自分のWebサイトに左右にスクロールする要素を作ったけど、いちいち下のスクロールバーを掴んでマウスを横に動かすのはめんどくさいなぁ……と思っていたりしないだろうか?
今回は、そんな悩みを解決するマウスのホイールと水平スクロールバーを連動させるJavaScriptを紹介したい。
マウスホイールで水平にスクロールする要素を動かしたい理由
面倒くさい。これに尽きる。
Webサイトの画面上で「左クリックを押したまま動かす」ことってあまりないはずだ。
Flashゲームで遊ぶときだったり、動画のシークエンスバーを動かすときくらいだと思う。
つまり、純粋に「書かれているものを読む」サイトのマウスの動きは、文章をカーソルで追うときか他の記事をクリックするときくらいであり、通常はマウスは握ったまま動かさずホイールだけを転がす人のほうが多いはずである。
そして、スクロールバー自体も地味に細い。
Webサイト上で長さを測るアドオンなどで調べてみるとわかると思うが、幅は13pxしかない。
スクロールバーにマウスカーソルを合わせることにもまた手間を感じてしまう。
私はいつもこのように感じてしまうので、おそらく他の多くの人もそのように感じているのではないのかな?と考えている。
そんなわけで、マウスホイールで横のスクロール要素を動かしたいのだ。
スマホではあまり気にならない
ただし、スマホでは別だ。
スマートフォンで画面を操作するときは主に指で操作するので、横のスクロール要素があってもそれを動かす指の動きに違和感はない。
マウスのような手と画面の間に割って入るようなデバイスは存在せず、指で直感的に操作できるからだ。
ということで、今回のカスタマイズはPC画面から見ている時を想定している。
JavaScriptで縦の回転を横のスクロールに変換しよう
カスタマイズの前に、少々確認しておきたい。
WordPressからJavaScriptファイルを編集する方法を簡単に説明する。
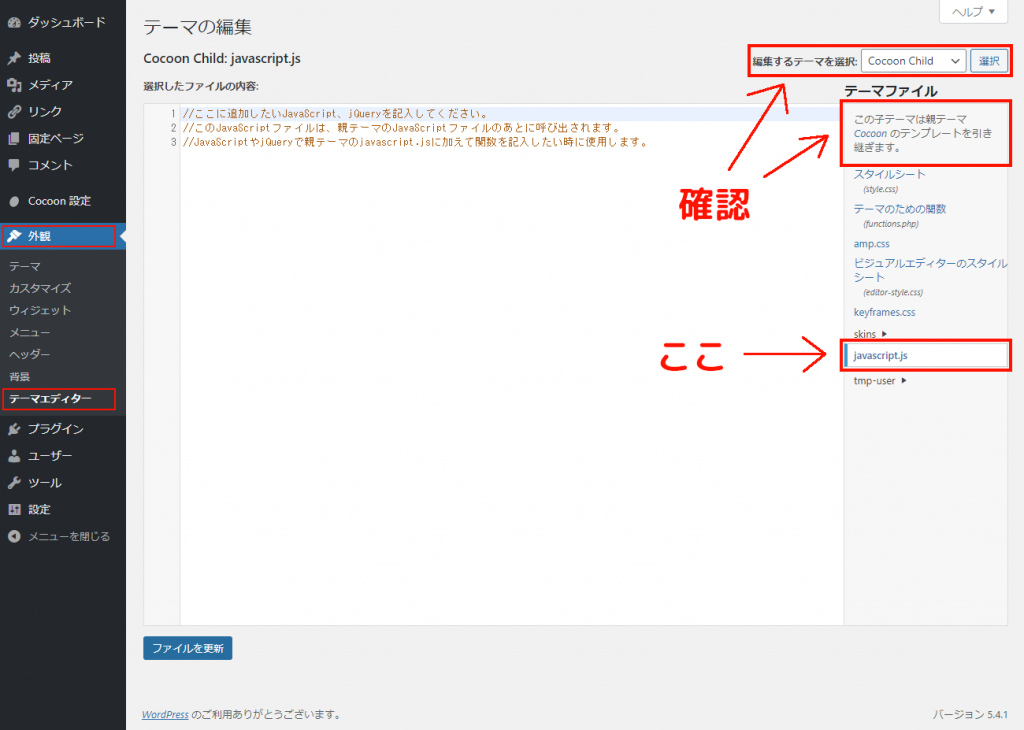
管理者画面を開き、左側のサイドバーから「外観」を選び、「テーマエディター」をクリックする。
「テーマの編集」画面に入ったら、おそらく「スタイルシート (style.css)」が選ばれているはずなので、右側のテーマファイルバーから「javascript.js」を探してクリックしよう。
このような画面が表示されていれば成功だ。

また、ちゃんと子テーマのJavaScriptファイルが選ばれているかも確認しよう。
選ばれている場合は「この子テーマは親テーマのテンプレートを引き継ぎます。」といったようなダイアログが表示される。
上記の2点を読んでくれただろうか?
JavaScriptコード
それでは、さっそくカスタマイズをやっていきたい。
まずは、下記のJavaScriptコードをWordPressのjavascript.jsファイルにコピペしてほしい。
//横にスクロールする要素をマウスホイールで動かせるようにするJavaScript
$.fn.mycus_hScroll = function (amount) {
amount = amount || 120;
$(this).bind("DOMMouseScroll mousewheel", function (event) {
var oEvent = event.originalEvent,
direction = oEvent.detail ? oEvent.detail * -amount : oEvent.wheelDelta,
position = $(this).scrollLeft();
position += direction > 0 ? -amount : amount;
$(this).scrollLeft(position);
event.preventDefault();
})
};
$(function() {
$(".マウスホイールで左右に動かしたい要素のクラス名").mycus_hScroll(60); // カッコ内の数字でスクロール量を調節できます。
});コピペしたら「ファイルを更新」ボタンを押そう。
ちなみに、このコードはこちらを参考にした。
いろいろ調べた中で、比較的短いコードで動いてくれたからだ(他にもいくつかあったが、私のPC上ではうまく再現されなかった)。
使い方
このコードは、下の「$(function()」から始まる部分の一部を変えるだけでよい。
たとえば、スクロール表示にしている要素のクラス名が「hoge」だとする。
このときは、このように入力する。
$(function() {
$(".hoge").mycus_hScroll(60); // カッコ内の数字でスクロール量を調節できます。
});また、マウスホイールで動かしたい要素が「hoge-1」と「hoge-2」のふたつ存在しているとする。
そのときはこのように入力したらいい。
$(function() {
$(".hoge-1, .hoge-2").mycus_hScroll(60); // カッコ内の数字でスクロール量を調節できます。
});CSSの選択子列挙と同じことをやればよいだけだ。
また、スクロール幅を調節することもできる。
「60」では遅すぎると思ったらこのように変えてやればよい。
$(function() {
$(".hoge").mycus_hScroll(100); // カッコ内の数字でスクロール量を調節できます。
});このように、カッコの中の数字を変えるだけで自分が納得できる移動量に調節することができる。
個人的にはコンテンツの幅も考慮して60から100の間がちょうどいい移動量になると感じた。
だいたい、マウスのホイールを回したときに3~4回カチカチ音(ディテント音とも)が鳴って次のコンテンツに移るくらいのスピードが自然で遅さを感じさせないだろう。
なお、私は上記のコードを使って関連記事をマウスホイールで動かせるようにしている。
こちらも併せて読んでみてほしい。
注意点
ただし、このJavaScriptには少々注意しておくべき点がある。
というのも、このコードは指定された要素のマウスホイールの回転を如何なる場合においても強制的に左右のスクロールに変換する仕組みとなっている。
つまり、このJavaScriptを適用している要素にはマウスホイールを使用しても上下のスクロールは受け付けない。
このため、要素を指定する際は気を付けてほしい。
テーマ側のレスポンシブ設定によって、垂直方向のスクロール要素に切り替わってしまうかもしれないからだ。
最後に
今どきのWebサイト界隈では、グーグルが推進する「AMP」への対応も重要になっている。簡単に説明すると、少ない通信量でWebサイトを表示できる仕組みだ。
しかし、そのAMPでは殆どのJavaScriptを動かせない。もうちょっと細かく言うと、最低限の許可されたJavaScript以外が動いているとAMPページではなくなってしまう。
私が現在使っているWordPressテーマ「Cocoon」では、AMPページだと「javascript.js」ファイルが実行されないように分岐する仕様となっているため、今回紹介したコードを使っても特に問題は起きない。
しかし、そういった仕様になっていないテーマを使っているのであれば、導入には気を付けてほしい。
今回は、前々から気になっていたことを解決しようと考え、見つけたことを忘備録的に書き留めておくことにした。
マウスホイールの回転を変換するJavaScriptはおそらくポピュラーなものだと思われるが、自分が探した中で上手く動くものは少なく、実装に手間取ったからだ。
この記事が、同じ悩みを抱えている人の助けになれば嬉しい。