今回は、WordPressテーマ「Cocoon」に存在する「サイト高速化」機能のオススメの設定を紹介したい。
Cocoonの「サイト高速化」とは

「サイト高速化」とは、Cocoonにデフォルトで装備されている「WEBサイトの高速化」機能である。
ここでは、ソースコードの圧縮やブラウザキャッシュの有効化といった、WEBサイトの高速化に関する基本的な設定を行うことができるのだ。このため、高速化関係のプラグインの導入と、その設定項目が最低限で済むという利点がある。
なので、基本的な高速化の施工はCocoonの「サイト高速化」を最大限に活用し、それ以外の部分をプラグインで補うようにするのが理想的な使い方だ。
「サイト高速化」ページの開き方
最初に、「サイト高速化」ページの開き方も説明したい。
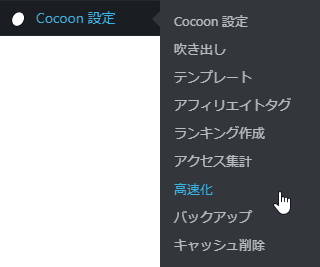
まずは、管理者画面の左側に存在するサイドバーの「Cocoon 設定」にマウスのカーソルを合わせよう。そして、メニューが展開されたら「高速化」と書かれた場所をクリックしよう。

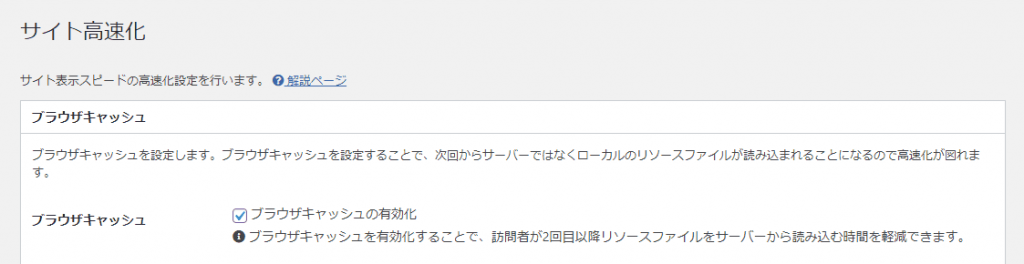
そうしたら、このようなページが開かれる。

ここが「サイト高速化」ページだ。ここで、Cocoonの各種高速化機能を設定することができる。
オススメの設定を紹介!
それでは、私が「サイト高速化」で行っている設定を紹介したい。
なお、ここでの紹介は「WEBサイトの高速化」にも重点を置いているが、どちらかと言えば「PageSpeed Insightsのスコアアップ」を重視した設定となる。
それでは、始めよう。
「サイト高速化」の設定を行おう
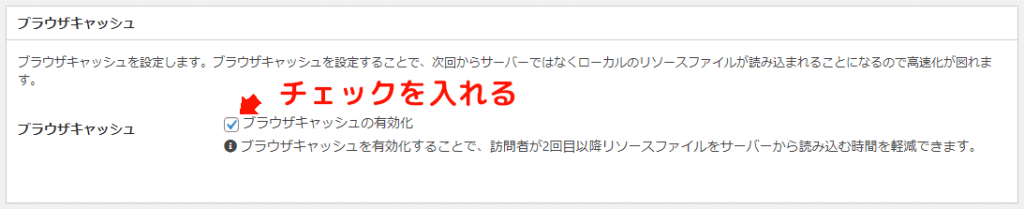
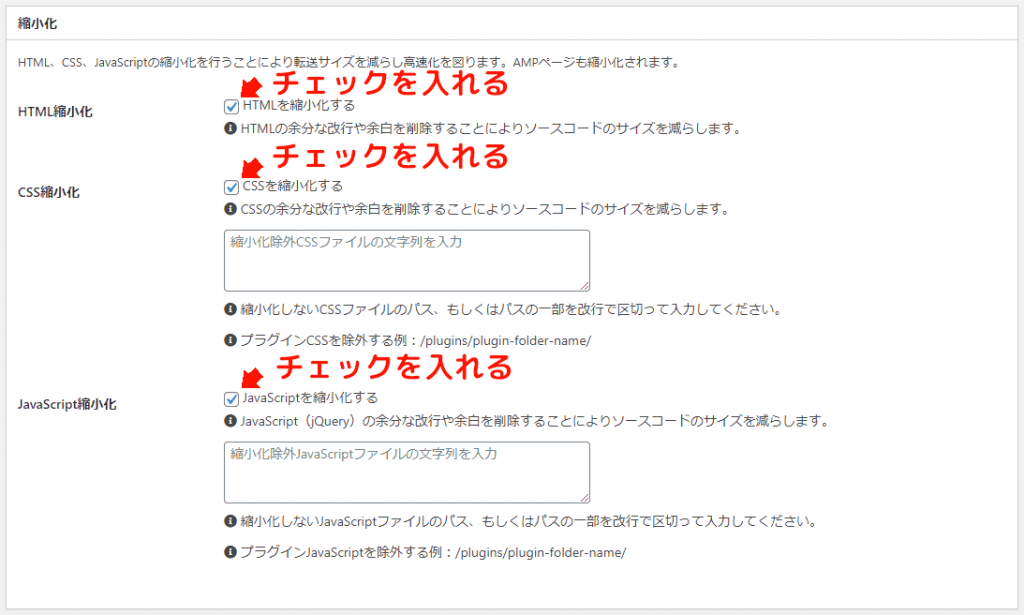
まずは、下の画像と同じになるようにチェックを入れてほしい。

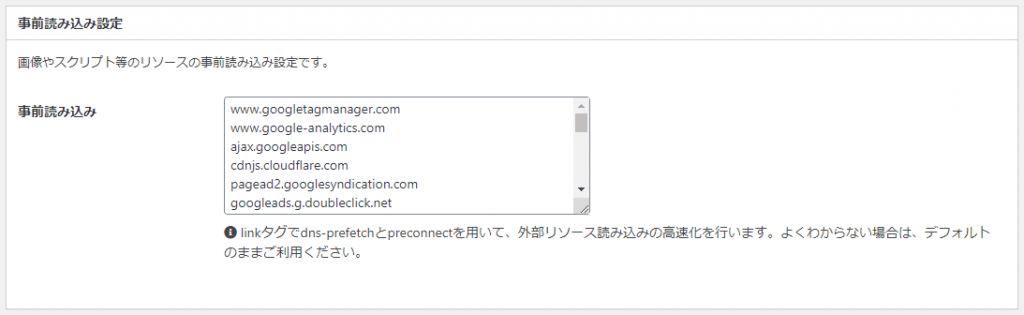
また、「事前読み込み設定」はこのままでもよい。
そして、最下部の「変更を保存」ボタンを押して高速化設定を保存しよう。

これで、WEBサイトの高速化は完了。
先ほどの設定の解説
それでは、今さっき行った設定の詳しい内容を、上から順番に解説していく。
ブラウザキャッシュ

まず、こちらにチェックを入れよう。
理由は、Cocoonのブラウザキャッシュを使ったほうが、PageSpeedのスコアが良かったからだ。
私の環境下においては、LiteSpeedのブラウザキャッシュ機能だとPageSpeedのスコアが下がってしまった。よって、プラグインよりCocoonのこの機能を使ったほうが良いだろう。
縮小化

こちらも全てチェックを入れる。
ソースコードの縮小化に関しては、プラグインよりもこちらの機能を使ったほうが良い。
この理由は、高速化プラグインにありがちな「既存のファイルの読み込みを無効化し、新たな圧縮化ファイルを生成し読み込む」といった、余計な動作が行われないからだ。
なので、WEBサイトにかかる負担が少なくなり「PageSpeed Insights」のスコアも良化するというわけだ。
もし、子テーマのCSSファイルやJSファイルを自分で圧縮している場合は注意してほしい。というのも、昔はこれが原因でレイアウト崩れが発生したことがあったからだ。
そのときは、一度チェックを外して保存して治ったのを確認してから、もう一度縮小化を有効化すると治っていることが多い。
なので、Cocoonの縮小化機能を使うときは自分で圧縮する必要は無い。ということを憶えておこう。
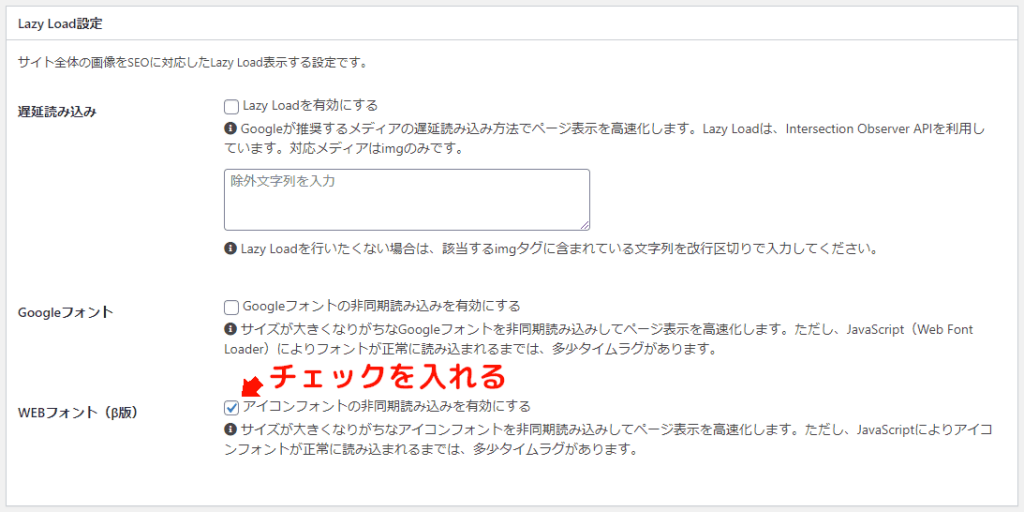
Lazy Load設定

こちらは、「WEBフォント(β版)」のみチェックを入れよう。
「遅延読み込み」と「Googleフォント」にはチェックを入れる必要はない。
「遅延読み込み」を設定しない理由
こちらは、PageSpeedのスコアが下がったから。としか言いようがない。
原因は単純で、「Lazy Load」を有効化すると「画像の遅延読み込みを行うためのJavaScript」が新たに差し込まれる。これがWEBサイトに負担をかけてしまうのだ。
つまり、「ページを表示するときに、画像を一度に読み込む処理」より「閲覧者の画面を観測し続けて、画像の表示範囲にスクロールされたら読み込む処理」のほうが重いため、PageSpeedのスコアが悪くなってしまうのだ。
なので、画像の遅延読み込みを設定する必要は無いのだ。
なお、Cocoonで一度の記事において大量の画像を取り扱うサイトを運用しているのなら、チェックを入れた方がいいかもしれない。
あくまで、一般的な画像の添付数では無意味な設定だということだ。
「Googleフォント」を設定しない理由
こちらを使用しなかった理由は、PageSpeedのスコアの伸びが悪かったからだ。
そのかわりに「LiteSpeed Cache」プラグインに存在する同様の機能、「Google フォントを非同期に読み込む」といった設定を使用している。
なので、こちらの機能に関してはCocoonのものを使うより、あなたが現在使用しているサーバーに合ったプラグインの機能を利用したほうが良いかもしれない。
そんなわけで、この機能は使用しなかった。
事前読み込み設定

こちらは、閲覧者のブラウザがWEBサイトを画面に描写するとき、外部サイトのリソースの読み込みを最初に行うように設定できる場所である。
この入力欄に「Google Adsense」や「Google APIs」といった外部リソースのドメインを指定しておくことで、WEBサイトの動作に高い負担をかけるものから優先的に読み込むようになる。よって、スムーズに読み込みが行われるようになりページの高速化も期待できる。
ここはとくに弄る必要は無いので、そのままにしておこう。
終わりに
今回は、私が行っているCocoonの「サイト高速化」のオススメの設定を紹介した。
WEBサイトの高速化、そして「PageSpeed Insights」のスコアを伸ばすには、設定項目になんでもチェックを入れたら良いというわけではない。Cocoonの「サイト高速化」は基本であり、それを補うためのプラグインも並行して導入する必要がある。
なので、プラグインと競合する関係も考えて設定を行うことが大切だということを憶えておこう。
それでは、また。