今回は、サムネイルやアイキャッチ用に使用する画像を再生成する方法を紹介する。
自分でサムネイルを作ったとき、もしくは今まで使っていたテーマから別のテーマに乗り換えた際に、今までアップロードした画像が正しくトリミングされていない問題を解決することができる。
サムネイルを自作したのはいいけれど……
さて、以前の記事でサムネイルを自作して登録する方法を紹介した。
このとき、いざ新たに登録したサムネイルを使用しても、うまく反映されないことがあると説明した。これは、いままでアップロードした画像が新しいサムネイルのサイズに対応していないがために起きている問題である。
もうちょっと説明すると、WordPressに画像をアップロードしたとき、同時にいくつかの種類のサムネイルも生成される。それはWordPress側が用意しているものであったり、現在利用しているテーマのものだったりだ。
では、新しく自作して登録したサムネイルのサイズは?大丈夫、これから先にアップロードする画像は自作のサムネイルやアイキャッチに対応している。
では、今までアップロードした画像は?残念ながら自動で生成し直されることはない。
つまり、新しく作成したサムネイルを利用するときは、以前にアップロードしてきた画像のことも考えなければいけないのだ。
プラグインを導入して簡単解決!
もしかして、もう一度アイキャッチ用の画像をアップロードし直さなくちゃいけないの……?まさか、そんな面倒なことは不要だ。
この記事で紹介する「Regenerate Thumbnails」を使えば、ワンクリックで簡単に画像を再生成することができる。
このプラグインは名前通り「サムネイルの再生成」を全自動で行ってくれる。
つまり現在使用しているWordPressの環境下で、登録されているサムネイルの設定をすべて確認し、未生成のサムネイルがある場合は生成してくれるというわけだ。
それでは、導入する方法と使い方を説明していきたい。
導入方法
管理者画面に入り、左側のサイドバーの「プラグイン」にカーソルを合わせ、「新規追加」を選ぼう。
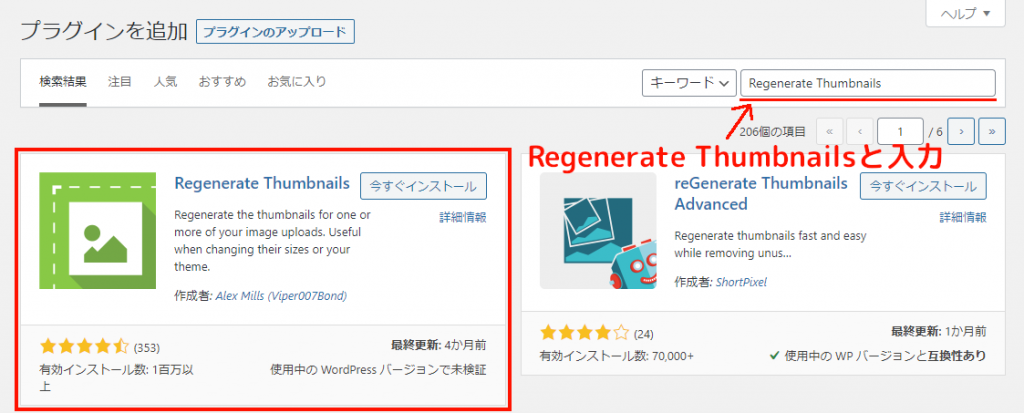
そして、「プラグインを追加」ページの検索ボックスに「Regenerate Thumbnails」と入力しよう。

「今すぐインストール」を押してインストールしたら、「有効化」を押そう。
これで「Regenerate Thumbnails」の導入は完了だ。
使い方
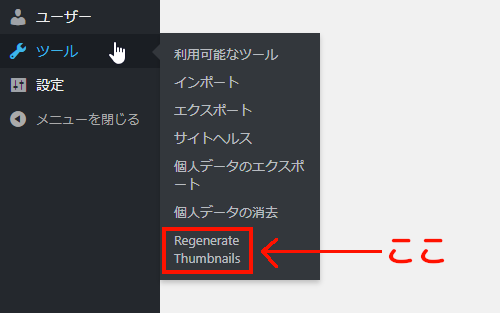
有効化したRegenerate Thumbnailsの設定画面はこの部分にある。管理者画面のサイドバー内にある「ツール」にマウスのカーソルを合わせよう。
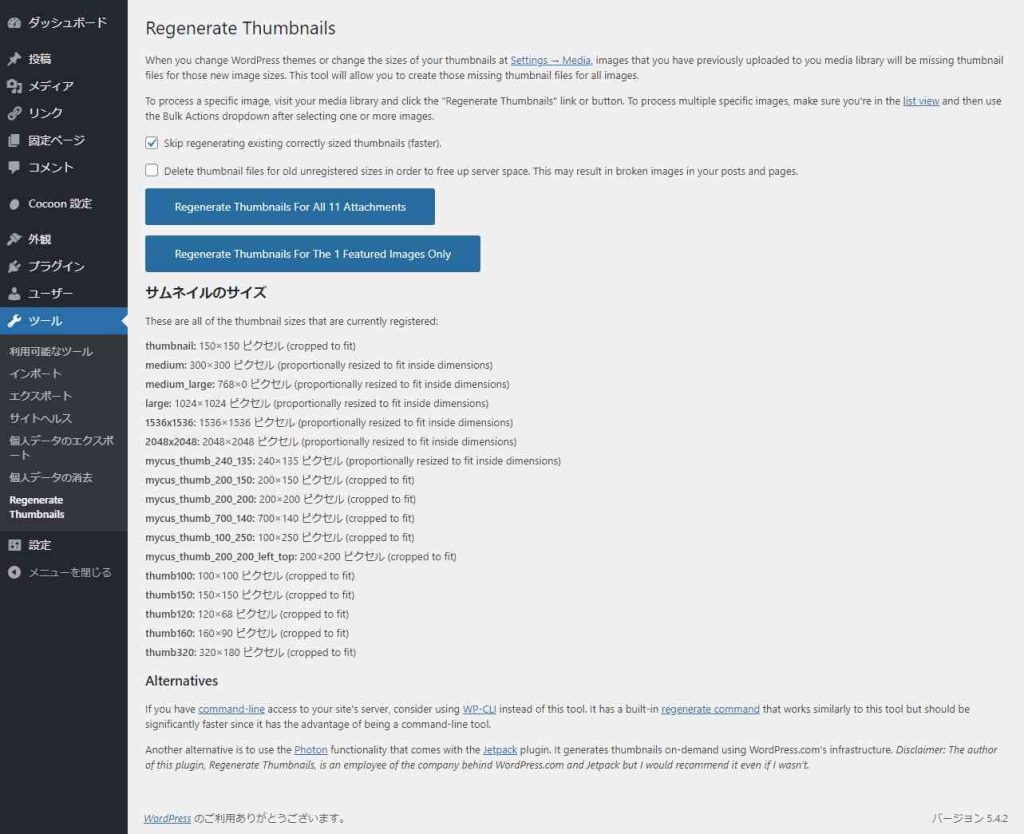
クリックすると、「Regenerate Thumbnails」ページを開くことが出来る。
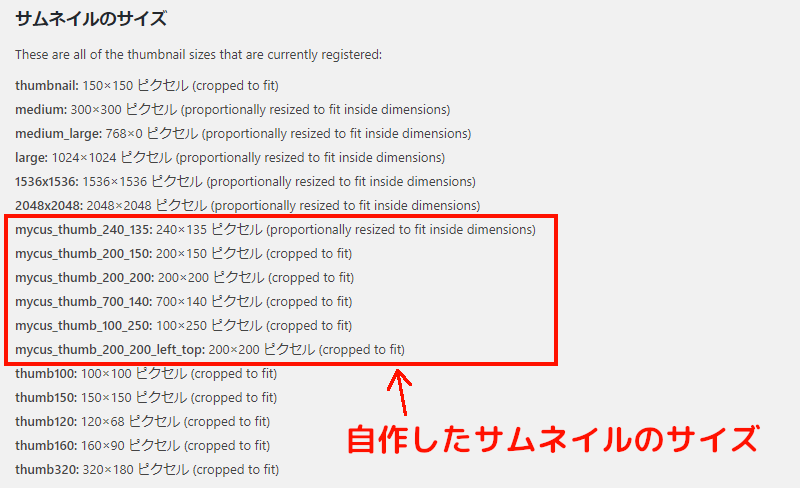
「サムネイルのサイズ」部分を確認しよう。自作したサムネイル関数がちゃんと登録されているはずだ。
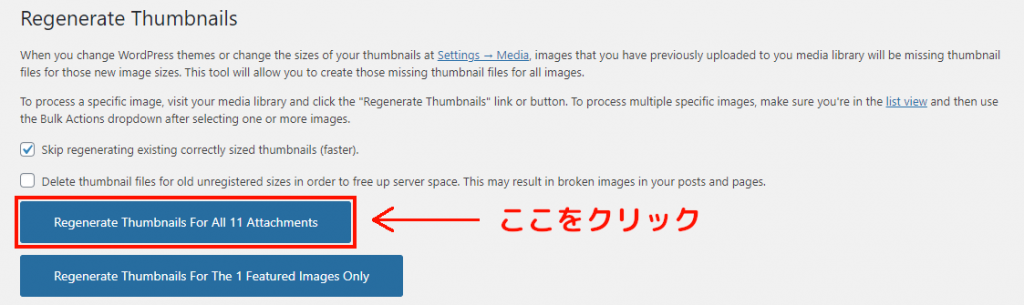
確認できたならば、「Regenerate Thumbnails For All 〇 Attachments」をクリックしよう。なお、「~ For All 〇 Attachments」の、「〇」の部分はアップロード済みの画像の枚数によって変化するので気にしなくてよい。
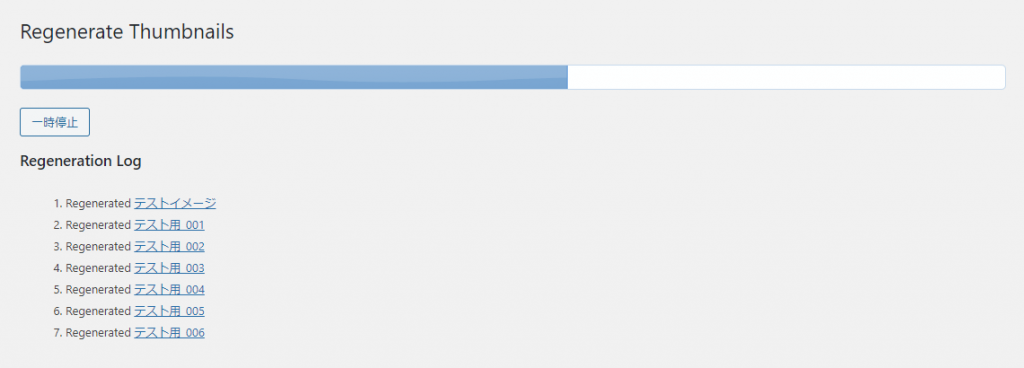
クリックすると、このようにプログレスバーが出現し画像の再生成の進捗状況が示されるので待機しよう。
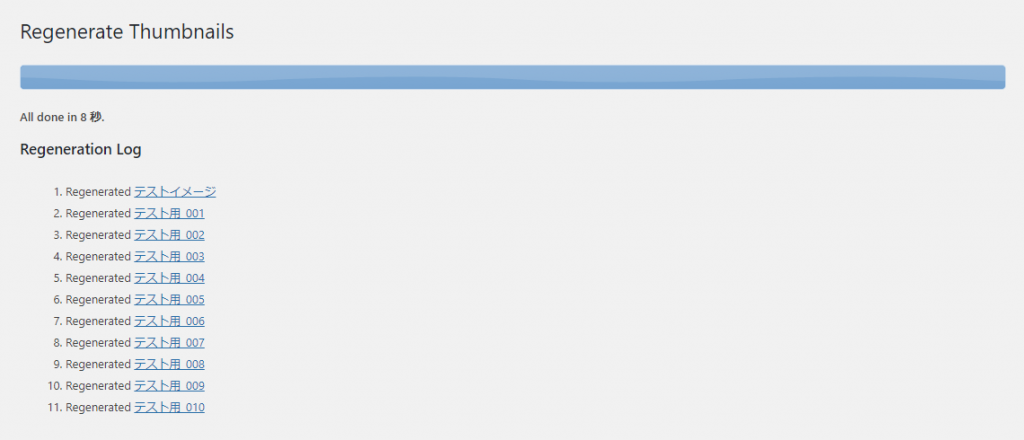
バーが右端まで到達したら、再生成は無事完了だ。
なお、再生成が完了しても画面の変遷だったり戻るボタンが出現したりなどはしない。なので、そのままタブを閉じよう。
確認
サムネイルのURLを取得するやりかたはいろいろあるが、ここは手っ取り早くファイル名と拡張子の間に「-〇〇〇x〇〇〇」を挟み込む方法で確認しよう。
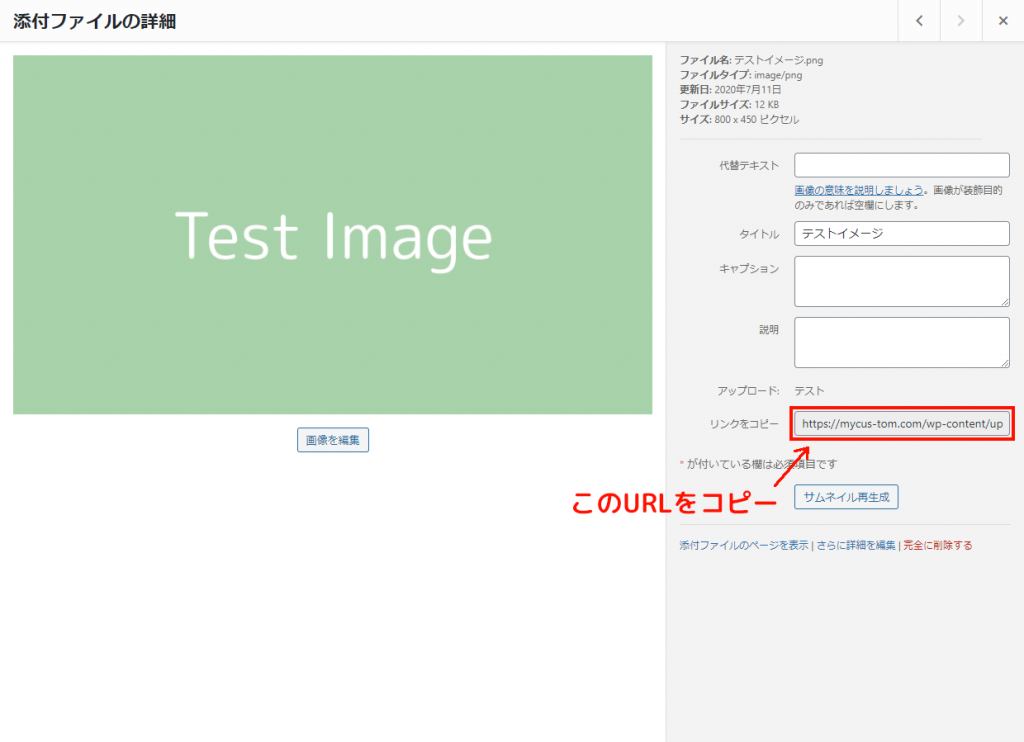
まずは、管理者画面のサイドバー内にある「メディア」から「ライブラリ」をクリックして「メディアライブラリ」の画面に入ろう。そして、表示されている画像をどれでもいいのでクリックして「添付ファイルの詳細」を開こう。
そして、添付ファイルの詳細にある「リンクをコピー」のURLをコピーしよう。
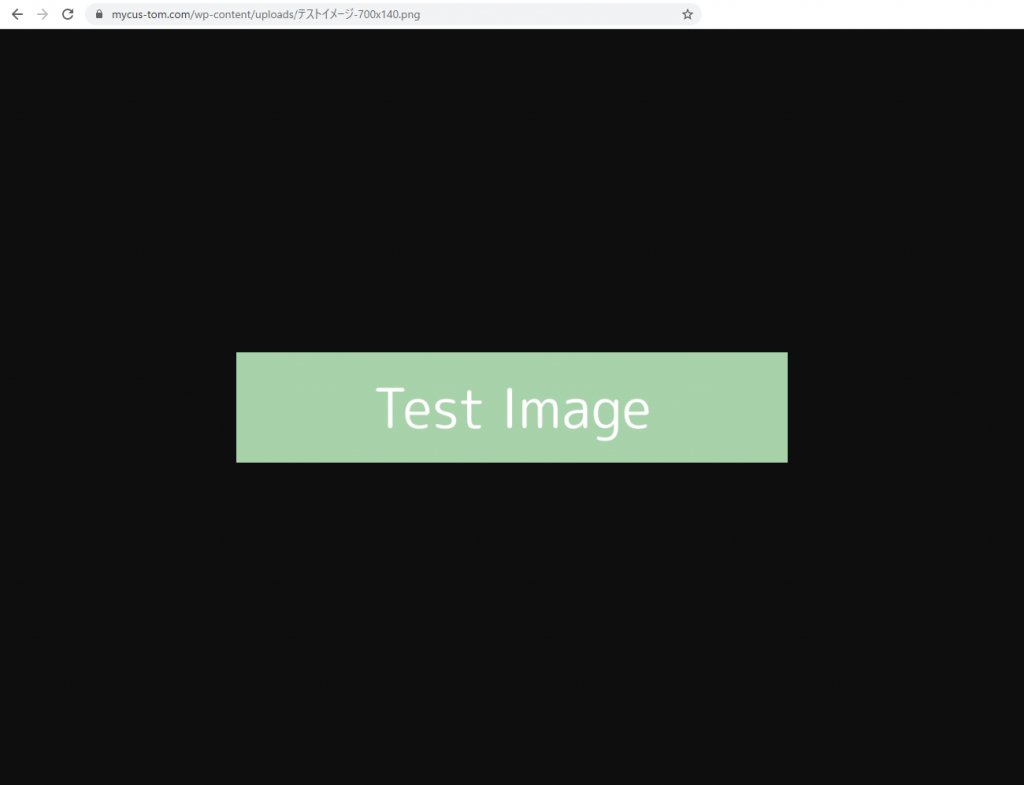
そして、コピーしたURLを、メモ帳などに一旦ペーストし、「https://ドメイン/wp-content/uploads/ファイル名.拡張子」の「ファイル名.拡張子」の部分を「ファイル名-〇〇〇x〇〇〇.拡張子」と書き換えよう。例えば、「700×140」のサムネイルを登録しているなら「https://ドメイン/wp-content/uploads/ファイル名-700×140.拡張子」とする。
そして、書き換えたURLをコピーし、ブラウザのアドレスバーにペーストして開いてみよう。
このようにブラウザ上でちゃんと表示できているのなら、サムネイルの再生成は成功している。今までアップロードしたすべての画像もきちんと再生成が行われているので安心しよう。
ついでに
このプラグインを導入すると、添付ファイルの詳細の下のほうにも「サムネイル再生成」というボタンが出現する。
もしアイキャッチにする画像がいつも決まっていてそれを使いまわしている場合は、そのボタンを押すだけでよいかもしれない。
そのほかの使い道
このプラグインは、WordPressテーマを変更したときにも威力を発揮してくれる。
例えば、「WordPress Theme A」というテーマから「WordPress Theme B」というテーマに変えたとする。このとき、サムネイルのサイズがAのほうでは1種類だけだったのが、Bのほうでは5種類以上あるとしよう。この場合、当然ながら今までの画像はBのサムネイルに対応していない。つまり、テーマを変えたらサムネイルも自動的に生成され直したりなんかしない。
こんなときも、この記事で紹介している「Regenerate Thumbnails」を使うと、新しいテーマ用のサムネイルを再生成してくれるわけだ。
というか、もともとそういった用途向けに作られたプラグインであるが、今回メインに紹介したように自作したサムネイルを簡単に反映させることもできる優れモノなのだ。
また、ブログをWordPressに移行してきたときも頼りになるだろう。
プラグインの注意点
以上で説明したように「Regenerate Thumbnails」はとても便利なプラグインだが、少々注意したい点も存在する。
再生成中は一時停止をしない
このプラグインを使う人によっては、膨大な量の画像を再生成することもあるだろう。
このとき、絶対に一時停止ボタンを押してはならない。
ハードディスクのバックアップを一時停止や中断したとき、一部のファイルが破損してしまった経験がある人は少なくないだろう。
それと同じ現象、つまり今までアップロードした画像が壊れてしまう可能性があるので、例え10時間かかると表示されていようと絶対に一時停止は行わないようにしよう。
小さすぎる画像は無視される
アイキャッチとして使用している画像が小さすぎると再生成は行われない。
つまり、「100×100」pxの画像をアイキャッチに使っていたら、「200px200」pxのサムネイルは生成されないということだ。
使用しているプラグインや自作したサムネイルのサイズにもよるが、なるべく横幅は大きめの画像を用意しよう。500px以上は欲しい。
以上の2点をよく気を付けておこう。
最後に
今回紹介した「Regenerate Thumbnails」はとても便利なプラグインであるが、場合によっては不具合を起こしてしまう可能性もないとも言えないので注意してほしい。
再生成を行う前にバックアップを取ることも検討するべきだろう。
今回はサムネイルを自作したとき、そのサイズに合うように再生成する方法を書き留めた。
サムネイルを新たに登録する関数を使ってカスタマイズを行っていた際、登録したはずのサムネイルが出力されず少々困ったことがあったからだ。そして、今回紹介したプラグインを使うことで、その問題が無事に解決できた。
この記事が役に立つと嬉しい。