今回は、パンくずリストを表示するショートコードを自作する方法を紹介したい。
このショートコードを使うことで、より簡単にふたつめのパンくずリストを設置することができる。
もっと簡単にふたつめのパンくずリストを設置したい
以前、私はパンくずリストを出力する関数を自作した。
しかし、それを記事中に表示させる方法が、FTPソフト等のファイルマネージャーを用いてCocoonの子テーマに「tmp」フォルダを作成、その内部にコピーした「content.php」ファイルに「do_action」関数を書き込むことで実行する……という何ともまどろっこしい方法だった。
この方法では、親テーマのアップデートが起きた時に子テーマ側の「content.php」ファイルを確認しなければならないし、ファイルを誤って消したりする危険性もある。そして何より、Cocoon以外のテーマを使うときは、またそのテーマの子テーマにいろいろ複製せねばならず手間がかかる。
WordPressにはせっかく「ウィジェット」という便利な機能があるのだから、それを利用してもっと簡単にパンくずリストを設置できないものか、と前々から考えていた。
なのでこのたび、以前作ったパンくずリスト関数をショートコード化することにした。
今回使用するもの
今回のカスタマイズで使うものを軽く説明。なお、必ず子テーマのものを使うように!
子テーマの「functions.php」
まずは、ショートコード関数を作らねば始まらないので、このファイルを使用する。
子テーマの「style.css」
出力されたパンくずリストのデザインを整えるために必要になる。
もちろん、出力されたそのままでも機能はするが、貧相な見た目になってしまうので。
パンくずリストのショートコードを作成する
それでは、さっそくショートコードの作成に取り掛かろう。
ここでは、「PHPコード」と「CSSコード」のふたつのコードを併せて紹介する。
PHPコード
それでは、パンくずリストを出力するためのショートコード関数を作成しよう。
コピペするだけでOKだ。
// パンくずリストもどきのショートコード:[mycus_breadcrumbs_tag_shortcode]
function mycus_breadcrumbs_tag_shortcode_func() {
ob_start();
if ( is_single() ) {
echo '<div class="mycus-breadcrumbs-tag"><span>';
echo '<a href="'.get_home_url().'"><i class="fas fa-home"></i></a><i class="fas fa-chevron-right"></i>';
echo the_category( '<i class="fas fa-chevron-right"></i>', 'multiple', false );
echo '</span></div>';
} else {
echo '<div class="mycus-breadcrumbs-tag"><span><a href="'.get_home_url().'"><i class="fas fa-home"></i></a></span></div>';
}
$breadcrumbs = ob_get_contents();
ob_end_clean();
return $breadcrumbs;
}
add_shortcode( 'mycus_breadcrumbs_tag_shortcode', 'mycus_breadcrumbs_tag_shortcode_func' );ファイルにコピペしたら保存しよう。
CSSコード
そして、次は出力されたパンくずリストのデザインを整えるためのCSSコード。
こちらも、コピペするだけでよい。
/*自作のパンくずリストもどきの土台のカスタマイズ*/
/*ここから*/
.mycus-breadcrumbs-tag {
margin: 5px 0;
}
.mycus-breadcrumbs-tag a {
font-weight: 600;
line-height: 1.6;
text-decoration: none;
}
.mycus-breadcrumbs-tag a:hover {
color: #1967d2;
}
.mycus-breadcrumbs-tag .fa-chevron-right {
margin: 0 5px;
}
@media screen and (max-width: 480px) {
.mycus-breadcrumbs-tag {
font-size: 14px;
}
}
/*カラーリングの変更*/
.mycus-breadcrumbs-tag a, .mycus-breadcrumbs-tag .fa-chevron-right {
color: #B7B7B7;
}
/*ここまで*/こちらも、ファイルにコピペしたら保存しよう。
これで、ショートコードの登録とCSSのカスタマイズは完了。
以後は、下記のショートコードを記事編集画面の段落や「カスタムHTML」ウィジェットにコピペするだけで、いつでも「パンくずリスト」を呼び出すことができる。
[mycus_breadcrumbs_tag_shortcode]これで、ショートコードの作成の説明を終える。
ショートコードの使用例
それではさっそく、作成したショートコードを使ってみよう。
なお、このショートコードは、基本的にウィジェットでの使用を想定している。
設置
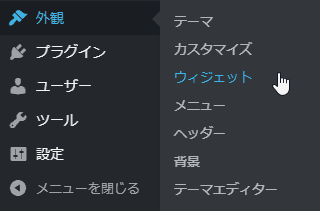
まずは、管理者画面の左側にある「外観」にマウスカーソルを合わせ、「ウィジェット」をクリックしよう。


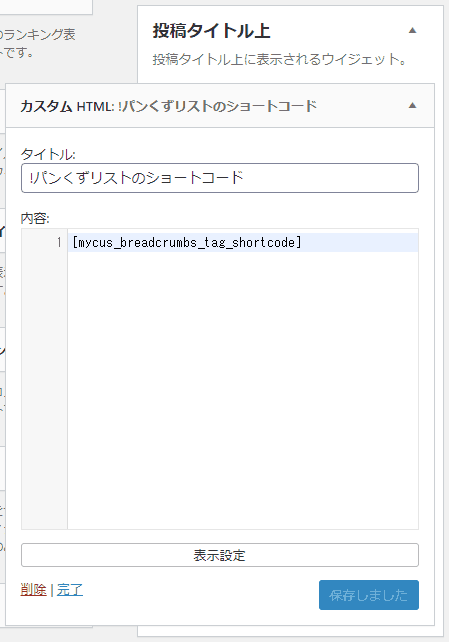
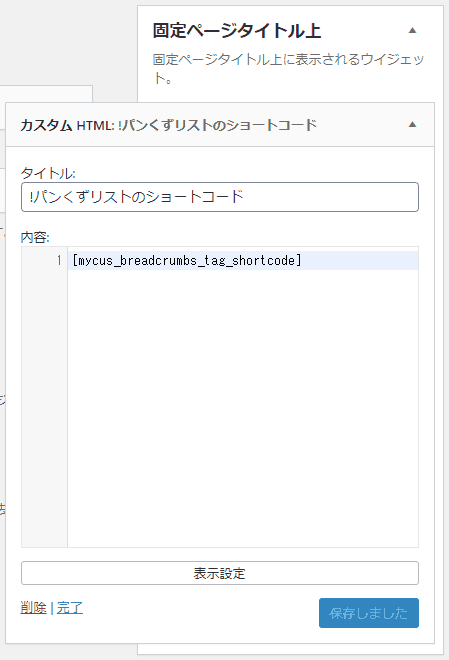
そして、ウィジェットの編集画面に入ったら、左側の「利用できるウィジェット」欄から「カスタムHTML」を選び、「投稿タイトル上」と「固定ページタイトル上」にそれぞれ配置しよう。
そして、ウィジェット内部をこのように入力しよう。
これで、パンくずリストの設置が完了した。
確認
それでは、実際に表示されているか確認してみよう。
なお、このショートコードは「投稿記事ページ」と「固定記事ページ」で、出力されるパンくずリストの表示を分岐する処理を行っているため、二通りの確認を行う。
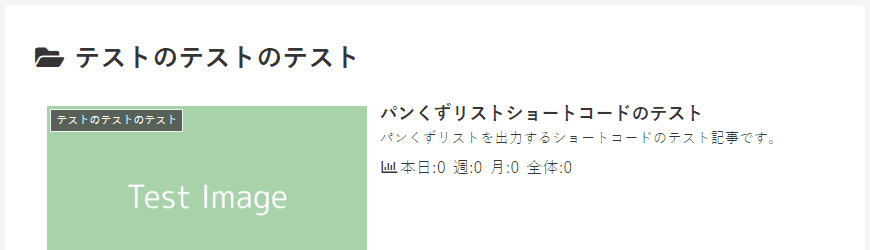
投稿記事ページの場合
投稿記事の場合はこのようになる。

ホームから始まって記事が属しているカテゴリーまで、このようにパンくずリストとして表示される。
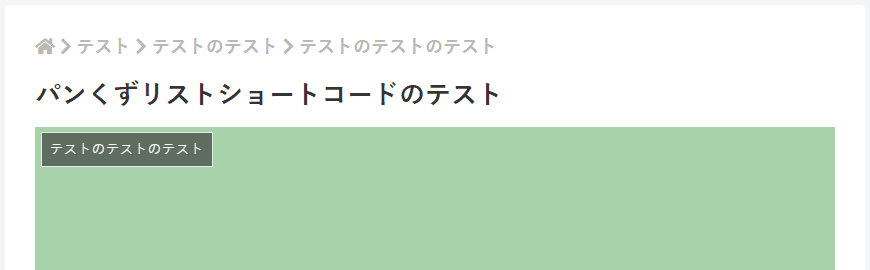
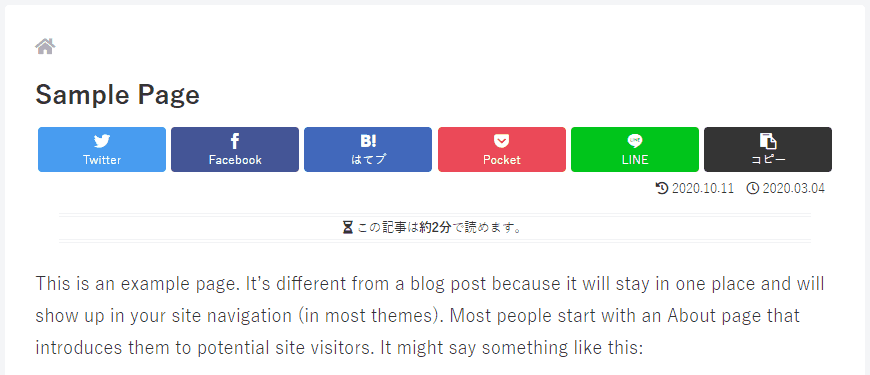
固定記事ページの場合
そして、次は固定記事。こちらはこのように表示される。

このように、固定記事の場合はホームのアイコンのみ表示される。
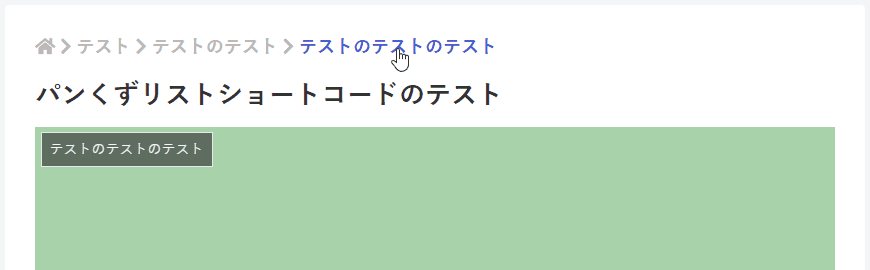
パンくずリストのリンクについて
このショートコードで出力されるパンくずリストは、ホームのアイコンも含めて文字列はリンクになっている。

そのため、クリックすると各カテゴリーページに飛ぶことができる。

なお、ホームのアイコンも同じようにクリックすることができ、その場合はトップページに戻る。
主に使用したものなど
それでは、今回のカスタマイズの解説を行いたい……といきたいのだが、この関数の大部分とスタイルシートについては、以前の記事にほぼ書いている。
なので、関数の説明を簡単に説明して終わる。
ショートコードの作成について
こちらは、以前記事にしたので、詳しくはそちらの記事を確認してほしい。
「echo」が使われている件について
それも、同じ記事で説明を行っているので、気になるのであればそちらへ。
手短に解説すると、「バッファリング」である。
is_single
これは、「投稿記事ページ」に関わる関数である。
つまり、「if ( is_single() ) {} else {}」の文字列の意味は、「投稿記事ページであればこれ、そして、それ以外のページ、つまり固定記事ページではそれ」という意味である。
このサイトが詳しい。
get_home_url
これについては、「ブログのトップページのURLを取得する」関数と憶えておけばよい。
この関数を指定したhref属性入りのaタグを使うことで、ホームアイコンのボタンを作成している。
この関数の詳細についてはこちら。
the_category
これは、「投稿記事ページのカテゴリーリストをリスト形式、またはカスタマイズされた形式で表示する」関数である。今回は、この関数を使うことで、パンくずリストを作成した。
the_category( string $separator = ”, string $parents = ”, int $post_id = false )
この関数には、それぞれみっつのパラメーターが存在し、ある程度デザインや設定されるリンクを弄ることができる。それについては、後述する。
この関数の詳しい説明についてはこちら。
「the_category」関数のパラメーターについて
それでは、各パラメーターについて軽く説明したい。
$separator
これは、「表示されるカテゴリーの区切りに使用される文字列を決める」パラメーターである。
基本的になんでも入れられるが、今回はFontAwesomeの右向き矢印記号を使用した。そっちのほうがパンくずリストとして自然なので。
$parents
これは、「表示される各カテゴリーに付与されるリンクを、親カテゴリと子カテゴリで個別にするか、どれを押しても子カテゴリに飛ぶようにするか、を決める」パラメーターである。
特別な事情でもない限り、「multiple」を入れることを推奨する。
なぜなら、「single」を選んでも、カテゴリーは親子関係で表示される。しかし、付与されるリンクは全て子カテゴリーに行くように設定されてしまう。なので、閲覧者が「どのリンクを押してもひとつのカテゴリーページにしか飛ばない!」と混乱してしまう可能性があるからだ。
$post_id
これは、「カテゴリーを取得するための投稿記事IDを設定する」パラメーターである。
特定の記事で使うつもりはないので、「false」でよい。
「false」に指定することで、現在の記事のリンク階層を表示してくれる。
これで、今回使用した解説は終わり。
最後に
今回作成したショートコード関数が正しくコピペされているのなら、WEBサイトがエラーを起こす可能性は無い。
しかし、エラーを避けるためにも、記号の付け忘れなどが無いかちゃんと確認してから保存することを忘れないで欲しい。
今回は、以前作成したパンくずリスト関数をショートコード化した。
このことについては、以前から考えていたので、今回やってしまうことにした。
なお、気が付いた方もいるかもしれないが、厳密に言うと、このカスタマイズは「パンくずリスト」を表示するものではない。表示しているのは、記事が属しているカテゴリーを区切って横に並べただけの「パンくずリストもどきのリンク集」だ。
この理由は、既にテーマ側で設定されているパンくずリストで「schema.org」による構造化されたデータが検索エンジンに送られているからである。そのため、わざわざ厳密な意味でのパンくずリストを作る必要は無いのだ。
この記事が役に立てば嬉しい。