、次は「W3 Total Chace」の詳細な設定を行いましょう。
以前セットアップを行いましたが、そのセットアップで大まかに設定した機能をより細かくチューニングすることで、もっと効果的な表示速度のアップを期待できます。
詳しい内容は、以下の記事をご覧ください。
終わりに
今回は、「W3 Total Chace」について、いくつか紹介を行いました。
特に、手軽にWEBサイトの構成を確認出来る「互換性チェック」はプラグインの設定時のみならず、何か困ったことや確認したいことがある場合はいつでも使ってみましょう。
また、プラグインの設定を変更したときやWEBサイトのCSSやJSに変更を加えた時は、キャッシュの削除も忘れずに行いましょう。
それでは、また。