今回は、Cocoonのカテゴリーウィジェットのデザインのカスタマイズを紹介したい。
カテゴリーウィジェットとは
WordPressにはWebサイトで使われているカテゴリーを一覧で表示する要素が存在する。
これを「カテゴリーウィジェット」という。
これは最初から標準で搭載されている機能のひとつであり、WordPressテーマによってデザインの細かな差異はあれど、使用不能になっているものはほぼないはずだ。
使い方
管理者画面の左側のサイドバーの「外観」にマウスカーソルを合わせ、「ウィジェット」をクリックする。
そして、左側の「利用できるウィジェット」から「カテゴリー」と書かれているブロックをマウスの左ボタンで掴み、右側のウィジェットエリア一覧の中の登録したいエリアに持って行こう。
これだけで、カテゴリーウィジェットをWebサイト上に表示することが出来る。
なお、Cocoonではデフォルトで「サイドバースクロール追従」ブロックに登録されている。
カスタマイズの前に設定すること
デザインをカスタマイズする前にひとつだけやるべきことがある。
まず、先ほど紹介した手順でウィジェットの設定画面を開こう。
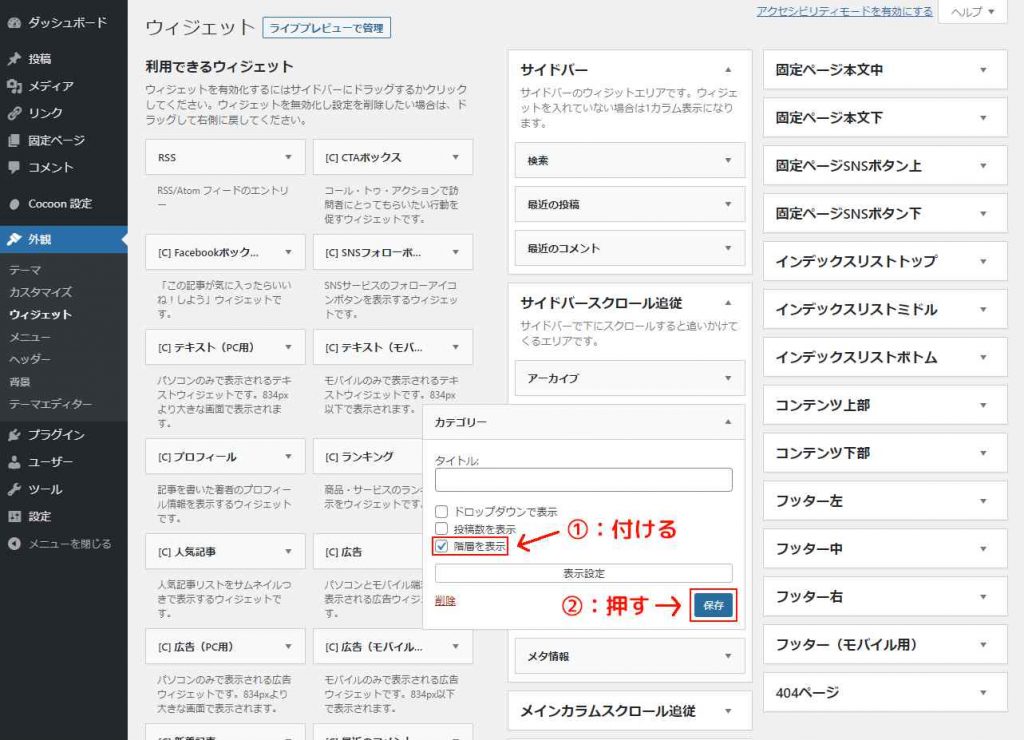
そして、「カテゴリー」ウィジェットをサイドバーに登録したら、その「カテゴリー」をクリックして設定タブを開こう。それから、設定タブの中にある「階層を表示」にチェックを入れて右下の「保存」ボタンをクリックする。

上の画像で説明したように設定しただろうか?
これで、カテゴリーウィジェットはul要素で階層表示されるようになった。
CSSコードで簡単にデザインをカスタマイズ!
それでは、子テーマの「style.css」ファイルにCSSコードを入力してカテゴリーウィジェットのデザインをカスタマイズしてみよう。
今回のカスタマイズはすべてコピペで簡単に変更することができる。
上記のことを確認しただろうか?
それでは説明を始めていきたい。
基礎のカスタマイズ
外観やエフェクトを弄る前に少々やることがあるので、それを済ませておこう。
まずは、こちらのコードを必ず子テーマのstyle.cssにコピペしてほしい。
/*カテゴリーウィジェットの基礎のカスタマイズ*/
/*ここから*/
/*ウィジェットの各部分をrelativeに設定*/
.cf .widget_categories, .sidebar .widget_categories h3, .cf .widget_categories ul, .cf .widget_categories ul li, .cf .widget_categories a {
position: relative;
}
/*ここまで*/それでは、このCSSコードが行った変更点を解説したい。
目次の各部分をrelativeに設定
デフォルトの状態だと、positionプロパティはとくに設定されていない。
しかし、ウィジェットのデザインをカスタマイズするにあたって、疑似要素やアイコンで装飾するときもあるはずだ。
そのために、カテゴリーウィジェットの各項目に「position: relative;」を設定する。
そうすることで、「position: absolute;」を利用した様々なデザインを組み立てやすくなる。
デフォルトでの設定はあまりされていないので、基礎のカスタマイズはこれだけとなる。
なお、各リストにかかっているhoverエフェクトはカスタマイズに合わせて変えていけばよい。
デザインのカスタマイズ
それでは、先ほどの基礎のカスタマイズコードのすぐ下に、デザインを変更するコードを書き込んでいこう。こちらもすべてコピペだけでよい。
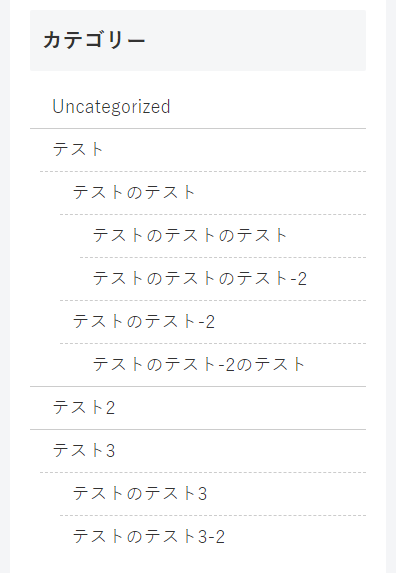
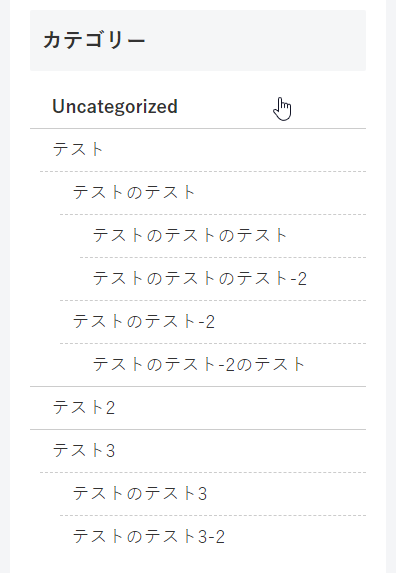
線で区切るデザイン
リストの見出しを棒線と点線で区切って、階層をわかりやすくするデザイン。
/*カテゴリーウィジェットのデザインのカスタマイズ(線で区切る)*/
/*ここから*/
.cf .widget_categories > ul > li {
padding: 0 0 0 10px;
}
.cf .widget_categories a {
margin: 3px 0;
padding: 4px 12px;
}
.cf .widget_categories a:hover {
background-color: transparent;
font-weight: 600;
}
.cf .widget_categories a, .cf .widget_categories a:hover {
transition: 0s;
}
/*下線部分*/
.cf .widget_categories > ul > li::after, .cf .widget_categories > ul > li ul::before, .cf .widget_categories > ul > li > ul li::after {
position: absolute;
content: '';
left: 0;
width: 100%;
height: 1px;
}
.cf .widget_categories > ul > li::after {
bottom: -2px;
background-color: #ccc;
}
.cf .widget_categories > ul > li ul::before {
top: -2px;
background-color: transparent;
border-top: 1px dashed #ccc;
}
.cf .widget_categories > ul > li > ul li::after {
bottom: -2px;
background-color: transparent;
border-bottom: 1px dashed #ccc;
}
.cf .widget_categories > ul > li:last-child::after, .cf .widget_categories > ul > li > ul li:last-child::after {
content: none;
}
/*ここまで*/まずは、シンプルなデザインのものを紹介した。
また、疑似要素や疑似クラスの使い方も含めたチュートリアル的なカスタマイズにもなっていると思う。
文字の大きさや配色、H3見出しなどを簡単に変えるだけでどんなサイトにも合うだろう
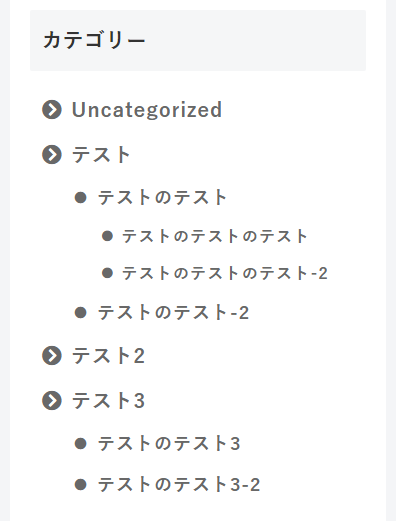
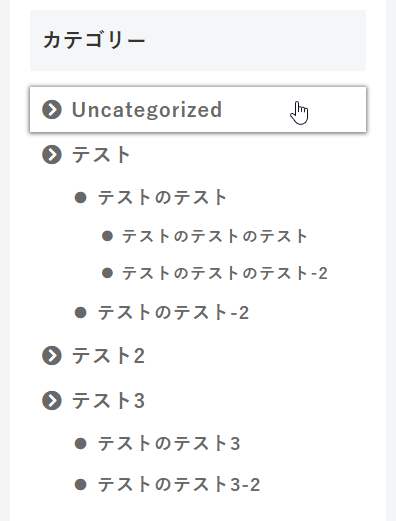
アイコンを付けるデザイン
各カテゴリリストの右側にFont Awesomeのアイコンを付けるデザイン。
/*カテゴリーウィジェットのデザインのカスタマイズ(アイコン)*/
/*ここから*/
.cf .widget_categories ul {
font-size: 18px;
}
.cf .widget_categories > ul > li > ul {
padding-left: 1.75em;
}
.cf .widget_categories > ul > li > ul > li ul {
padding-left: 1.55em;
}
.cf .widget_categories a {
padding: 4px;
color: #686868;
font-weight: 600;
letter-spacing: 1px;
transition: all 0.3s ease-in-out;
}
.cf .widget_categories a:hover {
color: #686868;
background-color: transparent;
box-shadow: 0px 1px 4px 1px rgba(0,0,0,0.3), 0px 0px 4px 1px rgba(0,0,0,0.3);
}
.cf .widget_categories > ul > li > a {
padding-top: 6px;
font-size: 1.1em;
padding-left: 2.1em;
}
.cf .widget_categories > ul > li > ul > li > a {
padding-top: 5px;
font-size: 1em;
padding-left: 2em;
}
.cf .widget_categories > ul > li > ul > li > ul li a {
font-size: 0.9em;
padding-left: 2em;
}
/*アイコン管理*/
.cf .widget_categories a::after {
position: absolute;
top: 0;
left: 0;
color: #686868;
font-family: "Font Awesome 5 Free";
font-weight: 900;
}
.cf .widget_categories > ul > li > a::after {
content: '\f138';
margin-top: 0.24em;
margin-left: 0.62em;
}
.cf .widget_categories > ul > li > ul > li a::after {
content: '\f111';
font-size: 0.66em;
}
.cf .widget_categories > ul > li > ul > li > a::after {
margin-top: 0.82em;
margin-left: 1.14em;
}
.cf .widget_categories > ul > li > ul > li > ul > li a::after {
margin-top: 0.82em;
margin-left: 1.2em;
}
/*画面サイズがスマホの時の調節*/
@media screen and (max-width: 480px) {
.cf .widget_categories ul {
font-size: 16px;
}
.cf .widget_categories > ul > li > ul > li a::after {
margin-top: 0.34em;
}
.cf .widget_categories > ul > li > ul > li > a::after {
margin-top: 0.74em;
}
.cf .widget_categories > ul > li > ul > li > ul > li a::after {
margin-top: 0.72em;
}
}
/*ここまで*/アイコンはFont Awesomeのものを使用した。
いろいろ探してみるのもいいかもしれない。
こちらのカスタマイズは、最近主流のフラット調のデザインとうまくかみ合うように設計した。
ウィジェットのH3見出しやウィジェット自体の背景や文字の色、hoverエフェクトをほんのちょっと変えるだけでどんなサイトにも合うデザインになったと思う。
こちらもおすすめ
このカテゴリーウィジェットのカスタマイズは、「Cocoonの目次のカスタマイズ」で紹介したCSSコードの大部分を流用している。
そっちのほうも併せて読んでみてほしい。
最後に
今回行ったカスタマイズは、WordPress標準装備のウィジェットを弄るだけなのであまり大きな問題が起きることは考えにくい。
ただし、Cocoonのアップデートにより、あらかじめカテゴリーウィジェットやリスト要素に設定しているCSSコードの内容が変更される可能性がないとも言えないので、そのへんは注意してほしい。もし、デザインの崩れがあった場合は各自で修正してほしい。
今回は、WordPressのテーマがCocoonの場合においてのカテゴリーウィジェットのカスタマイズを紹介した。
実を言うと、このサイトを初めてわりと長い期間カテゴリーウィジェットのデザインを中途半端なままに放置していたので、そのリニューアルも兼ねてこの記事を執筆した。
結果として、以前に書いたCSSコードをゆっくりと見直すことができ、無駄な部分を削減することができた。
この記事が役に立つと嬉しい。